request 객체로 받아서 출력하기
MyDate 객체 생성하기
public class MyDate {
private int year;
private int month;
public int getYear() {
return year;
}
public void setYear(int year) {
this.year = year;
}
public int getMonth() {
return month;
}
public void setMonth(int month) {
this.month = month;
}
}controller 생성
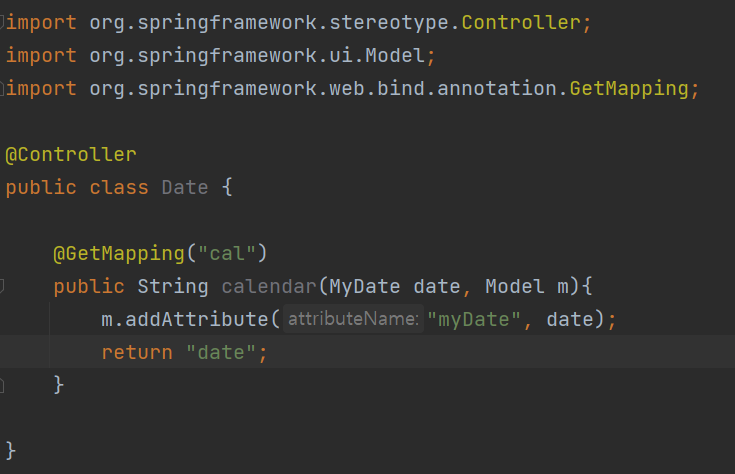
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class Date {
@GetMapping("cal")
public String calendar(MyDate date, Model m){
m.addAttribute("myDate", date);
return "date";
}
}타임리프로 출력해보기
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>date</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<p th:text="${myDate.year}+'년 '+${myDate.month} + '월 입니다'" ></p>
</body>
</html>