Elements 패널의 기능
- 페이지, 스타일 검사 및 편집 수정 가능
- border, margin, padding 수정 가능
- 디버깅을 하고 수정을 미리 해볼때 유용
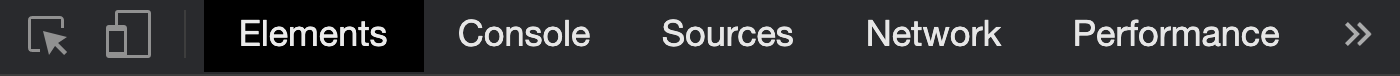
select element

위 사진에서 제일 좌측에 있는 버튼이 select element 인데 이걸 이용하여 커서를 원하는 요소에 가져가면 정보가 간략히 나오고 클릭하면 모든 정보가 나온다. 코드 양이 많을때 빠르게 찾을 수 있어 많이 사용되는 기능이다. 이를 이용하여 이미지, 비디오, 움짤등의 url을 복사하여 사용할 수도 있다.
이력서 page는 몇개의 section?
elements창을 이용해서 html구조를 파악 할 수 있다.
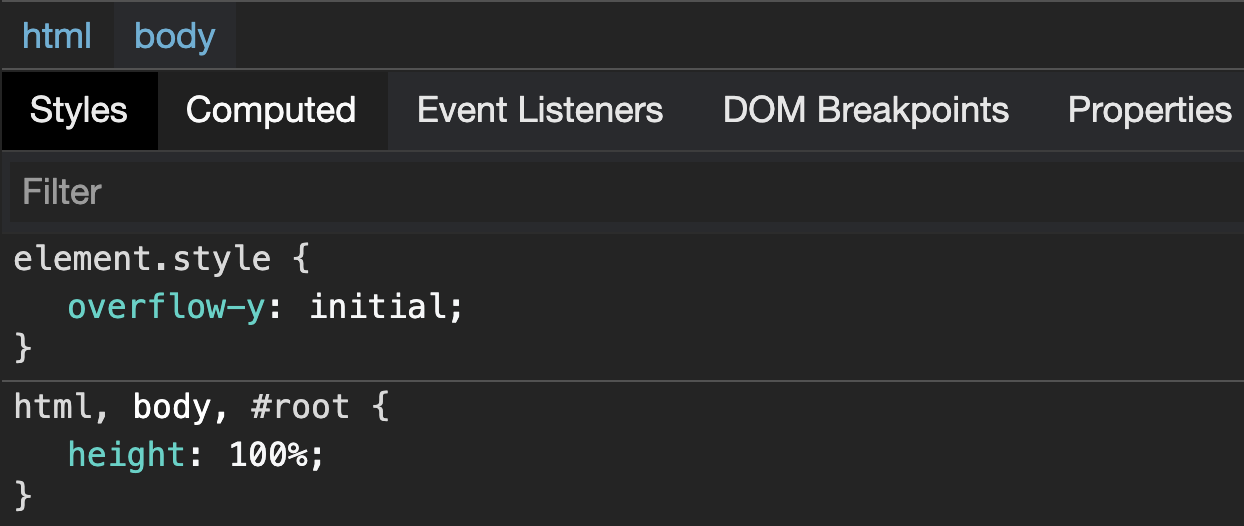
style 바로 위에 상속구조를 나타내준다.

style 부분의 순서가 의미하는 것은?
css의 우선순위 순서대로 적용이 된다. 개발자가 기록한 css와는 순서가 다르다.
html > ID > class > tag > user agent sheet
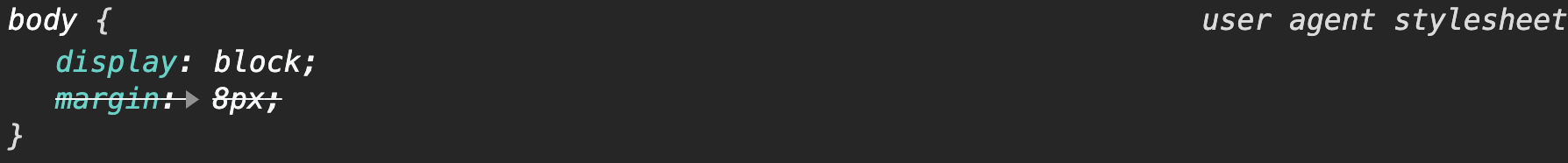
user agent sheet
브라우저는 기본적으로 default stylesheet(브라우저가 기본적으로 주는 css값)이 존재한다.
user agent sheet = default stylesheet
브라우저가 주는 기본값을 없애기 위해서 css.reset을 만들어 초기화 시킨뒤 작업을 시작한다.