
Elements
html 코드를 분석하고 수정할 수 있는 도구 패널입니다. Dom과 css를 자유롭게 조작하여 사이트의 레이아웃과 디자인을 테스트 할 수 있습니다.
style
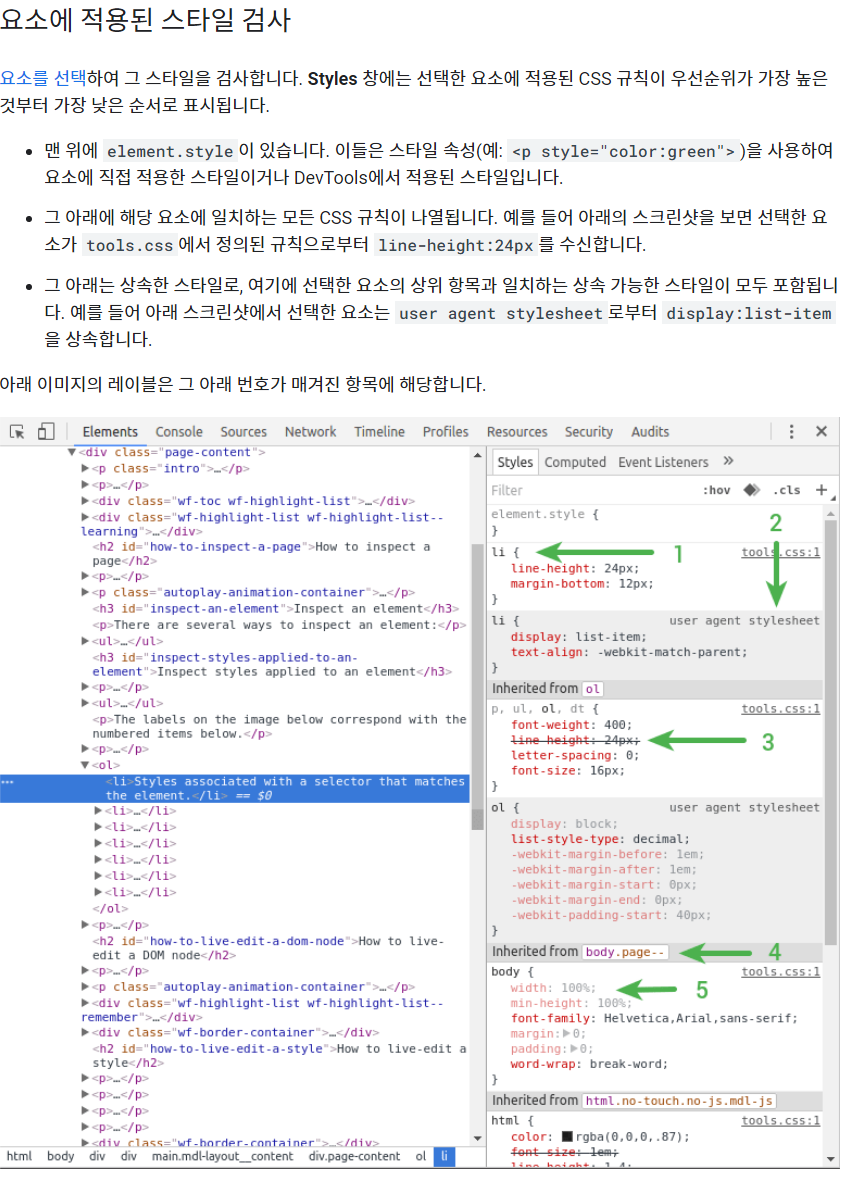
styles 창을 사용하면 가능한 가장 많은 방법으로 CSS를 로컬에서 변경할 수 있습니다. Style 창에서는 선택한 요소에 css 규칙이 우선순위가 가장 높은 순서대로 나타납니다.
style 창의 특징
- user agent stylesheet는 명확하게 레이블이 지정되어 있고 보통 웹 페이지의 css에 의해서 재정의됩니다.
- cascading 규칙으로 재정된 규칙은 취소선 텍스트가 표시됩니다.
- 상속된 스타일은 'inherited from node>'헤더 아래에 그룹으로 표시돕니다. 헤더에서 dom노드를 크릭하면 dom 트리 뷰에서 해당 노드의 위치로 이동합니다.
- 회색으로 처리된 항목은 정의되지 않았지만 그 대신 런타임에 계산된 규칙입니다.
cascading 및 상속이 어떤 식으로 작용하는지 이해하는 것이 스타일 디버깅에 굉장히 중요합니다. cascade는 css 선언에 가중치를 부여하는 방식과 관련되어 있습니다.
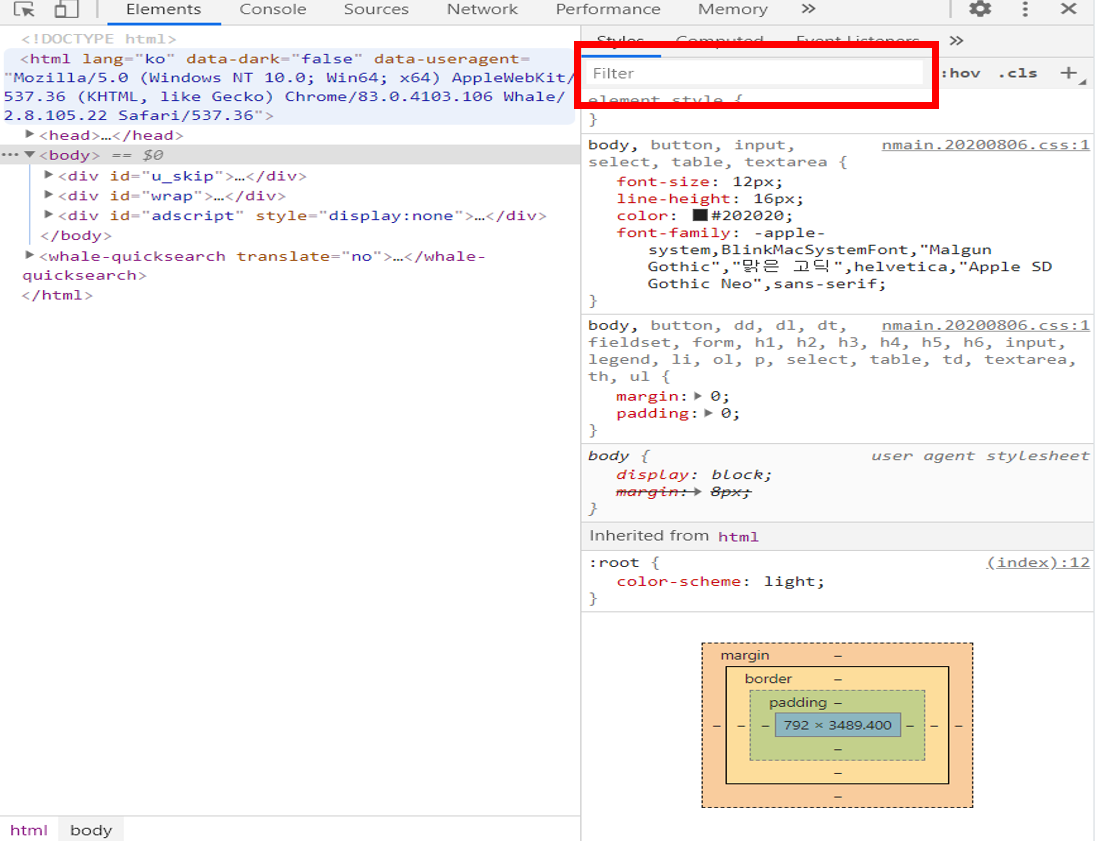
inline style의 css는 element.style{}에 나타납니다.
user agent style
유저 에이전트 스타일은 브라우저에 기본적으로 내장된 css입니다. 가끔 우리가 적용한 css 스타일이 원하는대로 적용되지 않을때 user agent style이 적용됐을 가능성이 높습니다.
이럴 경우 보통 html head태그에 을 선언하지 않았을 가능성이 높습니다.
의 문제가 아니라면 user agent style이 발생하지 않게 reset.css를 적용하는 것도 다른 방법입니다.100% 지정되어 있는 속성 갖는 요소 찾기

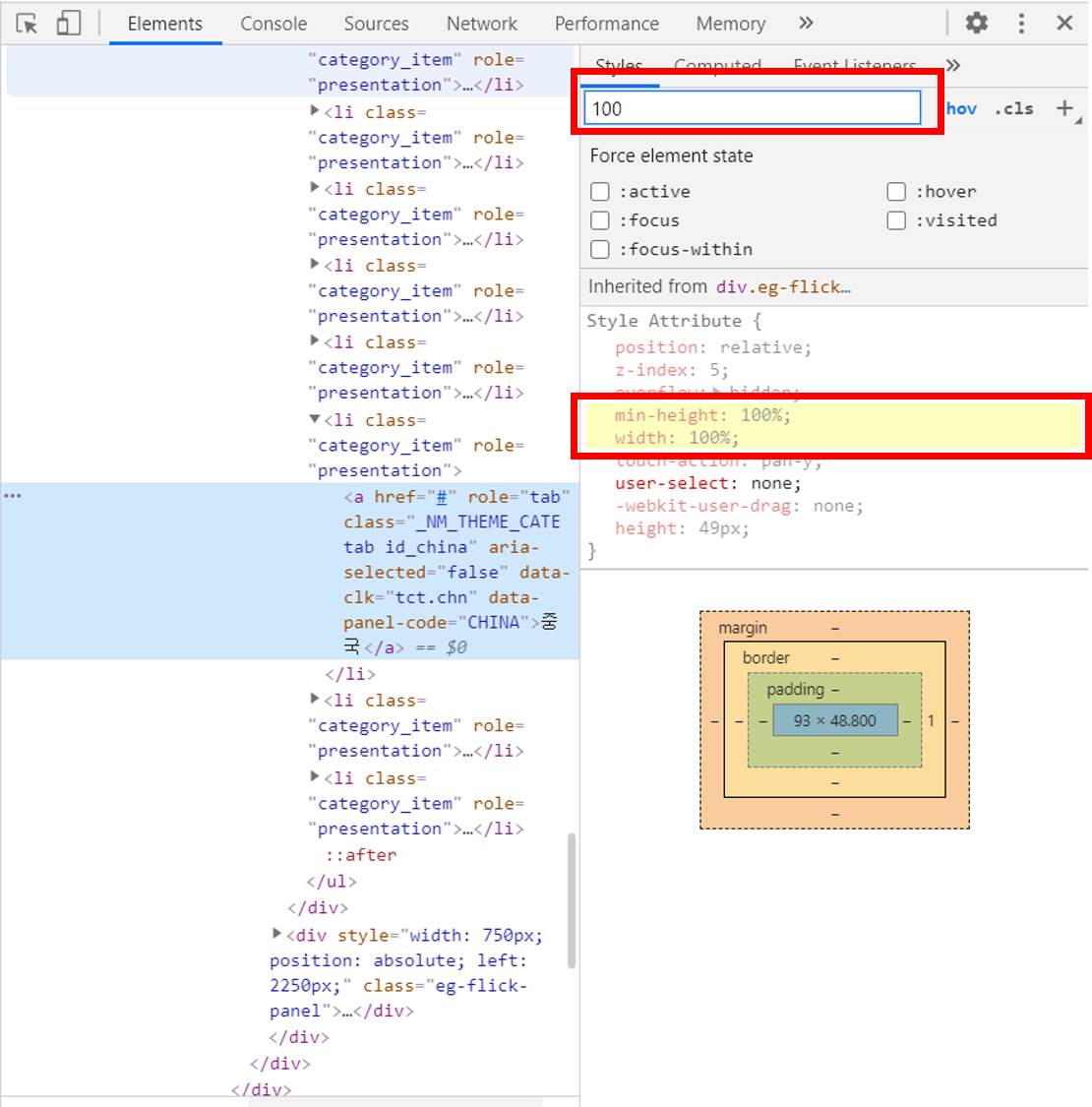
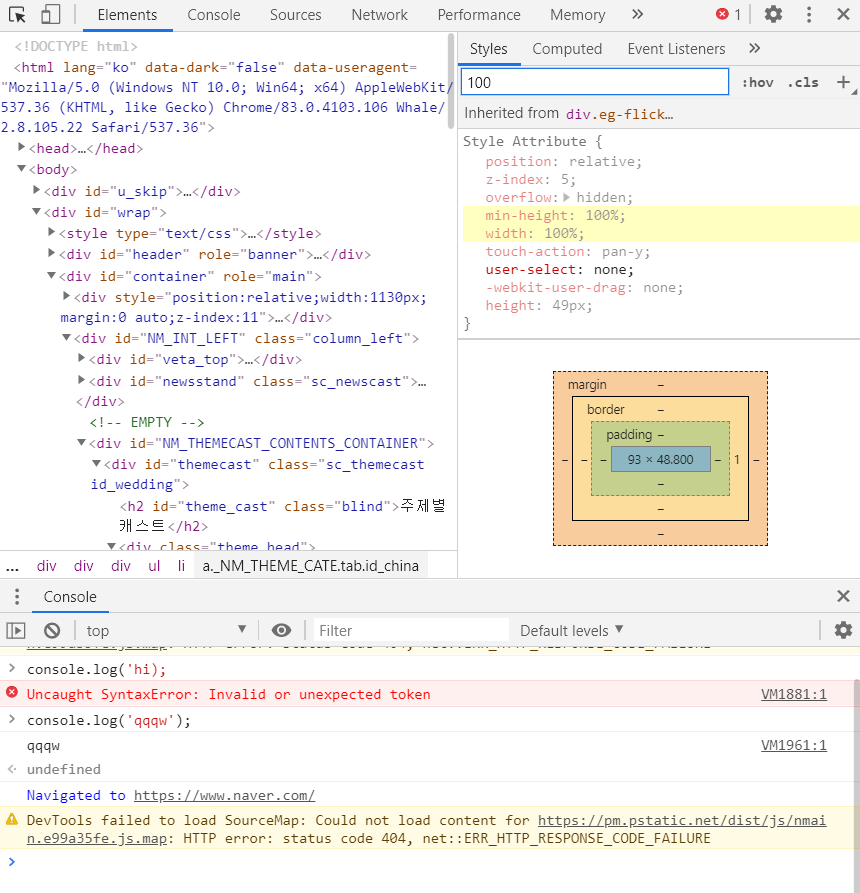
Element 패널에 가서 요소를 클릭해서 style에 100%가 지정된 요소를 찾는 것은 정말로 힘듭니다.
하지만 style창에 filter에 100%을 입력하면 개발자 도구가 직접 속성값이 100%인 값을 찾아주기 때문에 보다 빠르게 찾을 수 있습니다.

Console
로그를 확인하고 스크립트 명령어를 입력하는 패널입니다.
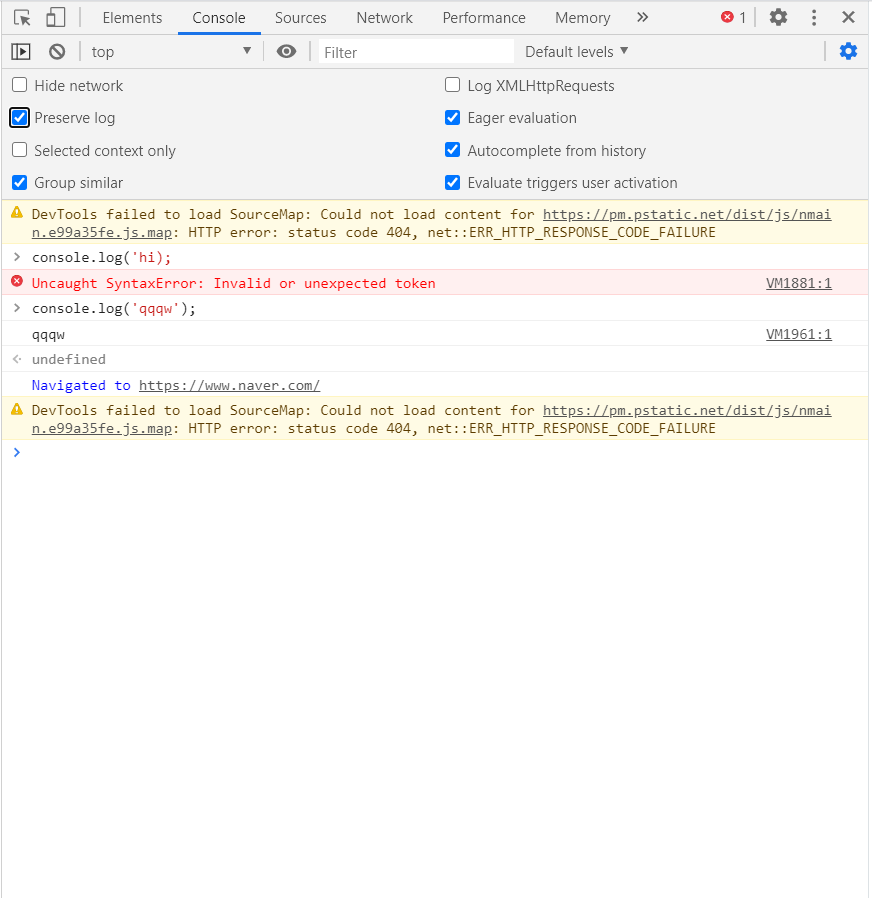
화면을 새로고침 해도 콘솔이 지워지지 않는 방법

console 패널에서 톱니바퀴 모양이 있는 console setting을 클릭하면
세팅 박스가 나오는데 여기서 preserve log를 체크해주면 됩니다.
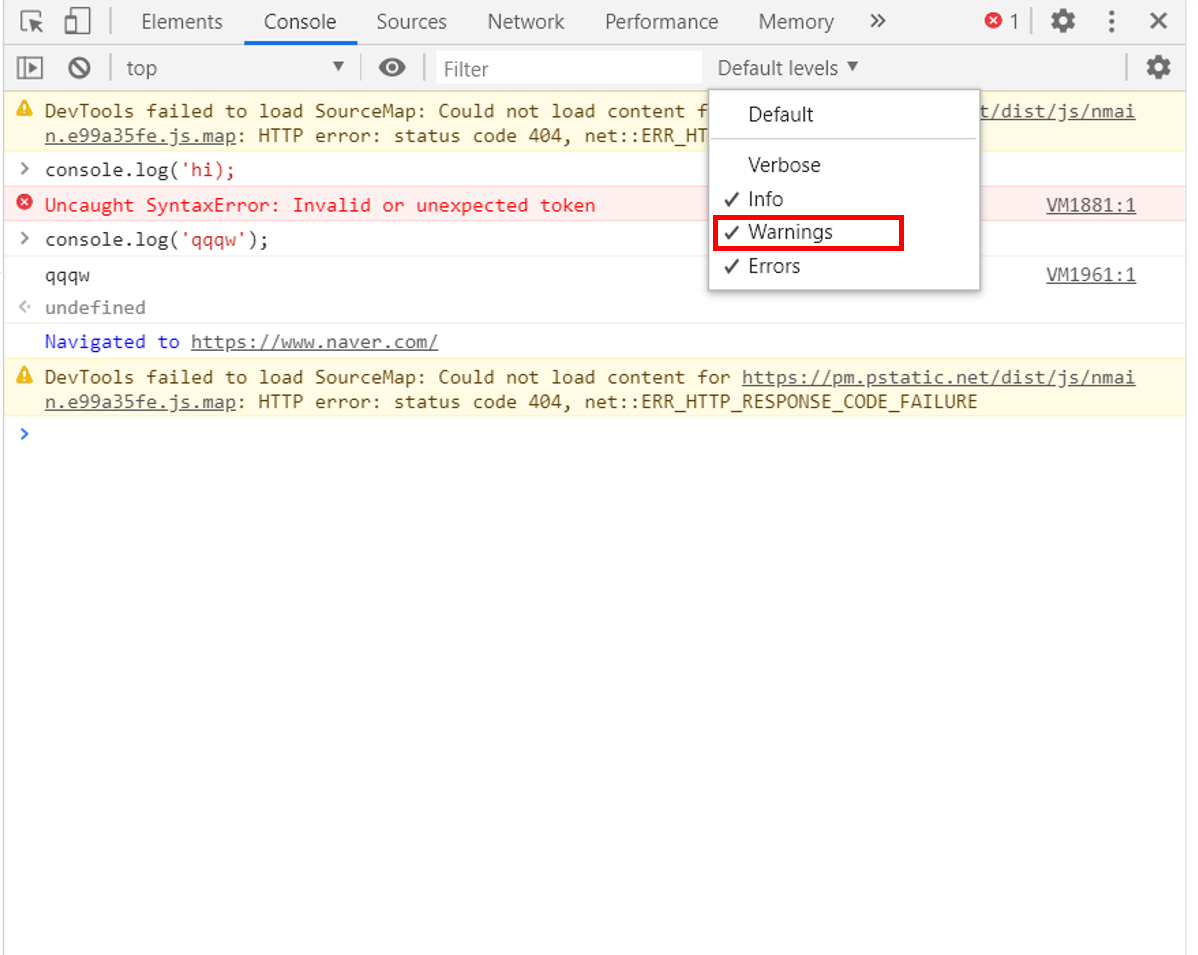
콘솔에서 warn 내용만 제외하고 보는 방법

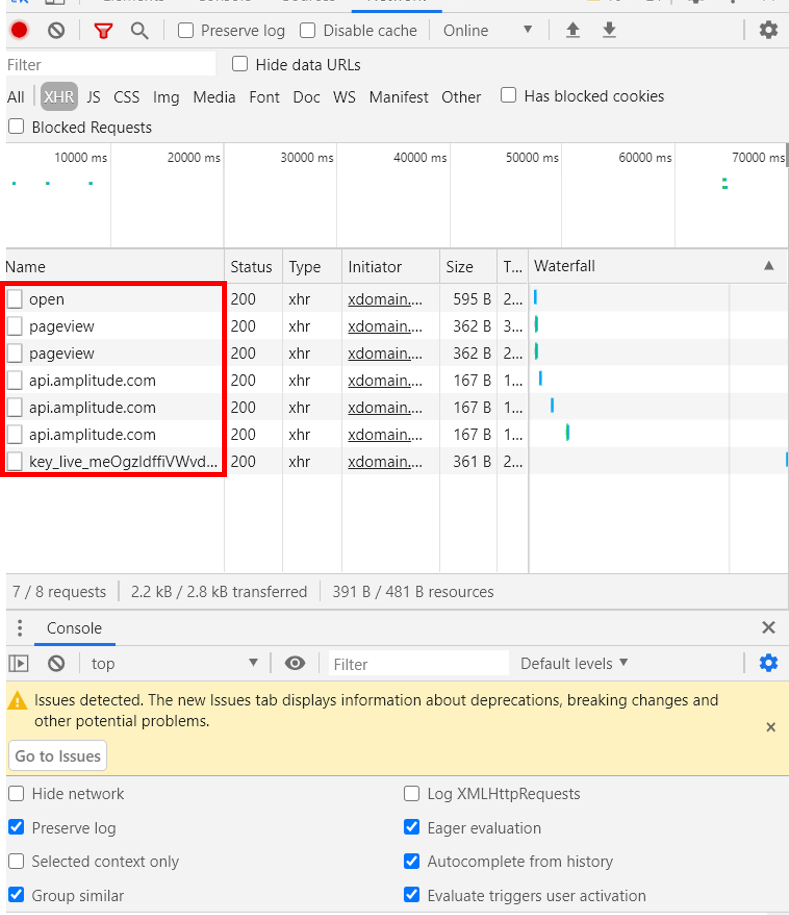
다른 패널에서 콘솔 패널 같이 보는 방법

위의 그림은 element패널에 머물고 있습니다. 하지만 밑에 보면 콘솔패널이 같이 나오는 걸 볼 수 있죠?
콘솔 패널을 같이 보는 방법은 간단합니다.
ESC키를 누르면 콘솔 패널이 아닌 패널에서 밑에 콘솔 패널이 나타납니다.
Filter 밑에 보면 여러가지 버튼이 있는데 XHR을 클릭하면 여러가지 항목이 나옵니다.
관심가는 API를 클릭하면 API를 확인할 수 있습니다.
Network panel
개발자 도구로 마켓컬리 api문서보기

개발자 도구 network패널에 가면 해당 웹사이트에 api를 확인할 수 있습니다. 물론 공개하거나 있어야 가능한 이야기이긴 합니다.
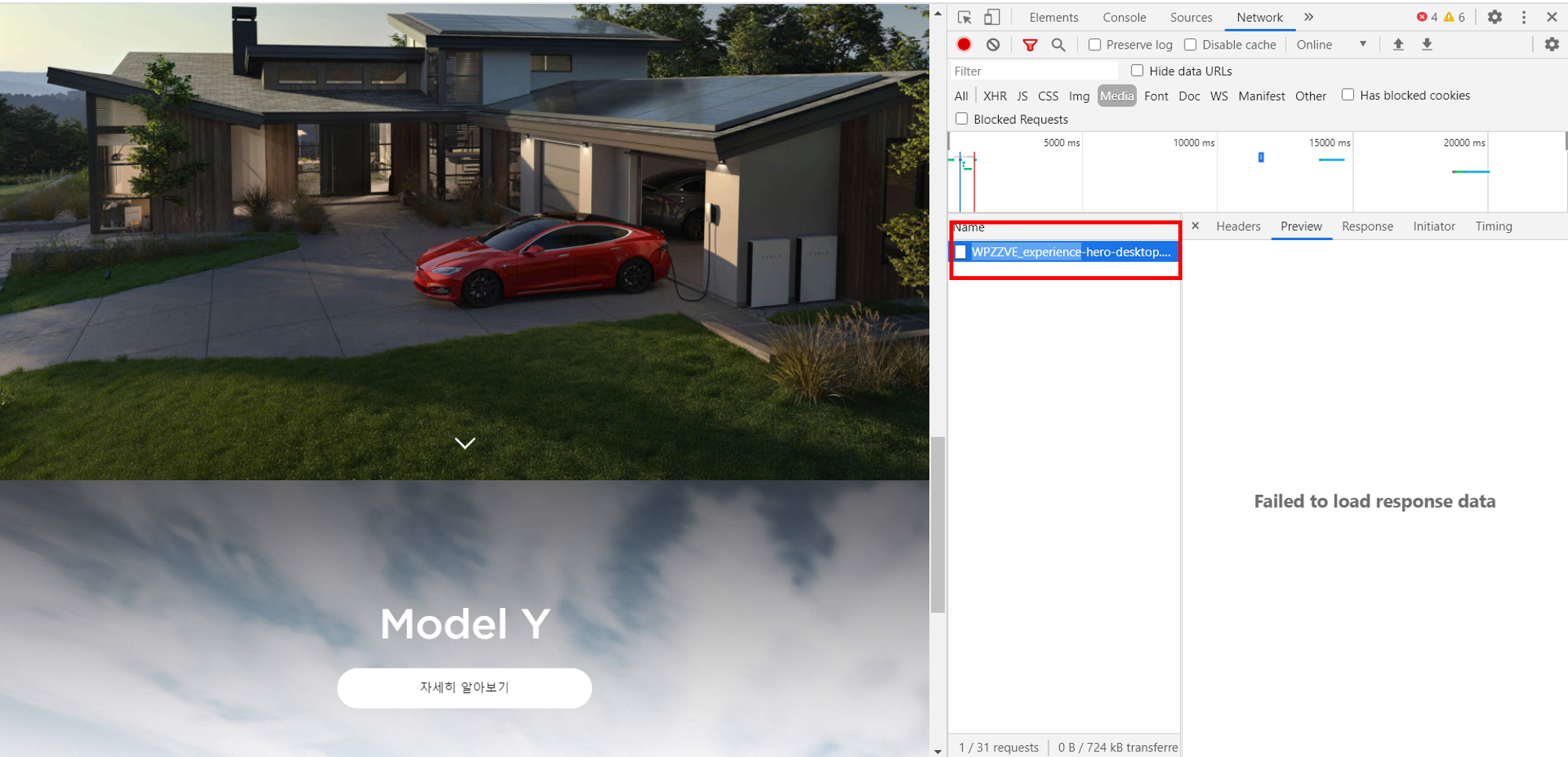
Network 탭에서 태슬라 동영상 가져오기

filter 밑 버튼에서 Media를 클릭합니다.

Application panel
Local Storage, Session Storage차이점
로컬 스토리지는 HTML5에 추가된 저장소입니다. 간단한 키와 값을 저장할 수 있습니다. 웹 스토리지는 로컬 스토리지와 세션 스토리지를 둘 다를 말합니다.
로컬 스토리지와 세션 스토리지의 차이점은 영구성입니다. 로컬 스토리지의 데이터는 사용자가 직접 지우지 않는 이상 브라우저에 계속해서 남아있습니다. 반면, 세션 스토리지의 데이터는 윈도우나 브라우저의 탭을 벗어나면 데이터가 살아집니다.
자동 로그인같이 지속적으로 필요한 데이터는 로컬 스토리지에 저장을 하고 잠깐 동안 필요한 정보는 세션 스토리지에 저장하면 좋습니다. 비밀번호같이 중요한 정보는 로컬 스토리지같은 곳에 저장하면 안 되겠죠?
Cookie
로컬 스토리지와 세션 스토리지가 나오기 이전에 사용했던 저장소는 쿠키입니다.
쿠키는 만료 기한이 있는 키-값 저장소입니다.
쿠키는 최대 4kb의 용량을 가질 수 있습니다. 이는 로컬스토리지와 세션 스토리지에 비하면 굉장히 작은 용량입니다. 그리고 문자열만 저장할 수 있다는 제한이 있습니다.
쿠키는 사이트에서 방문한 페이지를 저장하거나 유저의 로그인 정보를 저장하는 등 다양한 방법으로 사용됩니다. 많은 보안 웹사이트들은 로그인을 한 후 쿠키를 사용해 유저의 신원을 확인하여 모든 페이지에서 재인증을 거치지않아도 됩니다.
참고 : https://developers.google.com/web/tools/chrome-devtools/inspect-styles/edit-styles?hl=ko
https://www.zerocho.com/category/HTML&DOM/post/5918515b1ed39f00182d3048
https://medium.com/@erwinousy/%EC%BF%A0%ED%82%A4-vs-%EB%A1%9C%EC%BB%AC%EC%8A%A4%ED%86%A0%EB%A6%AC%EC%A7%80-%EC%B0%A8%EC%9D%B4%EC%A0%90%EC%9D%80-%EB%AC%B4%EC%97%87%EC%9D%BC%EA%B9%8C-28b8db2ca7b2
