Westagrm 프로젝트 후기👏
개발 공부를 하면서 개발하는 것만큼 지금 내가 무엇을 해야 하고 무엇을 했는지 정리하는게 중요하다고 생각합니다. 실제로 생산성이 다르더라고요!
'기억보다 기록' 이라는 말이 있듯이 결과를 만들어낸 과정과 프로젝트에 어떠한 태도를 가지고 참여했는지 기록하려 합니다.
프로젝트 소개 👲👱♂️
기술 스택 🛒
- React
- Sass
- React-dom-router
- Html/ Css / Javascript
- Git
프로젝트 기간 📆
- 2020.09.03 ~ 2020.09.09
사이트 주요 기능 🧨
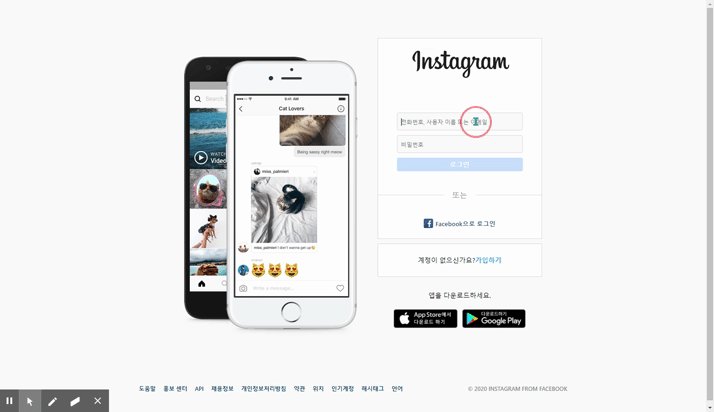
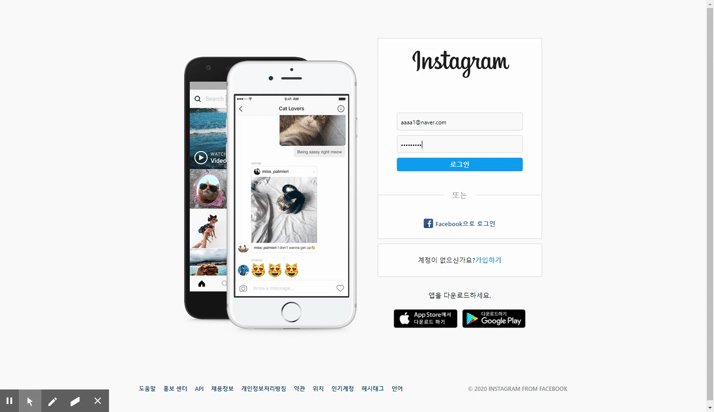
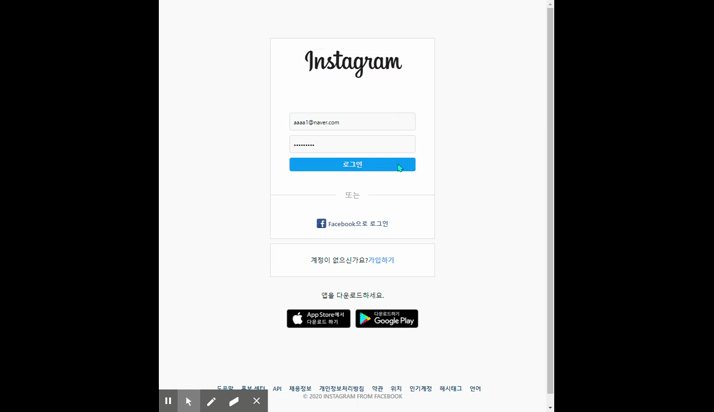
로그인 페이지

- 미디어 쿼리를 통한 반응형 웹
- 로그인 API fetch, access token 브라우저에 저장
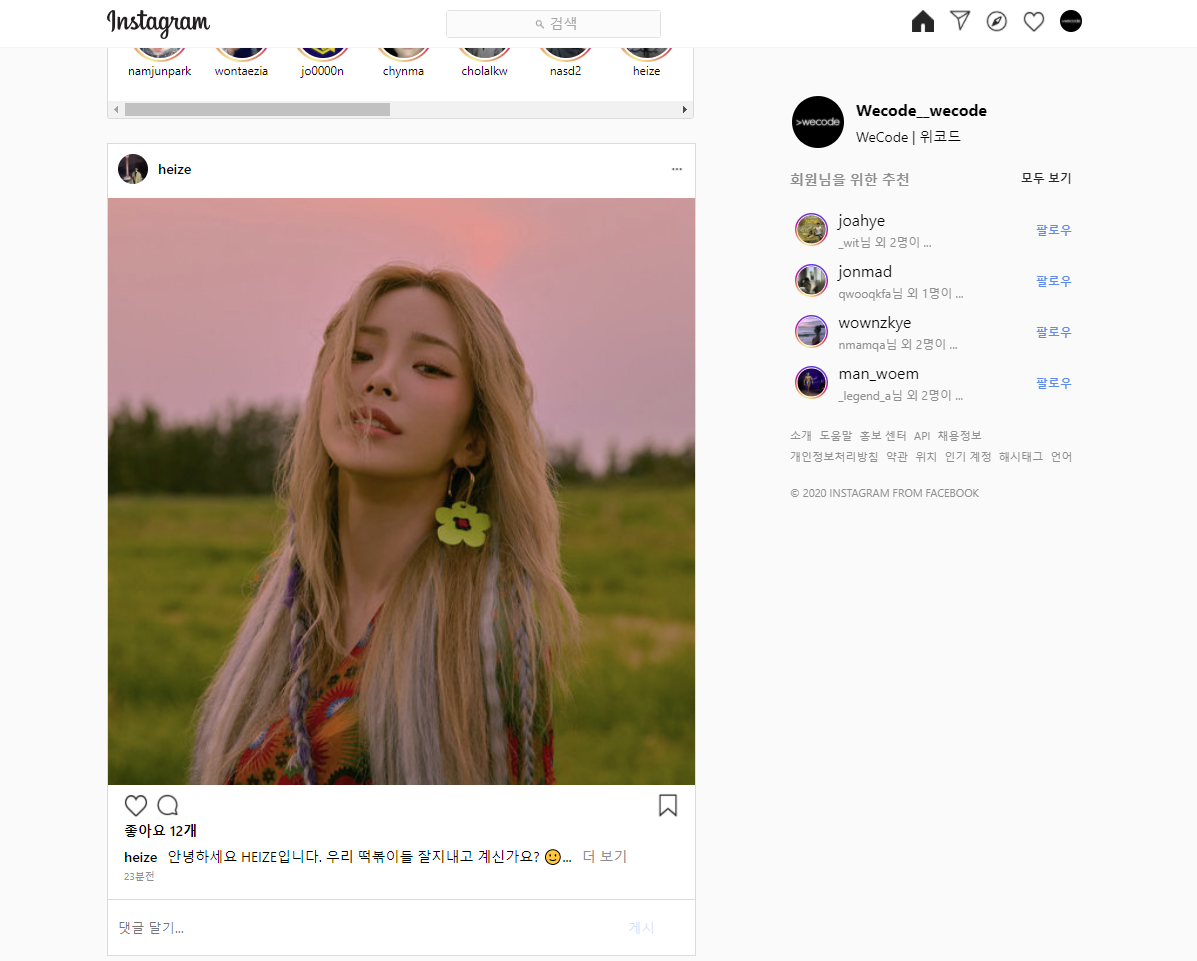
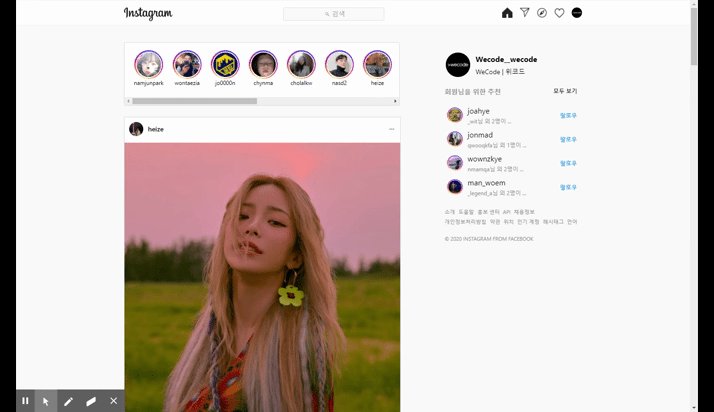
메인 페이지
.gif)
- 댓글 추가/삭제 기능
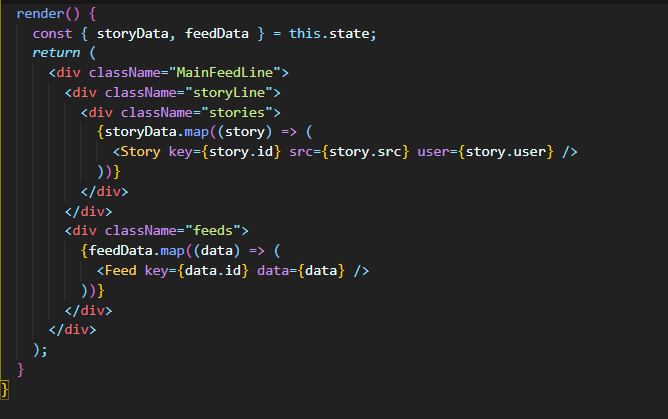
- mock 데이터를 활용한 피드 구현
React를 배우면서 느낀점

Vanilla javascript를 사용하면서 Dom(document object model)을 사용해 html 요소를 가져오는 과정에서 불편한 점이 있었습니다. document.querySelectorAll(요소)를 사용할 때 특정 요소를 지정하기가 난잡했었습니다.
그런데 리액트에서는 Dom을 사용하지 않고 원하는 요소에 바로 함수를 지정할 수 있어서 원하는 요소에 바로 함수를 적용할 수 있어서 더 편했던것 같습니다.
React에서 props와 state는 기본이지만 배우는건 쉽지는 않았습니다. 하지만 완벽하게 이해하려 하기보다는 익숙해지려고 노력을 했고 익숙해지려는 태도가 조금 더 효과적이었던것 같습니다. 수학 공식을 완벽히 이해하고 공식의 원리를 이해하는 것 보다 공식을 훑어보고 문제를 풀어보면 공식의 원리을 더 빨리 이해할 수 있듯이 리액트를 공부할 때 강의를 많이 보기 보다는 손에 익을수 있도록 노력을 많이 했던 것 같습니다.
혼자 진행할 때 vs 팀으로 진행할 때

개발을 진행할 때 편하기는 혼자하는게 사실 편한건 사실인 것 같습니다. common.scss와 reset.scss와 같은 공통으로 쓰는 파일을 신경쓸 필요도 없고 변수명도 제가 하고 싶은대로 하면 되니까요. 또 폴더가 복잡해져서 혼자할 때 보다 폴더구조를 파악하는데 시간도 써야됩니다.
이처럼 팀으로 진행하면 귀찮은 절차가 많아지지만 팀이 시너지를 낸다면 혼자할 때 훨씬 좋은 결과물을 낼 수 있을거 같습니다.
팀으로 진행할 떄 뭘 얻을 수 있을까 ?
- 절차에 쏟는 시간에 비해서 더 많은 결과를 얻을 수 있다.
- 책임감을 가지고 프로젝트를 진행할 수 있다.
- 쉽게 포기하는 걸 방지하고 좋은 자극제가 된다.
현업에서 일하시는 개발자분들이 항상 개발자의 가장 중요한 덕목중에 하나가 커뮤니케이션 능력을 뽑습니다. 이번 프로젝트를 통해서 서로의 의견을 좁히기 위해서 최대한 많은 이야기를 해야한다고 느꼈습니다. CRA초기세팅, 폴더구조 정리, 공통된 css 그리고 Git과 같은 기초적인 부분에서도 내가 생각하는 바와 팀원이 생각하는 바가 다르다른 걸 느꼈습니다. 아직 기초적인 부분이라 이야기를 하면 쉽게 조율할 수 있었습니다만 더 복잡하고 어려운 프로젝트에 들어간다면 지금보다 더 내가 생각하는 바를 상대방이 쉽게 파악할 수 있게 말해야겠다는 생각이 들었습니다. 더불어 상대방이 말한 것들을 확인하는 습관도 중요하다고 느꼈습니다. 현업에서 Agile과 같은 방법론을 사용하는 것도 이러한 이유겠죠 아마? 😀
기억하고 싶은 코드
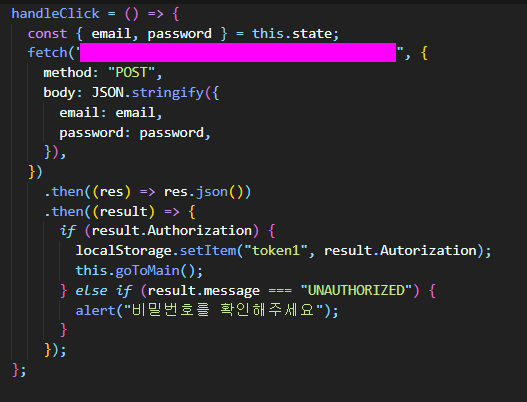
가장 신기하고 재밌었던 코드

로그인 데이터가 있는 api와 통신을 해서 로그인을 구현한 코드입니다.
state값에 있는 email과 password 정보를 api에 보내고 JWT을 받으면 localtStorage에 토큰 값을 저장하고 메인 페이지로 가고 로그인 정보가 옳바르지 않다면 비밀번호를 확인하라는 alert창을 띄웁니다.
기억하면 좋을 점
- json은 스트링 형태로 보내줘야 하기 때문에
json.stringify()함수를 써야함 - api에서 응답을 해준 json은 스트링 형태이기 때문에 then 함수에서
res.json()함수를 써서 다시 객체 형태로 바꿔줘야 함 - api통신을 할 때 회원가입과 로그인 method는 Get이 아니라 post를 써야함 get 메소드를 사용하면 바디를 사용할수 없기 때문에
- json안에 있는 키값들은 api의 양식에 맞춰야함 value에 있는 값은 꼭 그렇지 않아도 됨
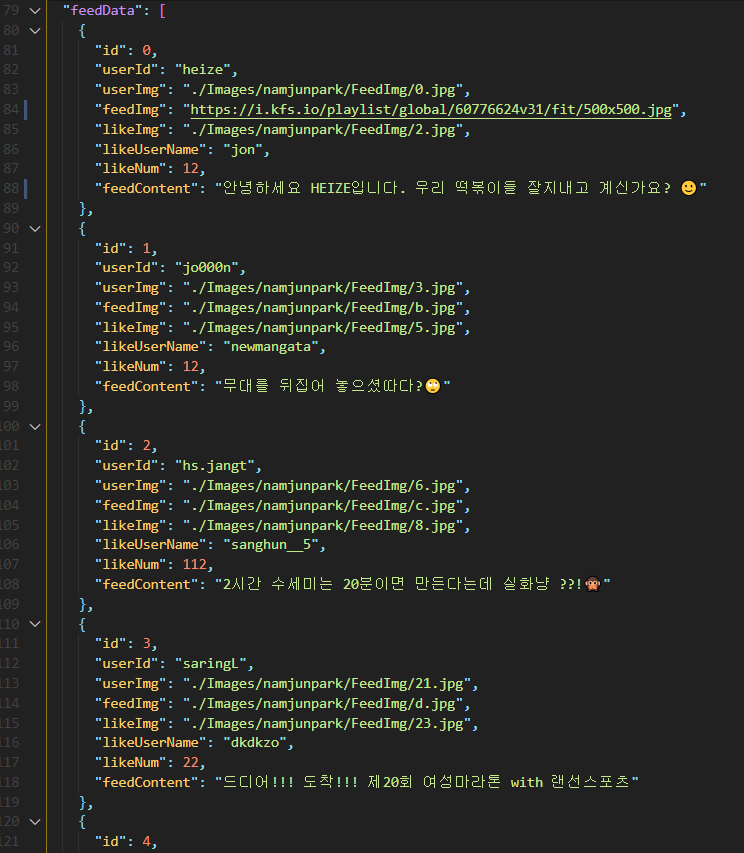
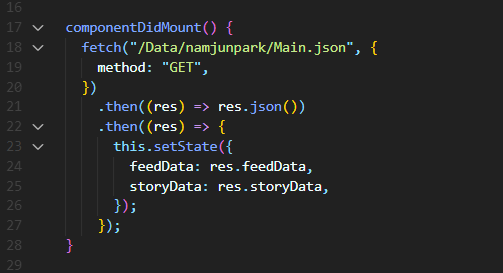
도움이 많이 됐던 코드



인스타그램 피드를 만들고 싶은데 받아올 데이터가 없어서 mock데이터를 만들어서 피드를 구현했습니다. 실제 프로젝트에서 백엔드에서 api를 완성하지 못 했을 때 사용하는 방법인데 소소하지만 data를 직접 설계해보고 map 함수를 통해서 피드를 구현해보니까 필요없는 코드를 많이 줄일 수 있습니다. 또 덕분에 component Life Cycle의 이해도가 조금 더 높아진것 같습니다.
그리고 백엔드에서 api를 어떻게 만들지 어림잡아 알 수 있어서 백엔드와 함께하는 프로젝트가 기대가 되게 만드는 코드였습니다😁
리팩토링해서 좋아진 코드
고쳐가는 중이지만 성격이 워낙 급해서 빠르게 결과물을 보고 싶어서 조급하게 코드를 짜는 경향이 있는 것 같습니다. (노력하면 차차 고쳐지겠지...😁) 아직 코딩을 시작한지 얼마되지 않아서 시간을 더 들인다고 시간에 비례해서 코드가 좋아지지는 않았겠지만 피드백을 워낙에 많이 받아서.. 전체코드에서 아마 200줄은 줄인 것 같습니다. 그 이상 일수도..? 다시 생각해도 좀 심하네요 ㅠ큐
커밋을 짧게 자주했었는데 그때 마다 멘토님들의 피드백이 정말 많았습니다. 물론 제가 코드를 개판으로 짜서 그렇겠지만 처음에는 솔직히 너무 사소한 것 까지 잡는거 같은 생각이 들었습니다. 하지만 이런 사소한 피드백이 코드의 가독성을 높이고 로직을 더 깔끔하게 할 수 있던거 같습니다. 다시 한 번 감사드립니다🙏
계산된 속성명으로 input함수 하나로 합치기

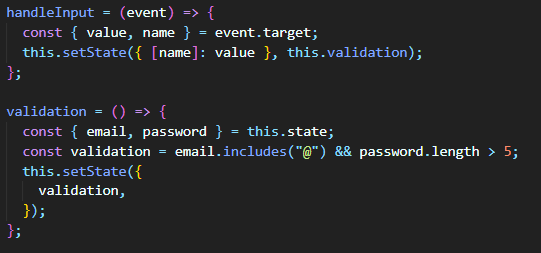
로그인 validation을 구현하는 코드입니다. 여기서 계산된 속성명을 사용하지 않았다면 이메일을 담당하는 input과 패스워드를 담당하는 input에 다른 함수를 넣어야 합니다. 아래와 같이
handleInputEmail = e => {
const { value, name } = e.target;
this.setState({ name: value}, this.validation);
}
handleInputPassword = e => {
const { value, name } = e.target;
this.setState({ name: value}, this.validation)
}
validation = () => {
const { email, password } = this.state;
const validation = email.includes("@") && password.length > 5;
this.setState({
validation, // validation: validation 이기 때문에 validation,과 같이 표현 가능
});
};기억하면 좋을 점
계산된 속성명을 사용하면[속성명]함수를 하나로 줄일 수 있다. 덕분에 가독성도 높아지고 컴퓨터가 메모리도 덜 차지함.- 객체 안에서 key값과 value값이 같다면
{key: value}과{key, }은 같은 값을 나타냄. - 비구조화 할당을 사용하면 더 가독성을 높일 수 있음.
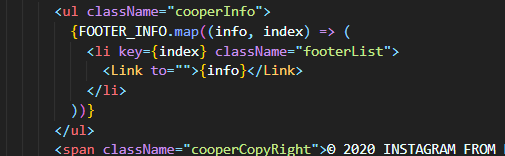
li태그들 map()로 간결하게 바꾸기


원래 였으면..
<ul className="cooperInfo" >
<li className="footeeList">
<Link to="">도움말</Link>
</li>
<li className="footeeList">
<Link to="">홍보 센터</Link>
</li>
<li className="footeeList">
<Link to="">API</Link>
</li>
...
</ul>
기억하면 좋을 점
- 반복되는 list는 가독성을 위해서 map으로 줄여주기
제일 어려웠던 코드

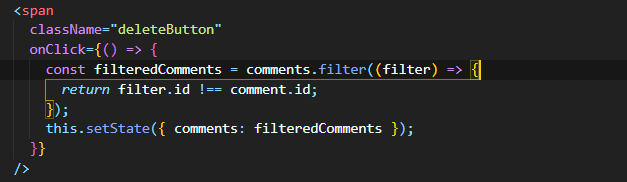
개인적으로 가장 어려웠던 코드입니다. 댓글을 삭제하는 기능을 구현하는 코드였는데 filter함수가 익숙하지가 않아서 원태님의 도움과 영빈님의 코드를 보고 겨우겨우 했던 기억이 납니다. 댓글의 아이디를 비교해서 id가 같은 댓글만 남기고 다시 출력하는 코드인데 처음에는 splice로 해당 댓글만 없애보겠다고 했었는데 바보같기도 하네요 😂
어떻게 로직을 구현해야할지 생각이 나지 않아서 이벤트 타겟의 부모요소를 display: none으로 로직을 구현 했었는데 동기들한테 야매(?)라고 혼났었습니다. 이 코드 덕분에 재밌는 에피소드도 생겼네요ㅋ
위스타그램 클론 마무리

좋았던 점
- 바닐라 자바스크립트에서 생기는 불편함을 리액트로 상당 부분 해소한 것 같습니다.
- 리액트에 대한 막연한 불안감이 사라졌습니다. (물론 어려움 🤣)
- 퀄리티는 떨어지지만 어찌됐든 눈에 보이는 화면을 만들어서 자신감이 생겼습니다.
아쉬웠던 점
- 좀 더 다양한 기능을 해보고 싶었는데 시간이 조금 부족해서 아쉬웠습니다.
- 조금 더 시간을 내서 본질적인 부분을 공부했으면 좋았을텐데 빨리 끝내려고만 했던게 아쉬웠습니다.
다음 프로젝트를 앞두고..

프로젝트 팀의 분위기에 따라 프로젝트 결과물이 달라진다는 이야기를 많이 들었습니다. 2주 동안 힘들게 달리겠지만 팀원에게 짐이 되지 않고 팀원들을 많이 도와주고 분위기를 좋게 만드려고 노력을 해야겠습니다. 물론 저만 잘하면 되겠지요 😎
그리고 혼자 하려 하지 말고 함께 멀리 가려고 명심해야겠습니다.
마지막.. 개발 철학

- 재밌게 일하는 개발자가 되자.
- 함께 일하고 싶은 개발자가 되자.
- 발전을 멈추지 않는 개발자가 되자.