
Index
- Contents
- props
- props 사용 예시
- children을 사용 예시
- 프로젝트 적용 사례
- Session Materials
Contents
1. props
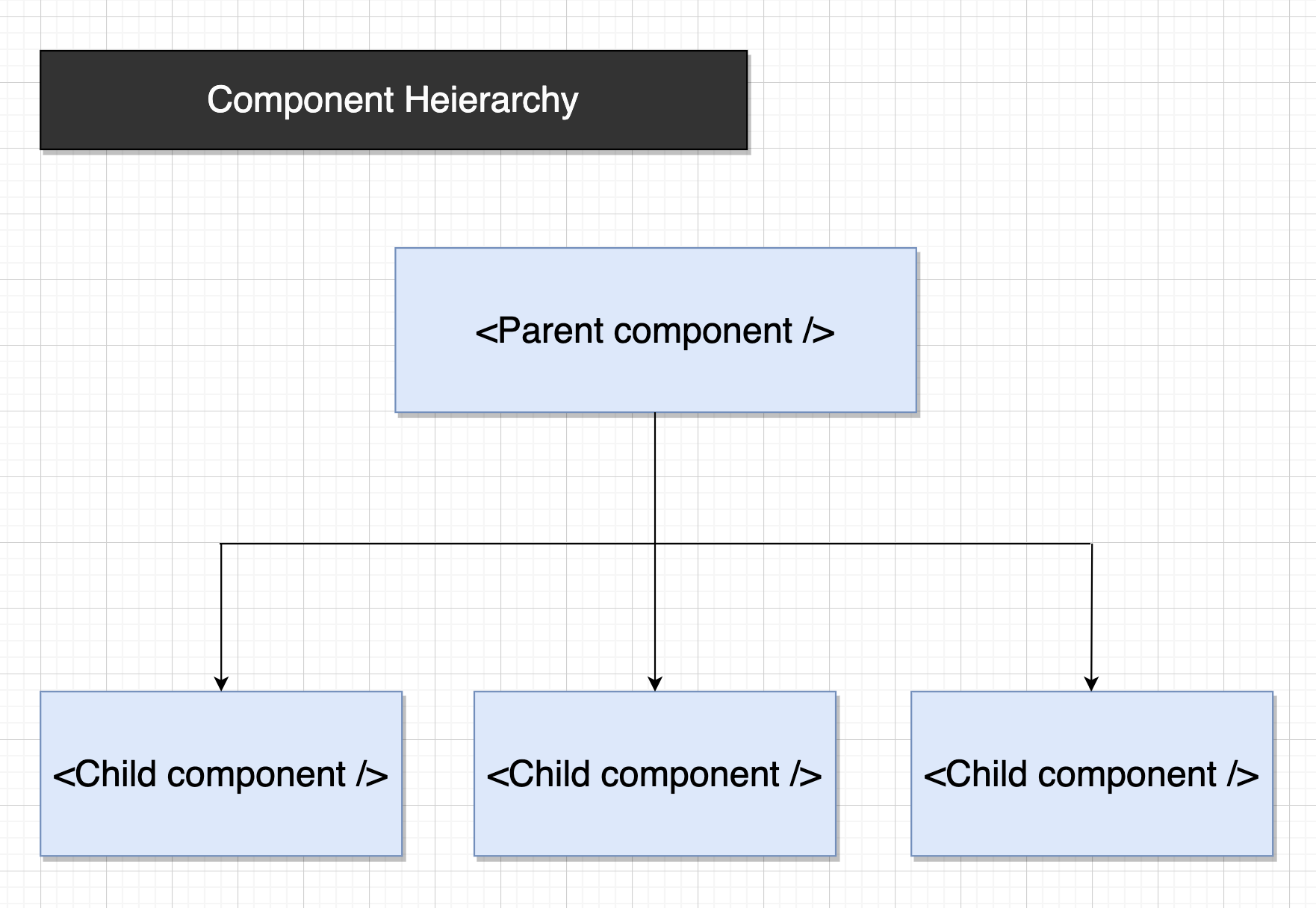
- Component Hierarchy(컴포넌트 계층구조)
: 컴포넌트의 큰 특징 중 하나는 하나의 컴포넌트가 다른 컴포넌트를 포함할 수 있다는 것입니다. 즉, 컴포넌트 사이에 부모-자식 관계가 형성됩니다.

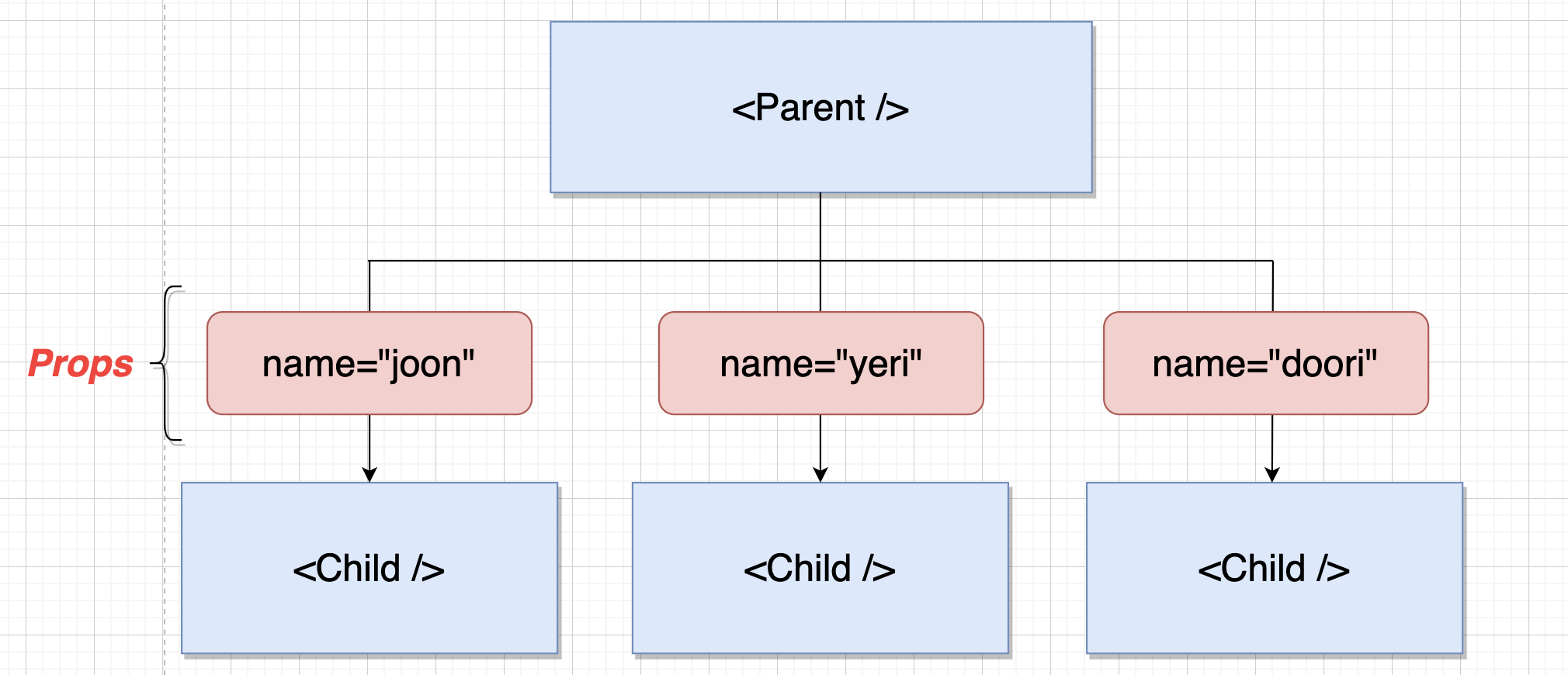
- props(properties)
- system for passing data from a parent component to a child component
- 부모 컴포넌트로부터 자식 컴포넌트에 전달되어지는 데이터
<Child name="joon">
- 복수의 props를 통해 여러가지 데이터 전달 가능
<Child name="joon" age=30 position="mentor">
//props는 객체 형태의 데이터
props = {
name: "joon",
age: 30,
position: "mentor"
}- 결국, 부모 컴포넌트에서 자식 컴포넌트가 어떻게 생기고(UI) 어떻게 동작하며 사용자와 상호작용하는지 props를 통해 결정합니다.
"goal is to customize and show some content to the user or react to user interaction"
"Remember, it's all about having a parent customize how the child looks or behaves."
React props system
리액트에서 props를 통해 컴포넌트 간에 상호작용하는 단계에는 두 가지가 있다.
- 1) 부모 컴포넌트에서 자식 컴포넌트에게 정보 전달
- 2) 자식 컴포넌트에서 전달된 정보 사용 / 반영

2. props 사용 예시
Children.js
import React, { Component } from "react";
import { withRouter } from "react-router-dom";
import "./Children.scss";
import Person from "./Person";
export class Children extends Component {
render() {
return (
<div className="Children">
<h1>React Children</h1>
<hr />
<section className="card-section">
<Person
name="joonsikyang"
email="joonsik@wecode.com"
position="Frontend Mentor"
/>
<Person
name="yerikim"
email="yerikim@wecode.com"
position="Frontend Mentor"
/>
<Person
name="jihunpark"
email="jihunpark@wecode.com"
position="Backend Mentor"
/>
</section>
</div>
);
}
}
export default withRouter(Children);
- Children이라는 부모 컴포넌트가 있습니다.
(이번 세션의 주제가 children이라서 부모 컴포넌트 이름을 children이라고 했습니다.) - Person 컴포넌트 세 개가 Children 컴포넌트 안에 포함되어 있습니다.
- 각각의 Person 컴포넌트에는 name, email, position 이라는 이름의 세 가지 props가 있습니다.
- 세 가지 props를 통해서 부모 컴포넌트에서 자식컴포넌트에게 정보를 전달하고 있습니다.
Person.js
import React, { Component } from "react";
import "./Person.scss";
export class Person extends Component {
render() {
return (
<div className="Person">
<div className="name">{this.props.name}</div>
<div className="detail">
<div>{this.props.email}</div>
<div>{this.props.position}</div>
</div>
</div>
);
}
}
export default Person;
- Person 컴포넌트(자식 컴포넌트) 코드를 살펴보겠습니다.
- 전달된 props 정보를 자식 컴포넌트 내부에서 사용하고 있습니다.
- props는 객체 형태로 전달됩니다. console.log(this.props) 확인.
- 자식 컴포넌트에서 부모로부터 전달된 props 데이터를 사용하기 위해서는 위와 같이
{this.props.name}이런식으로 사용할 수 있습니다.
3. children 사용 예시
children.js
// Children.js - 부모 컴포넌트
import React, { Component } from "react";
import { withRouter } from "react-router-dom";
import Person from "./Person";
import ApprovalCard from "./ApprovalCard";
import "./Children.scss";
export class Children extends Component {
render() {
return (
<div className="Children">
<h1>React Children</h1>
<hr />
<section className="card-section">
<ApprovalCard>
<Person
name="joonsikyang"
email="joonsik@wecode.com"
position="Frontend Mentor"
/>
</ApprovalCard>
<ApprovalCard>
<Person
name="yerikim"
email="yerikim@wecode.com"
position="Frontend Mentor"
/>
</ApprovalCard>
<ApprovalCard>
<Person
name="jihunpark"
email="jihunpark@wecode.com"
position="Backend Mentor"
/>
</ApprovalCard>
</section>
</div>
);
}
}
export default withRouter(Children);
- ApprovalCard 컴포넌트가 self-closing tag가 아닌 일반 HTML 태그처럼
<ApprovalCard> ... </ApprovalCard>이렇게 작성되어 있습니다. - 그 안에는
<Person />컴포넌트가 들어있습니다. - 이렇게 작성 할 경우
<ApprovalCard>컴포넌트의 props로<Person />컴포넌트가 전달됩니다. - key값(props name)은 children, value 값은
<Person />
props = {
children: <Person />
}ApprovalCard.js
// ApprovalCard.js - this.props.children
import React, { Component } from "react";
import "./ApprovalCard.scss";
export class ApprovalCard extends Component {
render() {
console.log("this.props: ", this.props);
return (
<div className="ApprovalCard">
<div className="top">{this.props.children}</div>
<div className="bottom">
<div className="btn cancel">Decline</div>
<div className="btn okay">Approve</div>
</div>
</div>
);
}
}
export default ApprovalCard;
- ApprovalCard 컴포넌트를 살펴보겠습니다.
- props로 전달받은 Person 컴포넌트를 내부에서 사용할 때
{this.props.children}으로 접근할 수 있습니다. - console.log(this.props) 확인해주세요
"Inside props object, you can notice that it has a single property inside of it called children"
- children 값으로 컴포넌트 뿐만 아니라 plain text, multiple elements 등 어떠한 것이든 전달할 수 있습니다.
- 이런 방식으로 같은 레이아웃 안에 다른 내용을 보여주고 싶은 경우 children을 사용하면 효율적으로 컴포넌트를 재사용할 수 있습니다.
- 컴포넌트의 재사용성을 높이며 컴포넌트를 가장 효율적으로 만드는 방법으로 children을 상황에 맞게 적절히 사용해보시기 바랍니다.
4. 프로젝트 적용 사례
- https://www.styleshare.kr/store
- https://www.onul-hoi.com/m/closest_deliveries
- http://www.baskinrobbins.co.kr/sso/login.php
Session Materials
- text material : https://velog.io/@joonsikyang/React-Children
- video material
- github repository : https://github.com/wecode-bootcamp-korea/Frontend-React
