
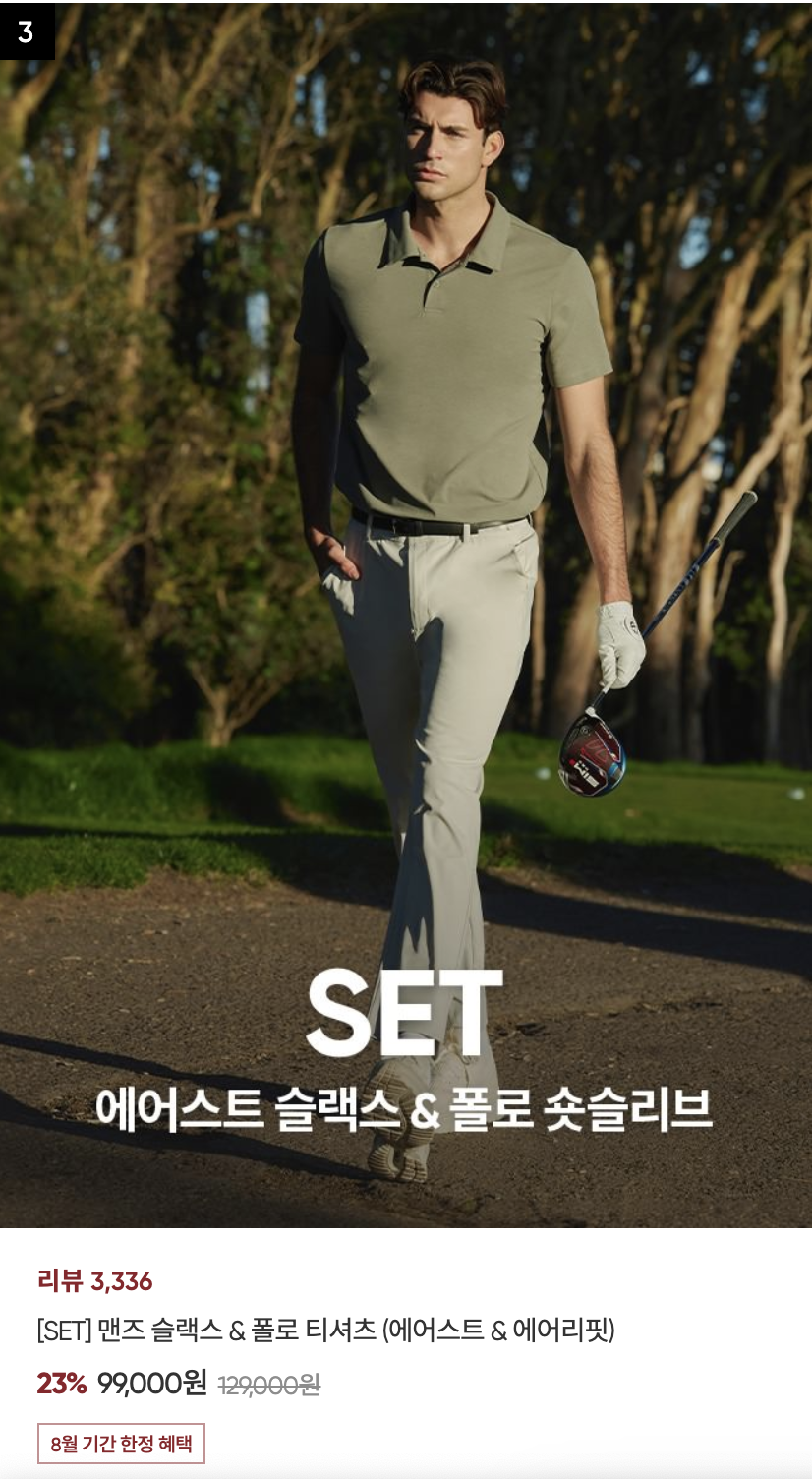
아래와 같은 상품 이미지란을 본 적이 많았을 것이다.
대부분 아래와 같은 상품을 들어가서 보려면 이미지를 누르거나,
혹은 아래에 있는 텍스트를 클릭해서 들어가기 마련일 것이다.

하지만 위의 이미지 사이트(feat.안다르)는
리뷰칸은 리뷰를 보는 다른 링크로 연결되어있는 독립적인 <a> 태그이며
또 특이하게 아래의 금액란은 따로 태그가 담겨있지 않았다.😳
오로지 이미지와 타이틀 제목만 연결이 되어있는(?)
그래서 처음엔 이 아래 코드와 같이 코드를 작업하였다.
before
<li class="item">
<a href="">
<div class="img-wrap">
<img src="https://m.andar.co.kr/web/product/medium/202306/ba9f92421edab08d8e7e303a911a1a94.jpg" alt="1+1 4.5부 레깅스">
<span class="img-num">1</span>
</div>
</a>
<div class="text-wrap">
<a href="" class="review">리뷰 2,357</a>
<a href="" class="title">[1+1] 에어쿨링 4.5부 레깅스</a>
<span class="price"><em class="percent">50%</em>43,000d원<em class="cost">86,000원</em></span>
<span class="text">애슬레저 1위</span>
</div>
</li>이미지에 따로 <a> 태그를 주고~
리뷰에 따로 <a> 태그를 주고~
너무 멍청하고 번거롭다!! 😫
그래서 더 간단하고 획기적인 방법으로
기존의 사이트를 보완/수정 하였다!
after
<li class="item">
<a href="" class="link"></a> ✅
<div class="img-wrap">
<img src="https://m.andar.co.kr/web/product/medium/202306/ba9f92421edab08d8e7e303a911a1a94.jpg" alt="1+1 4.5부 레깅스">
<span class="img-num">1</span>
</div>
<div class="text-wrap">
<button class="review" >리뷰 2,357</button>
<p class="title">[1+1] 에어쿨링 4.5부 레깅스</p>
<p class="price">
<em class="percent">50% </em>
43,000d원
<em class="cost">86,000원</em>
</p>
<div class="badge">
<span class="text">애슬레저 1위</span>
</div>
</div>
</li>위의 체크된 <a> 태그가 뜬금없이 독립적으로 위에 있어서 놀랐을 것이다.
하지만 이것은 다 계획된 일이다!
.product .item{
position: relative;
}
.product .item .link{
position: absolute;
top: 0;left: 0;
right: 0;bottom: 0;
/* background: #f00; */
z-index: 2;
}
.product .text-wrap .review{
display: block;
margin-top: 6px;
color: #8e1f29 ;
font-weight: bold;
font-size: 13px;
line-height: 1;
position: relative;
z-index: 3;
}위의 코드를 보면 ✅ 표시된 a태그의 부모인 .item에 relattive를 주고,
✅ 표시된 해당 a태그에 absolute처리를 하고 .item 항목을 다 덮을수 있도록 top,bottom,right,left를 0으로 처리를 한다.
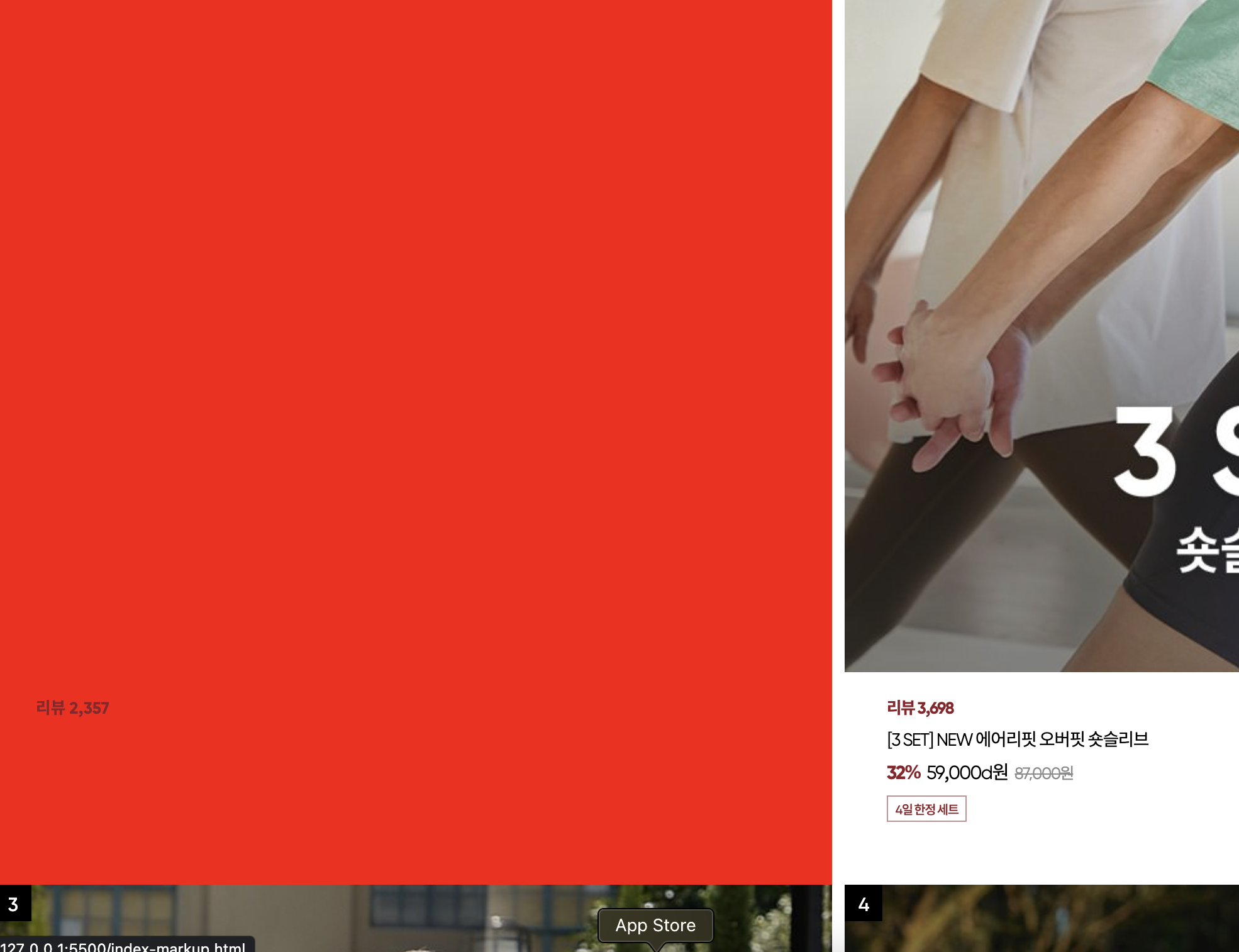
결과✨

나란히 놓여있는 옆의 아이템과 비교해보면 정확시 알 수 있다.
a태그가 item 전체를 덮게되어 아이템 어느 구역을 눌러도
링크와 연결이 되어 더욱 용이해지고,
리뷰는 z-index값을 item보다 높게 잡아주어 상단으로 노출되어
리뷰를 눌렀을 때는 다른 효과를 낼 수 있게 처리하였다!
