위코드 2주차가 끝났습니다. 2주차에는 html, css, valia javascript로 인스타그램을 클론을 했는데요. 1주차에 html, css, javascript 문법 문제 풀때 보다 실제 사용 페이지를 구현해서 더욱 재밌게 코딩을 했습니다.
물론 잘 안 될때는 화가 많이 났지만.. 동기들이 정말 많이 도와줬습니다. 위코드 오기전에 위코드 후기를 보면 동기랑 함께 해서 빠르게 실력이 늘 수 있었다는 글을 많이 봤었는데 솔직히 서로 기분 좋으라고 하는 소리 인줄 알았습니다.
그런데 실제로 도움을 받고 도움을 주는 과정에서 내가 많이 성장하고 상대방도 성장하는게 눈으로 보여서 놀랐습니다. 혼자할 수 있게끔 실력을 키우는게 정말로 중요하지만 함께하면 더욱 빠르고 멀리 갈 수 있다는 걸 느낀 한 주였습니다.
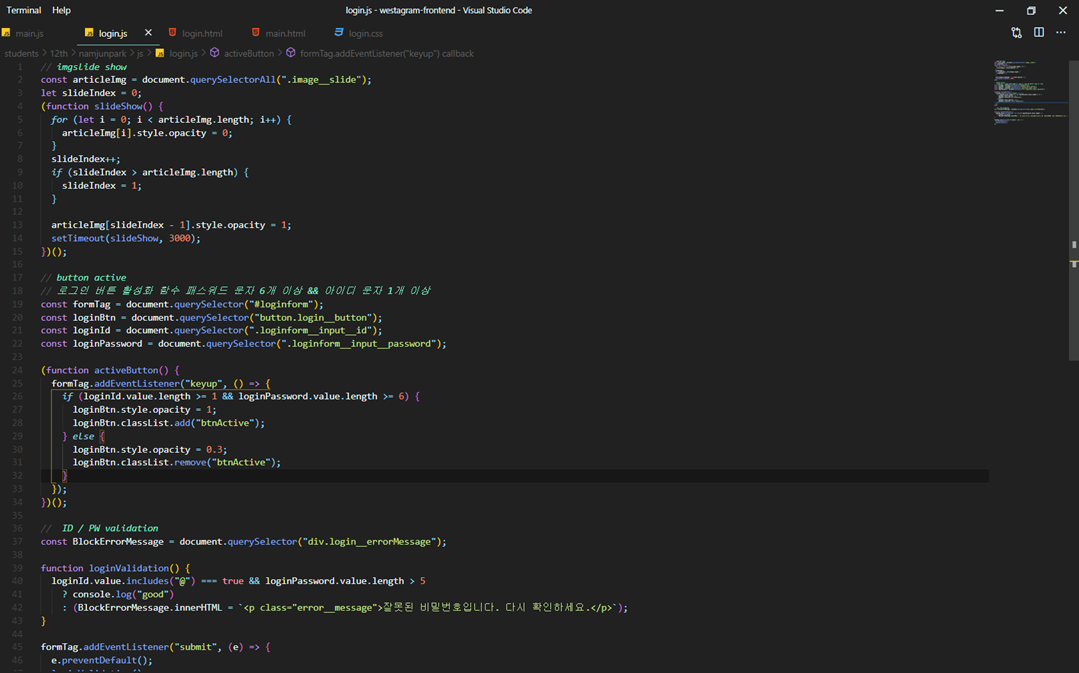
javascript 기능 구현
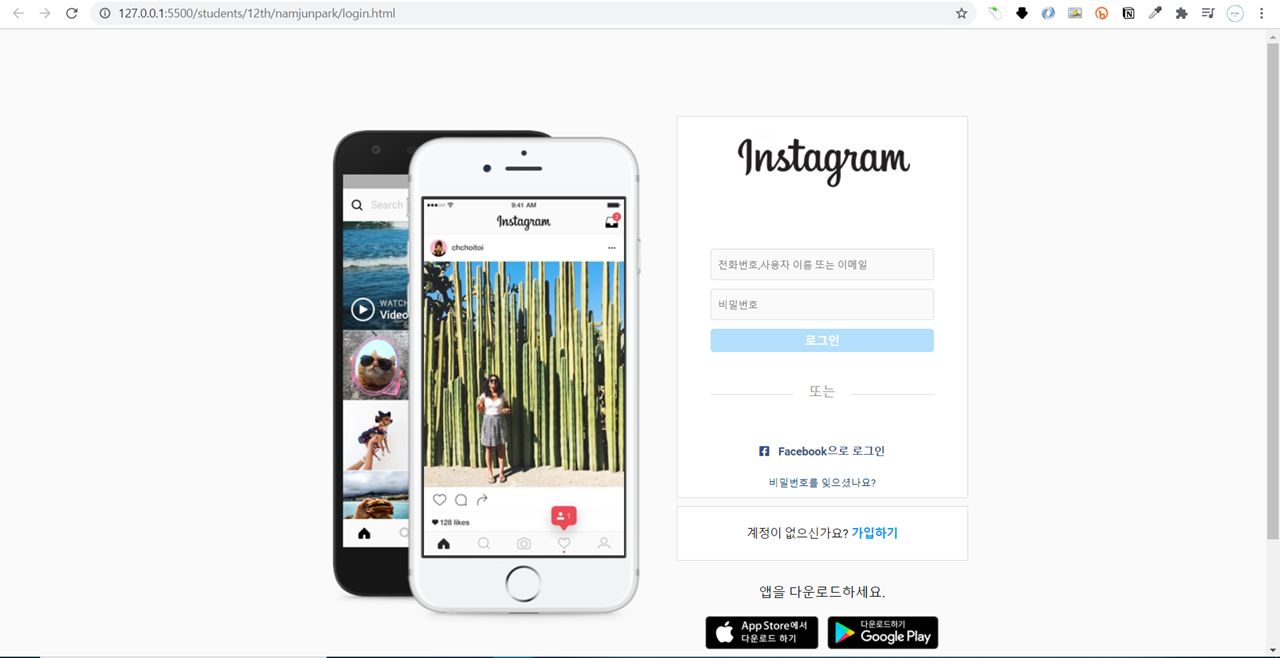
로그인 페이지

- 이미지 슬라이더
- 로그인 유효성 검사
- 로그인 버튼 활성화
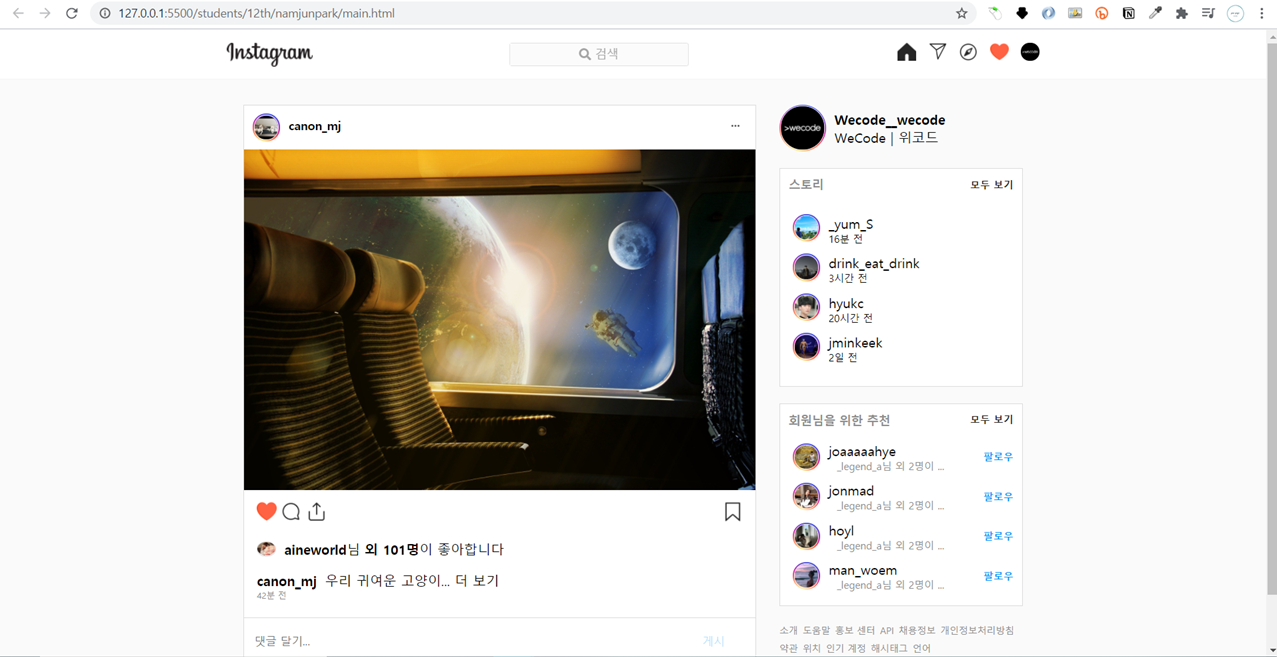
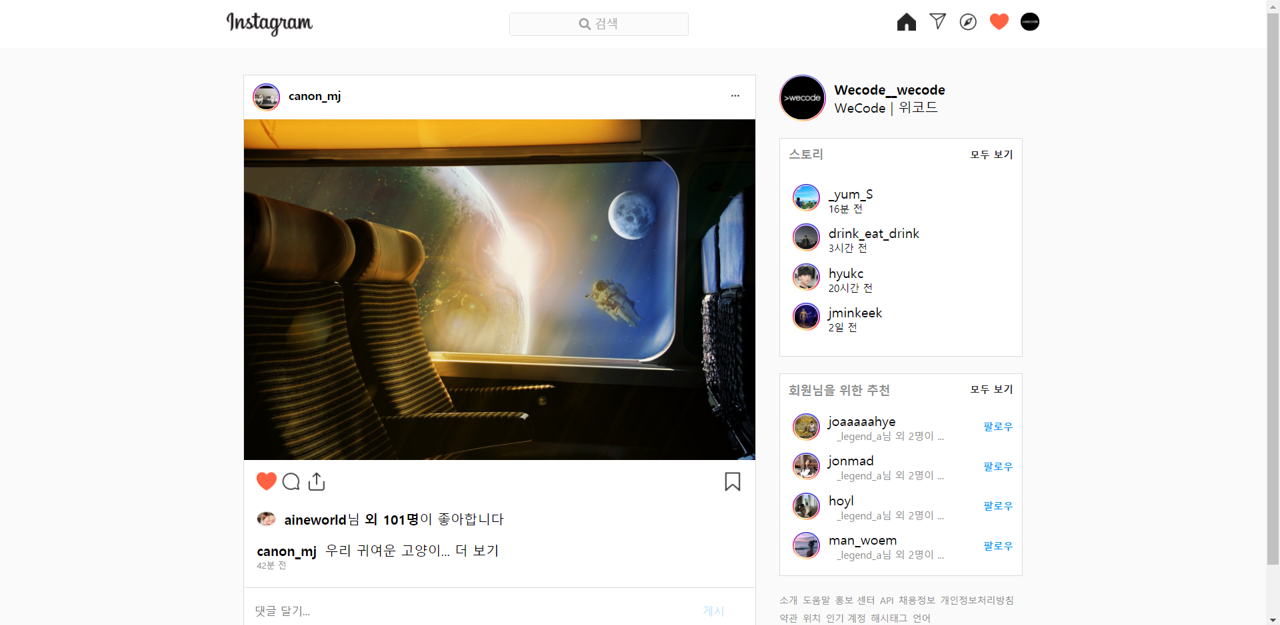
메인 페이지

- 댓글
- 아이디 로고 클릭하면 박스 생성
- 댓글 좋아요
- 버튼 활성화
주의해야 할 점
코드 리뷰를 받았을 때 가독성에 더 신경을 쓰면 좋을 것 같다고 피드백을 받았습니다.
가독성을 위해서 신경써야 될 점

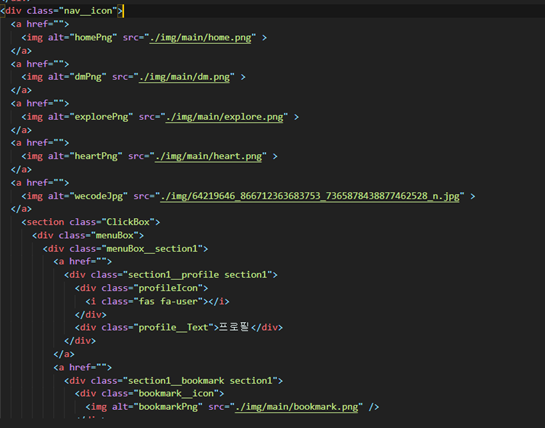
- img태그 alt속성부터 쓰기
- camelCase또는 snake_case로 해서 한가지만 쓰기

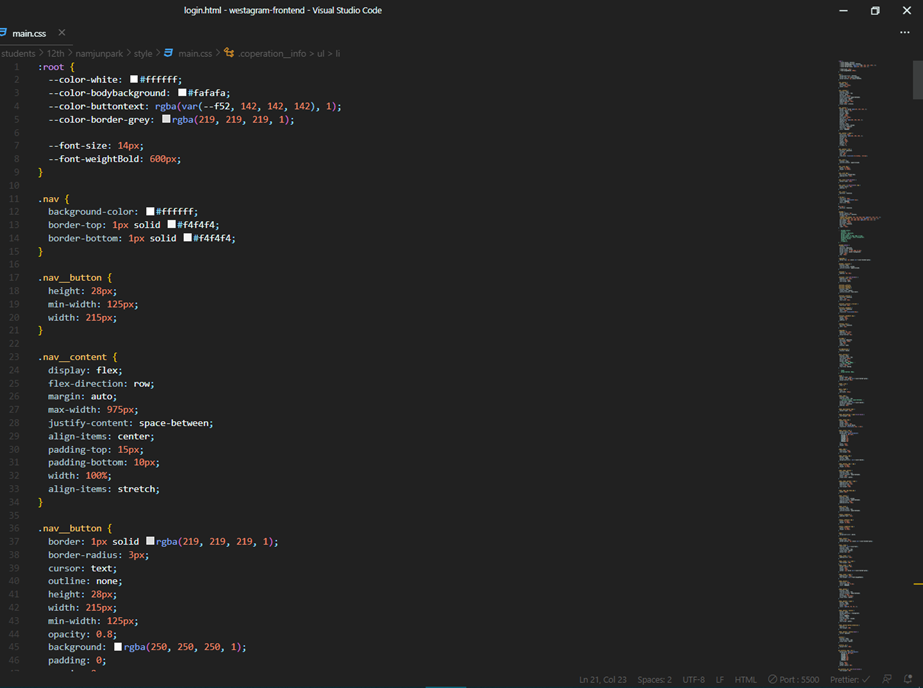
- css도 요소마다 한 줄 띄어쓰기
- 비슷한 css속성끼리 같이쓰기

- 계속해서 사용하는 함수는 선언후에 즉시실행함수로 사용하기
- 한 번만 사용할 수 있는 함수는 한 번만 사용할 수 있게 리팩토링하기
- 함수명에 함수기능이 잘 나타나 있으면 굳이 주석을 사용하지 말기


이때부터 클라스가 다르셨군요..👍