이미지를 표현하는방법
html- img 태그로 표현
- 시시때때로 바뀌는 영역
예: 이미지 콘텐츠, img
<a href="#" class="icon1"><img src="이미지경로" alt="아이콘1"></a>
alt 태그
이미지가 없을때 출력할 대체 문자 표현 (웹접근성조건)
css- background 속성으로 표현
- logo, icon, 배경이미지에 사용
css로 백그라운드 ulr 처리로 한다.
{ background: url(../img/icon.png) repeat-x}
span 태그
span 태그에 클래스를 blind로 설정,
span의 내용은 해당 이미지의 설명을 기입한다
예:<span class="blind">벨로그로고</span>
요즘 사이트는 이미지를 모두 background 속성으로 표현
왜? 백그라운드로 만들면 편하다
- 이미지 스프라이트 기법(다수의 이미지를 하나의 이미지에 포함시키고 좌표와 크기지정을 통해 추출하여 사용하는 방식) 으로 이미지를 한번에 정렬하여 작업하면 수정하기 편하고 이미지용량이 더 줄어든다.
대신 가상으로 대체 문자를 만들어주기 위해 IR기법 사용 (웹 표준을 준수하기위해)
웹표준을 준수하기 위한 가상 대체문자 기법
IR 기법(Image Replacement)은 무엇인가?
-
IR 기법은 이미지의 대체텍스트를 제공하기 위한 CSS 기법으로 아래와 같이 다양한 CSS 기법을 사용하여 이미지의 대체 텍스트를 제공할 수 있습니다.
-
여러 가지 기법 중에서 Phark Method와 WA IR, Screen out 기법을 주로 사용하여 대체텍스트를 제공할수있다.
IS 기법
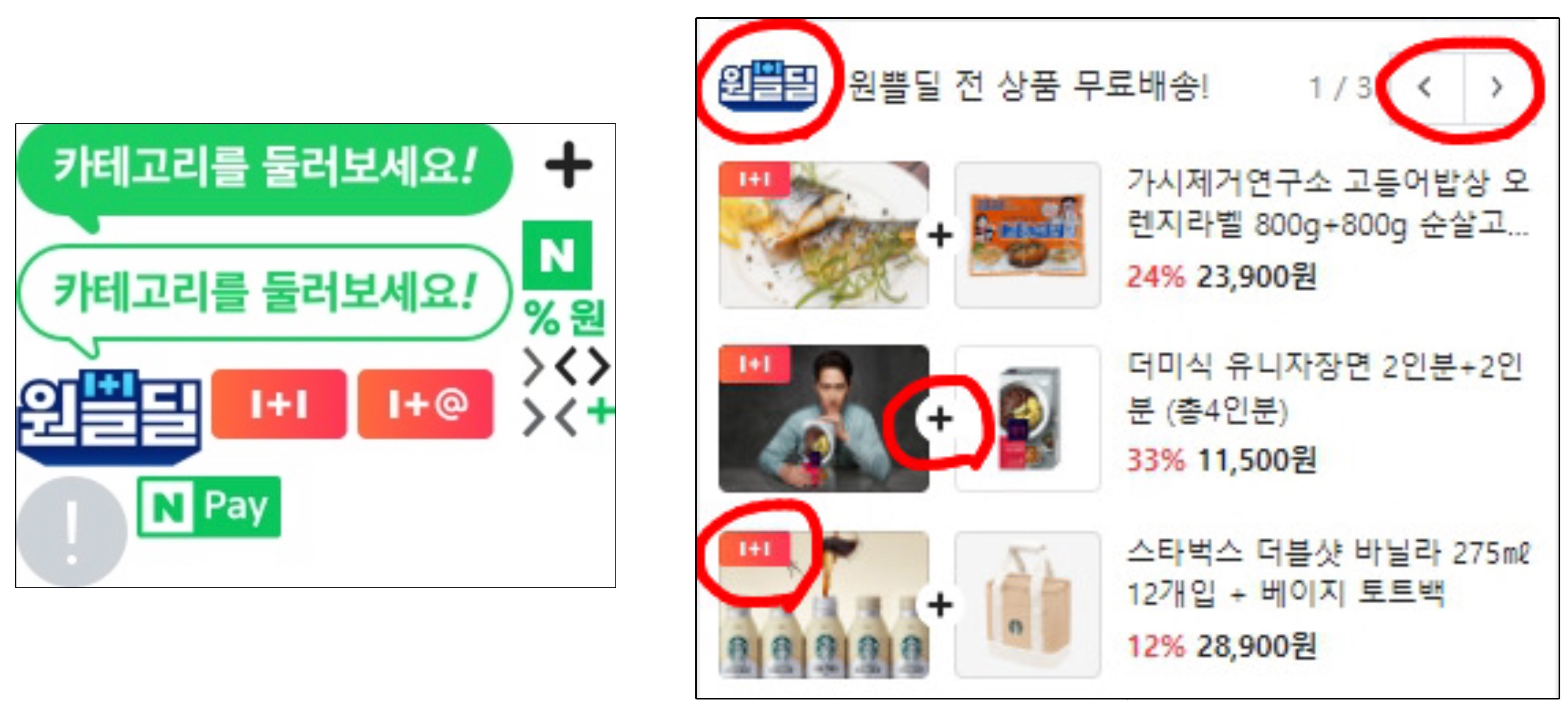
- 조각난 이미지 파일들을 하나의 파일로 병합 후 배경으로 처리해서 웹 문서 전송 속도를 높이는 기법.
- CSS의 background-image와 background-position 속성을 이용해 원하는 이미지가 있는 부분을 잘라서 사용한다. background-position은 배경 이미지의 위치를 지정하고 배치하는 속성이다.

/*common.css(공통파일)에 이미지 파일 불러오기*/
.sc_shopping .group_header .title .shop_link::before,
.sc_shopping .group_header .title .shop_link::after,
.sc_shopping .products_area .page_wrap .btn::before,
.sc_shopping .deal_title .link_logo::before,
.sc_shopping .deal_thumb .oneplus_ico::before,
.sc_shopping .deal_thumb .thumb_box:nth-child(2)::before {
background-image: url(../images/sp_shop.png);
-webkit-background-size: 129px 101px;
background-size: 129px 101px;
background-repeat: no-repeat;
}/*사용할 부분에 background-position을 이용해 사용*/
.sc_shopping .deal_title .link_logo::before {
content: '';
display: inline-block;
width: 40px;
height: 21px;
background-position: 0 -54px;
vertical-align: top;
margin-right: 7px;
}IS 기법 장점
- 문서 전송 속도를 높이기 때문에 웹페이지의 로딩시간이 단축됨
- 몇 개의 스프라이트 이미지(sprite image) 파일만을 관리하면 되므로 매우 관리하기 간편함
IS 기법 단점- 이미지 컷팅시 작업량이 증가함
- 수정이 필요한 경우 유지보수가 까다로움
Phark Method
- 의미있는 이미지의 대체 텍스트를 제공하는 경우
- 이미지로 대체할 엘리먼트에 배경이미지를 설정하고 글자는 text-indent를 이용하여 화면 바깥으 로 (-9999px만큼 내어 쓰기) 빼내어 보이지 않게 하는 방법
.ir_pm {display: block; overflow: hidden; font-size: 0; line-height: 0; text-indent: -9999px;}
WA IR
-
의미있는 이미지의 대체 텍스트로 이미지가 없어도 대체 텍스트를 보여주고자 할 때 사용
-
이미지로 대체 할 엘리먼트에 배경이미지를 설정하고 글자는 span 태그로 감싼 후 z-index:-1을 이용하여 화면에 보이지 않게 처리
.ir_wa {display: block; overflow: hidden; position: relative; z-index: -1; width: 100%; height: 100%;}
Screen Out
- 대체 텍스트가 아닌 접근성을 위한 숨김 텍스트를 제공 할 떄
.ir_so {overflow: hidden; position: absolute; width: 0; height: 0; line-height: 0; text-indent: -9999px;}