위코드
1.위코드 사전스터디 시작

개발 공부 뿐 만 아니라 모든 공부를 할 때 글을 쓰면서 정리하지 않으면 머리에 남지 않는 것 같다.그래서 개발자들의 문화인 TIL(today i learned)을 꼭 해야 한다고 생각한다. 그런데 이게.. 생각 보다 시작이 쉽게 되지 않아서 일기 형식으로 라도 작게
2020년 7월 8일
2.TIL position 속성(relative, absolute, fixed), inline, inline-block, block그리고 float

1. position 속성 cssd의 position 프로퍼티를 사용하면, html 코드와 상관없이 그리고 싶은 어느 위치에나 요소를 그릴 수 있습니다. position: static 일단 모든 태그들은 처음에 position:static상태입니다. (기본적으로 s
2020년 8월 19일
3.Javascript scope TIL

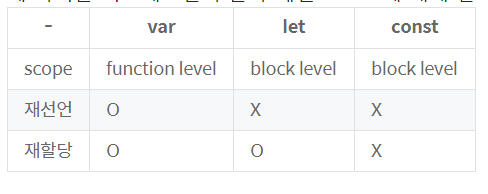
Javascript에서 scope란 변수가 어디까지 쓰일 수 있는지의 범위를 의미합니다."is not defined"라는 에러 메시지를 보신적 있나요? 이는 변수가 아직 선언되지 않았다는 걸 말합니다. 쉽게 말하자면, 어떤 변수는 여기저기서 쓸 수 있는 반면에, 어떤
2020년 8월 20일
4.TIL. 크롬 개발자 도구 (element, network, console, application)

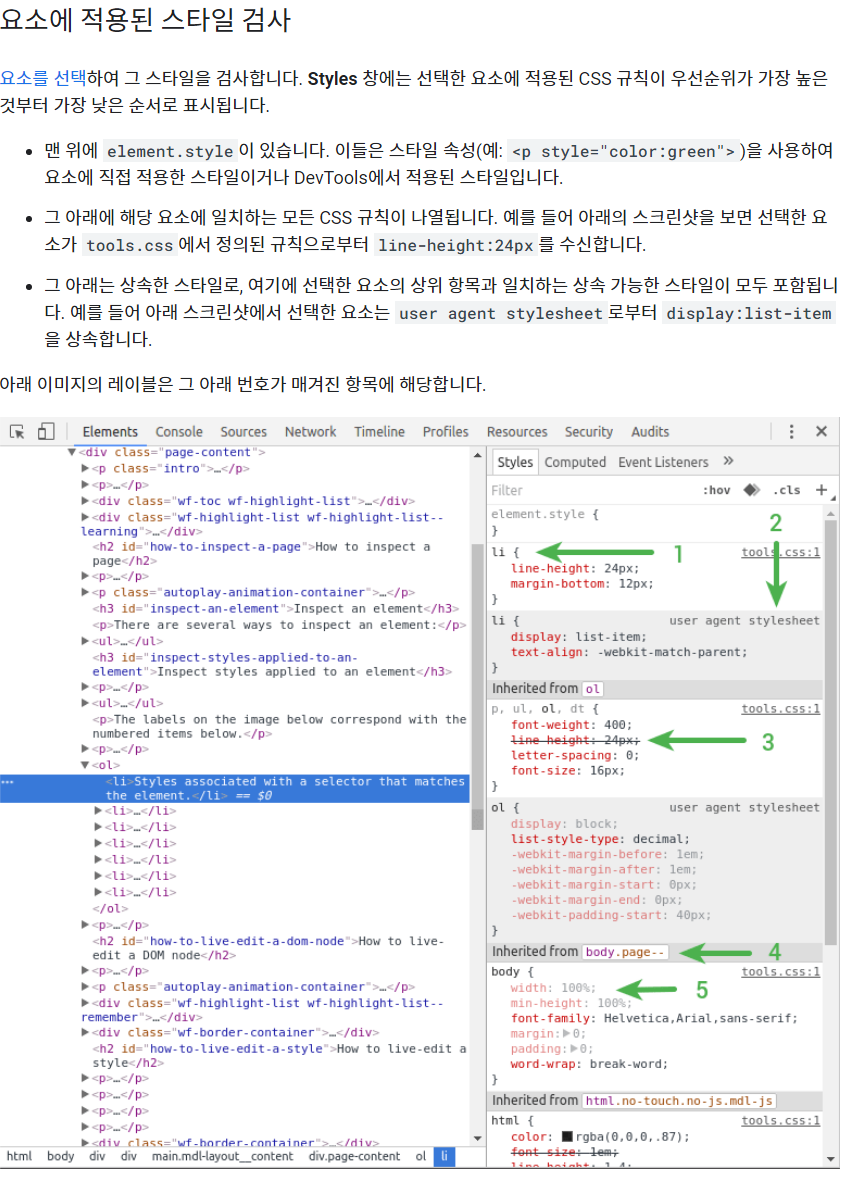
Elements html 코드를 분석하고 수정할 수 있는 도구 패널이다. Dom과 css를 자유롭게 조작하여 사이트의 레이아웃과 디자인을 테스트 할 수 있다.
2020년 8월 21일