서울특별시청 클론코딩
BEFORE & AFTER 정리✔️
🔎 작업내용
- 사이트명: 서울특별시청
- 작업 기간: 2일
- 유형: PC 적응형, 클론 코딩
- 특징: 웹 접근성을 고려한 시맨틱 마크업 웹 사이트
- 라이브러리: -
1. 마크업
-
계층 구조의 클래스명 작성
[header/footer/section] - [group] - [area] - [wrap] - [box]
구조에 맞는 클래스명을 기입하는 걸 잊지않도록 하고,
아래와 같이 계층에 맞는 클래스명은 각자 맞는 위치시키는걸 습관하도록 하자!- section_best(섹션) → [sc_best] / 섹션은 가장 큰 영역이라 앞에!
- area(섹션보다 작은 영역을 잡아줄 때) → [cate_area]/[blog_area]
- wrap(더 작은 영역) → [thumb_wrap]/[info_wrap]
- box(더 작은 영역) → [title_box]/[source_box]
<section>사용 시기<section>는 div처럼 막 사용하는 것이 아니라 문맥상 내용들이 서로 상관관계가 있는 경우에만 사용하도록 하자
<!--html-->
<div class="sub-group">
<section class="sc-covid">...
</section>
<section class="sc-municipal">...
</section>
<section class="sc-mayor">...
</section>
</div>h1 태그는 메인 로고에만
해당 사이트의 가장 메인이 되는 로고는<h1>태그를 사용하여 묶어주도록 하며
<h2>태그 같은 경우는 주로<section>태그에 헤드라인이 없을 경우.blind처리를 사용할 때 사용한다.
<nav>태그 사용<header>태그 하단에 있는.gnb는 네비게이션 역할인<nav>태그로 설정해주는게 옳다.
<!--html-->
<nav class="gnb">
<ul class="nav-list"> 👈
<li class="nav-item"><a href="">서울소식</a></li>
<li class="nav-item"><a href="">시민참여</a></li>
<li class="nav-item"><a href="">분야별정보</a></li>
<li class="nav-item"><a href="">서울소개</a></li>
<li class="nav-item"><a href="">부서안내</a></li>
<li class="nav-item"><a href="">정보공개</a></li>
<li class="nav-item"><a href="">응답소</a></li>
</ul>
</nav>
영어, 일본어, 중국어로<select>/<option><select>로 선택을 하는 항목에서,
<option>속성에value를 각자 언어의 링크를 걸어주게 된다면 클릭 시 용이하게 페이지 전환이 이루어진다.
웹 접근성 고려한 설명
이미지를 삽입한 후에는 이미지의 설명을 리더기가 읽을 수 있도록 설명을 넣어주어야 한다. 내용은 이미지에 들어가는 텍스트 그대로 적어주는 것이 좋다!- ir기법을 이용하여 이미지를 넣었을 경우 →
.blind후 내용적기 <img>를 이용하여 이미지를 넣어줬을 경우 → alt 옵션에 내용 적기- 내용상으로 큰 의미를 부여하지 않는 항목 → aria-label 속성을 사용하여 리더기로 읽힐 수 있도록 한다.
* velog.io/@jongk91/ir기법
- ir기법을 이용하여 이미지를 넣었을 경우 →
<input>과<form>사용할 때<form>안으로<fieldset>와</legend>를 사용하여<input>를 감싸주어야 한다.
<!--html-->
<form action="" method="get">
<fieldset>
<legend class="blind">검색</legend>
<input type="text" placeholder="검색어를 입력해 주세요">
<div class="btn-box">
<button class="key-btn" aria-label="@@@"></button>
<button class="search-btn" aria-label="@@@"></button>
</div>
</fieldset>
</form>swiper control 셋팅
swiper의 경우에는 기본적으로index: 1;과overflow: hidden;이 적용되어 있는 상태이다. 그렇기 때문에 아래와 같이 슬라이드 밖으로 컨트롤이 위치 시키려면
.swiper밖으로 컨트롤 박스를 만들어주고,
그게 아니라면.swiper안으로 컨트롤 박스를 넣어주는것이 옳다. 그 후에는overflow: hidden;가 슬라이드 기준으로 좌/우에 적용이 되기 때문에 상/하에 패딩값을 주어 위치시키면 깔끔하다.

slideUP / Down 주의✨

뭣도 모르고dipaly: grid;를 했는데 알고보니
slideUp/Down은dipaly: grid;를 보장해 주지 못한다.
dipaly: none;,dipaly: block;만 적용한단걸 깨달았다 😳.
심플하게 생각해서float:left;를 주어 위치시켜도 되지만
그 상위에 div태그 등으로 한번 더 묶어주어 그 상단 div태그에 블럭처리를 하고, 더욱 간단하게 사용해도 문제없다
<!--html-->
BEFORE
<div class="group-area">
<ul class="list">
<li class="item">
<button class="link">
<ul class="sub">
<li><a href="">서울시립대학교</a></li>
<li><a href="">보건환경연구원</a></li>
<li><a href="">인재개발원</a></li>
</ul>
<span>직속기관·사업소</span>
</button>
</li>
<li class="item">
<button class="link">
<ul class="sub">
<li><a href="">서울교통공사</a></li>
<li><a href="">서울시설공단</a></li>
<li><a href="">서울특별시 농수산식품공사</a></li>
</ul>
<span>공사·출연기관</span>
</button>
</li>
</ul><!--html-->
AFTER
<ul class="list">
<li class="item">
<button class="link"> <span>직속기관·사업소</span></button>
<div class="sub">
<ul class="sub-list">
<li><a href="">서울시립대학교</a></li>
<li><a href="">보건환경연구원</a></li>
<li><a href="">인재개발원</a></li>
</ul>
</div>
</li>
<li class="item">
<button class="link"> <span>공사·출연기관</span></button>
<div class="sub">
<ul class="sub-list">
<li><a href="">서울교통공사</a></li>
<li><a href="">서울시설공단</a></li>
<li><a href="">서울특별시 농수산식품공사</a></li>
</ul>
</div>
</li> <footer>위치 파악<footer>위치를 파악을 제대로 하지 못하여 태그에 혼동을 주었는데
간단하게 확인이 가능한 방법은 서브페이지를 확인하였을 때
하단의 위치한<footer>를 확인하면<footer>의 위치를 간단하게 파악 할 수 있다.
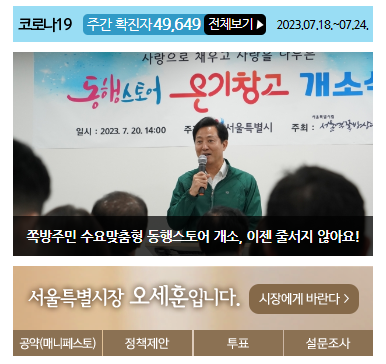
메인페이지 footer

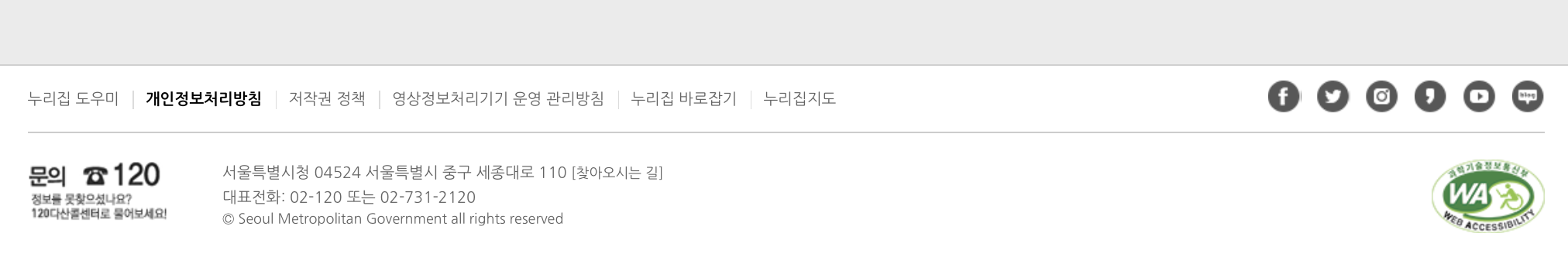
다른페이지 footer

주소 태그에는
footer 태그에 위치하는<address>.addr-area의 경우에div로 묶어주는것이 아니라<address>로 태그를 설정해주는 것이 더욱 안정적이다.
<!--html-->
<address class="addr-area">
<span class="addr">서울특별시청 04524 서울특별시 중구 세종대로 110 <a href="">[찾아오시는 길]</a></span><br>
<span class="tel">대표전화: <a href="">02-120</a> 또는 <a href="">02-731-2120</a></span> <br>
<small class="copy"> © Seoul Metropolitan Government all rights reserved</small>
</address>코멘트✍
- 계층 구조의 클래스명 작성을 더욱 신경 쓰도록 하자.
- 웹접근성을 고려하여 이미지 파일에 코멘트를 다는걸 습관화 하자.
section별로headline이 없는section은.blind로 웹접근성을 고려하여 명명해주도록 하자
2. css
.sub-list상단에.sub태그를 새로 씌워,dipaly:none처리로 hide 처리를 가능케 하였고,
.sub-list는 swiper지만 flex를 넣어 작업을 할 수 있도록 수정하였습니다.
<!--css-->
.sc-related{
margin-bottom: 20px;
height: 52.9px;
/* background: #f00; */
}
.sc-related .list{
display: flex;
position: relative;
}
.sc-related .item{
flex: 1;
text-align: center;
font-size: 14px;
border: 1px solid #d0d0d0;
background: #f7f7f7;
}
.sc-related .item .link{
display: block;
margin: 0 auto;
width: 100%;
padding: 16px 0;
}
.sc-related .item .link span{
padding-right: 20px;
flex: 1;
}
.sc-related .sub{
display: none;
position: absolute;
background: #ccc;
bottom: 100%;
left: 0;
width: 100%;
/* border: 1px solid #000; */
z-index: 1;
box-sizing: border-box;
}
.sc-related .sub .sub-list{
display: flex;
flex-wrap: wrap;
padding: 10px 20px 20px;
}
.sc-related .sub li{
width: 25%;
}slideUp / slideDown 방향전환
slideUp / slideDown이 slide 효과가 고정인줄 알았지만.
position: absolute로 방향 전환이 가능하단 걸 알았다.
absolute로 포지션을 주고 그 위치 자체를bottom: 100%로 맞추면
기준이 바뀌어 슬라이드의 위치가 변환된다.
<!--css-->
.sc-related .sub{
display: none;
position: absolute;👈
background: #ccc;
bottom: 100%;👈
left: 0;
width: 100%;
/* border: 1px solid #000; */
z-index: 1;
box-sizing: border-box;
}layout.css
header, footer는 페이지가 변하여도 해당 위치를 지키는 태그로
layout.css에 넣어서 작업을 하고,
arrowbtn과 같이 클릭시 상단으로 올리는 버튼 또한 모든 페이지에서 적용이 가능하니
layout.css에 넣어 작업을 해주는것이 좋다.!
3. JS (jquery)
slideUp / Down
slide Up ,Down 이라고 방향이 확정된것이 아니라
Up은 사라지게 되는 효과 / Down이 나타나게 되는 메소드이다.
window.open()
#langList의 옵션에 들어가있는value값에 페이지 링크를 넣어주고,
window.open이라는 메소드를 사용해 새 창을 열도록 해준다.
<!--html-->
<div class="lang-area">
<select name="language" id="langList">
<option value="https://www.naver.com/">ENGLISH</option>
<option value="https://www.naver.com/">日本語</option>
<option value="https://www.naver.com/">简体中文</option>
<option value="https://www.naver.com/">繁体中文</option>
<option value="https://www.naver.com/">WorldWide</option>
</select>
<button class="btn-go" id="langBtn" aria-label="사이트로이동">GO</button>
</div>
<!--js-->
$('#langBtn').click(function(){
url=$('#langList').val();
window.open(url) 👈
})swiper_변수명 설정
swiper의 변수명을 각각 사용하는 곳에 맞도록 이름을 정해주어야 한다.
여기서 swiper는 단 한곳에서만 사용되는 변수이기 때문에
고유한 변수명을 선언해주는 const를 사용하여 선언을 해주어야 한다.
그래야 해당 swiper를 편집할 때 불러오기 용이하다.
👉const headerSwiper👈 = new Swiper ('.banner-box .swiper',{
effect : 'fade',
loop: true,
autoplay:{
delay:4000,
disableOnInteraction: false,
}
})swiper_autoplay
autoplay로 속성 값으로 delay를 주게 된다면 해당 값만큼 시간이 지난 후에 autoplay가 실행된다.
여기서 1000는 1초를 의미하고 1000 뒤에는 s라는 second 약자가 숨겨져있다.
<!--js-->
autoplay:{
delay:1000,👈
disableOnInteraction: false, //컨트롤후 실행유무
}disableOnInteraction은 자동으로 넘어가는 슬라이드 컨트롤 후에 슬라이드가 autoplay가 정지가 되는데 그 것을 막아주는 역할을 한다!
<!--js-->
autoplay:{
delay:1000,
disableOnInteraction: false, 👈 //컨트롤후 실행유무
}{!! 잠깐 상식 disable on interaction: (뜻) 상호 작용 시 사용 안 함}
- autoplay 기능을 넣어줄 때 아래와 같이 버튼에 'on'을 추가하고
if문으로 해당 셀렉터에 'on'이 있을때~ 없을때~ 조건을 설정해준다.
이때, mainSlide.autoplay.end();는 autoplay가 정지되고,
autoplay.start();는 autoplay가 시작된다.
여기서 중요한 점✨
일일이 mainSlide.autoplay.start/end().~ 뒤에 'on'을 addClass/removeClass 하기 보다는
if문이 끝난 후에$(this).toggleClass('on')을 넣어주어 한번에 정리가 가능하다.
$('.main-group .swiper .btn.auto').click(function(){
if ($(this).hasClass('on')) {
mainSlide.autoplay.start();
} else {
mainSlide.autoplay.stop();
}
$(this).toggleClass('on')
})swiper_클릭 슬라이드 이동
html에서 클릭 이벤트가 들어가는 버튼에data-속성을 넣어주어 (idx는 index약자)
index 값으로 위치값을 잡아주고
js에서 그data-값을 idx라는 변수로 선언해준다.
swiper의 속성 중slideTo를 사용하게 되면 해당값의 위치로 슬라이드를 시켜주는데,
Loop의 특성상, 반복/복사가 되는 코드라 결국엔 꼬이게 되는 불상사가 일어난다.
그래서slideToLoop라는 Loop 설정이 되어있을 때 사용가능한 코드로 적용하면 된다.
<!--html-->
<div class="btn-area">
<button class="btn btn-news on" data-idx="0">
<i class="news"></i>
<span>주요뉴스</span>
</button>
<button class="btn btn-citizen" data-idx="5">
<i class="citizen"></i>
<span>시민참여</span>
</button>
</div>
<!--js-->
$('.btn-area .btn').click(function(){
idx=$(this).data('idx'); 👈
$(this).addClass('on').siblings().removeClass('on');
mainSlide.slideToLoop(idx) 👈
})-
swiper_슬라이드 체인지
슬라이드를 변경하는 과정에서 어느 해당 값에 도착하면 그 해당하는 슬라이드의 버튼의 색상이 변경되도록 하는 기능이다.
일단 아래 표시의 this는 jquery의 this와는 다른 뜻을 의미한다.jquery의 $(this): 해당 셀렉터에 들어가는 이벤트
js의 this: 해당 셀렉터 그 자체 모든것아래와 같은
this.realIndex;는 mainslide로 선언이 된 swiper를 뜻하며,
swiper의 속성중realIndex,
즉! 변하지 않는 고유의 인덱스 값을 의미하며,realIndex값을 idx에 선언 해주었고,
이와 같이 if문으로 해당하는 슬라이드 값에 이벤트를 변경해줄 수 있다.
<!--js-->
mainSlide.on('slideChange',function(){
idx=this.realIndex; 👈
if(idx >= 5){
$('.btn-citizen').addClass('on').siblings().removeClass('on')
}else{
$('.btn-news').addClass('on').siblings().removeClass('on')
}
})Tip✨
/**
* @언어선택
*
*/
$('#langBtn').click(function(){
url=$('#langList').val();
window.open(url)
})위의 태그는 /** 라고 입력시 출력되며,
js 오브젝트를 설명하는 주석을 기입할 때 주로 쓰인다.