안다르 클론코딩
BEFORE & AFTER 정리✔️
🔎 작업내용
- 사이트명: 안다르
- 작업 기간: 3일
- 유형: 모바일, 클론 코딩
- 특징: 모바일 특성을 활용, 다양한 스와이퍼와 사이드 메뉴 활용
- 라이브러리: -
스크롤 시 등장 header menu
처음에 작업 시에는 마크업을 '일반 상태의 헤더메뉴'와, '스크롤 시 등장하는 헤더메뉴'
이렇게 두가지를 작성하였다. 하지만 작업 도중 하나의 마크업으로
두가지 모두 컨트롤 가능하단 걸 깨달았다.
before
아래와 같은 코드로 header-basic, header-show 와 같은 두개의 헤더메뉴를 번거롭게 작업하였고, 이미지들은 'ir기법'을 활용하여 추가한 상태.
<div class="header-basic">
<h1 class="logo"><a href=""><span class="blind">안다르 로고</span></a></h1>
<div class="header-flex">
<div class="group-menu">
<span class="btn-menu"><a href=""><span class="blind">메인메뉴버튼</span></a></span>
<span class="btn-search"><a href=""><span class="blind">검색창버튼</span></a></span>
</div>
<div class="group-util">
<button class="btn-basket"><a href=""><span class="blind">장바구니버튼</span></a></button>
<button class="btn-my"><a href=""><span class="blind">마이페이지버튼</span></a></button>
</div>
</div>
</div>
// header-basic으로 동일한 코드+after
header-inner 로 헤더 메뉴를 하나를 통틀어 작업하였고,
이미지는 기존의 ir기법말고, svg파일을 이용하여 svg태그로 넣었다.
<div class="header-inner"> ✅ 작업
<div class="group-flex">
<h1 class="logo">
<a href="">
<span class="blind">안다르 로고</span>
👉<svg width='80' height='21' viewBox='0 0 80 21' fill='#fff' xmlns='http://www.w3.org/2000/svg'><path fill-rule='evenodd' clip-rule='evenodd' d='M47...5.46519H75.7504Z' fill='#fff'/></svg>
</a>
</h1>
<div class="btn-area">
<button class="btn-menu">
<span class="blind">메인메뉴</span>
👉<svg width='20' height='17' viewBox='0 0 20 17' fill='#fff' xmlns='http://www.w3.org/2000/svg'><path fill-rule='evenodd' clip-rule='evenodd' d='M20 0.5H0V2H20V0.5ZM20 7.75H0V9.25H20V7.75ZM0 15H16V16.5H0V15Z' fill='#fff'/></svg>
</button>
<button class="btn-search">
<span class="blind">검색창</span>
👉<svg width='20' height='17' viewBox='0 0 20 17' fill='#fff' xmlns='http://www.w3.org/2000/svg'><path fill-rule='evenodd' clip-rule='evenodd' d='M20 0.5H0V2H20V0.5ZM20 7.75H0V9.25H20V7.75ZM0 15H16V16.5H0V15Z' fill='#fff'/></svg>
</button>
</div>
<div class="btn-area">
<a href="" class="btn-basket">
<span class="blind">장바구니</span>
👉<svg width='20' height='17' viewBox='0 0 20 17' fill='#fff' xmlns='http://www.w3.org/2000/svg'><path fill-rule='evenodd' clip-rule='evenodd' d='M20 0.5H0V2H20V0.5ZM20 7.75H0V9.25H20V7.75ZM0 15H16V16.5H0V15Z' fill='#fff'/></svg>
</a>
<a href="" class="btn-my">
<span class="blind">마이페이지</span>
👉<svg width='20' height='17' viewBox='0 0 20 17' fill='#fff' xmlns='http://www.w3.org/2000/svg'><path fill-rule='evenodd' clip-rule='evenodd' d='M20 0.5H0V2H20V0.5ZM20 7.75H0V9.25H20V7.75ZM0 15H16V16.5H0V15Z' fill='#fff'/></svg>
</a>
</div>
</div>
</div>svg파일 넣는방법 (위의 코드 👉구역)
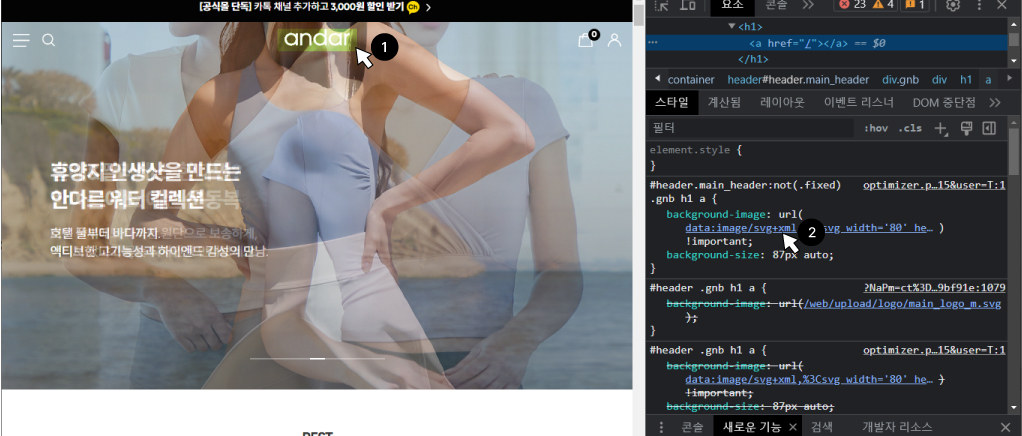
1. 개발자 도구로 원하고자 하는 이미지를 클릭!
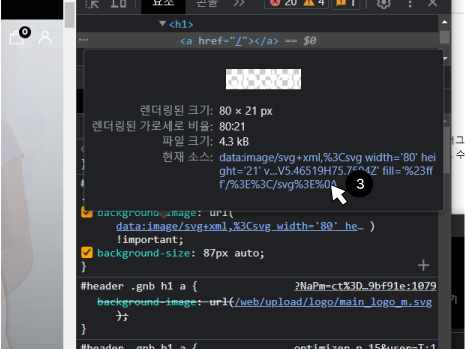
2. 개발자 도구 내에 이미지 공간에서 원하는 이미지에 마우스를 올린다.

3. 마우스를 올리면 이미지의 소스 링크가 뜨는데, 그 링크를 클릭!

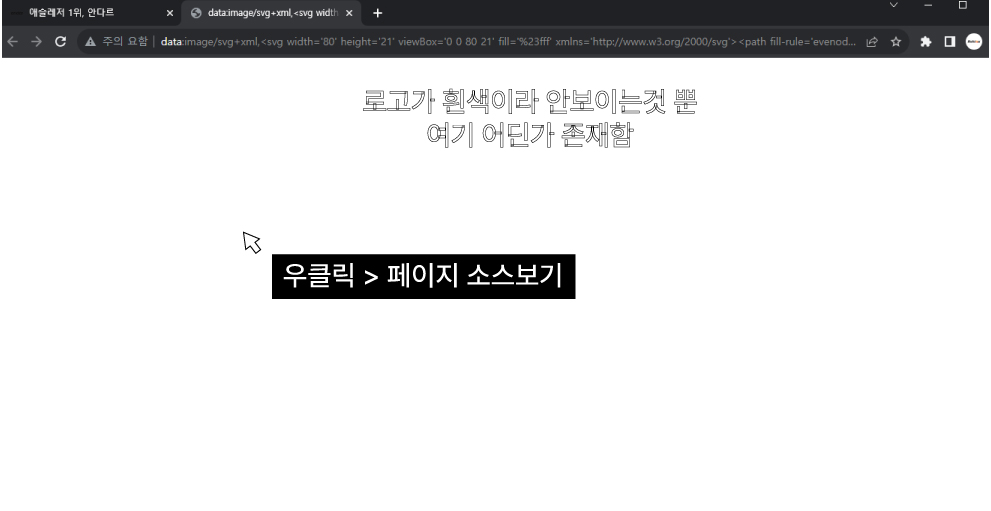
4. 클릭한 링크가 뜨는데 거기서 마우스 우클릭 후 페이지 소스보기를 누른다!

5. 페이지 소스 보기를 하면 svg를 태그로 출력이 되어, 그걸 복사해 붙여넣는다! So Easy~

영역별 네비게이션 메뉴바 정의
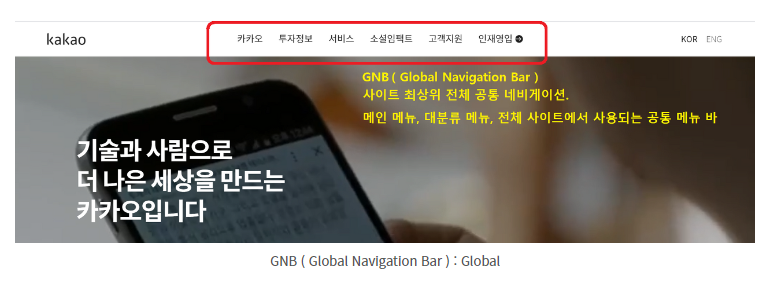
1. gnb(Global Navigation Bar) - Global
사이트 최상위 전체 공통네비게이션,
메인 메뉴, 대분류 메뉴, 전체 사이트에서 사용되는 공통 메뉴 바

2. lnb(Local Navigation Bar) - Local
현재 서비스 영역(Local)만 해당되는 네비게이션
서브 메뉴, 중분류 메뉴, 각 서브 분류 별 사용되는 메뉴 바

3. snb(Side Navigation Bar) - Side
메인 메뉴, 서브 메뉴를 제외한 나머지 사이드 메뉴, 기타 메뉴 바.

4. fnb(Foot Navigation Bar) - Foot
하단 메뉴, 하단 로고, 주소, 카피라이팅 영역

본 안다르 mobile 페이지에선 gnb와 snb, fnb클래스를 사용하여야 했지만 snb는 간단하게 <aside> 태그로 사용하였으며,
태그의 위치는 <header> 태그 안에 속하도록 위치시켰다.
figure 태그
img 태그를 묶어줄 때 <div class="img-wrap">를 많이 사용하였는데,
img 태그를 묶을 땐 <figure class="img-wrap"> 와 같이 <figure>를 사용하면
한눈에 보기에도 용이하고 구조상 더 구분하기가 쉽다.
before
<a href="">
👉<div class="img-wrap">
<img src="https://m.andar.co.kr/web/upload/appfiles/ZaReJam3QiELznoZeGGkMG/aa388b5538a77de13bbf7dec2c5949de.jpg">
</div>
<div class="text-wrap">
<h3 class="title">썸머 시즌오프<br>UP TO 80%</h3>
<p class="desc">애슬레저 1위 안다르의<br>새롭게 오픈된 4주차 혜택을 만나보세요.</p>
</div>
</a>after
<a href="">
👉<figure class="img-wrap">
<img src="https://m.andar.co.kr/web/upload/appfiles/ZaReJam3QiELznoZeGGkMG/aa388b5538a77de13bbf7dec2c5949de.jpg" alt>
</figure>
<div class="text-wrap">
<h3 class="title">썸머 시즌오프<br>UP TO 80%</h3>
<p class="desc">애슬레저 1위 안다르의<br>새롭게 오픈된 4주차 혜택을 만나보세요.</p>
</div>
</a>반복되는 구역
안다르 페이지 특성상 제품 구성이 동일한 패턴으로 진행되는게 많았다.
이럴 때는 각각의 클래스를 따로 주어 일일이 css를 주기보다는,
그 구역에 맞도록 동일한 클래스를 주는것이 더 간단하게 작업을 할 수 있다.
그 외에도 안다르의 경우는 비슷한 구조에서 레이아웃이 살짝 다른 경우가 있었는데
이럴때는 list1, list2라는 두번째 클래스명으로 구분지어 주었다.
<!--html-->
<ul class="product list1"> 👈
//product라는 큰 클래스명 list1라는 다른 클래스명
<li class="item">
<a href="" class="link"></a>
<div class="img-wrap">
<img src="https://m.andar.co.kr/web/product/medium/202306/ba9f92421edab08d8e7e303a911a1a94.jpg" alt="1+1 4.5부 레깅스">
<span class="img-num">1</span>
<span class="icons">
<img src="https://m.andar.co.kr/web/upload/image_custom_4316849783607399.png" alt="ice 마크">
</span>
</div>
<div class="text-wrap">
<button class="review" >리뷰 2,357</button>
<p class="title">[1+1] 에어쿨링 4.5부 레깅스</p>
<p class="price">
<em class="percent">50%</em>43,000d원<em class="cost">86,000원</em>
</p>
<div class="badge">👈
//작은 클립같은 표현은 badge라는 클래스명을 사용
<span class="text">애슬레저 1위</span>
<span class="text">애슬레저 1위</span>
</div>
</div>
</li>
</ul>
<!--css-->
.product .item{
position: relative;
}
.product .item .link{
position: absolute;
top: 0;left: 0;
right: 0;bottom: 0;
/* background: #f00; */
z-index: 2;
}
.product .img-wrap{
position: relative;
}
.....
/* list1 */👈
.product.list1{
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-template-rows: repeat(3, atuo);
grid-column-gap: 10px;
}
.product.list1 .item{
width: 100%;
padding-bottom: 50px;
}
/* list2 */👈
.product.list2{ padding: 0 16px; }
.product.list2 .item{ display: flex; padding: 20px 0; }
.product.list2 .item+.item{ border-top: 1px solid #000; }
.product.list2 .img-wrap{ width: 110px; }
.product.list2 .text-wrap{ flex: 1; padding: 0 28px; }
간단 lnb
위와 같이 전체/우먼즈/맨즈/홈트용품으로 컨텐츠를 .lnb로 각기 묶어준다.
그리고 js에서 읽어들일 수 있도록 각각의 리스트에 data- 를 활용하여
tab이라는 이름을 넣어 data-tab="#all 과 같이 적어준다.
<!--html-->
<nav class="lnb">
<ul class="list" role="tablist">
<li class="item on" role="presentation"><a href="" role="tab" 👉data-tab="#all"👈>전체</a></li>
<li class="item" role="presentation"><a href="" role="tab" 👉data-tab="#women"👈>우먼즈</a></li>
<li class="item" role="presentation"><a href="" role="tab" 👉data-tab="#man"👈>맨즈</a></li>
<li class="item" role="presentation"><a href="" role="tab" 👉data-tab="#home"👈>홈트용품 & ACC</a></li>
</ul>
</nav>그리고 tablist와 연결시킬 tab-content에는 각기 id값을 tablist와 동일하게 명명한다.
<!--html-->
<div class="tab-cont active" 👉id="all"👈>
<ul class="product list1">
<li class="item">
<a href="" class="link"></a>
<div class="img-wrap">
/ ~ /
</ul>
</div>
<div class="tab-cont" 👉id="women"👈>우먼즈</div>
<div class="tab-cont" 👉id="man"👈>맨즈</div>
<div class="tab-cont" 👉id="home"👈>홈트용품</div> 그리고 상단의 이미지처럼 활성화 되어있는 '전체' 구역과 같이
.on과 .active라는 클래스명을 추가해 구분지을 수 있도록 한다.
<!--html-->
//tablist 하위의 item
<li class="item 👉on👈" role="presentation"><a href="" role="tab" data-tab="#all">전체</a></li>
<div class="tab-cont 👉active👈" id="all"> 그 후에는 아주 간단하게 css값을 넣어 js로 조절해준다.
<!--css-->
}
.sc-best .lnb .item.on{
position: relative;
color: #fff;
}
.sc-best .lnb .item.on::before{
position: absolute;
top: 0;
left: 0;
content: '';
border-radius: 60px;
background: #B75622;
height: 40px;
width: 100%;
z-index: -1;
}
.sc-best .tab-cont{display: none;}
.sc-best .tab-cont.active{display: block;}
<!--js-->
$('.sc-best .lnb a').click(function(e){
e.preventDefault();
✅ a태그의 기본 기능을 막는다.
tabName=$(this).data('tab');
✅ lnb에서 적어놓은 data의 이름인 tab을 불러와 tabName에 선언
$(this).parent().addClass('on').siblings().removeClass('on')
✅ a태그의 부모인 item에 `.on`추가하고 나머지 형제들은 삭제
$(tabName).addClass('active').siblings().removeClass('active');
✅ data-tab이 선언된 tabName에 '.active'클래스 추가, 나머지 형제들은 삭제
})
js✨
const productSwiper = new Swiper ('.sc-pdc .swiper',{
slidesPerView:2.2,
spaceBetween: 10,
👉freeMode:true,👈
});freeMode:ture; 를 추가하게 되면 슬라이드시 슬라이드 한 힘에 맞게 자연적으로 흘러가게 된다.!
코멘트✍
- 클래스명 지을 때 아직 미숙하니, 좀 더 생각을 하고 작업할 수 있도록 하자!
- 작업 전 구역별로 비슷한 것 끼리는 묶어서, 한꺼번에 표현할 방법을 생각하고 코드를 작성하자!
- 이미지의 높이나 패딩 및 마진의 값을 %로 주는걸 지양하자!