
문득 프로젝트를 하던 중 svg파일을 다뤘던 일이 있어서,
svg 파일을 다루는 방법을 정리해보려고 한다.
SVG
SVG는 확장 가능한 벡터 그래픽(Scalable Vector Graphics)의 줄임말
다른 png과 jpg 이미지 파일에 비해 텍스트 편집기에서 CSS나 JS로 수정이 가능하다는 점이 가장 큰 장점이라 할 수 있다.
가장 큰 특징으로는 확장이 가능하다는 점에서 확대해도 품질이 떨어지지 않는다는 특징이 있다.
예를 들어 파워포인트에서 이미지를 늘리거나 줄일때 화질이 깨지지 않는 것도 바로 이 원리를 이용한 것이다.
SVG 장점
- SVG 이미지는 크기를 줄이거나 늘리더라도 화질에 영향을 받지 않는다
- 원하는 색상으로 바로바로 자유롭게 적용가능 하다.
-
일반 PNG파일

-
svg 파일

svg 삽입
기존에 정리해둔 글에서 확인 가능합니다.
svg 크기변경
의외로 간단!!
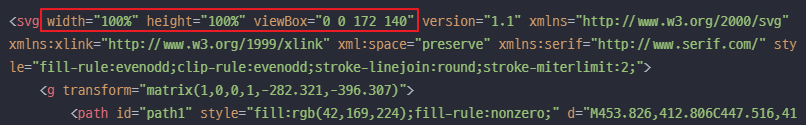
svg태그 내부에 width와 height 속성을 명시하면 간단하게 크기를 조정할 수 있다.

<svg width="200" height="auto" viewBox="0 0 1981.355 1651.144" ...>
...
</svg>단, viewBox 개념은 생소할 수 있는데, 간단히 말하자면 돋보기 개념으로 이해하면 된다.
뷰포트(viewport)
뷰포트는 svg의 가시 영역으로 해당 요소의 너비와 높이를 의미한다.
svg나 css를 통해 width와 height 특성을 설정할 경우 이 뷰포트 영역이 바뀐다고 생각하면 된다.
쉽게 말해 영화관의 스크린 영역(가시 영역)이라고 생각하자. 영화관 스크린보다 큰 영상을 비추면 화면에 안 보이게 된다.
똑같이 뷰포트 밖으로 엘리먼트가 삐져나간다면 볼 수 없다.
뷰박스(viewbox)
뷰박스는 좌표와 가로, 세로의 비율을 결정하는 svg의 특성이다 (viewBox="x좌표 y좌표 width비율 height비율)
뷰포트와 뷰박스가 동일하다면 원래 크기와 동일한 엘리먼트가 보인다.
반면에 뷰포트가 뷰박스보다 작다면(뷰포트 < 뷰박스) 축소되어 보이고,
뷰포트가 뷰박스보다 크다면(뷰포트 > 뷰박스) 확대되어 보이게 된다.
viewBox를 설정하면서 viewBox의 가로(width), 세로(height) 비율(=뷰포트 비율)도 꼭 같이 설정해 주는것이 좋다.
SVG 강제 비율 조정 (가로/세로 크기를 맘대로)
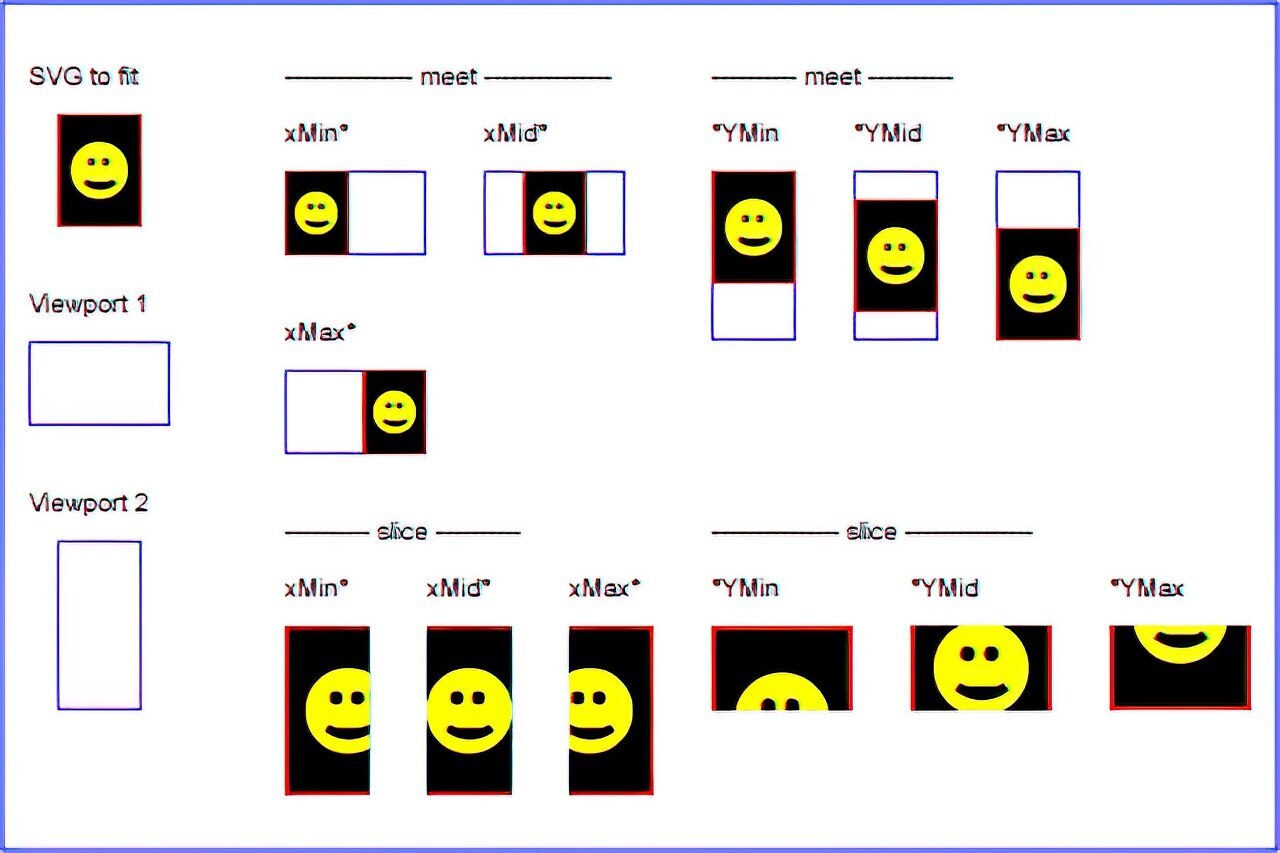
svg를 영역에 강제 고정되어 늘리거나 줄이고 싶다면, preserveAspectRatio 속성을 조정하면 된다.
svg 이미지 사이즈(가로/세로)는 비율로 나오는데, 직접적으로 조정하고 싶을때는 ‘none’으로 지정히면 된다.
<svg width="200" height="300" viewBox="0 0 1981.355 1651.144" ...>
...
</svg>
<svg width="200" height="300" viewBox="0 0 1981.355 1651.144" preserveAspectRatio="none" ...>
...
</svg>

<svg preserveAspectRatio="xMaxYMax slice" viewBox="0 0 30 40" width="50" height="30">&Smile;</svg>
<image preserveAspectRatio='xMinYMin meet' width='200' height='300' xlink:href='https://www.google.com/images/logos/google_logo_41.png' ></image>
SVG 색상 변경
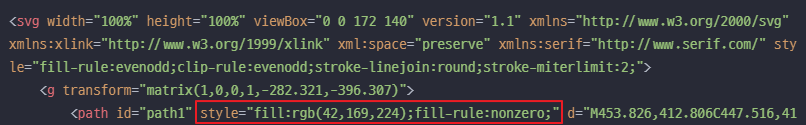
svg 태그 안에 "style", "fill" 이라는 속성을 볼 수 있다.이 속성이 벡터 경로 데이터에 색상을 채우는 컬러 값을 지정하는 속성이다.

fill 프로퍼티를 바로 인라인으로 사용해도 되고,
<svg width="44" height="44" viewBox="0 0 104 104" fill="yellow">
<path d="M8.64453 8.64453L92.2962 31.0589L31.0589 92.2962L8.64453 8.64453Z" stroke="currentColor" stroke-width="8"></path>
</svg>인라인 style 프로퍼티 안에 css 속성값으로서 사용해도 된다.
<svg width="44" height="44" viewBox="0 0 104 104" style="fill: yellow">
<path d="M8.64453 8.64453L92.2962 31.0589L31.0589 92.2962L8.64453 8.64453Z" stroke="currentColor" stroke-width="8"></path>
</svg>svg style이라고 해서 특별한것 없다. 똑같이 마크업 스타일 속성이라, 당연히 css파일로 분리해 제어가 가능하다. ``` svg { fill: yellow; } ```
TIP✨
fill속성을 반드시<svg>태그에서만 쓸 수 있는 것은 아니다.
만일 복잡한 그림의 svg일경우, 각각의<path>태그 안에다가 fill 속성을 지정해주면 컬러풀한 svg이미지를 만들 수 있다
