🐧Jest란?
Nest.js에서는 JavaScript 테스트 프레임워크인 jest를 기본 테스트 프레임워크로 지원하고 있습니다.
테스트 코드의 모양이 직관적이고 문서화가 잘되어 있어 요즘 많이 활용되고 있는 Framework로서, 여러가지 상황을 설정하고 그 상황에 맞는 로직과 결과가 나오는지 자동으로 테스트해줍니다.
Jest 설치하기
yarn add jestJest 파일 만들어주기 ( 뒤에 spec.ts or spec.js)
import { describe } from 'node:test';
// 앞에는 제목 화살표 함수 {}안에는 내용
// 한개 테스트하기
it('더하기 테스트', () => {
const a = 1;
const b = 2;
expect(a + b).toBe(3);
});
// 여러개 묶음으로 테스트하기
describe('나의 테스트 그룹', () => {
it('더하기 테스트', () => {
const a = 1;
const b = 2;
expect(a + b).toBe(3);
});
it('곱하기 테스트', () => {
const a = 1;
const b = 3;
expect(a * b).toBe(3);
});
});
// 상품 구매하기 테스트 예제
describe('상품구매 테스트', () => {
// beforeAll(() => {}); // 모든 it들 실행하기 전에 딱 한번 실행 (예,로그인 등)
// beforeEach(() => {}); // 각각의 it들 실행하기 전에 매번 실행(예, 초기값, 초기화 등)
beforeEach(() => {
// 각 it에서 사용할 초기값 설정
});
it('돈 검증하기', () => {
const result = true; // 돈이 충분하다고 가정하기
});
it('상품 구매하기', () => {
const result = true; // 상품을 구매했다고 가정
expect(result).toBe(true);
});
});
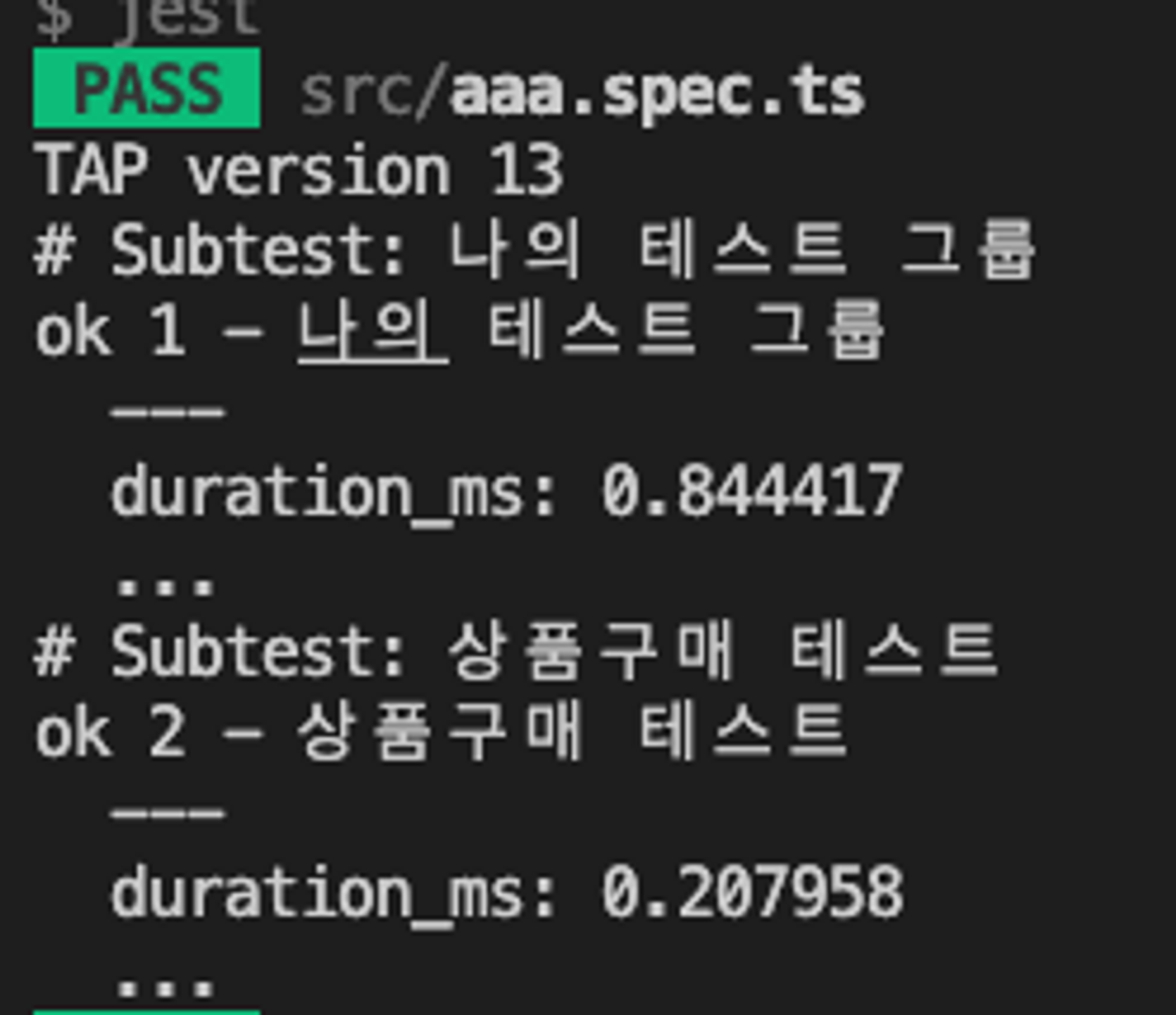
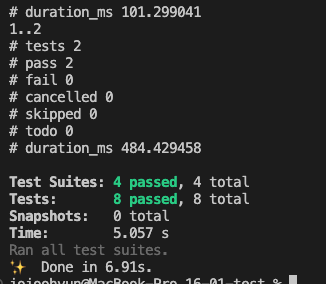
//터미널-명령어 : yarn test 

expect : 값이 특정 조건을 충족하는지에 대한 메서드
.toBe : 기본값을 비교하거나 인스턴스의 참조ID를 체크할수 있다.
