Start...
Vue를 사용한지 이제 1년 조금 넘은 것 같다. 사용하다 보면 Life Cycle의 중요성을 깨닫는 순간이 오는데 매번 필요한 부분만 검색해보고 사용하였다.
(라잌 이건 요런 너낌~ 저건 저런 너낌~)
The Problem is....자주 쓰이는created나mounted,beforeDestroy는 알겠는데 나머지 것들은 막상 사용하려고 보면 헷갈리는 부분들이 생겨 한 번씩 꼭 검색을 하게 되는 상황이 생겼다. 또한 몇달 전에 부모와 자식의created와mounted시점을 제대로 알고 쓰지 못하여서 약간의 문제쓰가 발생했다🤦🏻♀️ (더 이상은 안돼•••)
늦었지만 한번은 꼭 제대로 정리를 하여 확실하게 알고 넘어 가야겠다는 생각이 들어 이 글을 작성하게 되었다.
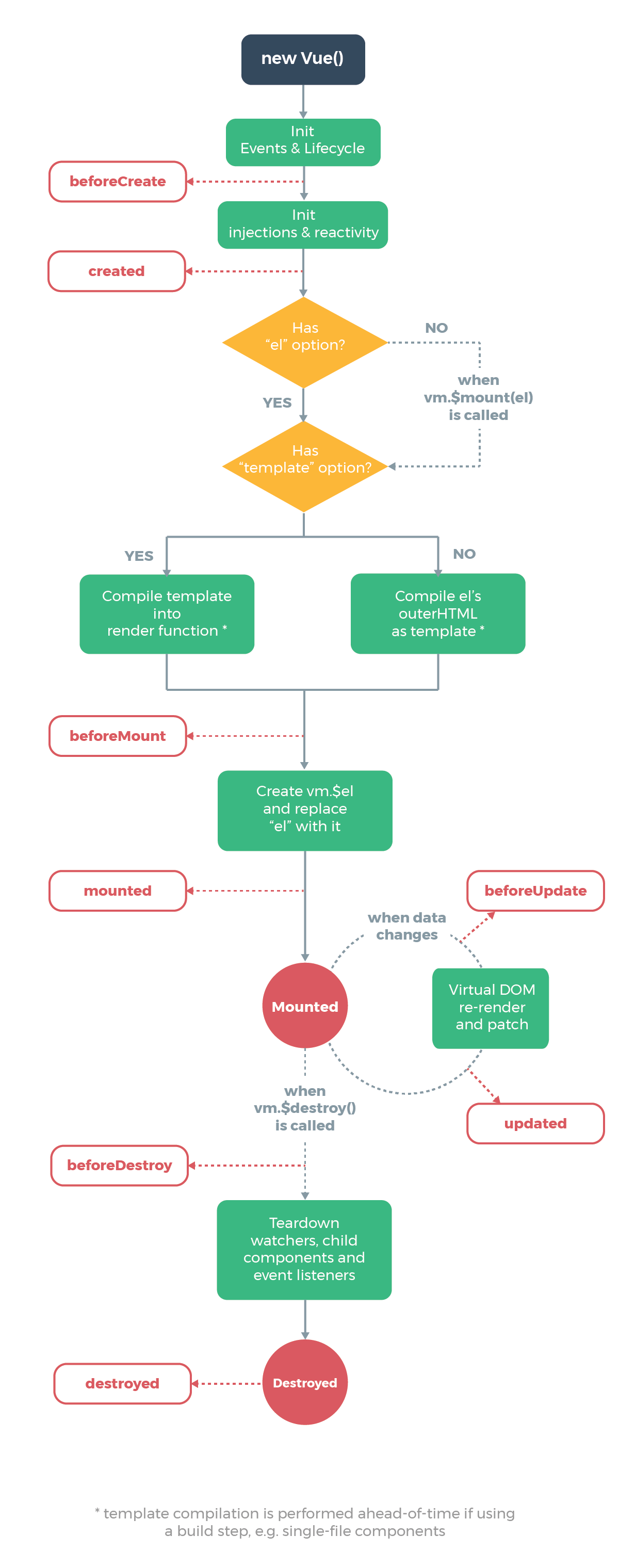
Vue Life Cycle

beforeCreate
- 인스턴스가 생성(
new Vue())되고 나서 처음으로 실행되는 단계 - DOM에 접근 불가능
created
- data, Method 속성이 정의됨. 그러나 DOM에 추가되기 전이므로 template 속성에 정의된 DOM 요소는 접근 불가능
- data에 접근이 가능하므로 data를 세팅하거나 이벤트 리스너를 선언하기 적합한 단계
beforeMount
- DOM에 부착되기 직전
mounted
- DOM에 부착완료
- $el, data, computed, methods, watch 등 모든 요소에 접근 가능
$nextTick사용하면 모든 화면이 렌더링 된 후 컴포넌트를 조작할 수 있다.
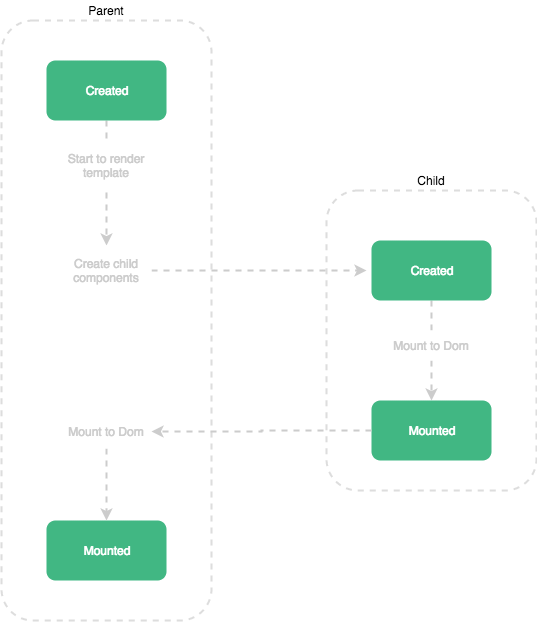
Parent & child의 created, mounted 순서
created : parent → child 순서
mounted : child → parent 순서
<template>
<div class="home">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
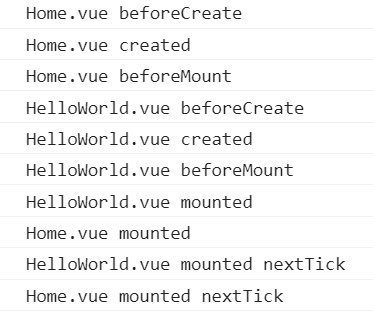
</template>위와 같은 구조를 가진 template(Parent - Home.vue / Child - HelloWorld.vue)이 있다고 할 때 각각의 단계에서 로그를 찍어보면 확실히 알 수 있다.
부모 컴포넌트가 mounted 되기 직전에 자식 컴포넌트가 created 된다.

beforeUpdate
- $watch 속성으로 감시하는 데이터들이 변경되면 DOM을 다시 그려야 되는데, 그리기 직전에 호출
- 데이터 값을 갱신하는 로직은 beforeUpdate 단계에 작성
updated
- 화면에 그리고 나면 실행되는 단계
- 화면 요소를 제어하는 단계
- 이때 값을 변경하면 beforeUpdate → updated → beforeUpdate → •••
무한루프가 될 수 있으므로 주의 필요
beforeDestroy
- 뷰 인스턴스가 destroy 되기 진전에 호출
- 이벤트 리스너 해제 등 인스턴스가 사라지기 전에 해야할 일들을 처리
destroyed
- 뷰 인스턴스가 destroy 되기 진전에 호출
- 이벤트 리스너 해제 등 인스턴스가 사라지기 전에 해야할 일들을 처리
Finish...
나의 목표는 모든 내용을 완벽하게 숙지하여 다시는 이 페이지를 보지 않는 것 +_+
BUT 이 글을 쓰고 있는 지금도 스크롤을 위아래롤 왔다~ 갔다~ 하며 계속 읽고 있다
촴말로 답답스런 기억력•••하하하•••