SPA
- SPA(Single Page Application) - 페이지(html)가 한개인 애플리케이션()
- 리액프 프로젝트에서 .html 파일의 개수는 1개이다.
Routing
- Routing이란 다른 경로에 따라 다른 view(화면)을 보여주는 것이다.
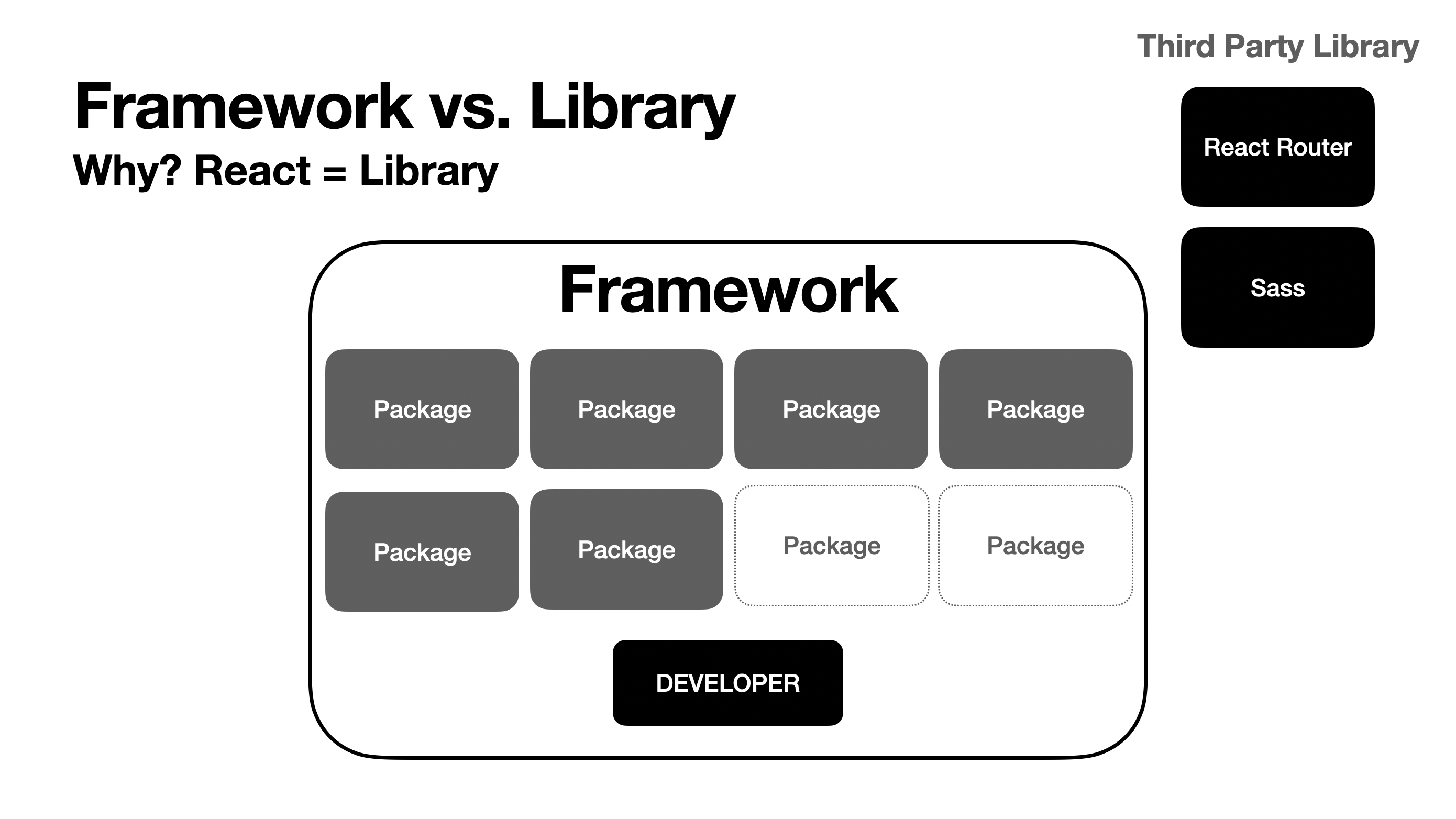
- 리액트 자체에는 이러한 기능이 내장되어 있지않다.
- 리액트가 Framework가 아닌 Library로 분류되는 이유
React-router는 리액트의 라우팅 기능을 위해 가장 많이 사용되는 라이브러리이다.
React Router
Create React App(CRA)에 특별히 routing을 위한 로직이 들어있지 않기 때문에, 가장 인기 있는 routing solution인 react-route를 추가해서 routing을 구현.
Routes 컴포넌트 구현
import React from 'react';
import {
BrowserRouter as Router, //라우터로 사용하겠다.
Switch,
Route,
} from 'react-router-dom';
import Login from './pages/Login/Login'; //컨벤션이니까 지킬것
import Signup from './pages/Signup/Signup';
import Main from './pages/Main/Main';
class Routes extends React.Component {
render() {
return (
<Router> // 1번 대응
<Switch> // 2번 연결
<Route exact path="/" component={Login} /> // 3번 경로, 보여주고 싶은 컴포
<Route exact path="/signup" component={Signup} />
// `/`가 포함되어 있기때문에 정확한 경로를 위해 exact를 사용한다.
<Route exact path="/main" component={Main} />
</Switch>
</Router>
)
}
}
export default Routes;Route 이동하기
Route 이동하는 방법은 두 가지가 있다.
<Link>컴포넌트 사용하는 방법- withRouterHOC 로 구현하는 방법
1.Link 컴포넌트 사용하는 방법
import React from 'react';
import { Link } from 'react-router-dom';
class Login extends React.Component {
render() {
return (
<div>
<Link to="/signup">회원가입</Link>
//라우트에서 설정한 경로 signup ->component
</div>
)
}
}
export default Login;react-router-dom에서 제공하는<Link>컴포넌트는 DOM에서<a>로 변환(Compile) 된다.- cf) JSX - Babel - JavaScript
<a>태그와 마찬가지로<Link>태그도 지정한 경로로 바로 이동시켜주는 기능을 합니다.
a태그 vs Link태그
<a>- 외부 사이트로 이동하는 경우
<Link>- 프로젝트 내에서 페이지 전환하는 경우
2. withRouterHOC로 구현하는 방법
import React from 'react';
import { withRouter } from 'react-router-dom';
class Login extends React.Component {
goToMain = () => {
this.props.history.push('/signup');
//콘솔로 확인
// withRouter는 조건이 필요할때 사용 쌉가능
}
** // 실제 활용 예시
// goToMain = () => {
// if(response.message === "valid user"){
// this.props.history.push('/main');
// } else {
// alert("너 우리 회원 아님. 가입 먼저 해주세요")
// this.props.history.push('/signup');
// }
// }
render() {
return (
<div>
<button
className="loginBtn"
onClick={this.goToMain}
>
로그인
</button>
</div>
)
}
}
export default withRouter(Login);<Link />를 사용하지 않고 요소에 onClick 이벤트를 통해 페이지를 이동하는 방법도 있다.goToMain라는 event handler에서 구현한 것처럼 props 객체의 history (this.props.history) 에 접근해서 이동할 수 있다.- 받은
history의push메서드의 인자로Routes.js에서 설정한 path를 넘겨주면, 해당 라우트로 이동할 수 있다. - 이 컴포넌트(Login 컴포넌트)에서 props에 route 정보(
history)를 받으려면 export하는 컴포넌트에withRouter로 감싸주어야 한다. - 이렇게
withRouter와 같이 해당 컴포넌트를 감싸주는 것을 Higher Order Component (이하 HOC) 라고 한다.
두가지 방법의 활용법
<Link>- 클릭 시 바로 이동하는 로직 구현 시에 사용합니다.
- ex) Nav Bar, Aside Menu, 아이템 리스트 페이지에서 아이템 클릭 시 > 상세 페이지로 이동
- withRouterHOC
- 페이지 전환 시 추가로 처리해야 하는 로직이 있는 경우 withRouterHOC 방법으로 구현한다. 쉽게 말해 페이지를 전환할때 조건이 부여될 경우 withRouter를 사용한다.
- ex) 로그인 버튼 클릭 시
- Backend API로 데이터(User Info) 전송
- User Data 인증 / 인가
- response message
- Case 1 : 회원 가입되어 있는 사용자 > Main 페이지로 이동
- Case 2 : 회원 가입이 되어 있지 않은 사용자 > Signup 페이지로 이동