

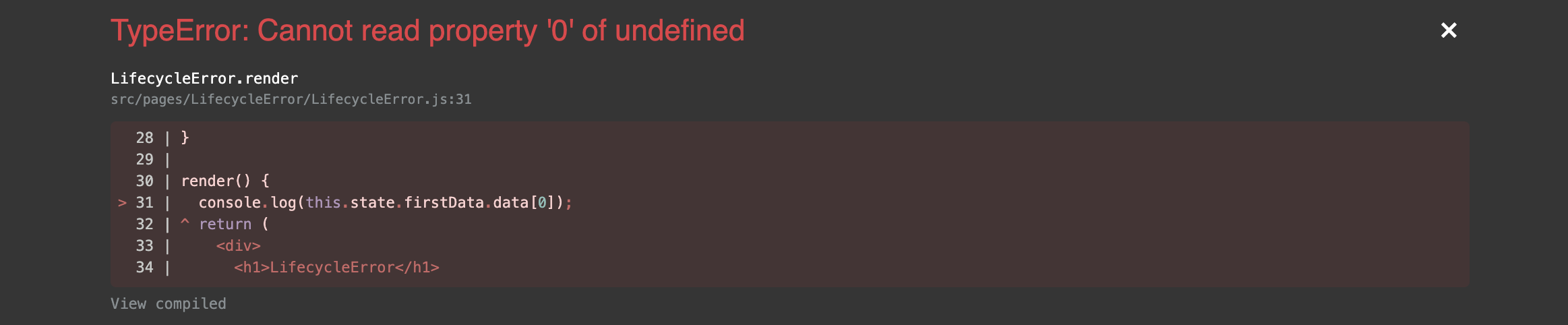
Cannot read property '0' of undefined 🤬
Mockup 데이터를 구성하여 import하거나 프로젝트가 시작되고 백엔드 API를 붙이기 시작하면서 자주 질문하는 에러 중 하나입니다.
이 에러는 Component Lifecycle과 관련이 있는데, 이번 글에서는 Component Lifecycle과 이로 인해 발생하는 에러의 원인과 해결 방법에 대해 알아보겠습니다.
Lifecycle
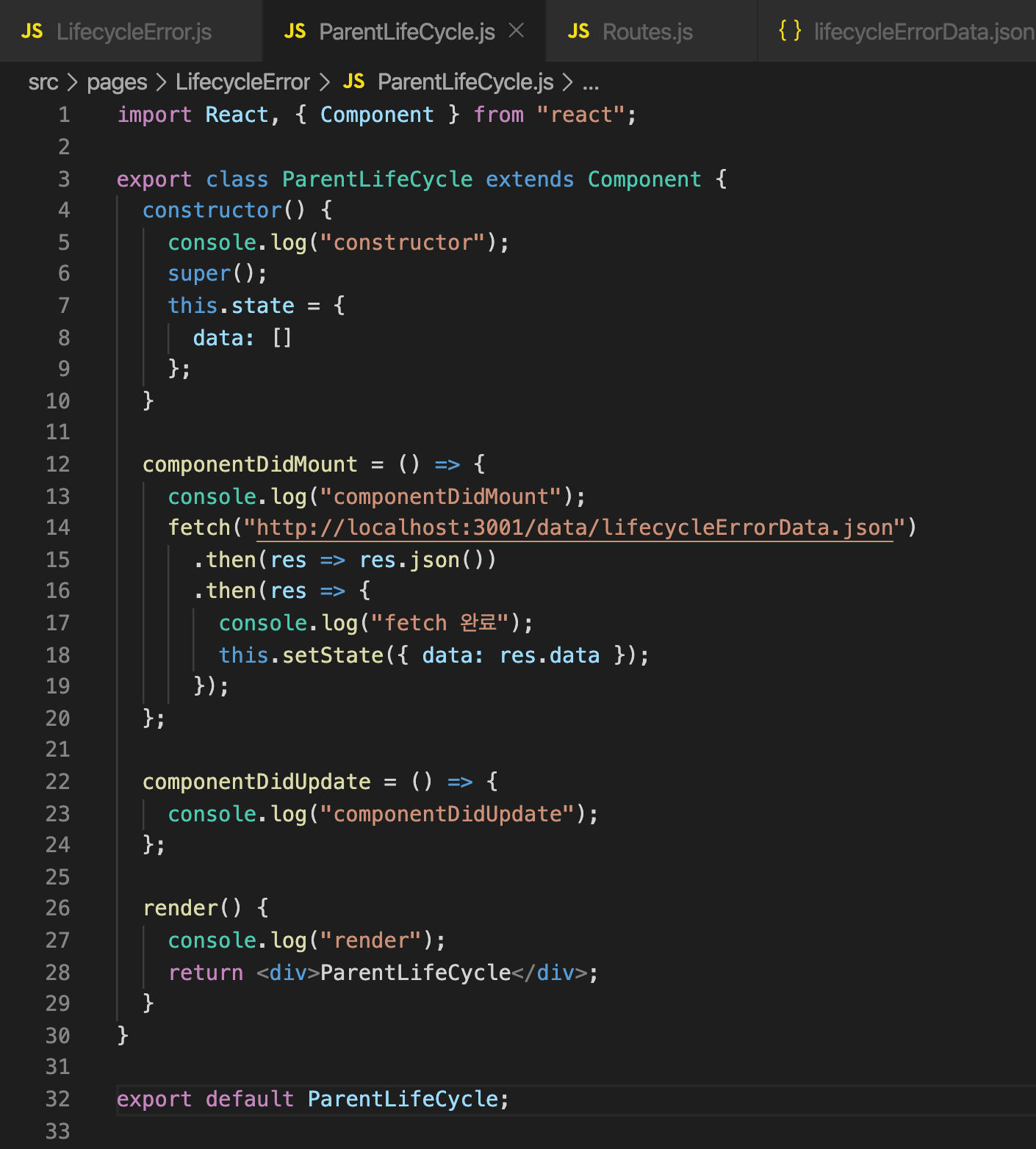
- 우선 기본적인 Lifecycle 메소드 실행 순서에 대해 알아보겠습니다.

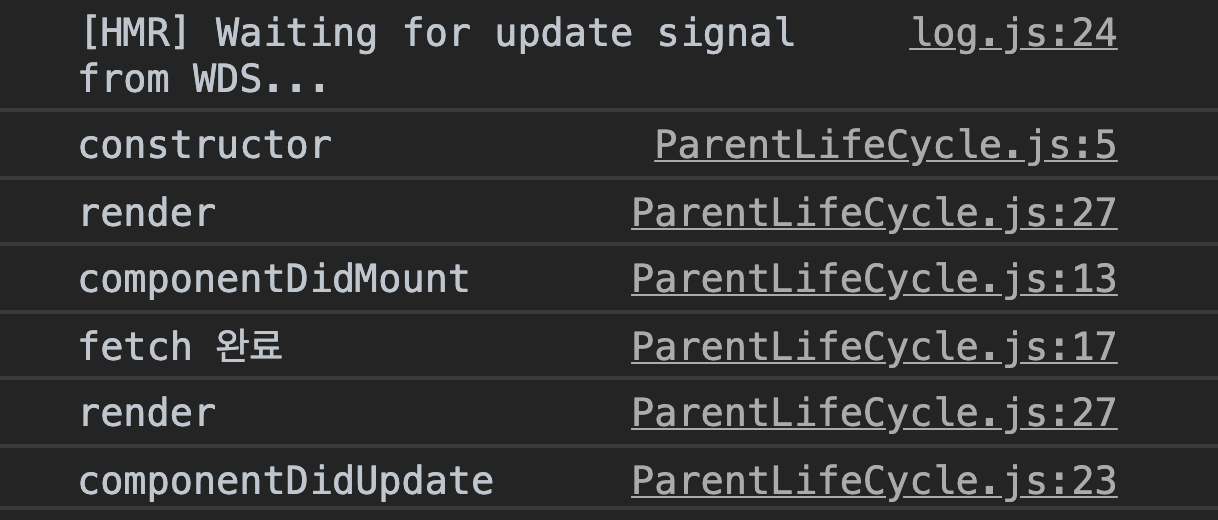
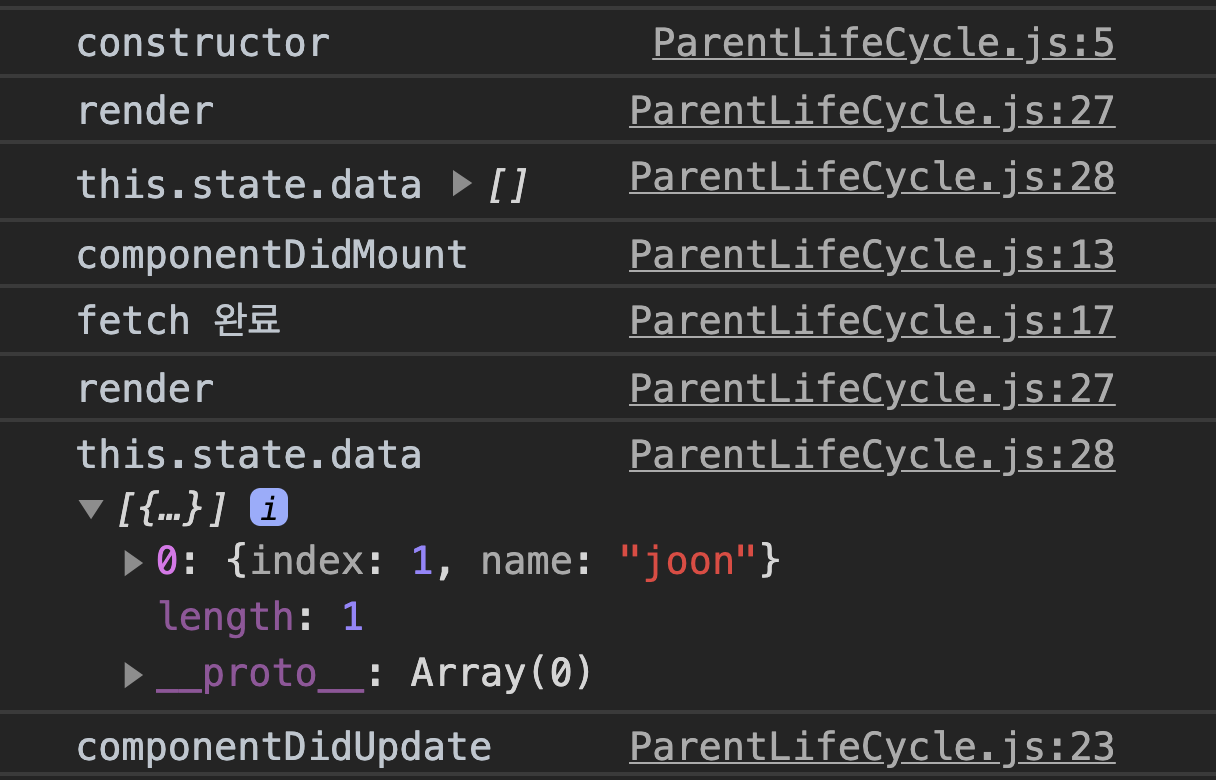
- 위의 코드 실행 결과 콘솔에 찍힌 화면입니다.

🚀 Lifecycle 기본 순서
- constructor
- render
- componentDidMount
- (fetch 완료)
- render
- (setState)
- componentDidUpdate (setState 되었기 때문에 컴포넌트 업데이트 발생)
👉 이 순서를 꼭 기억해주세요! 이 순서로 인해 발생하는 에러를 하나씩 살펴보도록 하겠습니다.
🔥 참고) fetch로 불러오는 데이터는 아래와 같이 생겼습니다.
{
"data": [{ "index": 1, "name": "joon" }]
}1. render 함수 안에 this.state.data


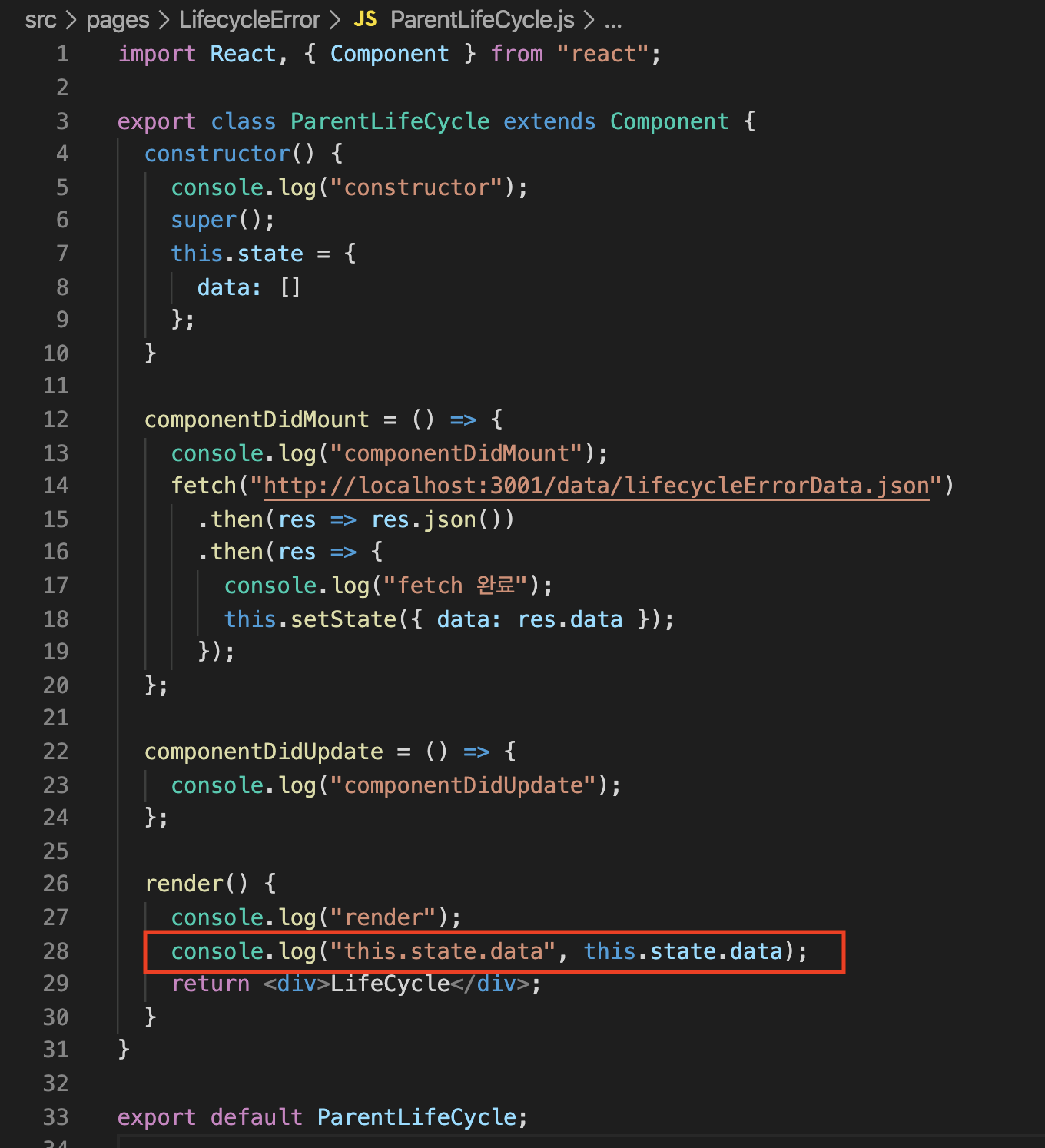
- 화면에 에러 없이 결과가 잘 나타납니다.
- 처음 render 함수가 실행될 때는 componentDidMount 이전, 즉 setState되기 전이기 때문에 this.state.data가 빈 배열로 찍히는 것을 확인할 수 있습니다.
- componentDidMount 이후, 즉 setState 이후의 render 함수에서는 this.state.data가 데이터에서 받은 배열을 잘 반영하여 나오는 것을 확인할 수 있습니다.
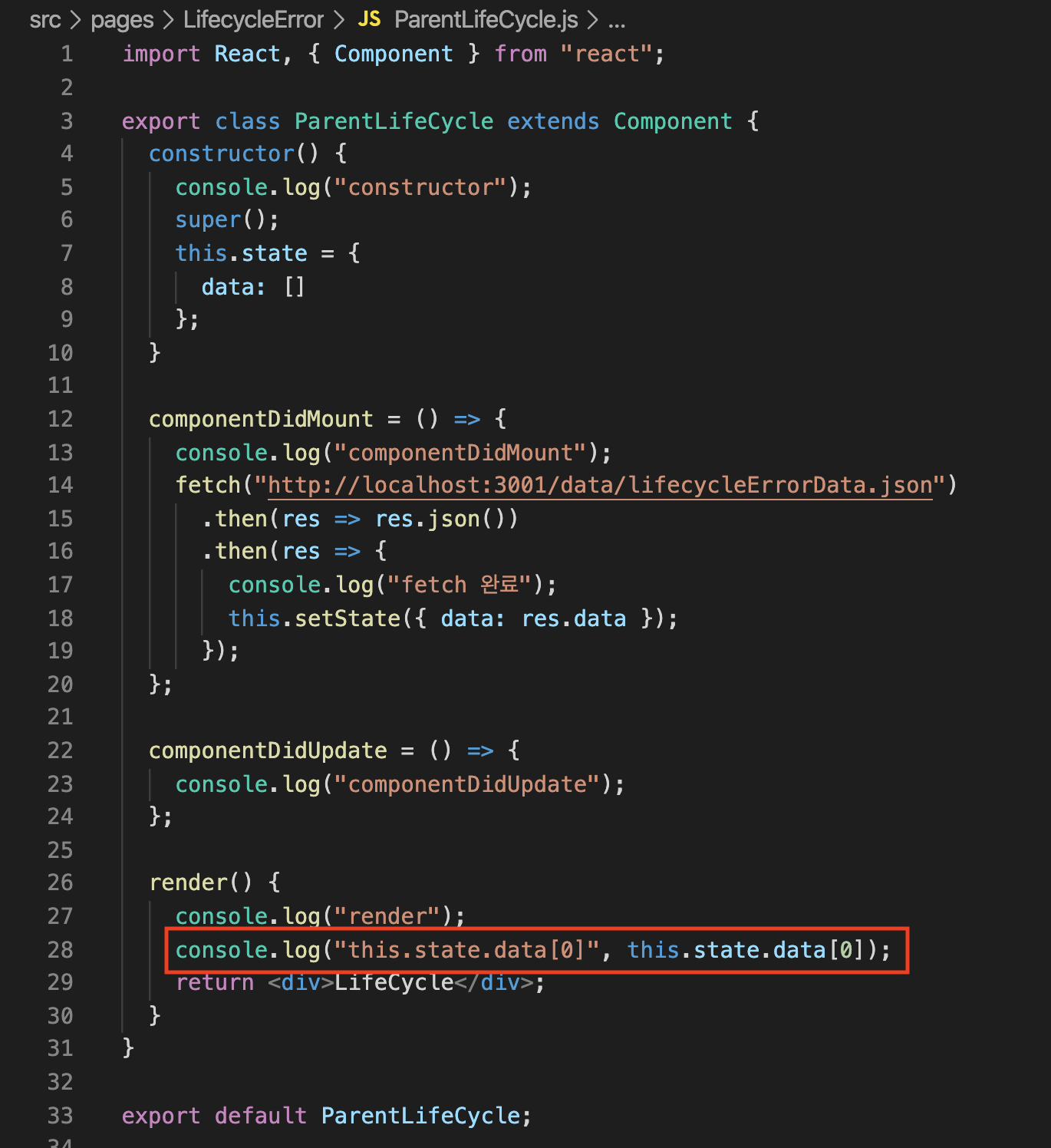
- 그럼 이번에는 데이터 안의 객체에 좀 더 접근하기 위해 this.state.data가 아닌 this.state.data[0]을 콘솔에 찍어보도록 하겠습니다.
2. render 함수 안에 this.state.data[0]


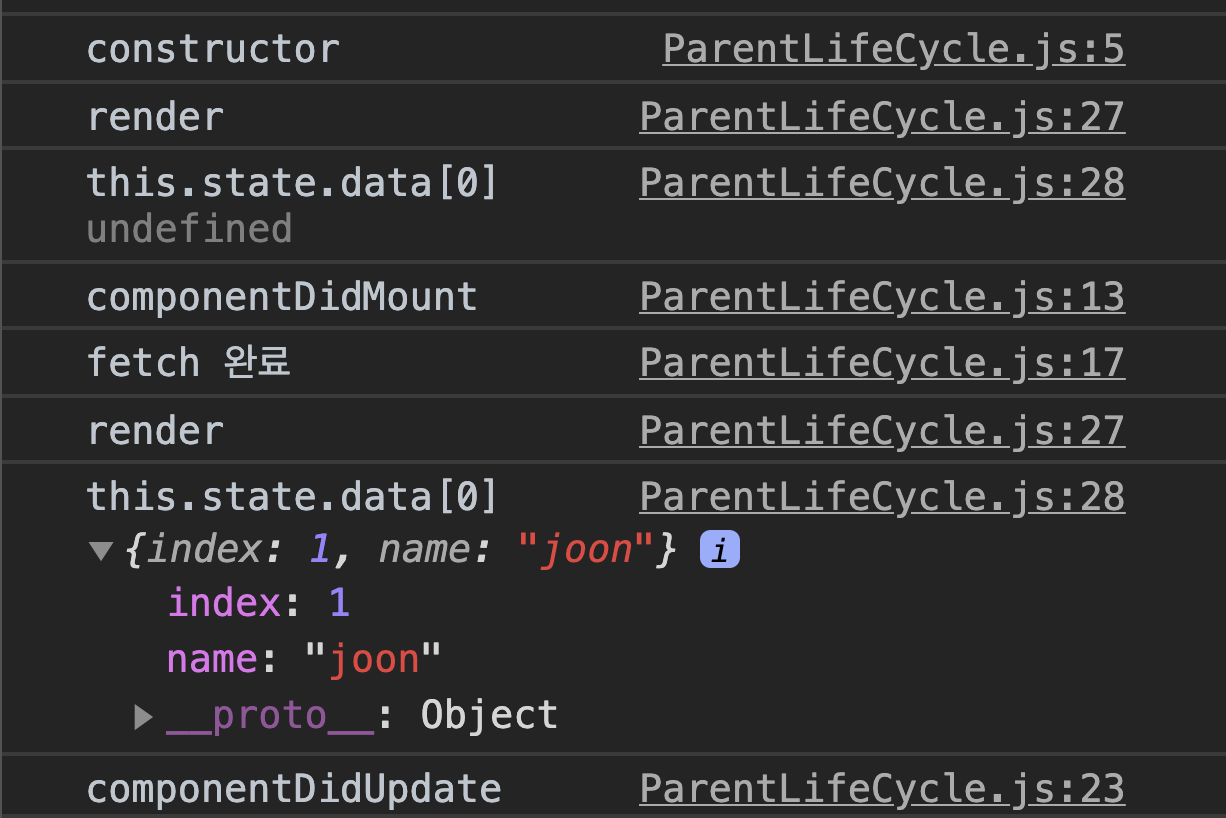
- 이번에도 화면에 에러 없이 결과가 잘 나타납니다.
- this.state.data가 빈 배열인 경우에도 this.state.data[0] 은 그냥 undefined로 나오기 때문에 에러가 발생하지 않고 그 다음의 componentDidMount 함수가 실행되는 것을 볼 수 있습니다.
- 그럼 이번에는 데이터 안의 객체의 name value에 접근하기 위해 this.state.data[0]이 아닌 this.state.data[0].name 을 콘솔에 찍어보도록 하겠습니다.
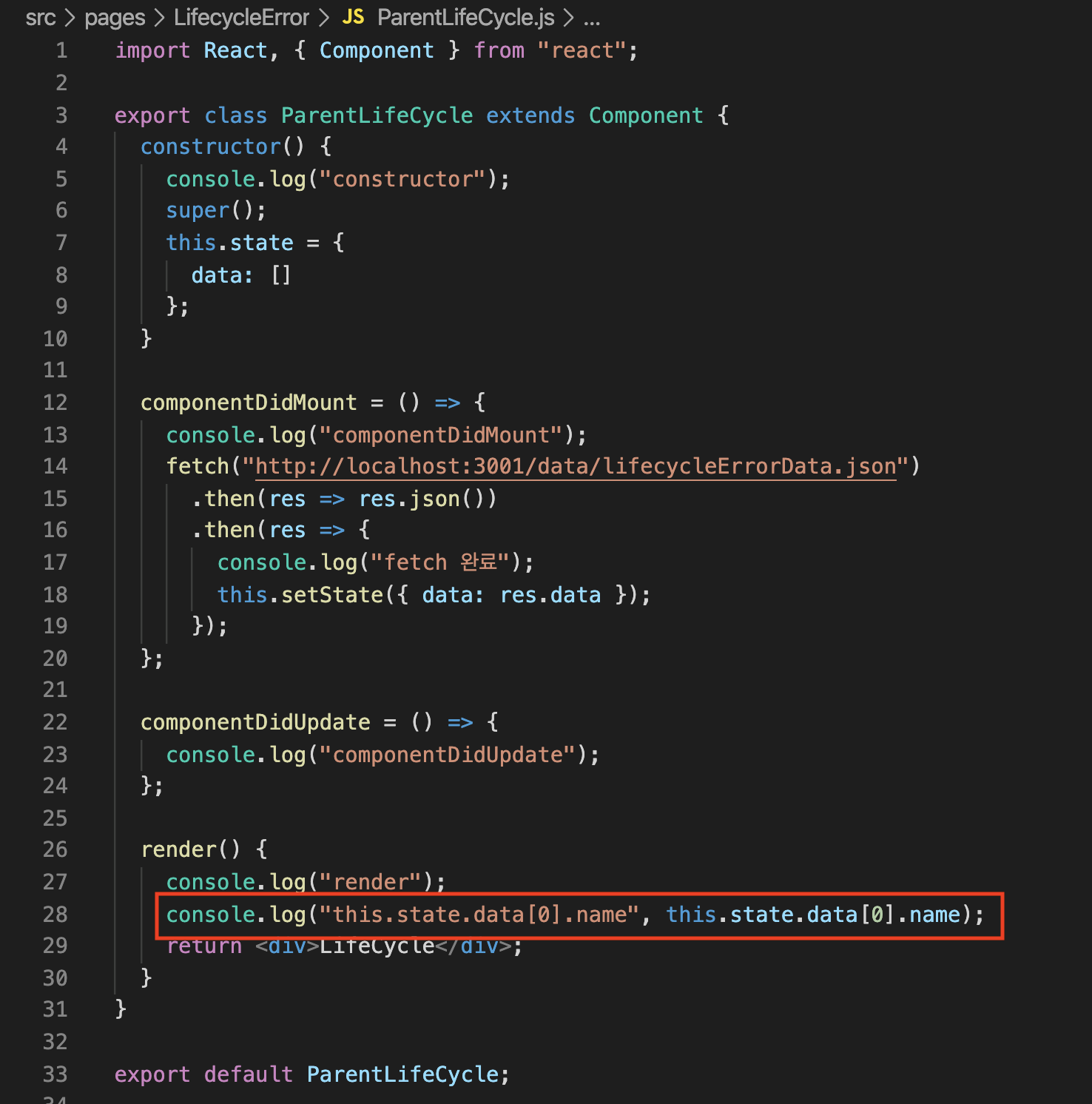
3. render 함수 안에 this.state.data[0].name


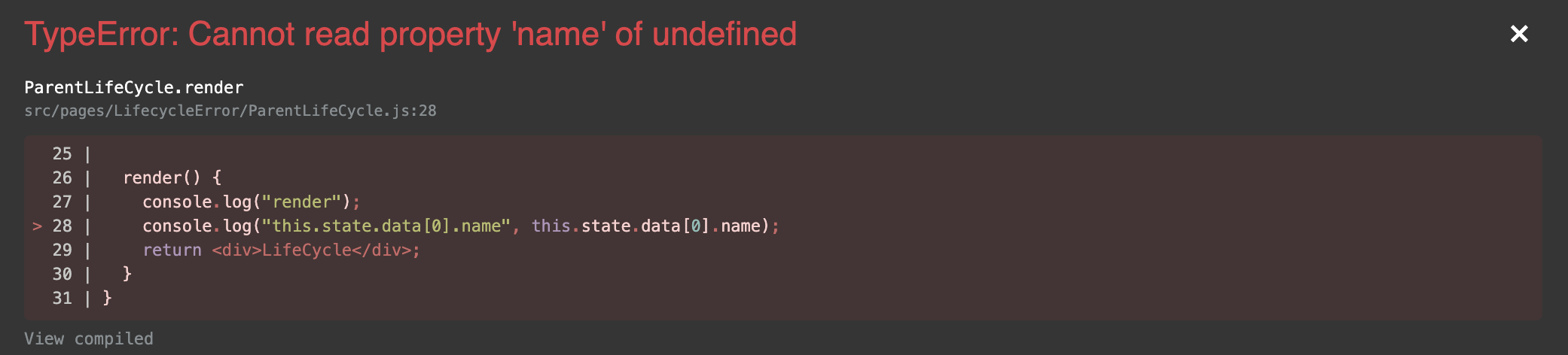
- Cannot read property 'name' of undefined 🤬
- 에러가 발생했네요! 왜 갑자기 이러는지 살펴보겠습니다.
- constructor
- render
- console.log("render") >>> 문제 없음
- console.log(this.state.data[0].name) >>> 💥에러 발생
- 빈 배열인데 어떻게 name이라는 키 값을 가질 수 있을까요?
- 빈 배열의 0번째 index, 즉 this.state.data[0] 은 undefined이기 때문에 위와 같은 에러가 발생하게 됩니다.
⛑ 해결방법
AND 연산자(&&)를 사용한 조건부 렌더링
- 특정 조건을 만족할 때 내용을 보여주고, 만족하지 않을 때 아무것도 렌더링하지 않아야 하는 상황에서는 조건부 연산자를 통해 구현할 수 있습니다.
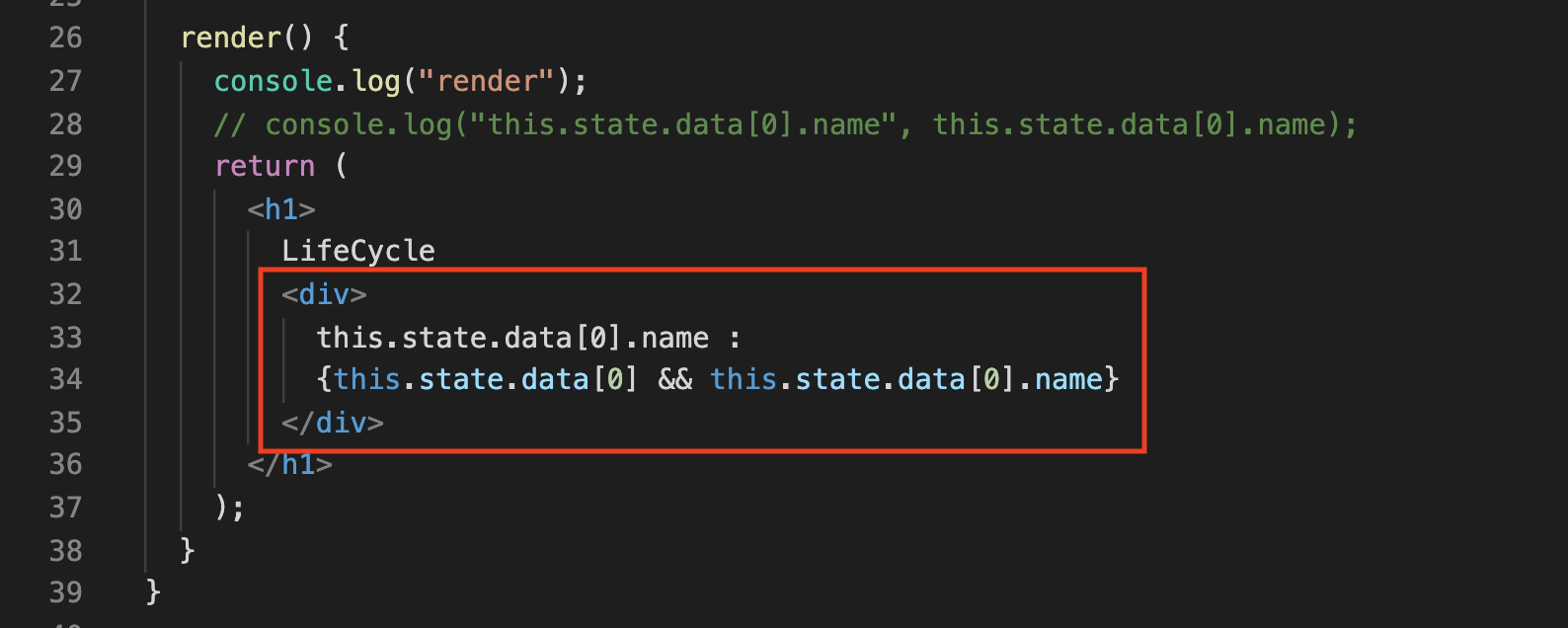
- 코드를 살펴보겠습니다.

- 빨간색 표시된 부분을 해석해보면 "this.state.data[0] 이 true 인 경우에만 this.state.data[0].name을 렌더하겠다" 라는 뜻 입니다.
- 이렇게 데이터를 받아서 무조건 렌더링 하는 것이 아니라, 조건을 걸어서 내가 원하는 데이터가 있는 경우에만 렌더링을 시켜주는 방법으로 에러를 해결할 수 있습니다.
부모 - 자식 데이터 전달 시 발생하는 오류
- 다음은 이와 관련해서 자주 발생하는 오류를 하나 더 보도록 하겠습니다.
- 부모가 API에서 받은 데이터를 자식에게 props 값으로 전달하여 자식 내부에서 그 데이터에 접근하여 사용하는 경우입니다.
- 원리는 위에서 본 내용과 같습니다.
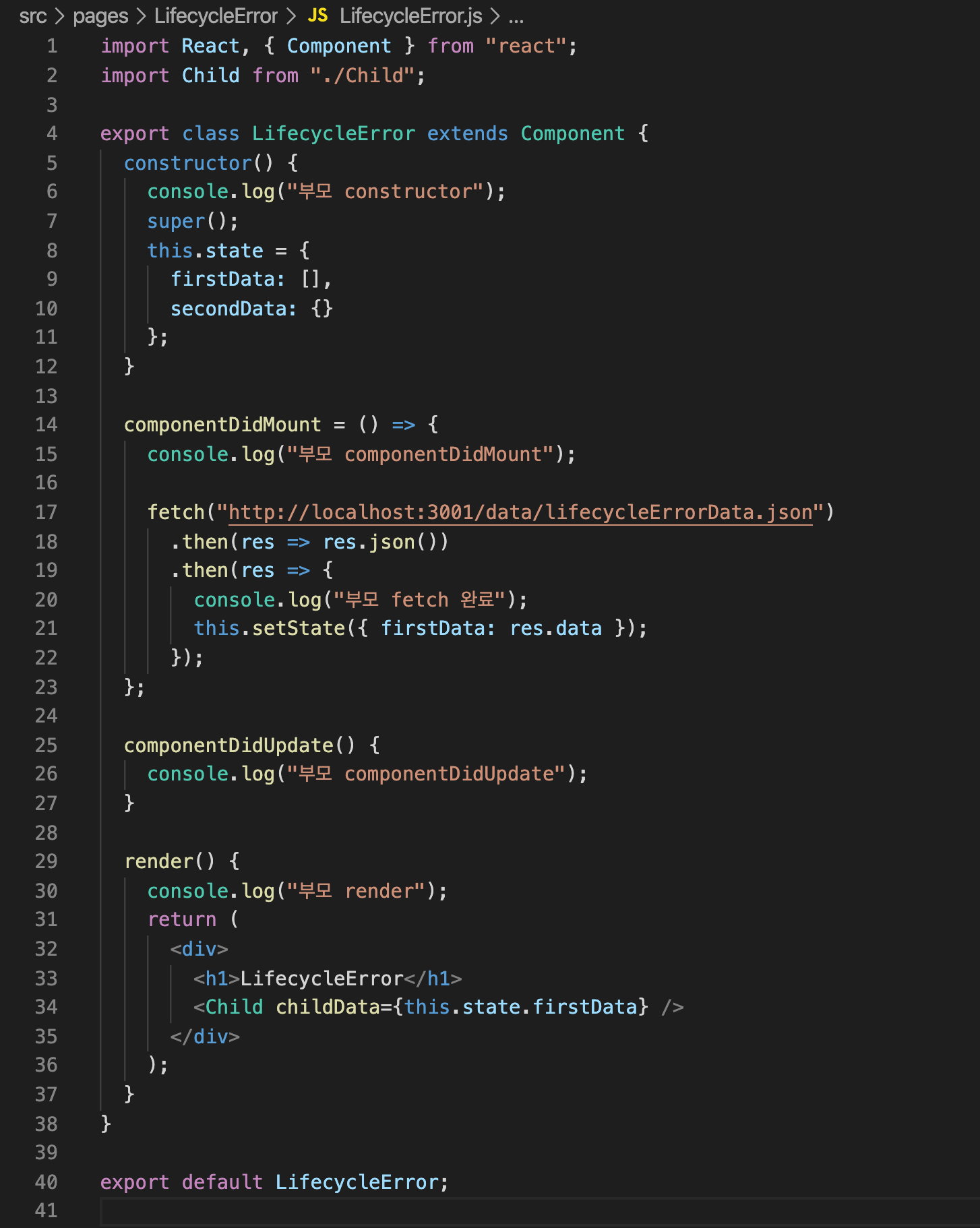
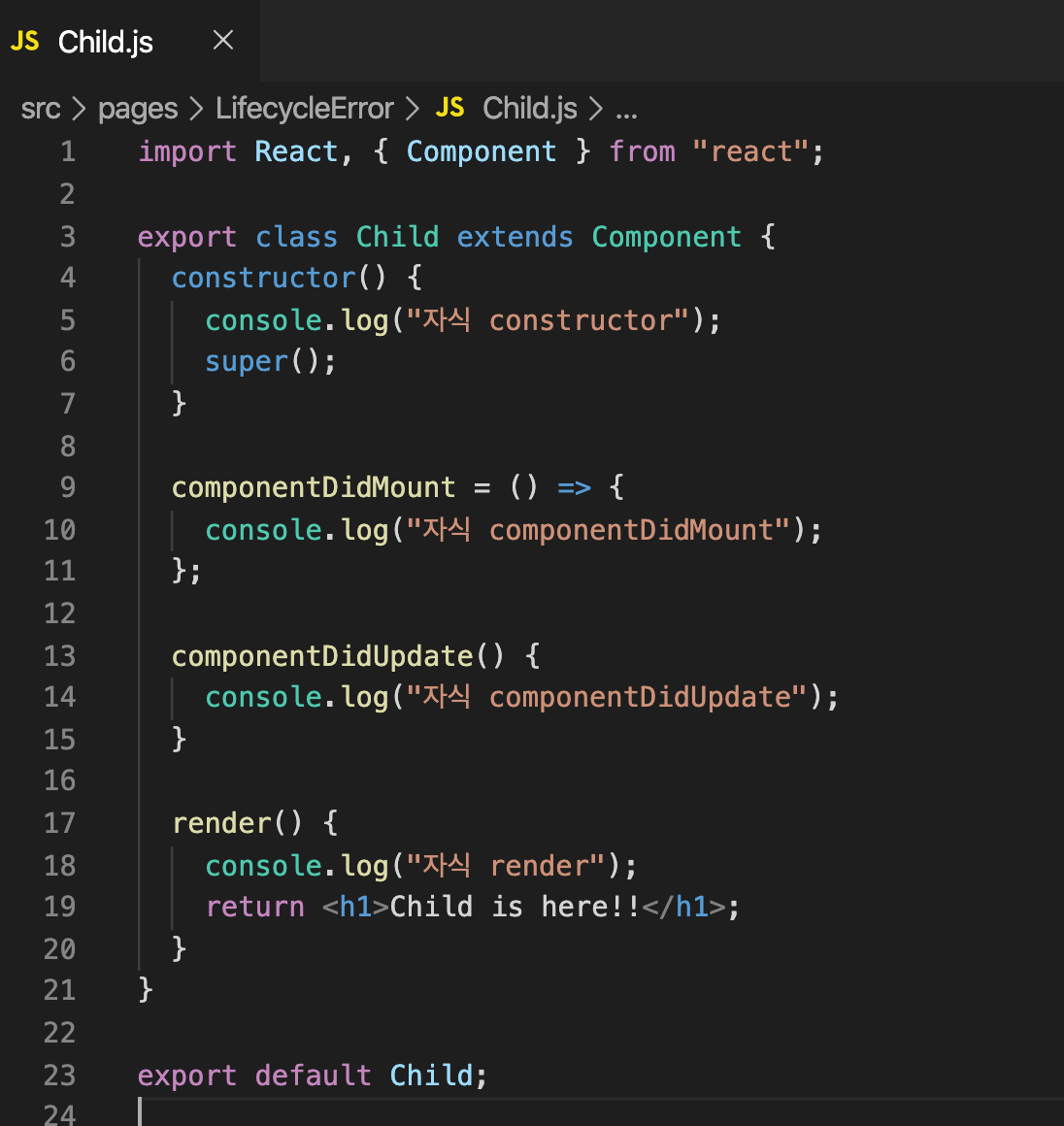
- 코드를 먼저 보고 부모 - 자식 Lifecycle 순서를 먼저 확인해보도록 하겠습니다.



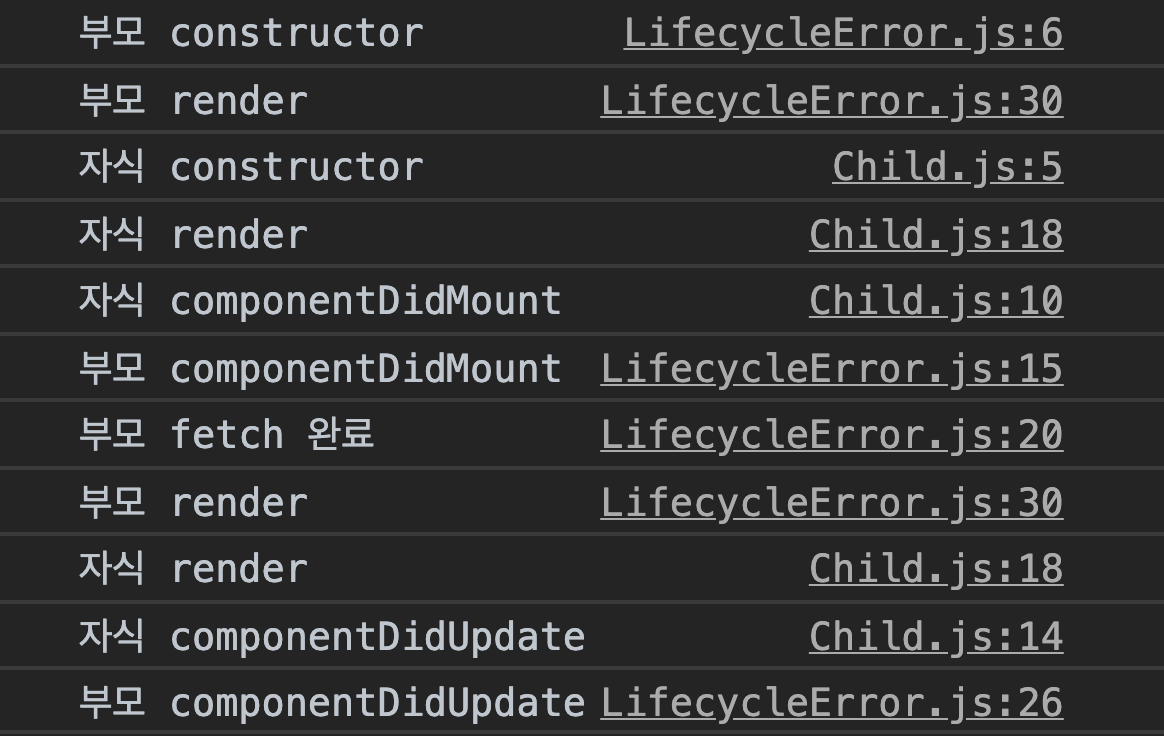
🚀 부모 - 자식 Lifecycle 순서
- 부모 constructor
- 부모 render (부모 render 안에 있는 자식 컴포넌트로 넘어감)
- 자식 constructor
- 자식 render
- 자식 componentDidMount (여기까지 하고 부모 컴포넌트로 다시 넘어감)
- 부모 componentDidMount
- 부모 fetch 완료 (setState 발생 > 업데이트 발생 > 다시 render)
- 부모 render (부모 render 안에 있는 자식 컴포넌트로 넘어감)
- 자식 render
- 자식 componentDidUpdate
(componentDidMount는 최초 렌더 시 한 번만 실행되기 때문에 componentDidUpdate 발생. 여기까지 하고 다시 부모로 넘어감.) - 부모 componentDidUpdate
(componentDidMount는 최초 렌더 시 한 번만 실행되기 때문에 componentDidUpdate 발생)
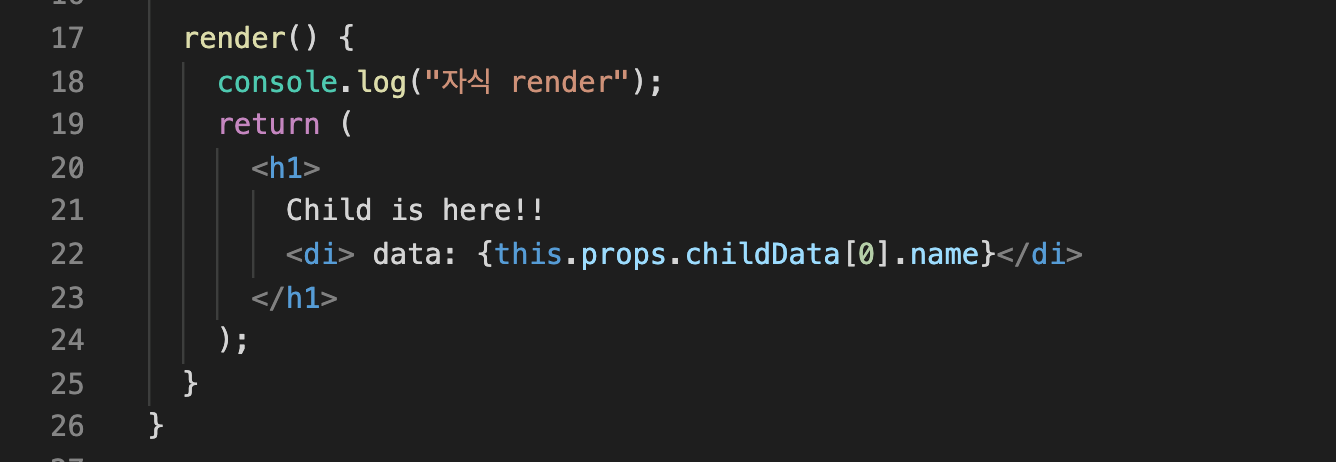
- 그럼 에러를 발생시키도록 하겠습니다.

- 왜 에러가 발생했는지 아시겠죠?😏 마찬가지로 해결 방법 살펴보겠습니다.

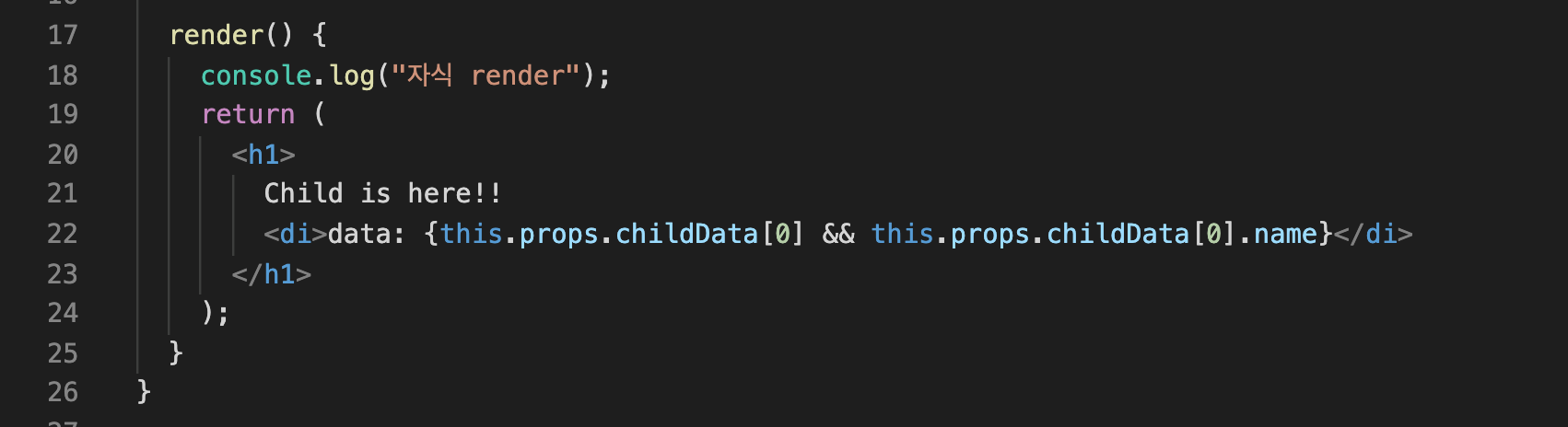
- 자식 내부에서 조건부 렌더링을 활용하여 에러 문제를 해결했습니다🙌



준식님짱