
해외 사이트를 구경하던 도중 사이즈를 조절하는 옵션 중 clamp라는 걸 발견했고,
clamp를 공부 및 정리하며 작성을 하게 되었다.
1. min()는 어떻게 쓸까?
(1) max-width, width
우리는 max-width, width를 사용해 요소의 너비 범위를 지정할 수 있다.
아래 예시는 target의 기본 너비를 parent의 50%이나,
max-width를 사용해 최대 너비를 200px로 지정했다.
.target {
width: min(50%, 200px);
}(2) min()
조금 더 간단하게 그리고 width 말고 padding에도 최소값을 지정할 수 없을까?
바로 min()함수를 쓰면 된다!!
- min(a, b, ...)은 a, b, … 중에서 작은 값을 선택하는 함수이다.
- 만약 요소의 너비를 부모의 너비의 50%로 지정했지만, 200px보다 작길 바라면 min()을 사용하면 된다.
- 아래 예시는 target의 너비를 parent의 50%, 200px 중 작은 값으로 지정한 모습이다.
.target {
width: min(50%, 200px);
}
2. max()는 어떻게 쓸까?
(1) min-width, width
우리는 min-width, width를 사용해 요소의 너비의 범위를 지정할 수 있다.
아래 예시는 target의 기본 너비를 parent의 50%이나, min-width를 사용해 최소 너비를 200px로 지정했다.
.target {
width: 50%;
min-width: 200px;
}(2) max()
❓ min()처럼 더 간단하게 그리고 width도 최댓값을 지정할 수 없을까?
max()함수를 써보자!
max(a, b, ...)은 a, b, … 중 큰 값을 선택하는 함수이다.
만약 요소의 너비를 부모의 너비의 50%로 지정했지만, 200px보다 크길 바라면 max()을 사용하면 된다.
아래 예시는 target의 너비를 parent의 50%, 200px 중 큰 값으로 지정하였다.
.target {
width: max(50%, 200px);
}3. clamp()에 대해 알아보자!
(1) 예시
- clamp(최소값, 선호값, 최대값) 형식으로 요소의 최소, 선호, 최댓값을 정할 수 있다.
- 일반적으로 선호값이 지정되지만 최소값 미만, 최대값 초과의 값은 지정되지 않는다.
.target {
width: clamp(50%, 300px, 70%);
}(2) 사이즈별 예시
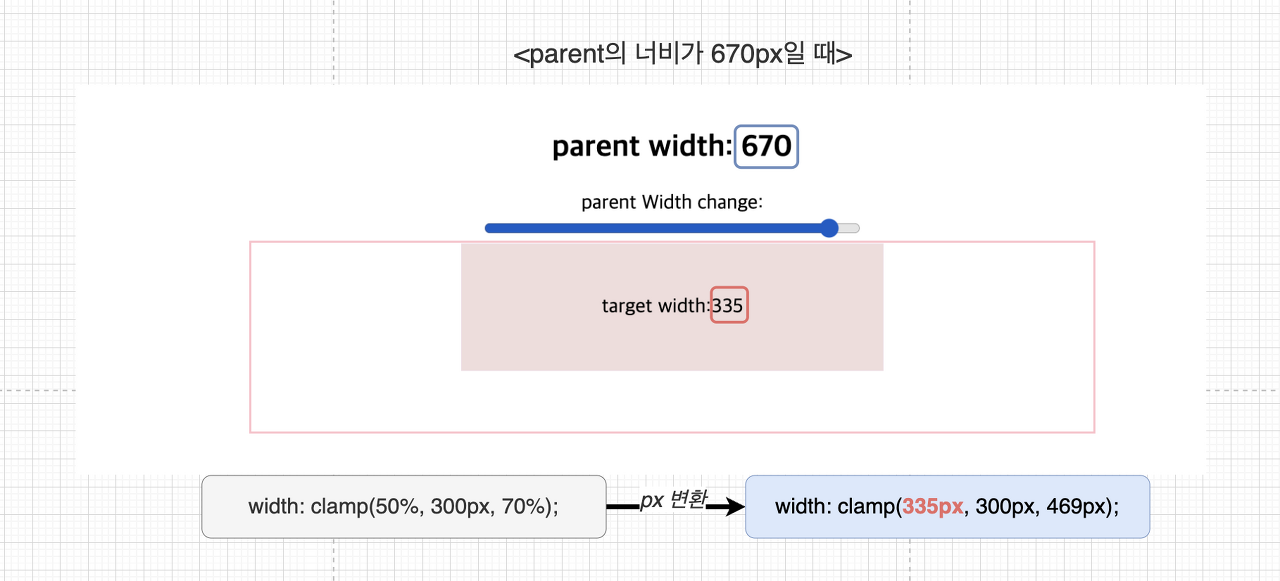
- 만약 parent의 너비가 670px일 경우에 target의 너비는 최소값인 335px이 된다.

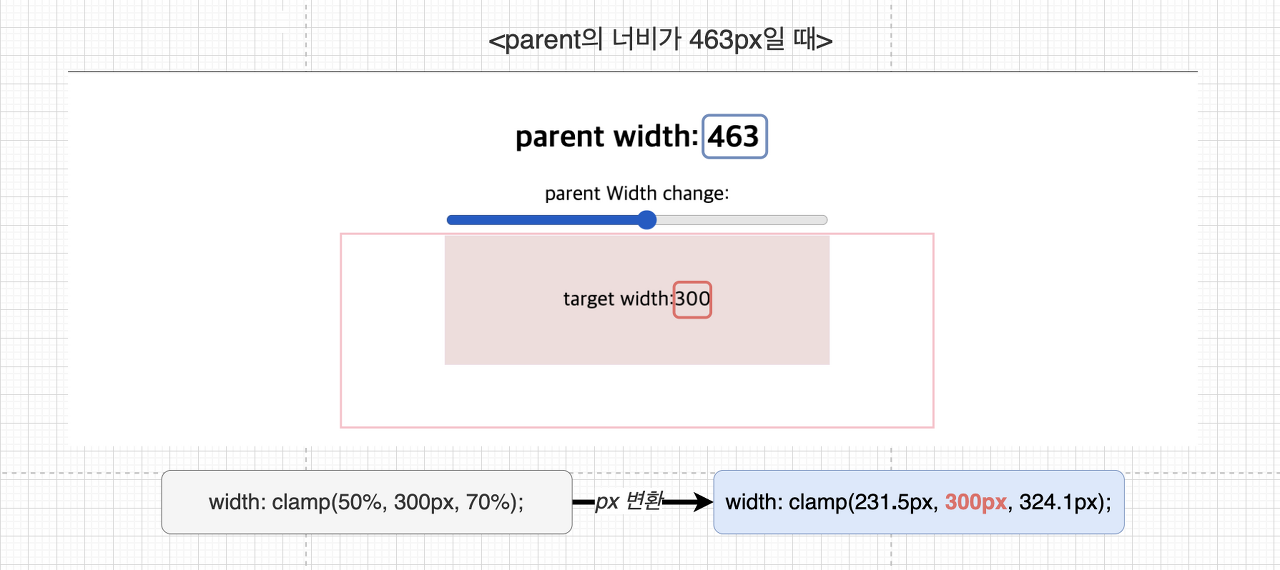
- 만약 parent의 너비가 463px일 경우에 target의 너비는 선호값인 300px이 된다.

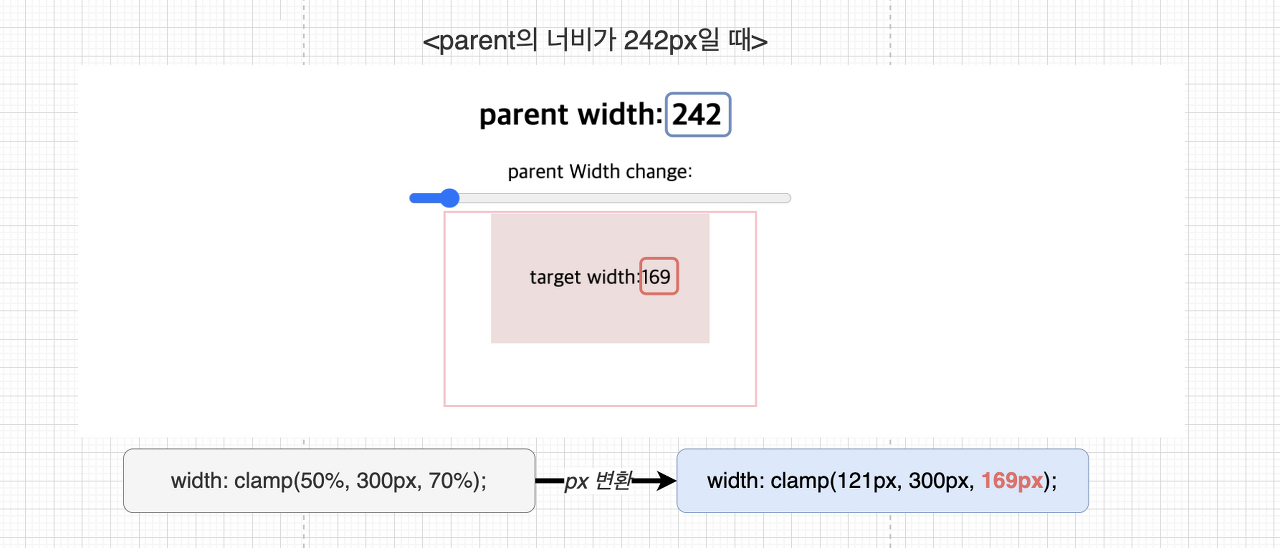
- 만약 parent의 너비가 242px일 경우에 target의 너비는 최대값인 169px이 된다.

❗❗❗⚠️ 주의 ⚠️❗❗❗
min(), max(), clamp()은 다른 단위를 사용하는 경우에 사용가능하다.
(ex. min(20px, 100vh)) 👈
