NAVER Careers 클론코딩
🔎 작업내용
- 사이트명: 네이버 커리어스
- 작업 기간: 3일
- 유형: 반응형 웹, 클론 코딩
- 특징: 미디어 쿼리를 이용한 반응형 웹사이트, 반응형 사이트에서 이미지 크기 맞추기 swiper-slide의 활용, 셀렉트 박스 변형, 체크박스 활용,
스와이퍼 슬라이드 텍스트 효과
스와이퍼 슬라이드 autoplay로 넘어가게 되면 텍스트가 시간텀을 두고
좌에서 우로 스르륵 등장하는 텍스트 효과구현

<!--css-->
.sc-visual .swiper-slide .text{
position: absolute;
text-align: center;
top: 50%;
transform: translate(-50%,-50%);
left: 50%;
font-size: 100px;
line-height: 1.2;
letter-spacing: -2.4px;
font-weight: 800;
color: #fff;
}
.sc-visual .swiper-slide .text br{display: none;}
.sc-visual .swiper-slide .text span{
display: block;
white-space: nowrap;
width:0%; 👈
overflow: hidden;👈
opacity: 0; 👈
transition: width 0.3s 0.8s,opacity 0.8s 0.8s;
}
.sc-visual .swiper-slide-active .text span{
width: 100%; 👈
opacity: 1; 👈
}swiper slide의 .text에 width: 0%를 주고 넘치면 사라지도록
overflow: hidden처리를 하였다. 그 후에는 투명도를 0으로 처리하여 나타날 때 투명도 0에서 시작하도록 설정!
그 후 swiper slide가 active 상태가 되었을 때의 .text 효과를 주면 끝이다! width: 100%;, opacity: 1;
swiper-slide-active 상태가 되면 width가 0% → 100%,
opacity가 0 → 1이 된다!, 좀더 자연스럽게 처리를 하기위해
transition을 주는데 width와 opacity를 각각 명명하여 처리가 가능하다.
transition: width 0.3s 0.8s,opacity 0.8s 0.8s;width의 0.3s는 지속시간을 의미, 0.8s는 delay를 의미한다.
<!--js-->
const mainSwiper = new Swiper('.sc-visual .swiper', {
autoplay:{
delay:5000,
},
loop :true,
speed: 1000,
simulateTouch: false, //마우스 드래그 막기
});수동으로 슬라이드 되지 않도록 simulateTouch: false로 마우스 드래그를 막아주었다.
speed값을 조절하여 다음 슬라이드로 넘어갈 때 부드럽게 보여지도록 했다.
셀렉트 박스 변형

<!--html-->
<div class="cor-area [select-area]">
<span class="title">법인</span>
<select name="" class="selectbox">
<option value="" disabled selected>법인선택</option>
<option value="NAVER">NAVER</option>
<option value="NAVER Cloud">NAVER Cloud</option>
<option value="WORKS MOBILE">WORKS MOBILE</option>
<option value="SNOW">SNOW</option>
<option value="NAVER LABS">NAVER LABS</option>
<option value="NAVER WEBTOON">NAVER WEBTOON</option>
<option value="NAVER FINANCIAL">NAVER FINANCIAL</option>
<option value="NAVER I&S">NAVER I&S</option>
</select>
</div>swiper-slide-disable
스와이퍼의 네비게이션이 슬라이드 맨 처음에 오거나, 마지막에 다다랐을 때 버튼의 색상을 변경하도록 하려고 한다.
<!--js-->
on:{
reachBeginning 👈: function() {
var swiperPrev = $('.swiper .prev-btn');
swiperPrev.addClass('.swiper-button-disabled');
},
reachEnd 👈: function() {
var swiperNext = $('.swiper .next-btn');
swiperNext.addClass('swiper-button-disabled');
}
}처음 시도 하였을 땐 swiper의 on 속성으로 이벤트를 주려고 했다.
reachBeginning 이라는 맨처음에 다다랐을 때 이벤트 발현,
reachEnd 마지막에 다다랐을 때 이벤트 발현이 되는 메소드를 사용하여 진행했는데....
굳이 이렇게 할 필요가 없었다!!
<!--css-->
.sc-cont .swiper .control-area .swiper-button-disabled{
opacity: 0.4;
}.swiper-button-disabled에서 -disabled라는 클래스명은 스와이퍼에 알아서 처음이나 끝에 다다라서 적용이 되지 않는 구간에 적용이 되어, 그냥 .swiper-button-disabled에 css를 넣어주면 js를 쓸 필요도 없이 적용이 가능했다!!
select에서 기본으로 보여지는 텍스트 선택
<option value="" disabled selected>법인선택</option>'disabled selected' 문구를 option란 안에 작성하면 placeholder처럼 텍스트가 기본으로 보여진다.
disabled는 는 선택할 수 없도록 하는 속성
selected는 placeholder처럼 텍스트가 기본으로 보여짐
.sc-search .select-flex select option:disabled { display: none; }CSS로 disabled인 select option은 display: none; 처리하면 선택 리스트에 보여지지 않는다.
placeholder는 css에서 커스텀 가능
input::placeholder{
font-weight: bold;
color: #d0d0d0;
}위와 같이 placeholder도 선택해 css수정이 가능하다.
option은 스크립트로 커스텀 가능
$('select').change(function(){
$(this).css('color','#000');
});아무것도 선택하지 않은 처음 텍스는 회색이 맞으나 선택했을 때는 검정색이어야 하는 경우!
select는 click 이벤트가 아니라,
값을 선택했을 때 이벤트로change라는 이벤트를 사용!!
반응형 웹 사이트
반응형 웹사이트 처리 방법 종류
- css파일을 분할함 tablet.css , mobile.css
- response.css 라는하나의 파일에 몽땅 반응형 소스 집어넣음
- 각각의 파일 하단에 쓰는경우
- 소스밑에다가 계속 추가
사이트 작업을 할 때 모바일을 먼저 작업 후 pc를 작업하는 것이 더 용이하다고 한다. 모바일에서 작업 후에 pc는 필요한 데이터를 가져오기만 하면 되기 때문이다.
미디어쿼리(Media Query)
다양한 화면 해상도에 따라 HTML에 적용하는 스타일을 전환할 수 있는 CSS3의 속성으로 유연하게 컨텐츠를 배치할 수 있다.

기본 문법!
@media (screen) {
content;
}작성 위치!
1. 각 css 파일 하단에 하기도 하고~
2. response.css 파일을 생성 하기도 하고~
3. 소스 바로 밑에 작성 (scss) 하기도 하고~
작성 방법!
//대략 구현이 안될 것 같은 넓이에서 작업. 보통 1200 이상
/* 작은pc [1025px]까지만잡히면끝. */
@media (max-width:1229px) {}
/* 모바일버전 [768px]까지만잡히면끝. */
@media (max-width:1024px) {}
/* 모바일버전 [320]까지만잡히면끝. */
@media (max-width:767px) {}꼭 이 수치로 해야해! 라는 정답은 없다.
가장 많이 쓰이는 분기점은 아래와 같다.
- 모바일 : 320px ~ 767 또는 768px
- 태블릿 : 768px ~ 1024px
- 노트북 : 1025px ~ 1200 또는 1280px
- 데스크탑 : 1200, 1280px ...등등 (1200 이상)
swiper breakpoints
swiper는 breakpoints로 반응형을 지원한다.
const swiper = new Swiper('.swiper-container', {
slidesPerView: 1 ✅,
spaceBetween: 10,
breakpoints: {
768: {
slidesPerView: 2, //브라우저가 768보다 클 때
spaceBetween: 40,
},
1024: {
slidesPerView: 3, //브라우저가 1024보다 클 때
spaceBetween: 50,
},
});✅ 표시가 된 곳을 보면 slidesPerView: 1로 수정이 되어있는데, 이 부분은 모바일 기반을 기준으로 잡고 차츰 사이즈를 늘려가며 조절을 해야 하기 때문에 1로 수정을 하였다.
위는 모바일 때는 슬라이드가 한 개 768 사이즈 이상일 때는 2개 1024사이즈 이상 일 때는 3개라는 예시 코드이다.
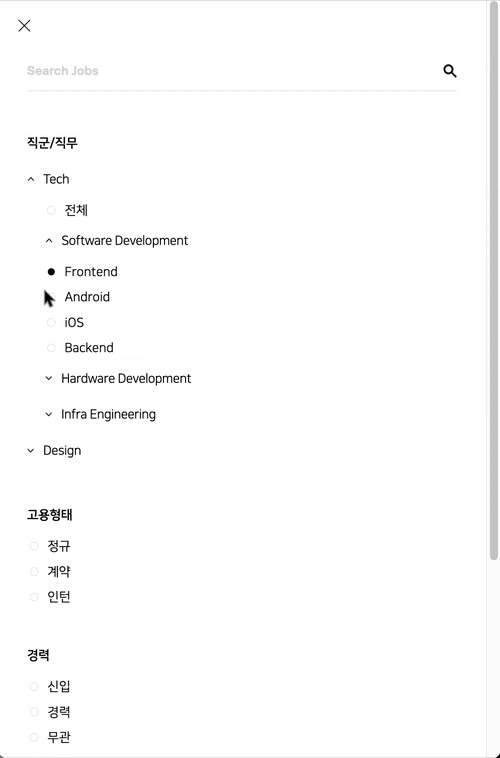
checkbox
- label 태그로 체크박스 변형
- 전체선택 및 전체해제 방법

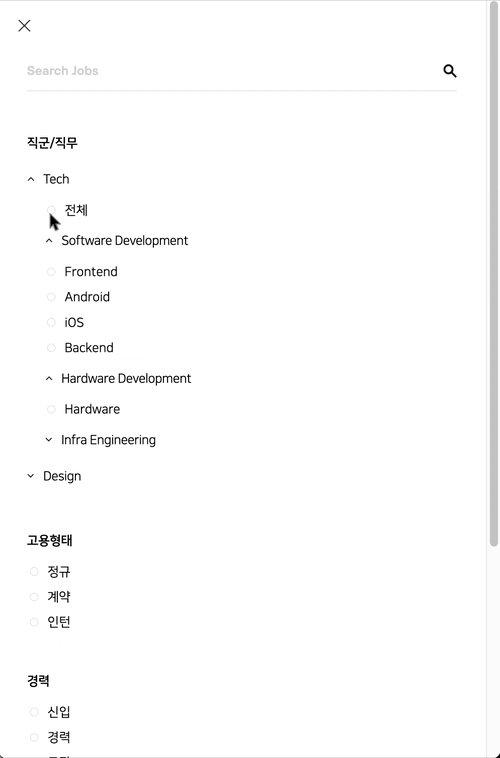
<div class="group-search2">
<button class="search-box">Search Jobs</button>
<div class="pop-search">
<div class="search-wrap"><input type="text" class="btn-search" placeholder="Search Jobs"></input></div>
<ul class="list">
<span class="pop-tilte">직군/직무</span>
<li class="item">
<a href="" class="depth1">Tech</a>
<div class="sub">
<div class="chk-wrap depth-title">
<input type="checkbox" id="tech">🔗
<label for="tech">전체</label>🔗
</div>
<ul class="depth2" data-parent="tech">🔗
<li>
<a href="">Software Development</a>
<ul class="depth3">
<li>
<div class="chk-wrap">
<input type="checkbox" id="soft1">✨
<label for="soft1">Frontend</label>✨
</div>
</li>
<li>
<div class="chk-wrap">
<input type="checkbox" id="soft2">✨
<label for="soft2">Android</label>✨
</div>
</li>
</ul>
</li>
(...생략)id로 label과 input 연결 : input id와 label for 값을 같게 (tech)
//전체 부분
<input type="checkbox" id="tech">🔗
<label for="tech">전체</label>🔗
//하위 리스트 부분
<input type="checkbox" id="soft1">✨
<label for="soft1">Frontend</label>✨체크박스 영역은 디자인 수정이 불가하여 숨김 처리 후
꾸밈 요소인 체크박스를 만들어야 한다.
// blind와 동일하게 설정, 체크박스 영역 숨기기!
.chk-wrap input {
position: absolute;
width: 1px;
height: 1px;
overflow: hidden;
clip: rect(0, 0, 0, 0);
margin: -1px;
}체크박스를 꾸밀수 있도록 before로 스타일링하기
.chk-wrap label::before {
content: '';
width: 8px;
height: 8px;
border: 1px solid #d0d0d0;
border-radius: 50%;
}체크박스 선택 시 스타일링 (체크 되었을 때)
.chk-wrap input:checked+label::before {
background: #000;
}전체선택
click 이벤트로 모든 input이 체크 되어있으면 해제
그렇지 않다면 모든 input을 체크 활성화
$('.depth-title label').click(function(){
idVal=$(this).siblings('input').attr('id');
if($(this).siblings('input').prop('checked') === true){
$(`[data-parent="${idVal}"]`).find('input').prop('checked',false)
}else{
$(`[data-parent="${idVal}"]`).find('input').prop('checked',true)
}
});체크박스 선택, 전체 해제시키는 방법
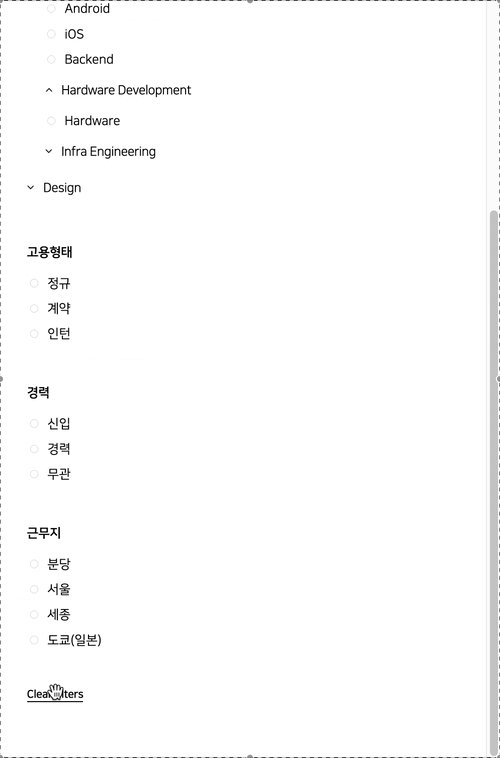
$('.btn-clear').click(function () {
$("input[type='checkbox']").prop("checked", false);
});
❗❗ 체크박스 해제시 전체선택 해제
<div class="sub">
<div class="chk-wrap depth-title">
<input type="checkbox" id<="tech">
<label class="all-chk" for="tech">전체</label>
</div>
<ul class="depth2" data-parent="tech">👈
<li>
<a href="">Software Development</a>
<ul class="depth3">
<li>
<div class="chk-wrap">
<input type="checkbox" id="soft1">
<label for="soft1">Frontend</label>
</div>
</li>
</ul>
<li>
(...생략)$('.depth3 .chk-wrap label').click(function(){
parentName = $(this).parents('.depth2').data('parent');
// 체크와동시에 개수를파악 0,1,2,
// 체크와동시에 개수를파악 1,2,3,
if($(this).siblings('input').is(':checked')){
if($(`[data-parent="${parentName}"] input:checked`).length === 1){
👉 $(`#${parentName}`).prop('checked',false)
}
}
})depth3의 chk-wrap의 label의 parents(부모중에서~)
depth2인 클래스의 data-parent값을 parentName 으로 명명하고,
depth3의 chk-wrap의 label태그를 클릭시에 해당 라벨의 형제인
input태그가 .is(':checked') (옵션이 checked 상태)가 1이될 때!
[data-parent="${parentName}"]의 속성을 checked를 false(해제) 시킨다.