부모의 요소를 탐색하는 방법인
parent()와 parents() 요소에 대하여
정리를 해두려고 합니다.
1. parent()
선택한 요소의 부모(parent) 요소를 선택하는 메소드
이때 선택자를 인수로 전달하고, 전달받은 선택자(인수)에 해당하는 부모 요소만 선택도 가능합니다.
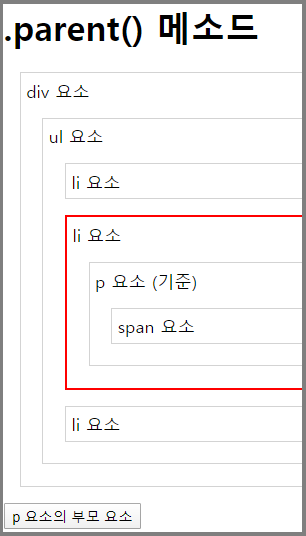
아래 코드는 button을 클릭하면 <p>의 부모인 <li>의 css가 빨간색 테두리로 변경되는 예제입니다.
<style>
.container * {
display: block;
border: 1px solid lightgray;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(function() {
$("button").on("click", function() {
$("p").parent()
.css({"border": "2px solid red"});
});
});
</script>
<h1>.parent() 메소드</h1>
<div class="container">
<div>div 요소
<ul>ul 요소
<li>li 요소</li>
<li>li 요소
<p>p 요소 (기준)
<span>span 요소</span>
</p>
</li>
<li>li 요소</li>
</ul>
</div>
</div>
<button>p 요소의 부모 요소</button>결과✨

%()에 선택자를 인수로 받고, 그 인수에 대한 부모 요소를 가지고 작업하는 parent() 메소드였습니다!
1. parents()
parents() 메소드는 선택한 요소의 조상(ancestor) 요소를 모두 선택하는 메소드
<style>
.container * {
display: block;
border: 1px solid lightgray;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(function() {
$("button").on("click", function() {
$("p").parents()
.css({"border": "2px solid red"});
});
});
</script>
<h1>.parents() 메소드</h1>
<div class="container">
<div>div 요소
<ul>ul 요소
<li>li 요소</li>
<li>li 요소
<p>p 요소 (기준)
<span>span 요소</span>
</p>
</li>
<li>li 요소</li>
</ul>
</div>
</div>
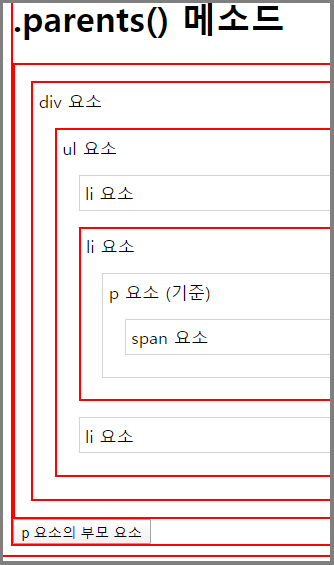
<button>p 요소의 부모 요소</button>결과✨

정리
parent()메소드 예제에서는 선택자(인수)에 대한 부모 요소 딱 하나만을 가지고 작업을 했다면,
parents()메소드 예제에서는 선택자(인수)에 대한 부모 요소 전체를 선택하게 됩니다.


감사합니다. 이런 정보를 나눠주셔서 좋아요.