GSAP?
GSAP는 GrennSock에서 만든 자바스크립트 애니메이션 라이브러리이다.
일반적으로 애니메이션 효과는 CSS로 처리하거나 제이쿼리(JQuery)에서 제공하는 .animate()나 fadeIn(), SlideDown() 등으로 구현하는 것이 일반적이다.
하지만!! 사용자의 욕구는 끝이 없고 그 이상의 복잡한 애니메이션을 구현하려면 다른 도구의 힘을 빌려야 하는데 GSAP가 그 중 하나이다.
GSAP는 제이쿼리보다 20배 이상 퍼포먼스가 좋고 사용법도 간단하다고 주장한다.
GSAP를 배우려는 목적은 멋진 애니메이션 효과를 구현하고 싶기 때문이겠지만 그 마음은 잠시 접어두고 기초부터 배워보자.
설치 방법
공식 사이트에서 받거나 CDN, 혹은 npm install gsap로 설치할 수 있다.
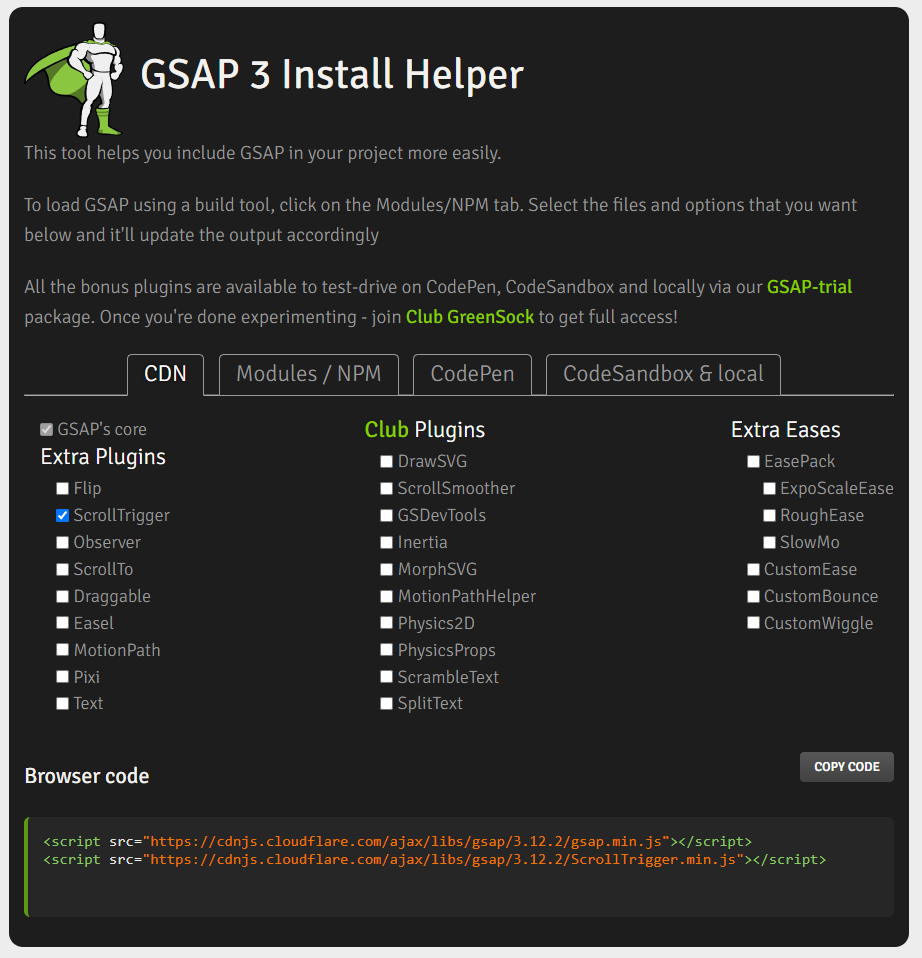
나는 공식사이트에서 CDN을 받도록 하였다.
아래의 이미지처럼 Extra plugins는 무료기능이고 그 외 club과 Extra Eases는 유료이다!
Extra plugins를 잘 활용한다면 유료의 기능도 충분히 구현이 가능하다고 한다!
일단 주로 사용하게 되는 스크롤트리거 이벤트를 선택한다! 그렇다면 Browser code에 해당 기능의 script 코드가 입력되고 복붙해서 사용하면 끝이다!

<!-- 카카오 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.2/gsap.min.js"></script>
<!-- 카카오택시 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.2/ScrollTrigger.min.js"></script>
코드는 위와 같은 구조라 생각하면 된다.
gsap.min.js는 카카오 / ScrollTrigger.min.js는 카카오택시
카카오라는게 생성이 되야 카카오 택시라는게 생길 수 있다는 뜻으로
gsap.min.js > ScrollTrigger.min.js (gsap.min.js가 큰 그릇)이라 생각하면 된다!
기본 기능✨
gsap.to()
gsap.to에는 2가지 필수값이 필요하다. 바로 대상과 속성이다.
만약 box 클래스를 오른쪽으로 200px 만큼 이동하고 싶다면 아래와 같이 작성하면 된다.
이것은 css로 transform: translateX(200px) 과 정확히 같은 효과이다.
duration은 작성하지 않으면 기본값인 0.5초로 나타난다.
이제 opacity나 rotate, scale 등 다양한 css를 적용할 수 있다.
gsap.from(), fromTo(), set()
gsap.to()를 이해했다면 나머지도 쉽게 이해할 수 있다.
-
from()은 to와 정반대로 시작값을 정하고 원래대로 되돌아오는 애니메이션이 실행된다. -
fromTo()는 from 속성이 시작값으로 세팅되고 to 속성이 종료값으로 세팅되어 애니메이션 효과가 나타난다. -
set()은 애니메이션 효과 없이 즉시 변경되며, 간단하게 기본 세팅값으로 설정한다 생각해도 무방하다.set() 예시
.to('.side-nav',{visibility:'visible', opacity: 1 })
.to('.side-nav .bg',{ xPercent:-20 })
.to('.snb .list .item a',{ yPercent:0,rotate:0})
Percent는 x의 transfrorm을 ~% 조정한다는 말
gsap.play(), .pause(), resume(), reverse(), restart()
애니메이션을 멈추거나 재실행하는 등의 핸들링도 가능하다.
TimeLine
dealy
delay를 사용해서 애니메이션을 순차적으로 실행할 수 있다.
하지만 이것은 매우 비효율적인 작업이라는 것을 쉽게 알 수 있다.
GSAP에서 순차적으로 애니메이션을 실행하려면 TimeLine을 사용해야 한다.
TimeLine
var tl = gsap.timeline();
//수정 전
tl.to(".box1", { duration: 3, x: 200, ease: 'steps(10)' });
//수정 후
tl.to(".box1", 3,{ x: 200, ease: 'steps(10)' });위 처럼 duration과 같은 경우는 셀렉터 뒤에 숫자로 간단하게 기입해서 표현도 가능하다!
stagger
stagger를 사용하여 연달아 위치한 태그들을
각각 딜레이를 주지 않아도 자동으로 순차적으로 진행되도록 가능하다.
const menuTl = gsap.timeline({}) //menuTl에 타임라인 메소드
menuTl //타임라인 메소드 적용
.to('.snb .list .item a',{
yPercent:0,rotate:0,
stagger:0.1 👈
})
.snb .list .item 에 속하는 a태그 전체를 순차적으로~

