반응형 웹 vs 적응형 웹
근본적으로 웹사이트가 모바일 기기와 다양한 화면 크기에서 원활한 정보를 제공하여 더 나은 모바일 사용자 경험을 제공하기 위한 방법이다.
그러나, 적응형 웹과 반응형 웹은 사이트 설계부터 구동까지 많은 차이가 있다.
✔ 브라우저 가로길이가 변할 때,
- 어느 순간 툭 바뀐다? = 적응형.
- 이미지와 그리드가 실시간 변화한다? = 반응형.
 위: 반응형, 아래: 적응형
위: 반응형, 아래: 적응형
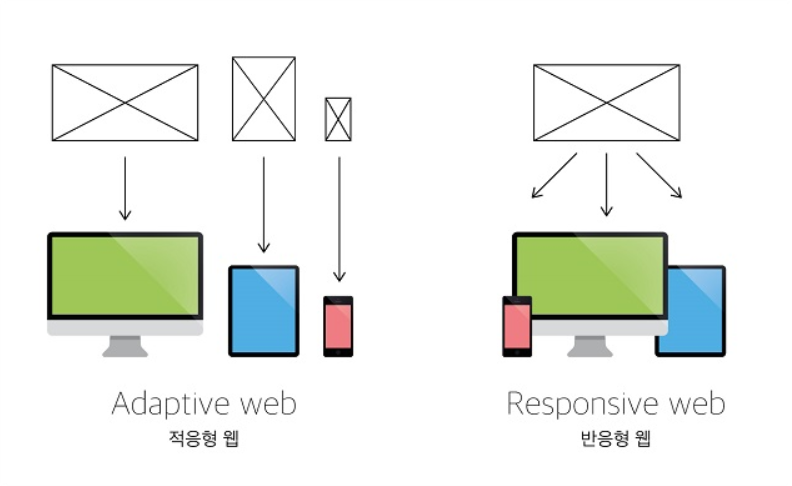
적응형 웹 (Adaptive Web)
서버나 클라이언트에서 웹에 접근한 기기를 체크해 그 기기에 맞는 템플릿을 제공하는 개념이다. 모바일의 경우 모바일용 템플릿을, 데스크톱의 경우 데스크톱용 템플릿을 제공하는 식이다. 따라서 기기별로 다른 템플릿을 제작해야 할 필요가 있다.
기존에 이미 데스크톱용 템플릿을 작성했다면, 바닥부터 재구축할 필요 없이 다른 기기용 템플릿만 따로 만들면 되어 편리하다. 또, 사용자의 기기에 맞는 템플릿 및 CSS만 다운로드 하므로 데이터 낭비가 적고 로딩 속도가 빠르다.
다만, 각 기기별로 별로의 템플릿을 작성해야 하므로 개발이 복잡해진다.
반응형 웹 (Responsive Web)
반응형 웹은 미디어 쿼리를 사용해 기기 화면의 크기를 확인하고 유연한 이미지와 그리드를 활용해 화면 크기 변화에 따라 페이지의 크기 및 레이아웃을 조절하는 기술을 말한다.
하나의 템플릿만을 사용해 다양한 사용자와 기기에 대응할 수 있어 개발이 간편하다는 장점을 가진다. 다만, 사용자는 단 하나의 기기만으로 접속하지만 그 경우에도 모든 기기를 위한 CSS를 전부 다운로드 해야한다는 점에서 데이터를 낭비하고 로딩 시간을 늘리는 단점을 가진다.
또, 기존에 이미 운영 중이었던 데스크톱용 사이트가 있었다면 사이트를 재구축해야만 한다는 점에서 불편할 수 있다.

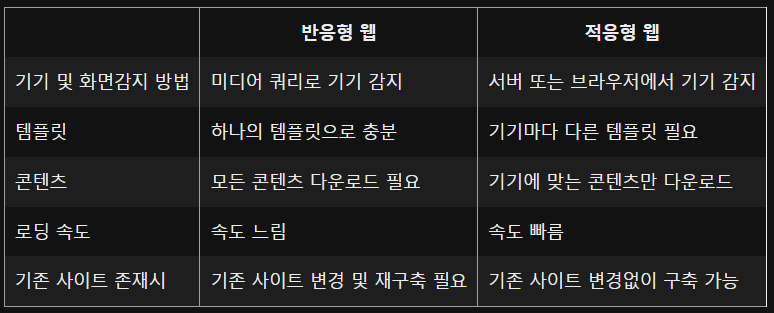
반응형 웹과 적응형 웹의 특징 비교
참고 urls
https://leonkong.cc/posts/responsive-adaptive.html
https://jocoma.tistory.com/entry/%EB%B0%98%EC%9D%91%ED%98%95-%EC%9B%B9-vs-%EC%A0%81%EC%9D%91%ED%98%95-%EC%9B%B9?category=935771