Semantic Web이란?

웹 상에 존재하는 정보를 사람 뿐만 아니라 기계가 의미(Semantic)를 파악하고 사용자의 요구에 적합한 결과를 서비스 가능하도록 하는 것이다. 시맨틱 웹은 임무를 부여받은 자동화된 프로그램이 사람을 대신해 웹상의 정보를 추출하고 이를 가공해 새로운 정보를 만들어낼 수 있다.
Semantic Tag란?
검색엔진은 로봇(Robot)이라는 프로그램을 이용해 매일 전세계의 웹사이트 정보를 수집한다.(이것을 크롤링이라 하며 검색엔진의 크롤러가 이를 수행한다.) 그리고 검색 사이트 이용자가 검색할 만한 키워드를 미리 예상하여 검색 키워드에 대응하는 인덱스(색인)을 만들어 둔다. 인덱스를 생성할 때 사용되는 정보는 검색 로봇이 수집한 정보인데 결국 웹사이트의 HTML 코드이다. 검색 엔진은 HTML 코드 만으로 그 의미를 인지하여야 하는데 이때 시맨틱 요소(Semantic element)를 해석하게 된다.

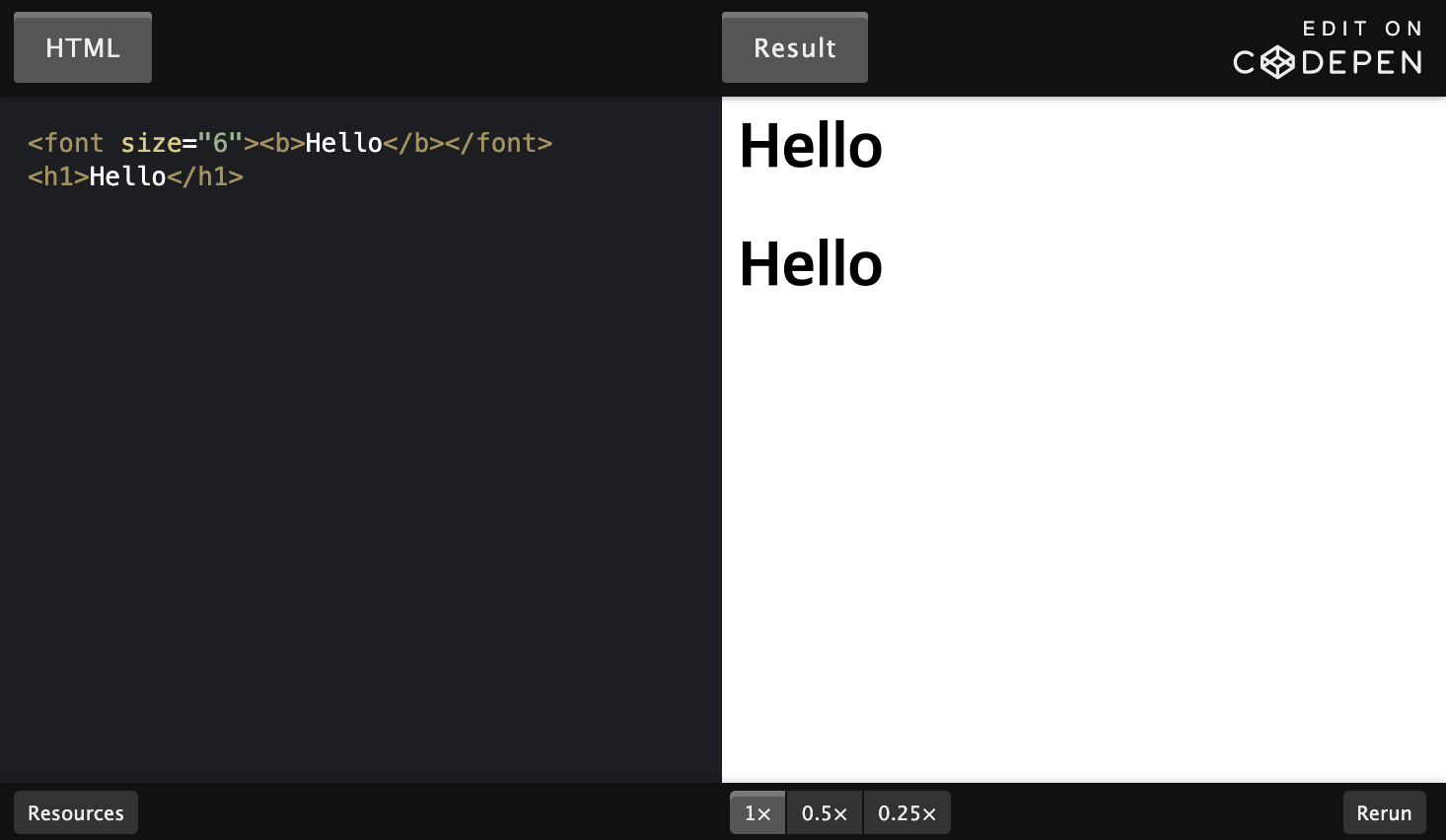
1행의 요소는 의도가 명확하지 않다. 그러나 2행의 요소는 header중 가장 상위 레벨이라는 의미를 내포하고 있어서 의도한 의미가 명확히 드러난다. 이는 코드의 가독성을 높이고 유지보수를 쉽게한다. 검색엔진 또한 중요한 제목으로 인지하고 인덱스에 포함시킬 확률이 높다. 즉 시맨틱 태그에 의해 컴퓨터가 HTML 요소의 의미를 보다 명확히 해석하고 그 데이터를 활용할 수 있는 시맨틱 웹이 실현되는 것이다.
non-semantic 요소
div, span 등이 있으며 이들 태그는 content에 대하여 어떤 설명도 하지 않는다.
semantic 요소
form, table, img 등이 있으며 이들 태그는 content의 의미를 명확히 설명한다.
- header: 헤더를 의미한다
- nav: 내비게이션을 의미한다
- aside: 사이드에 위치하는 공간을 의미한다
- section: 본문의 여러 내용(article)을 포함하는 공간을 의미한다
- article: 분문의 주내용이 들어가는 공간을 의미한다
- footer: 끝단에 들어가는 부분을 의미한다
사이트에 이미지를 넣는 두가지 방법의 차이??
background-image 속성에 있는 이미지는 Google에서 크롤링하거나 인덱스(색인)을 생성하지 않는다. background-image는 이미지에 대한 정보를 가지고 있지 않다. background-image는 순전히 '장식'으로 할 때 사용하는 것이 좋다.
img 태그에는 alt="" 로 이미지에 대한 설명을 넣을 수 있어 SEO에 노출되는 용도로 사용이 가능하다. 의미가 있는(ex) 글과 함께 있어야 하는 관련 이미지)이미지라면 img태그를 이용하는 것이 좋다.
SEO란???
SEO(검색엔진 최적화: Search Engine Optimization), 마케팅 도구
