TIL. React Lifecycle
중요하다 React 생명주기!
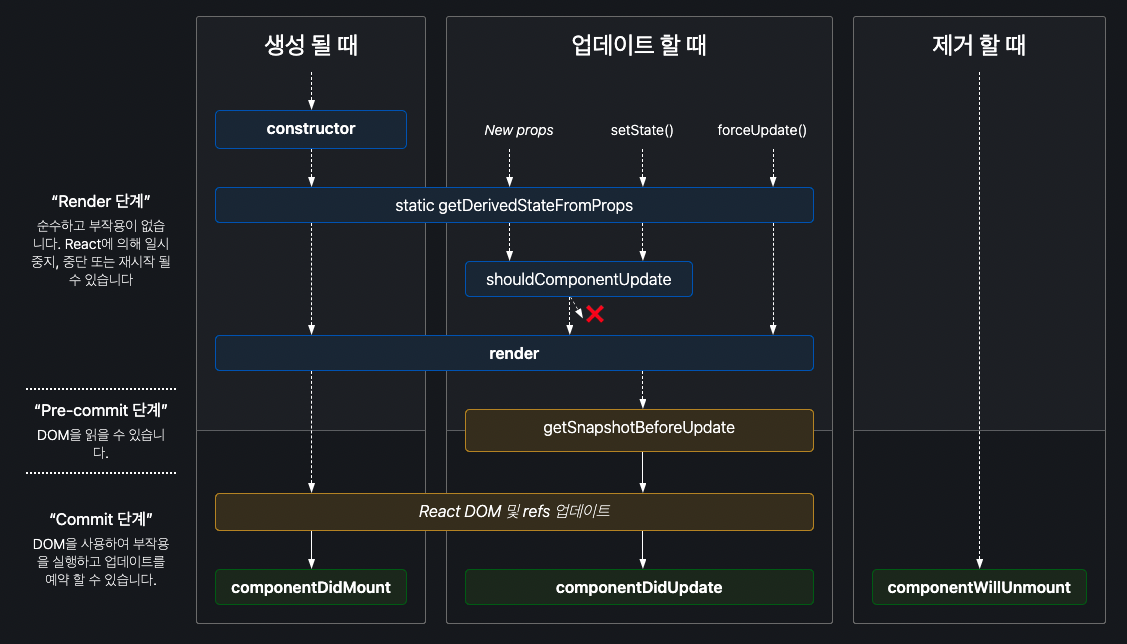
React를 공부하면서 생명주기가 중요하다는 내용은 모두 안다. 생명주기 메서드 9개가 어떤 단계에서 쓰이고 있는지 정리되어 있는 블로그를 많이 보았다. 대강 이렇다.

왜 중요한거지?
React는 컴포넌트로 UI가 구분된다. 각 컴포넌트는 보여지고, 업데이트되고, 없어지는 단계를 거치는데 마치 생명주기를 보는 것 같다. React는 각 단계별로 자동으로 필요한 메서드를 호출하여 각 생애 단계를 잘 관리할 수 있기 때문에 중요한 것이다. 일단 생명주기 메서드는 클래스형 컴포넌트에서만 사용된다.
Mount, Update, Unmount
1) Mount부터 알아보자.
Mount = 컴포넌트가 실행
메서드는,
- 컴포넌트를 새로 만들 때
constructor메서드를 실행한다. getDerivedStateFromProps메서드가 실행되는데, Props에 따라 State의 값이 바뀌는 메서드인데, 거의 사용을 하지 않는다고 하고 React 공식 문서에서는 다른 대안이 많이 있으니 그거를 사용하라고도 한다.Rendering메서드가 실행되면서 UI가 렌더링된다.- 컴포넌트가 브라우저에 나타난 이후
componentDidMount메서드가 실행된다.
2) 아래 4가지 경우에 Update된다.
- props가 바뀔 때
- state가 바뀔 때
- 부모 컴포넌트가 리렌더링될 때
- this.foceUpdate로 강제로 렌더링 트리거할 때
메서드는,
getDerivedStateFromProps메서드가 실행된다. Props에 의해 State 값이 업데이트될때 사용한다.shouldComponentUpdate메서드를 통해 진위여부를 따진다. false라면 업데이트를 중지한다.Rendering메서드가 실행되면서 UI가 렌더링된다.- 업데이트가 되기 직전에
getSnapshotBeforeUpdate메서드가 실행된다. - 컴포넌트가 브라우저에 나타난 이후
componentDidMount메서드가 실행된다.
3) Unmount도 알아보자.
Unmount = 컴포넌트를 DOM에서 제거
메서드는,
- 컴포넌트가 브라우저에서 사라지기 직전에
componentWillUnmount메서드가 실행된다.
9개 메서드를 정리해보자면,
1. constructor
constructor 는 컴포넌트의 생성자 메서드이다. 컴포넌트가 만들어지면 가장 먼저 실행된다.
1) this.state에 객체를 할당하여 지역 state를 초기화
2) 인스턴스에 이벤트 처리 메서드를 바인딩
this.props 와 this.state 에 접근할 수 있다.
constructor(props) {
super(props);
// 여기서 this.setState()를 호출하면 안 됩니다!
this.state = { counter: 0 };
this.handleClick = this.handleClick.bind(this);
}2. render
컴포넌트를 렌더링하는 메서드이다.
1) this.props 와 this.state 에 접근할 수 있다.
2) 리액트 요소를 반환한다.
3. getDerivedStateFromProps
getDerivedStateFromProps 는 props 로 받아온 것을 state 에 넣어줄 때 실행되는 메서드이다. 컴포넌트가 Mount, Update 될 때 호출된다.
static getDerivedStateFromProps(nextProps, prevState) {
console.log("getDerivedStateFromProps");
if (nextProps.color !== prevState.color) {
return { color: nextProps.color };
}
return null;
}4. componentDidMount
컴포넌트의 첫 렌더링이 마치고 나면 호출되는 메서드이다.
이벤트 등록, setTimeout, setInterval 및 axios, fetch등과 같은 네트워크 요청 비동기 작업을 처리한다
5. shouldComponentUpdate
컴포넌트를 리렌더링 할지 말지를 결정하는 메서드이고 성능최적화를 위해 필요하다.
1) props나 state의 값을 비교하며 변경점을 확인한다.
2) 이 메서드 안에서 props 와 state 는this.props,this.state로 접근하고, 새로 설정될 props, state 는nextProps,nextState로 접근한다.
shouldComponentUpdate(nextProps, nextState) {
console.log("shouldComponentUpdate", nextProps, nextState);
// 숫자의 마지막 자리가 4면 리렌더링하지 않습니다
return nextState.number % 10 !== 4;
}6. getSnapshotBeforeUpdate
컴포넌트에 변화가 일어나기 직전의 DOM 상태를 가져온다.이 메서드를 통해 컴포넌트가 DOM으로부터 스크롤 위치 등과 같은 정보를 이후 변경되기 전에 얻을 수 있다. 이 생명주기 메서드가 반환하는 값은 componentDidUpdate()에 인자로 전달된다.
class ScrollingList extends React.Component {
constructor(props) {
super(props);
this.listRef = React.createRef();
}
getSnapshotBeforeUpdate(prevProps, prevState) {
// Are we adding new items to the list?
// Capture the scroll position so we can adjust scroll later.
if (prevProps.list.length < this.props.list.length) {
const list = this.listRef.current;
return list.scrollHeight - list.scrollTop;
}
return null;
}
componentDidUpdate(prevProps, prevState, snapshot) {
// If we have a snapshot value, we've just added new items.
// Adjust scroll so these new items don't push the old ones out of view.
// (snapshot here is the value returned from getSnapshotBeforeUpdate)
if (snapshot !== null) {
const list = this.listRef.current;
list.scrollTop = list.scrollHeight - snapshot;
}
}
render() {
return (
<div ref={this.listRef}>{/* ...contents... */}</div>
);
}
}7. componentDidUpdate
컴포넌트 리렌더링 이후에 호출되는 메서드이다. DOM 관련 처리를 할 수 있다.
prevProps,prevState를 통해 이전 props, state 값을 확인할 수 있다.
getSnapshotBeforeUpdate에서 반환한 값은 여기에서snapshot인자로 받을 수 있다.
8. componentWillUnmount
컴포넌트가 화면에서 제거되기 직전에 호출되는 메서드이다.
이벤트, 타이머, 직접 생성한 DOM같은 경우, 제거 작업된다.
9. componentDidCatch5
리액트 16 이후에 추가된 메서드이고 컴포넌트 렌더링 도중에 에러가 발생했을 때 커스텀한 오류 UI를 보여 줄 수 있다.
