[번역] 7 Advanced JavaScript Techniques Every Developer Should Know by Now (Including Code)

모든 개발자가 알아야 할 7가지 고급 자바스크립트 테크닉/기술
기술의 특징은 매일매일 발전한다는 것입니다. 기술이 그렇듯이, 모든 프로그래밍 언어는 각자의 방식으로 성숙해져 갑니다. 코어 개발자들은 프로그래밍 언어 사용자들을 위해 새롭고 멋진 기능을 개발하지요. 자바스크립트 역시도 그렇습니다.
최근에 자바스크립트가 2021년에 가장 수요가 많은 언어라는 기사를 읽었습니다. 자바스크립트 개발자가 일상의 업무를 하기 위해 알아야 하는 새로운 테크닉이 많은 만큼, 이 글을 쓰기로 했습니다.
우리는 이 글에서 다음의 고급 자바스크립트 테크닉을 살펴볼 것입니다:
- Server-Sent Event
- 이벤트 위임 (Event Delegation)
- 메모이제이션 (Memoization)
- 서비스 워커 (Service Worker)
- 콜백 안에 콜백 (Callback in a Callback)
- 브라우저 히스토리와 운영체제 정보 접근 (Accessing Browser History and Operating System Details)
- 프라미스 체이닝 (Promise Chaining)
시간 낭비는 그만하고, 시작해보죠.
1. Server-Sent Event
Server-sent events(SSE)는 브라우저가 폴링에 의존하지 않으면서 HTTP 커넥션을 통해 서버로부터 자동 업데이트를 받을 수 있게 해주는 서버 푸쉬 기술입니다.
SSE는 오직 서버로부터 클라이언트로만 이벤트가 전달되는, 일방향 소통 채널입니다. 이 테크닉의 실제 적용 사례는 페이스북/트위터의 업데이트, 주식 가격 업데이트, 뉴스 피드 등에서 볼 수 있지요.
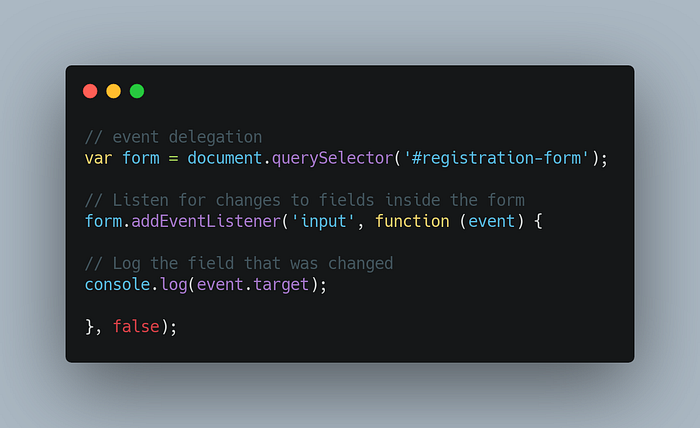
2. 이벤트 위임 (Event Delegation)
이벤트 위임은 부모 요소 안에서 일어나는 모든 이벤트를 감지하는데 효과적인 테크닉입니다. 부모 요소를 그 안에서 일어나는 모든 이벤트의 리스너로 위임할 수 있습니다.
예로, 만약 특정 폼 안의 필드에서 일어나는 변경을 감지하고 싶다면, 이벤트 위임 테크닉을 사용할 수 있습니다:

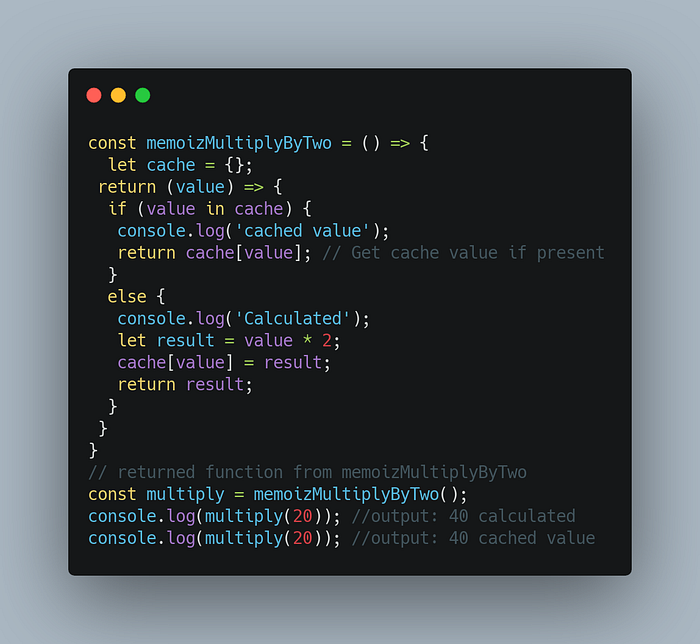
3. 메모이제이션 (Memoization)
메모이제이션은 이전에 계산된 결과를 캐싱함으로써 코드의 퍼포먼스를 향상하는 프로그래밍 테크닉입니다.
메모이제이션이 적용된 함수를 호출할 때마다, 함수의 인자를 이용해 캐시를 인덱싱합니다. 만약 함수 호출 시, 이미 데이터가 캐시에 있다면, 프로그래밍 로직을 실행하지 않고 곧바로 결과를 반환합니다.
그 외의 경우에는 프로그래밍 로직을 수행하고, 결과를 생성한 후에, 이를 캐시에 저장합니다. 메모이제이션을 이용해 결과를 저장하는 함수의 예시를 봅시다.

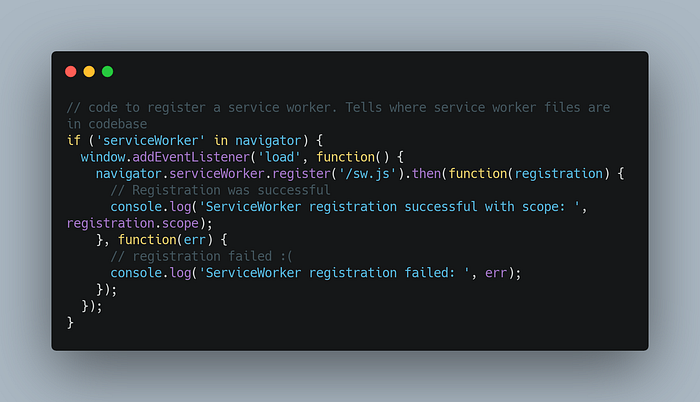
4. 서비스워커 (Service Worker)
서비스 워커는 웹페이지와 분리돼서 백그라운드에서 실행되는 자바스크립트 파일로, 웹페이지나 사용자와의 상호작용이 필요 없는 기능을 제공합니다.
개발자는 사용자에게 오프라인 웹 경험을 제공하기 위해 프로그레시브 웹 앱(PWA)을 만들거나, 백그라운드에서 정보를 싱크하거나, 네트워크 요청을 처리하거나, 캐시 응답을 관리할 때 서비스 워커를 사용합니다.

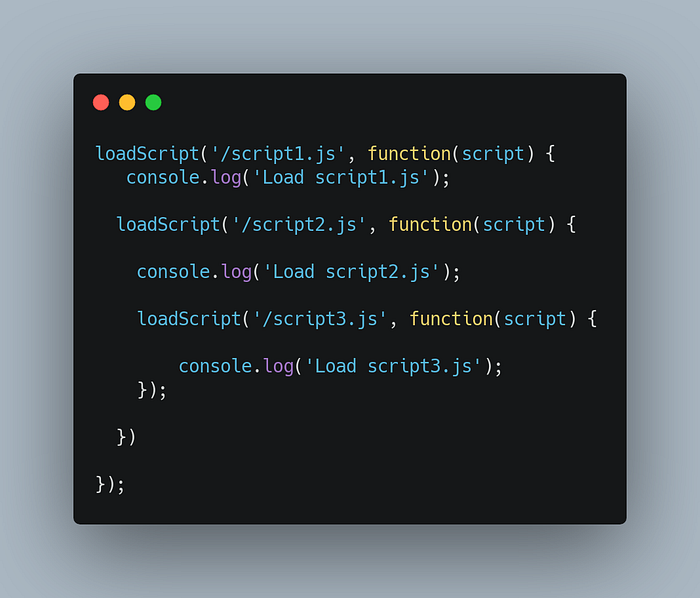
5. 콜백 안에 콜백 (Callback in a Callback)
콜백을 또 다른 콜백 안에 중첩하여, 순차적으로 액션을 실행 할 수 있습니다. 자바스크립트 개발자는 종종 스크립트를 로드하고 차례대로 네트워크 요청을 보내기 위해 이 테크닉을 이용합니다.

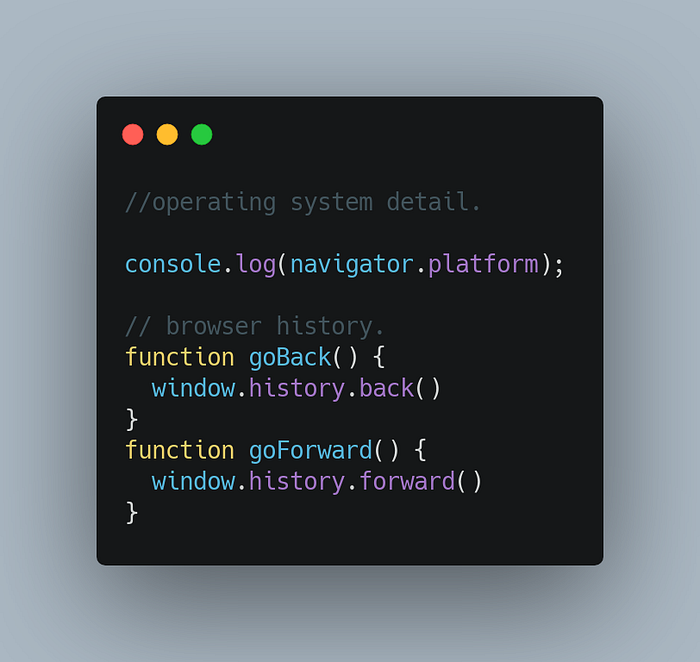
6. 브라우저 히스토리와 운영체제 정보 접근 (Accessing Browser History and Operating System Details)
Window 객체를 이용해 운영체제와 브라우저 히스토리에 관한 정보에 접근할 수 있습니다.
이는 모바일 기기나 데스크톱 웹을 이용해 콘텐츠를 소비하는 사용자를 감지하기 위해 쓰이는 꽤 유명한 방법입니다. 이를 이용해, 아이폰을 위한 트위터, 웹을 위한 트위터, 안드로이드를 위한 트위터와 같은 기능을 만들 수 있습니다.
Navigator 객체는 방문자의 브라우저 운영체제 정보를 담고 있습니다. 운영체제 정보는 platform 속성 아래에 담겨 있습니다.
History 객체는 브라우저의 히스토리를 담고 있습니다. 해당 객체의 back과 next 메소드를 이용해, 이전과 이후의 URL에 접근할 수 있습니다.

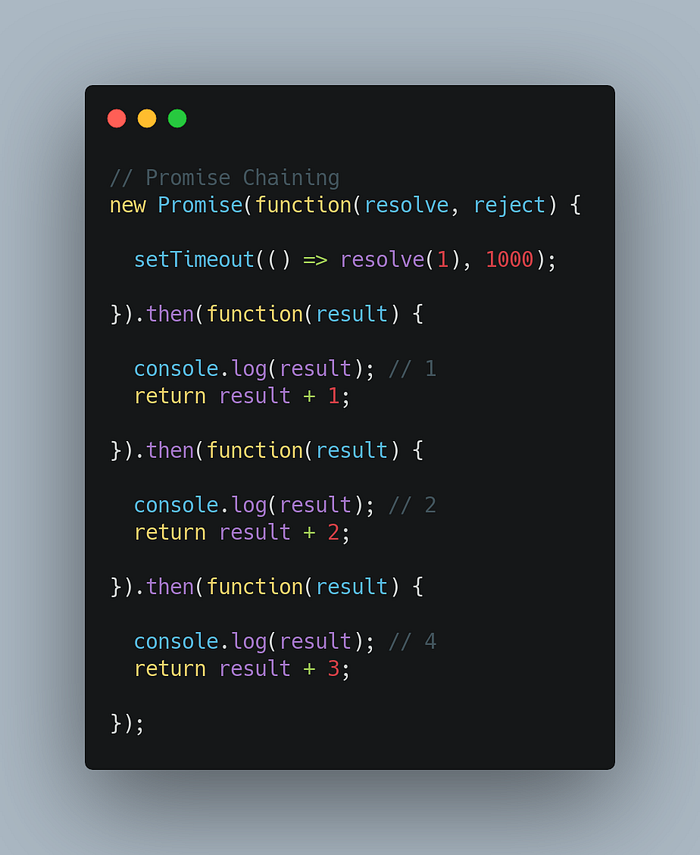
7. 프라미스 체이닝 (Promise Chaining)
프라미스 체이닝은 비동기 작업을 순차적으로 실행하는데 효과적인 방법입니다. 더 깔끔한 방식의 코드 작성법이지요. 대부분의 개발자에 의하면, 이는 콜백 지옥보다 10배는 좋은 방식입니다.
최종 결과를 계산하기 위한 프라미스 체이닝의 예시를 살펴봅시다.

위의 코드는 설명이 따로 필요 없을 정도로 명확한데요. 각 함수의 결과를 .then() 체인에 넘겨 원하는 결과를 얻어내고 있습니다.
