Tailwind? Tailwind!
Tailwind?
Tailwind는 CSS 프레임워크 중 하나입니다. Atomic CSS 방법론과 함께 Tailwind CSS가 많은 주목을 받고 있습니다.
Atomic CSS란, class 지정과 같은 legacy한 방식이 아닌 inline styling 또는 기능적인 방법론입니다.
Legacy한 Styling 방식은 HTML 파일과 CSS 파일을 따로 관리하며, CSS 파일에 많은 Class 별 Styling을 작성하여 해당 Class를 HTML에 적용하는 식이었습니다. 하지만 Utility/Atomic CSS 방법론이 등장하면서 HTML 파일에 바로 Styling을 적용하는 프레임워크가 많이 등장하게 되었습니다.
사실 이러한 방식의 단점은 매우 분명했습니다. Web의 기본적인 철학(?)인 '관심사 분리'가 되지 않는다는 점이죠. 그럼에도 Class 선택자를 통한 작업을 하는 것보다 많은 장점이 있기에 그런 단점이 보완되는 것 같습니다.
본격 탐구
Tailwind Docs에서 제공하는 몇 가지 Core concepts을 간단히 소개합니다.
Utility Class란, 관련된 메서드를 사용하는 클래스를 모아 사용하여 중복된 코드가 발생하지 않고 효율적으로 관리하는 클래스를 의미합니다.
Tailwind는 그 실용성을 "Class 파일을 따로 사용하지 않는다"는 점에서 찾고 있습니다. Class 파일을 따로 사용하지 않으면 얻게 되는 이점은 아래와 같습니다.
- 클래스 이름을 지정하는데 시간 낭비를 하지 않아도 됩니다.
- CSS 파일이 커지는 것을 막을 수 있습니다. 하지만 Tailwind의 경우 중복 Styling은 재사용이 가능합니다.
- Styling을 변경할 때 어느 부분이 영향을 받게 될지 신경쓰지 않아도 됩니다.
이렇게 utility class를 이용한 styling은 관리가 용이하여 유지 보수가 쉽기 때문에 이점이 많습니다.
Tailwind가 inline styling과 별반 다를 것 없다는 인상을 받았다면, 이 기능을 통해 차별성을 느끼게 될 것입니다. inline styling에서는 Hover나 Focus와 같은 조건에 따르는 Styling이 불가능하기 때문입니다. Tailwind에서는 아래처럼 utility class내에 hover: 일 때의 styling을 작성해 주면 됩니다.

또한 다양한 스크린 환경에 따른 UI 구성을 위한 Responsive Design 또한 inline styling으로는 불가능하지만, (당연히) utility class로 작업이 가능합니다.
위에서 언급된 Responsive Design에서 Tailwind의 컨셉을 조금 더 이해할 수 있는데요. 그것은 바로 Mobile First 입니다. media query를 통해 스크린 사이즈 별로 styling을 할 수 있는데, default 값은 mobile에서 사용하는 화면으로 값을 지정하는 것입니다. 만약 Web App를 만든다면 작은 사이즈에 적용될 styling이 기본이고, lg나 md 같은 media query를 지정하여 큰 사이즈에 적용될 styling을 작성하면 됩니다.

Tailwind는 기본적으로 4px을 1단위로 정의된 컨벤션을 사용합니다.
p-2는 padding: 8px의 styling을 할 수 있습니다. 만약 UI가 4px 단위로 사용되지 않을 경우 []를 사용하여 정의해 주면 됩니다. 15px의 padding을 주기 원할 경우 p-[15px] 이렇게 작성할 수 있습니다.
Tailwind를 설치 후
npx tailwindcss init를 실행하면 tailwind.config.js 파일이 생성됩니다. Tailwind는 기본적으로 가장 많이 사용하는 styling을 기본 Theme로 제공하지만, 사용자가 해당 파일에서 Theme를 설정할 수 있습니다.

Tailwind를 처음 설정할 때 global.css 파일 내에 아래 세 가지를 작성해 줘야합니다.

위의 의미는 Tailwind의 base, components, utilities를 CSS에 적용하겠다는 디렉티브와 같은 기능을 합니다.
그럼 @layer 와 @apply 디렉티브를 알아볼까요?
@layer: 사용자 정의 styling을 base, components, utilities에 적용할 수 있고, 이는@tailwind디렉비트에 자동으로 포함됩니다.@apply: 기존에 사용하던 CSS styling과 비슷하게 class를 선언하고 styling을 정의할 수 있습니다. 문법은 Tailwind 문법 그대로 사용할 수 있어 유용하게 활용할 수 있습니다.
Tailwind는 low-level 스타일링을 기본적으로 제공하기 때문에 사용자는 자신이 원하는 수준의 styling을 세밀하게 할 수 있는 장점이 있습니다. 다른 말로 하면 Tailwind의 usgae를 모두 외워야 한다는 의미인데 이를 보완하기 위해 Tailwind CSS IntelliSense를 제공하고 있습니다.

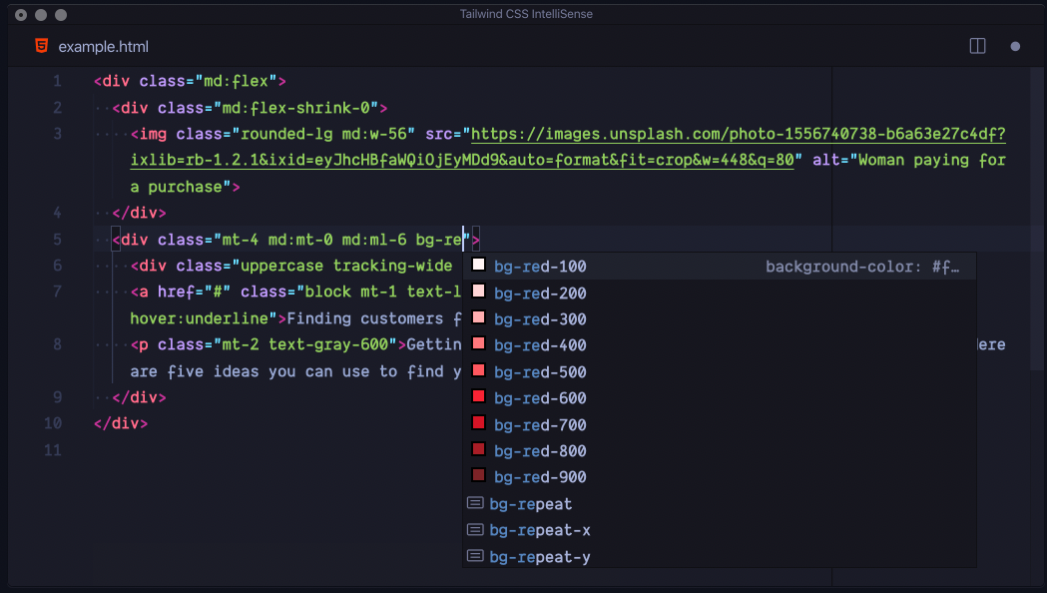
해당 플러그인을 활용하면 아래 그림과 같이 클래스명의 자동 완성을 제공하기 때문에 모든 usage를 외우지 않아도 됩니다.

Tailwind!
설치해 봅시다.
1. 먼저 아래 명령어로 Tailwind와 구성에 필요한 설치를 진행합니다.
npm install -D tailwindcss postcss autoprefixer
auto pixer와 같은 유용한 플러그인을 활용하기 위해 Post CSS도 설치하는 것을 권장합니다.
2. 다음으로 postcss.confing.js 파일에 아래와 같이 플러그인 추가합니다.

3. 그리고 Tailwind 설정을 위해 아래 명령어를 실행합니다.
npx tailwindcss init
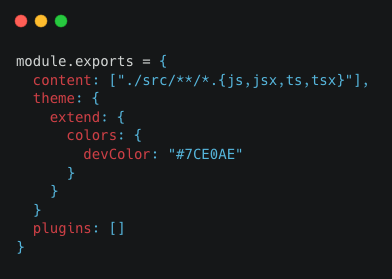
위 명령어를 실행하면 tailwind.config.js 파일이 루트 위치에 생성됩니다. 해당 파일에서 다양한 theme 옵션을 활용하여 사용자 정의 styling을 작성할 수 있습니다. 위에서 언급한 바 와 같이 해당 파일에서는 아래 그림과 같이 Tailwind의 기본 구성 및 사용자 정의를 작성할 수 있습니다. 더 자세한 구성 방법은 여기에서 참조할 수 있습니다.

4. 마지막으로 main CSS 파일에 아래와 같이 디렉티브(At Rules)를 작성해 줍니다.
이렇게 작성해 두면 @tailwind 디렉티브를 통해 Tailwind로 작성된 모든 코드가 빌드 시에 CSS 코드로 변환이 됩니다.