🦊Node.js 1일차
👻 Node.js
NodeJS 는 구글 크롬의 자바스크립트 엔진에 기반해 만들어진 서버 사이드 플랫폼이다.
노드는 웹서버가 아니다.
👻 Node.js의 특징
비동기식 위주: 노드의 모든 API는 비동기식이다. Node.js서버는 API가 실행되었을때,
데이터가 반활할때까지 기다리지 않고 다음 API를 실행한다. 그리고 이전에 실행했던
API가 결과값을 반환할 시, 이벤트 알림 메커니즘을 통해 결과값을 받아온다.빠른속도단일 쓰레드/ 뛰어난 확장성노 버퍼링
👻 Node.js 로 실습해보기
- Node.js 로 인증번호 토큰 생성
function getToken() {
const result = String(Math.floor(Math.random() * 1000000)).padStart(6, "0");
console.log(result);
}
getToken();
- Node.js로 토큰 생성
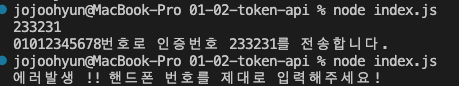
function createTokenOfPhone(qqq) {
// 1. 휴대폰 번호 맞는지 확인
if (qqq.length !== 11) {
console.log("에러발생 !! 핸드폰 번호를 제대로 입력해주세요!");
return;
}
// 2. 인증번호 생성
const result = String(Math.floor(Math.random() * 1000000)).padStart(6, "0");
console.log(result);
// 3. 인증번호 전송
console.log(qqq + "번호로 인증번호 " + result + "를 전송합니다.");
}
createTokenOfPhone("01012345678"); // 0101234567: 인자(argument)
- 퍼사드패턴 (facade Pattern)
facade는 건물의 정면을 의미한다.
퍼사드 패턴은 여러 서브 시스템의 작업들을 하나의 인터페이스로 통합하여 제공하는 것.
function createTokenOfPhone(qqq) {
// 1. 휴대폰 번호 맞는지 확인
if (qqq.length !== 11) {
console.log("에러발생 !! 핸드폰 번호를 제대로 입력해주세요!");
return false
} else {
return true
}
// 2. 인증번호 생성
const result = String(Math.floor(Math.random() * 1000000)).padStart(6, "0");
console.log(result);
// 3. 인증번호 전송
console.log(qqq + "번호로 인증번호 " + result + "를 전송합니다.");
}
createTokenOfPhone("01012345678"); // 0101234567: 인자(argument)
이것을 퍼사드 패턴으로 적용해보자.
function createTokenOfPhone(myphone) {
// 1. 휴대폰 번호 맞는지 확인
const isValid = checkPhone(myphone);
if (isValid === false) {
return;
}
// 2. 인증번호 생성
const myToken = getToken();
// 3. 인증번호 전송
sendTokenToSMS(myphone, myToken);
}
function checkPhone(myphone) {
if (myphone.length !== 11) {
console.log("에러발생 !! 핸드폰 번호를 제대로 입력해주세요!");
return false;
} else {
return true;
}
}
function getToken() {
const result = String(Math.floor(Math.random() * 1000000)).padStart(6, "0");
console.log(result);
}
function sendTokenToSMS(myphone, result) {
console.log(qqq + "번호로 인증번호 " + result + "를 전송합니다.");
}
- 코드의 반복성을 줄일 수 있고 상속이나 구성도 없고 트리키한 구조가 없기 떄문에 이해가 쉽다,
- 즉, 퍼사드는 안에 여러가지 복잡한 여러가지 로직이 있더라도, 밖에서 보이는 정면에 있는 함수에서는 비교적 간단하게 흐름을 파악 할 수 있ㄸ.
🦊Node.js 2일차
👻 Template Literal
Template Literal
: 내장된 표현식을 허용하는 문자열 리터럴이다.
템플릿 리터럴은 표현식/문자열 삽입, 여러줄 문자열, 문자열 형식화, 문자열 태깅등 다양한 기능을 제공한다.
const apple = 3;
const banana = 2;
console.log("철수는 사과를 " + apple + "개, " + "바나나를 " + banana + "개 가지고 있습니다.");
console.log(`철수는 사과를 ${apple}개, 바나나를 ${banana}개 가지고 있습니다.`); // 템플릿 리터럴이처럼 템플릿 리터털을 사용하면 하나하나 감싸주지 않아도 문자열 삽입 가능하다.
표현식을 삽입하기 위해서는 `` 안에 ${}을 감싸줘야한다.
👻Shorthand property
자주 사용하는 key-value를 같은 이름으로 사용하는 경우 사용.같은 단어를 두번 사용하는데 번거롭다.
객체에서 키 밸류명이 같은 경우 축약해서 사용할수 있다.
1. shorthand property names
shorthand property names은 객체에서 key와 value명이 같은 경우 축약해서 사용할 수 있게 만들어주는 문법입니다.
*//기존 객체 코드*
const obj = {
name: name,
color: color,
x: x,
y: ,
};
*//shorthand property names를 이용한 코드*
const obj = {
name,
color,
x,
y,
};👻 Destructuring(구조분해할당)
구조 분해 할당
: 배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 자바스크립트 표현식이다.
개발을 하다 보면 함수에 객체나 배열을 전달해야 하는 경우가 생기곤 하낟. 가끔은 객체나 배열에 저장된 데이터 전체가 아닌 일부만 필요한 경우가 생기기도 한다. 이럴떄 구조분해할당을 사용할 수 있다.
function zzz(aaa){ // const aaa = basket
console.log(aaa) // 객체
console.log(aaa.apple) // 3
console.log(aaa.banana) // 10
}
const basket = {
apple: 3,
banana: 10
}
zzz(basket)콘솔을 확인해보면 ,aaa 대신에 { apple: 3, banana: 10 } 인 basket 객체가 들어갈 수 있는 것이다.
이것을 구조분해할당을 하면
// 구조분해할당 방식으로 전달
function zzz({ apple, banana }){ // const { apple, banana } = basket
console.log(apple) // 3
console.log(banana) // 10
}
const basket = {
apple: 3,
banana: 10
}
zzz(basket)구조분해할당을 통해 객체의 key를 매개변수로 보내주게 되면,
함수 실행시 인자의 순서와 관계없이 동일한 이름으로 찾아주기 때문에 안전한 함수 실행이 가능하다.
객체 구조 분해 할당
const user = {
name: '철수',
age: 13,
school: '다람쥐초등학교',
createdAt: '2010-09-07',
}
const name = user.name
const age = user.age
const school = user.school
const createdAt = user.createdAt
// 구조분해할당
const {name, age, school, createdAt} = user
user 객체에 일일이 하나하나 변수 명을 재할당한것보다 구조분해할당으로 변수를 재할당한게
구조분해로 재할당한 부분이 변수 선언을 줄여줘 좀더 간결한 코드를 볼 수 있게 해준다.배열 구조 분해 할당
const classmates = ['철수', '영희', '훈이'];
const child1 = classmates[0];
const child2 = classmates[1];
const child3 = classmates[2];
// 구조분해할당을 이용해
// child1엔 arr[0]
// child2엔 arr[1]
// child3엔 arr[2]을 할당하였습니다.
const [child1, , child2, child3] = classmates;
구조분해 할당을 상ㅇ하여 변수 선언 부분을 한줄로 정리하였다.
객체는 구조분해 할당시 객체 안의 Key값을 가져와 할당!
배열은 구조분해 할당시 배열의 순서가 중요! 🦊Node.js 3일차
👻HTTP 와 REST_API / Graphql_API
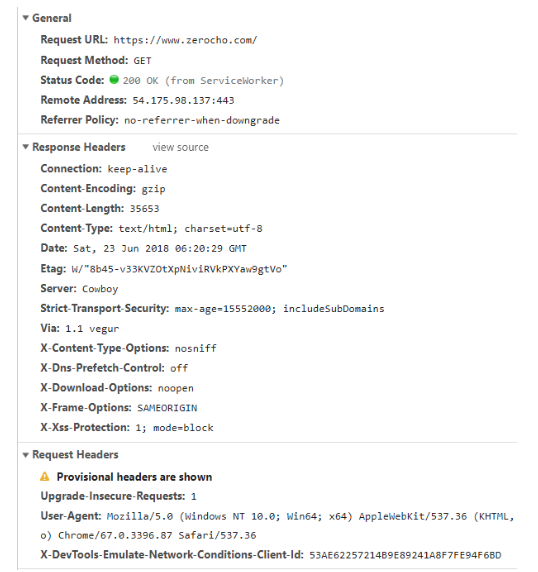
👻HTTP
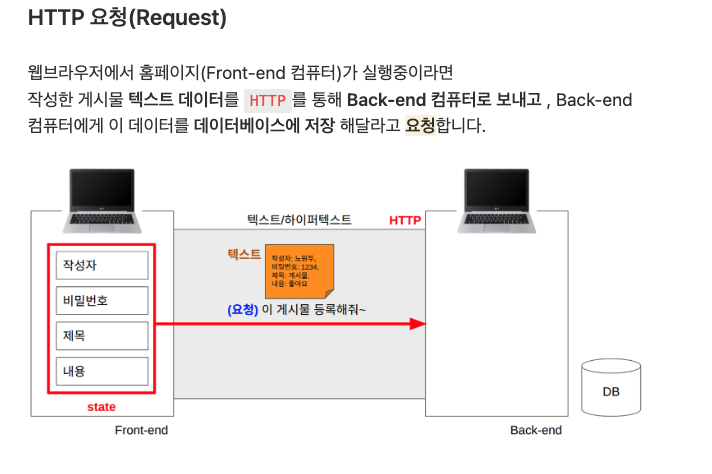
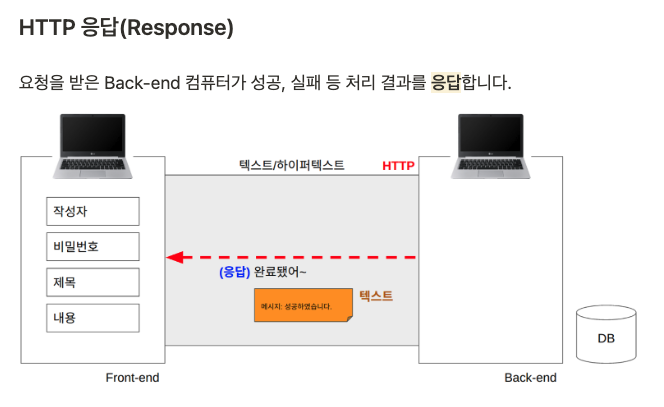
HTTP : Hyper Text Transfer Protocol 의 두문자어로, 인터넷에서 데이터를 주고받을 수 있는 프로토콜
프로토콜 : 컴퓨터 내부에서, 또는 컴퓨터 사이에서 데이터의 교환 방식을 정의하는 규칙 세계
⇒ 신호 처리법, 오류처리, 암호, 인증 , 주소 등을 정의한다.



여기서 요청을 보낼 때는 백엔드에게 요청을 하는데 API라는 기능으로 요청을 보낸다.
API : HTTP 요청을 백엔드 컴퓨터에 보냈을 때 실행되는 백엔드 기능이다.
서버를 다른 데이터를 보내기 위해선 각각의 HTTP라는 길이 존재하고 각각의 요청마다 담담자가 필요하다
그 담당자를 API 라고 한다.
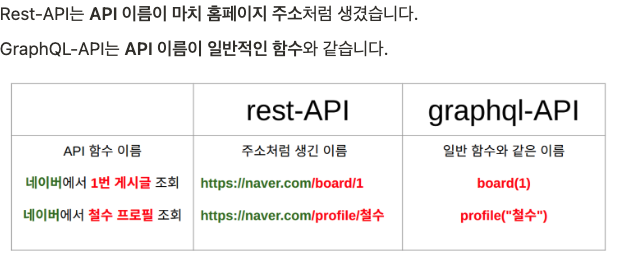
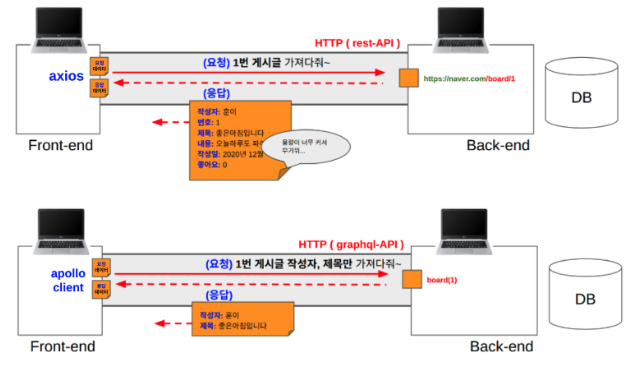
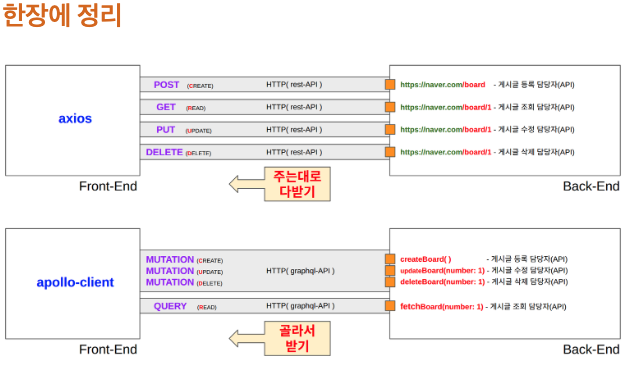
👻 API 종류(Rest-API vs GraphQL-API) 의 차이점
- 함수 이름의 차이

- 응답 결과물의 차이
Rest-API 는 모든 데이터를 받아야 한다. 반면에 GraphQL-API 는 필요한 데이터만 골라 받을 수 있다.

Rest 요청담당자는 axios , Graphql 요청 담당자는 apollo-client 이다.
API 응답 주는 법 CRUD

swagger는 Rest-API를 위한 설명서 (전체 조회)
playground는 GraphQL-API를 위한 설명서 (쿼리 언어로 개별 조회 및 수정 가능)

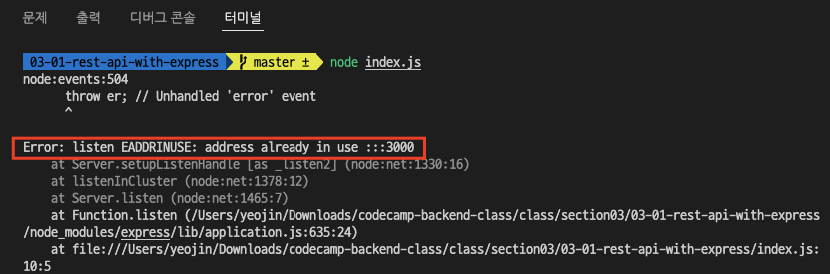
Error: listen EADDRINUSE: address already in use :::3000
혹시 이런 에러 문구가 나오지 않나요?
위에서 살펴보았듯이 하나의 포트 번호에는 하나의 프로그램만 실행할 수 있습니다.
아래 설명을 읽고, 터미널을 통해서 프로그램을 종료해주세요!
만약에 서버가 켜진 터미널을 찾을 수가 없다면,
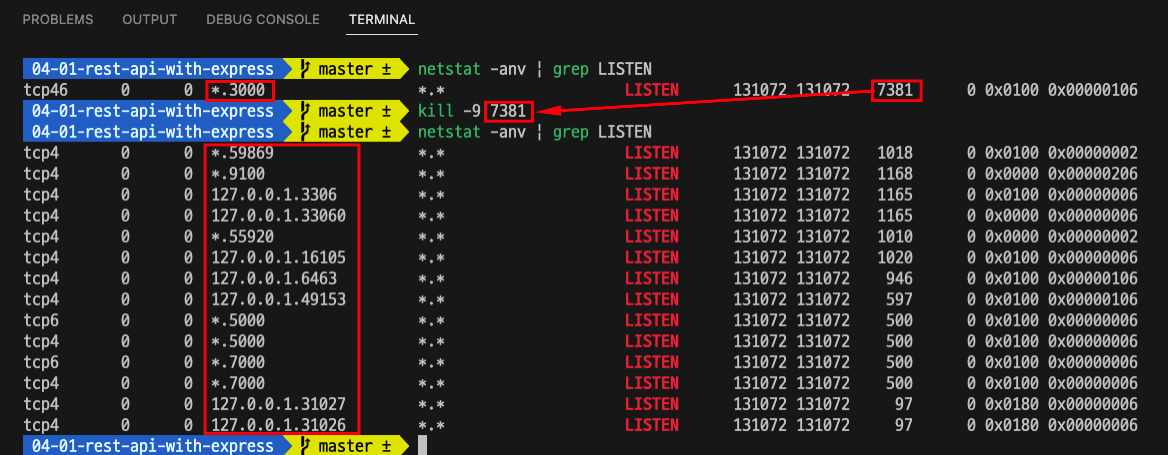
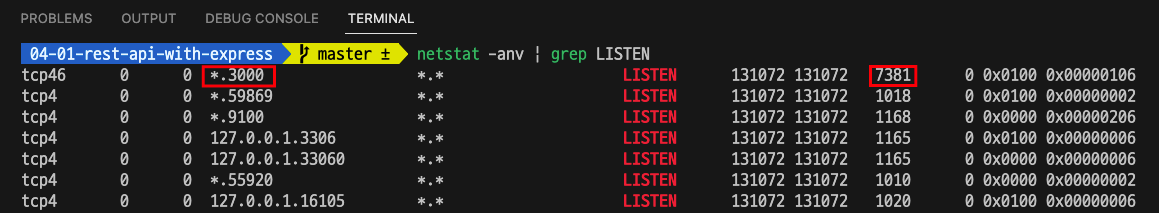
터미널에 netstat -anv | grep LISTEN 명령어를 입력해보세요.

3000번 포트로 서버를 켰기 때문에 그 부분을 찾아, process id를 기억합니다.
이제 이 아이디를 이용해서 프로그램을 종료해 주겠습니다.
kill -9 프로세스_아이디 를 입력해주면 됩니다. 위의 예시에서는 kill -9 7381가 되겠네요.
다시 netstat -anv | grep LISTEN 명령어를 입력해서 확인해보면, 3000번 포트에서 동작중인 프로그램은 없다는것을 확인 할 수 있습니다.