
css clip-path 알아보기
CSS 속성 clip-path는 대상이 되는 엘리먼트에 사용하여 circle, ellipsis, polygon(다각형) 등의 원하는 영역만 가위로 자른 것처럼 보여줄 수 있습니다. 쉽게 얘기해 네모난 모양의 엘리먼트를 원이나 별 모양으로 보여줄 수도 있고 아니면 자동차 처럼 만드는 것 역시 가능합니다.
참고로 '잘라서 보여준다'라고 적은 이유가 있는데
pointer: cursor; 등의 값으로 해당 영역의 마우스 커서를 변경했을 때 실제로 잘라낸 부분은 커서 변경 등의 스타일이 적용되지 않기 때문입니다. 이점 참고 !!
clip-path: circle(value); // value : 반지름
clip-path: ellipsis(value, value);
clip-path: polygon(value value, ...);보시는 것처럼 문법은 매우 간단하다.
지원하는 circle(), ellipsis(), polygon()를 정하고 내부에 값만 선언하면 됩니다.
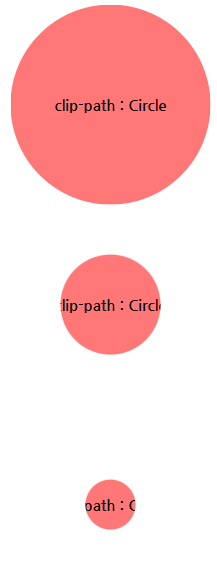
원 만들기 circle
<!--html-->
<div class="test-path test-path-circle">
clip-path : Circle
</div>
<!--css-->
.test-path {
width: 200px;
height: 200px;
text-align: center;
line-height: 200px;
font-weight: bold;
background: #ff7777;
}
.test-path-circle {
clip-path: circle(100px);
}위 예제를 구현하여 각각 반지름 100px, 50px, 25px 크기의 원을 만들면
아래와 같이 나타나게 됩니다.

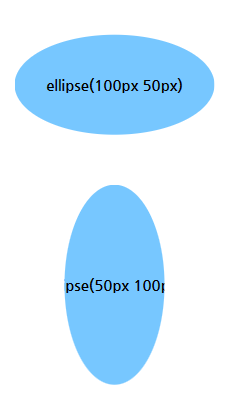
타원 만들기 eclipse
<!--html-->
.test-path-ellipse {
width: 200px;
height: 200px;
clip-path: ellipse(100px 50px);
}
<!--css-->
.test-path {
width: 200px;
height: 200px;
text-align: center;
line-height: 200px;
font-weight: bold;
background: #ff7777;
}
.test-path-circle {
clip-path: circle(100px);
}
다각형 만들기 polygon
다각형을 만들기 위해서는 polygon을 사용하며 각각의 값에 콤마를 사용합니다.
각각의 콤마를 연결하여 도형을 만들다고 생각하시면 되며 순서대로 연결되므로 순서도 영향을 미칠 수 있음을 주의하시기 바랍니다. 그럼 아래에서 몇 가지 도형을 먼저 만들어보겠습니다.
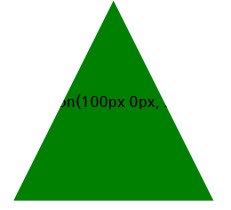
삼각형
.test-path-polygon-1 {
clip-path: polygon(100px 0px, 200px 200px, 0 200px);
}
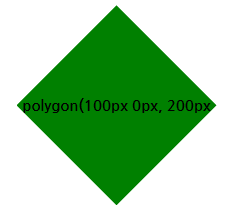
마름모
.test-path-polygon-2 {
clip-path: polygon(100px 0px, 200px 100px, 100px 200px, 0 100px);
}
주의할 점은 위에도 말했지만 clip-path가 적용된 부분은
클릭 영역 포함되고 텍스트가 포함된 경우 동일하게 잘려서 나타납니다.
