Component
1. Component
1-1. 컴포넌트의 정의
- componet: 재활용 가능한 UI 구성 단위
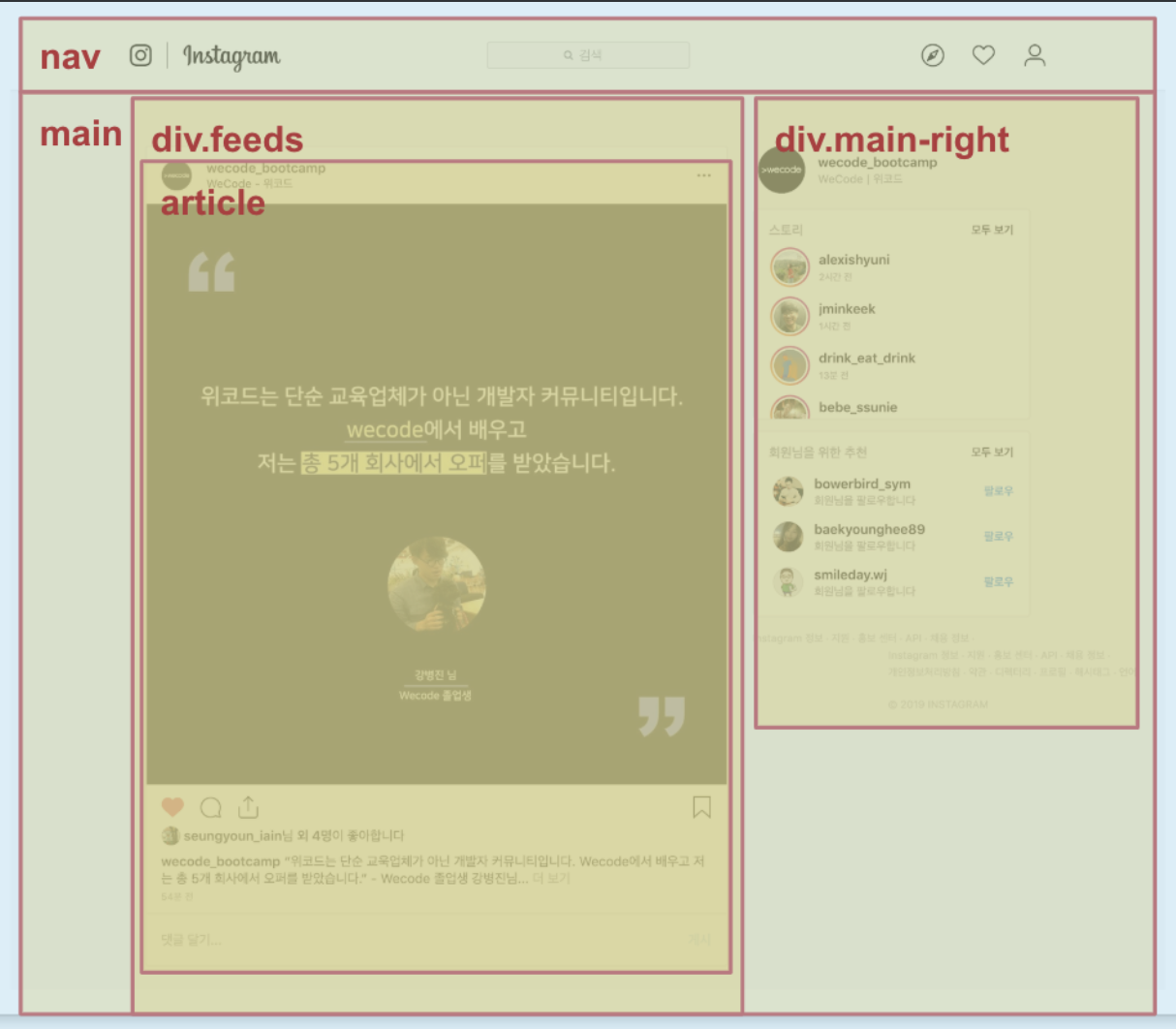
- 예제. westagram 메인페이지
- main 페이지를 Component로 나눈다면,
- Nav컴포넌트, Main컴포넌트, 그리고 Main 컴포넌트 안에는 Feed 컴포넌트와 MainRight
컴포넌트로 나눌 수 있다.
1-2. 컴포넌트의 특징
- 재활용하여 사용할 수 있다.
- 코드 유지보수에 좋다.
- 해당 페이지가 어떻게 구성되어 있는지 한 눈에 파악하기 좋다.
- 컴포넌트는 또 다른 컴포넌트를 포함할 수 있다.(부모 컴포넌트 - 자식 컴포넌트)
2. Class vs Functional component
컴포넌트의 종류, 즉 컴포넌트를 선언하는 방식에는 두 가지가 있다.
- class형 컴포넌트 (Class Component)
- 함수형 컴포넌트 (function component)
1. class component
import React from 'react'
class Component extends React.Component {
render() {
return (
<div>
<h1>This is Class Component! </h1>
</div>
)
}
}
export default Component- 클래스형 컴포넌트에서는 위와같이 render 함수가 꼭 있어야 하고, 그 안에 보여 주어야 할 JSX를 반환합니다.
- class 명 옆에 extends React.Component가 와야한다.
- export default component명을 해줘야 재사용 할 수 있다.
- class명과 컴포넌트를 감싸는 첫번째 클래스네임 전부다 대문자, 첫번째 클래스네임은 클래스명으로.
- 첫번째 감싸는 태그 div 나 빈태그 가능
2. Functional Component
import React from 'react'
const Component = () => {
return (
<div>
<h1>This is Functional Componet</h1>
</div>
)
};
export default Component- 함수형 컴포넌트가 보기에는 훨씬 간단하고 작성하기 편리한 장점이 있다.
React convention
react convention
- React
- react 관련 package
- library
- Component
- style
JSX
1. JSX 정의
- JavaScript Syntax Extension
- JSX란 리액트에서 사용하는 자바스크립트 확장 문법이다.
- JSX로 작성한 코드는 브라우저에서 동작하는 과정에서 바벨을 사용하여 일반 자바스크립트 형태의 코드로 변환된다.
2. JSX 장점
- HTML 태그를 그대로 사용하기 때문에 보기 쉽고 익숙하다.
- HTML 태그를 사용하는 동시에 자바스크립트도 JSX 안에서 동작하게 할 수 있다.
- vs. DOM + Event
3. JSX 특징
-
자바스크립트 표현 :
{ ... javascript... } -
classvs.className여기선 className -
Inline Styling :
<div style={{color : "red"}}>Hello React</div> -
Self Closing tag :
<div></div>vs.<div /> -
모든 요소를 감싸는 최상위 요소 (cf. React Fragments :
<> ... </>): JSX의 큰 특징 중 하나는 내부 요소들을 감싸는 최상위 요소가 있어야 한다고 배웠다. Fragments는 DOM에 별도의 노드를 추가하지 않고 하나의 컴포넌트 안에 여러 요소(자식)들을 간단하게 그룹화 할 수 있는 기능이다. 요소들을 감싸는
div태그의 불필요한 생성을 막을 수 있어 유용하게 사용됩니다.
<>
<div className="loginBtn" onClick={() => console.log("click")}>Login</div>
<br />
<div style={{backgroundColor: "grey", height: "10px"}} />
</>