카카오맵 위에 버튼 생성하기
카카오맵 API를 이용하여 지도를 끌어오는데 성공했고 지도 위에 내 위치를 찾는 버튼을 만들어서 버튼을 클릭하면 내 위치로 이동하는 기능을 추가하고 싶었다. 그래서 지도 위에 버튼을 띄우는 과정(삽질)을 블로그에 정리해 보았다.

카카오맵 위에 버튼 태그를 만들어서 띄우고 싶은데 버튼이 지도 뒤로 생성이 되어 지도 위로 안 나오는 상황에 처한 사람들이 보면 좋을 것 같습니다!
내가 시도한 방법
Case Study 1 : CSS 스타일링(Position)을 이용한 방법
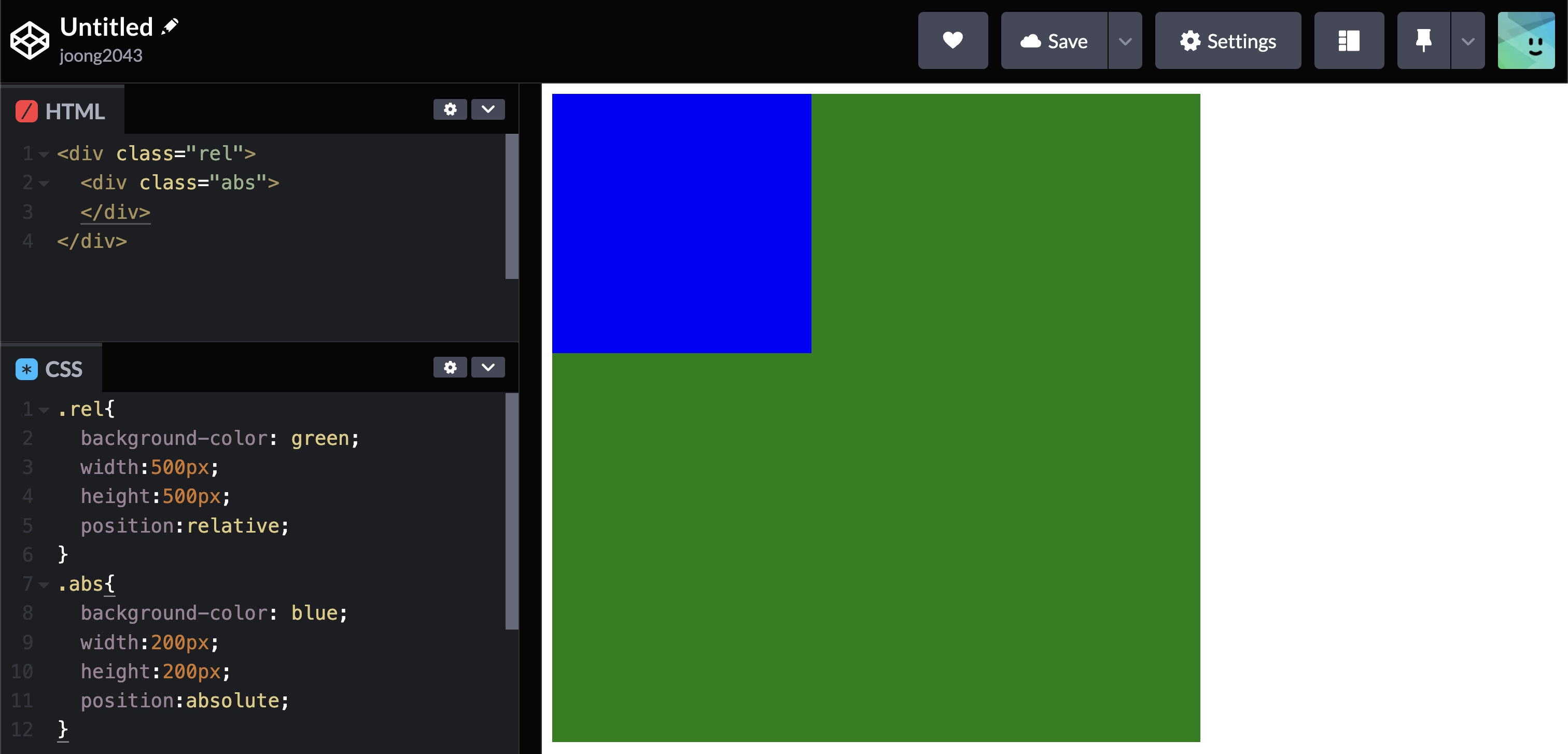
멋쟁이사자 백엔드 스쿨에서 백엔드 교육을 받고 있는데 css 수업시간에 강사님이 소개해주신 position:absolute, position:relative 를 사용해보기로 했다.

position:relative를 가진 태그 안에 position: absolute를 가진 태그를 넣어서 absolute 태그를 relative 태그 위에 띄우는 방식이다.
Map.html
<div class="map_wrap" style="position: relative;">
<div id="map" class="w-screen h-screen" >
<button id="my_location_button" class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded" onclick="getCurrentPosBtn() style="position: absolute;">
내 위치 찾기
</button>
</div>
</div>
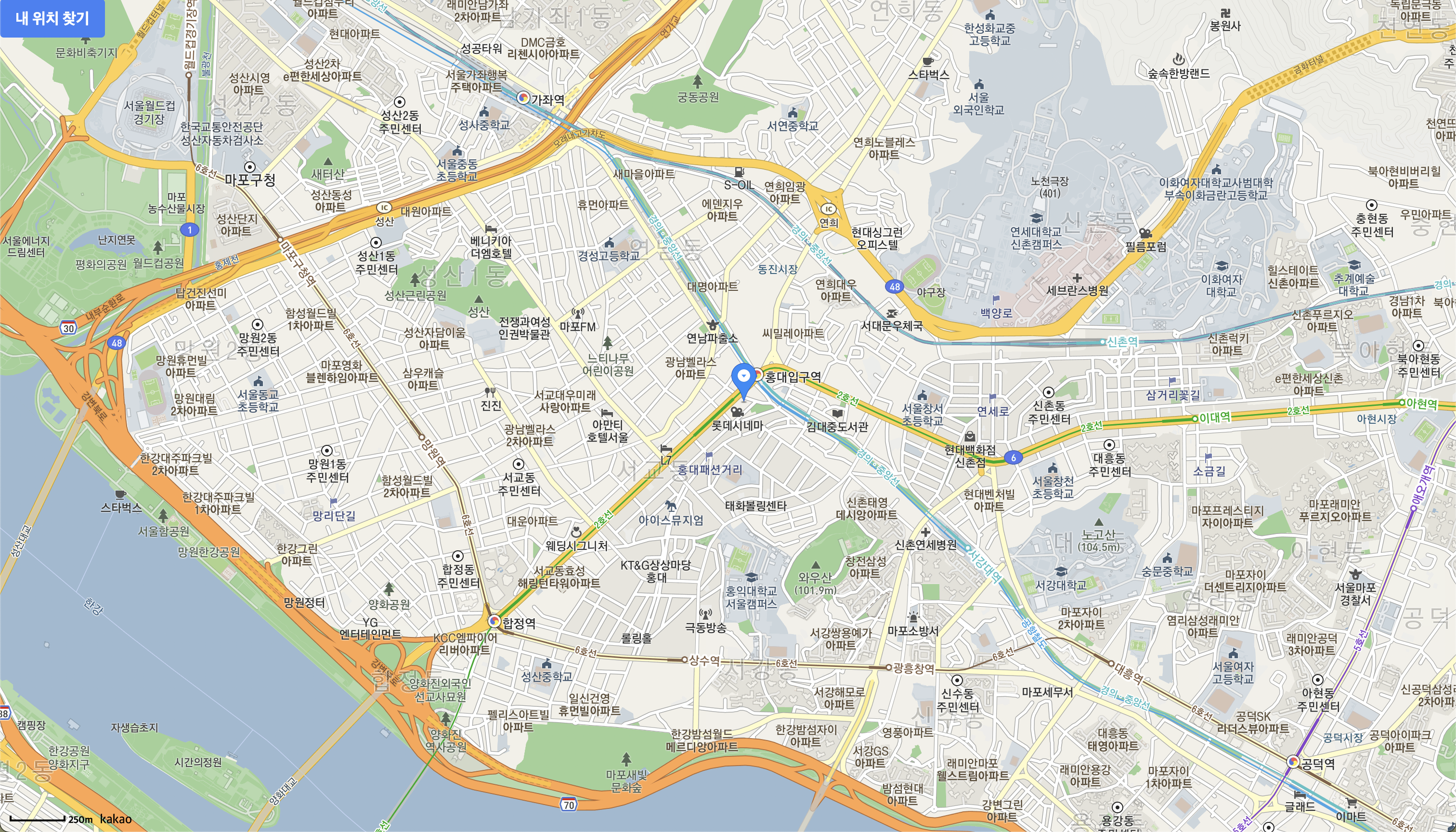
버튼이 지도 뒤에서 생성이 된 것을 확인할 수 있었다...! relative absolute 다 고려해서 태그에 넣었는데 왜 안 될까..
직관적으로 생각했을 때는 position: relative 태그 안에 position: absolute 태그를 넣으면 absolute 태그가 위에 뜰 거라고 생각을 했는데 뒤에 숨는게 이해가 되지 않아서 처음에는 이 CSS 스타일링이 안 되는 방법이라고 생각했다.
그래서 찾아낸 방식이 카카오톡의 오버레이를 사용하는 방법이다.
Case Study 2 : 카카오톡 API Guide에서 보여주는 오버레이 방법
오버레이
덮어 씌운다
https://apis.map.kakao.com/web/sample/customOverlay1/
카카오톡 API 오버레이를 생성하여 맵에 표시하는 방법이다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>커스텀 오버레이 생성하기1</title>
<style>
.label {margin-bottom: 96px;}
.label * {display: inline-block;vertical-align: top;}
.label .left {background: url("https://t1.daumcdn.net/localimg/localimages/07/2011/map/storeview/tip_l.png") no-repeat;display: inline-block;height: 24px;overflow: hidden;vertical-align: top;width: 7px;}
.label .center {background: url(https://t1.daumcdn.net/localimg/localimages/07/2011/map/storeview/tip_bg.png) repeat-x;display: inline-block;height: 24px;font-size: 12px;line-height: 24px;}
.label .right {background: url("https://t1.daumcdn.net/localimg/localimages/07/2011/map/storeview/tip_r.png") -1px 0 no-repeat;display: inline-block;height: 24px;overflow: hidden;width: 6px;}
</style>
</head>
<body>
<div id="map" style="width:100%;height:350px;"></div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 사용하세요"></script>
<script>
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
var map = new kakao.maps.Map(mapContainer, mapOption); // 지도를 생성합니다
// 커스텀 오버레이에 표시할 내용입니다
// HTML 문자열 또는 Dom Element 입니다
var content = '<div class ="label"><span class="left"></span><span class="center">카카오!</span><span class="right"></span></div>';
// 커스텀 오버레이가 표시될 위치입니다
var position = new kakao.maps.LatLng(33.450701, 126.570667);
// 커스텀 오버레이를 생성합니다
var customOverlay = new kakao.maps.CustomOverlay({
position: position,
content: content
});
// 커스텀 오버레이를 지도에 표시합니다
customOverlay.setMap(map);
</script>
</body>
</html>위 방식은 카카오맵 API의 커스텀 오버레이 부분의 가이드 코드다. Javascript에서 kakao.maps.CustomOverlay라는 기능을 사용하여 특정 내용을 가지는 커스텀 오버레이를 생성하고 setMap으로 지도에 표시하는 방법이다.
위 방법을 진행하려고 하다가 팀원이 css의 position과 z-index를 이용하여 화면위에 띄우는 방법을 다시 추천을 해주고 실제로 성공한 사례를 가져와줘서 overlay 방법을 보류하고 다시 한 번 css로 버튼 띄우기를 시도했다.
Case Study 3 : CSS Position + z-index
Map.html
<div class="map_wrap" style="position: relative;">
<div id="map" class="w-screen h-screen" >
<button id="my_location_button" class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded" onclick="getCurrentPosBtn() style="position: absolute; z-index: 1;">
내 위치 찾기
</button>
</div>
</div>버튼 태그에 z-index: 1;을 추가하여 버튼을 띄우려고 했지만 또다시 지도 뒤에 숨어버렸다..😅
이 방법도 역시나 안 되는 걸까? 하고 마지막으로 z-index:100; 을 넣어보고 안 되면 다른 방법을 찾아야지라고 생각했다.
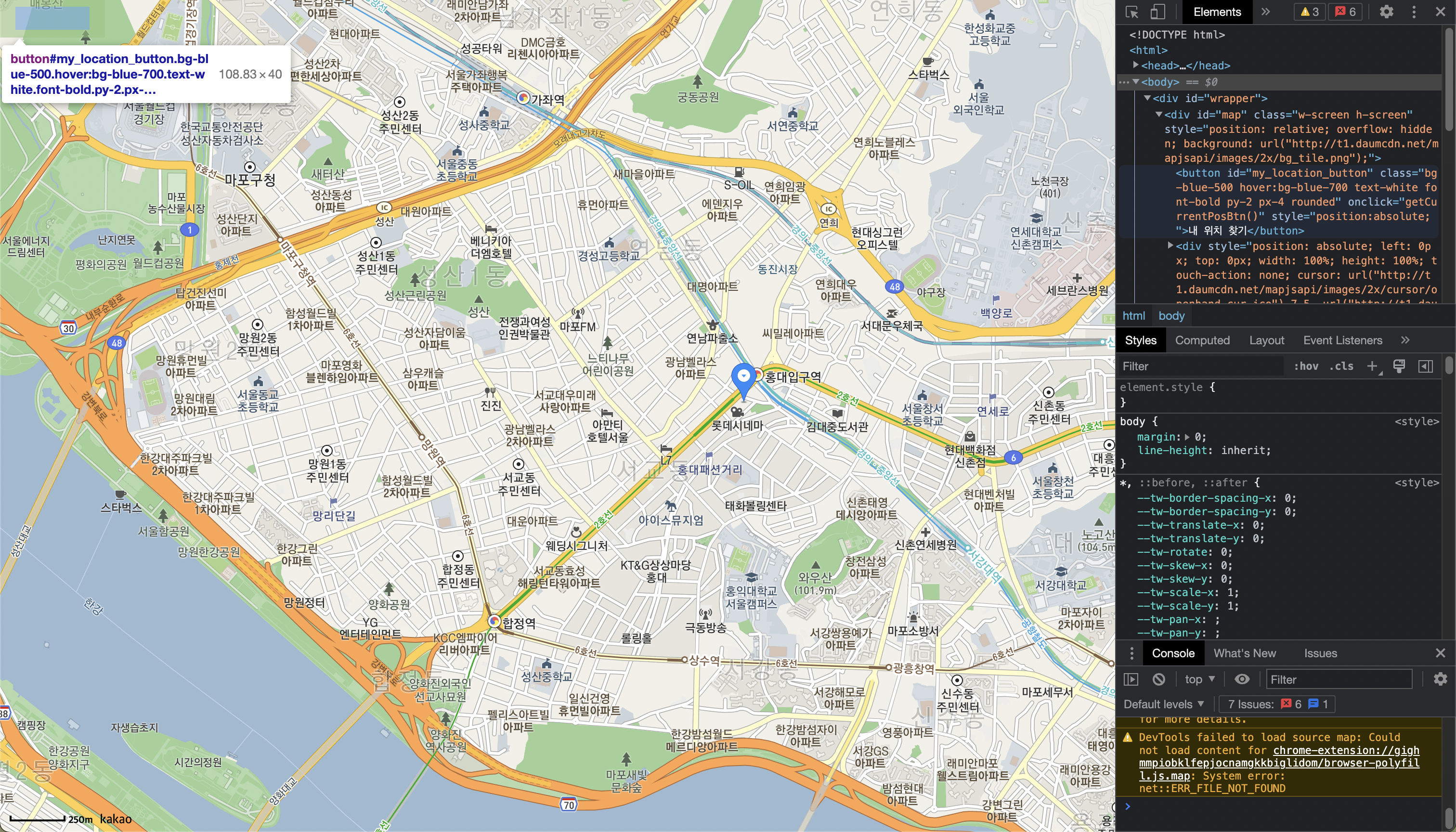
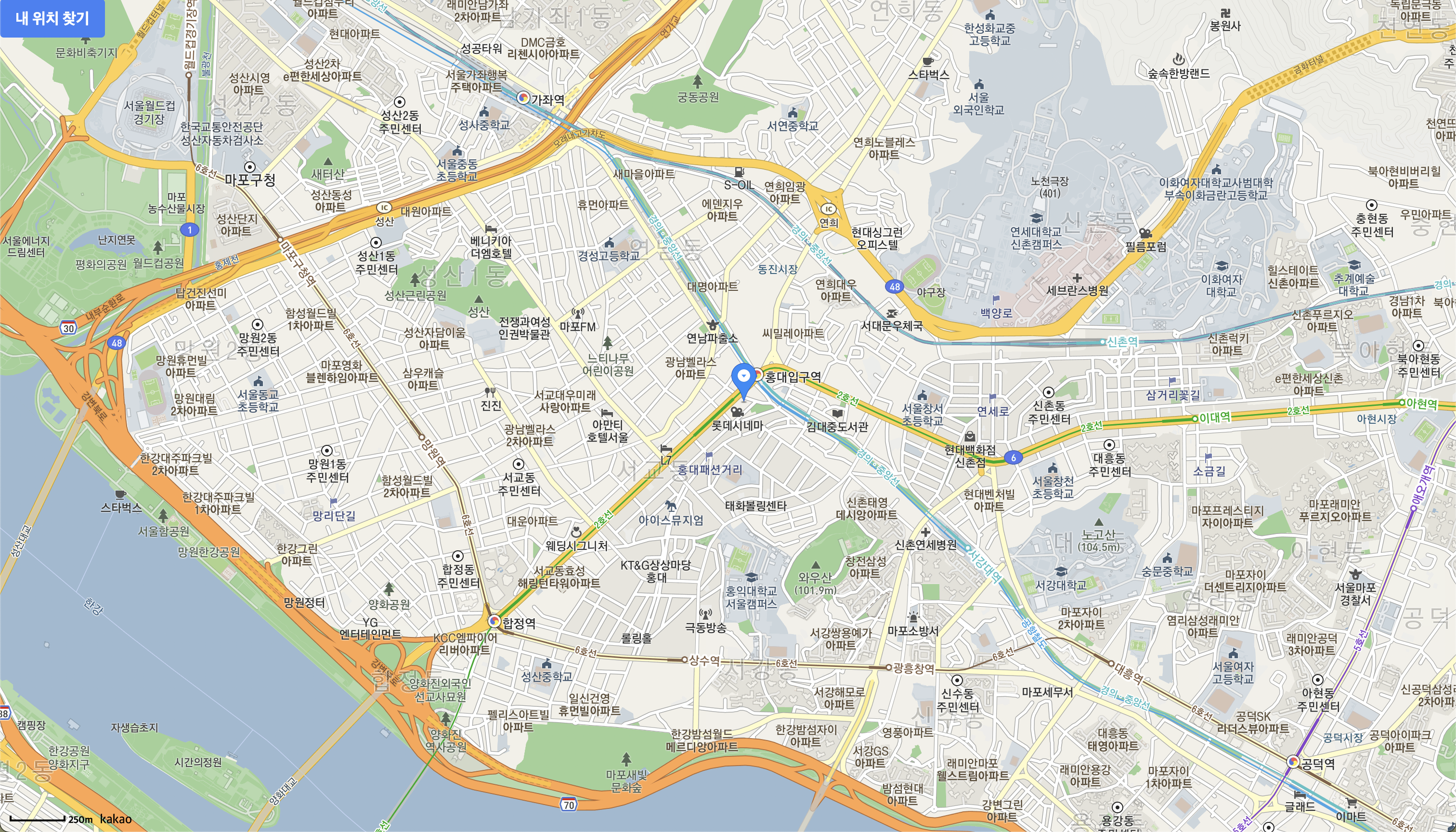
그런데, 성공..? 이 됐다 (어랍쇼?)

이게 왜 되지? -> (사실상 제일 위험한 결과..) 라고 생각을 하다가 z-index:2;로 수정을 해도 역시나 버튼이 잘 띄워졌다.
결국에 이 과정을 거치고 또 다시 구글링을 시작하여 나름대로 혼자서 결론을 내렸다. (확실하지는 않습니다)
- 카카오맵 api에서 만들어진
오버레이, 마커, 인포윈도우와 같은 표시물들은z-index:1;로도 충분히 지도 위에 표시가 된다 - 새로운
html 태그는z-index:2이상을 설정해줘야 지도 위에 표시가 된다
카카오맵 지도 자체가 layer 1의 역할을 하기 때문이 아닐까? 하고 뇌피셜을 날리고 지긋지긋한 css 지옥에서 나올 수 있었다. -> 명확한 답변은 구글링으로 찾지 못했다😂
이 일련의 과정 덕분에 나 혼자서 끙끙 대기보다는 팀원들과 문제를 공유해서 같이 해결을 하는게 훨~씬 효율적인 방법이란는 것을 깨달을 수 있었다.
개발은 같이 하는 거니까! 💪

