회원가입 양식(Register form)으로 전달된 데이터 읽어오기
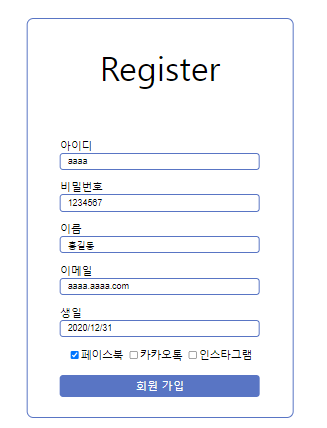
Register form
<body>
<form action="info">
<div class="title">Register</div>
<div id="msg" class="msg"> </div>
<label for="">아이디</label>
<input class="input-field" type="text" name="id" placeholder="8~12자리의 영대소문자와 숫자 조합">
<label for="">비밀번호</label>
<input class="input-field" type="text" name="pwd" placeholder="8~12자리의 영대소문자와 숫자 조합">
<label for="">이름</label>
<input class="input-field" type="text" name="name" placeholder="홍길동">
<label for="">이메일</label>
<input class="input-field" type="text" name="email" placeholder="example@fastcampus.co.kr">
<label for="">생일</label>
<input class="input-field" type="text" name="birth" placeholder="2020/12/31">
<div class="sns-chk">
<label><input type="checkbox" name="sns" value="facebook"/>페이스북</label>
<label><input type="checkbox" name="sns" value="kakaotalk"/>카카오톡</label>
<label><input type="checkbox" name="sns" value="instagram"/>인스타그램</label>
</div>
<button>회원 가입</button>
</form>form 태그의 action을 info 페이지로 설정해서 회원가입 버튼을 누르면 info 페이지로 넘어가게된다.
controller
@GetMapping("info")
public String info(HttpServletRequest request, Model model){
String id = request.getParameter("id");
String pwd = request.getParameter("pwd");
String name = request.getParameter("name");
String email = request.getParameter("email");
String birth = request.getParameter("birth");
String sns = request.getParameter("sns");
model.addAttribute("id", id);
model.addAttribute("pwd", pwd);
model.addAttribute("name", name);
model.addAttribute("email", email);
model.addAttribute("birth", birth);
model.addAttribute("sns", sns);
return "registerinfo";
}HttpServletRequest
HttpServletRequest 객체로 id, pwd, name, email, birth, sns를 받아온다.
받아온 각각의 값은 request.getParameter로 꺼낼 수 있다.
model
HttpServletRequest 객체로 받아온 값을 model객체에 담아 뷰로 넘긴다.
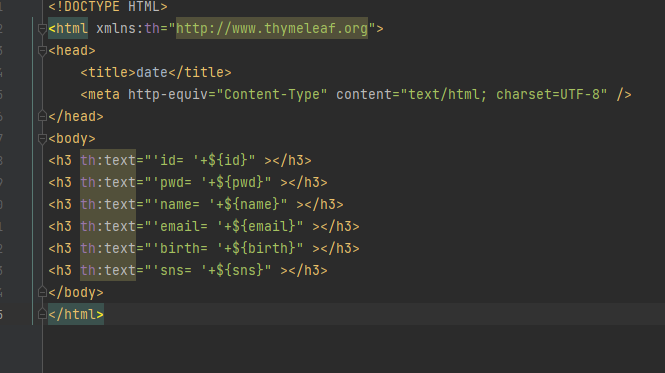
뷰템플릿:타임리프
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>date</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<h3 th:text="'id= '+${id}" ></h3>
<h3 th:text="'pwd= '+${pwd}" ></h3>
<h3 th:text="'name= '+${name}" ></h3>
<h3 th:text="'email= '+${email}" ></h3>
<h3 th:text="'birth= '+${birth}" ></h3>
<h3 th:text="'sns= '+${sns}" ></h3>
</body>
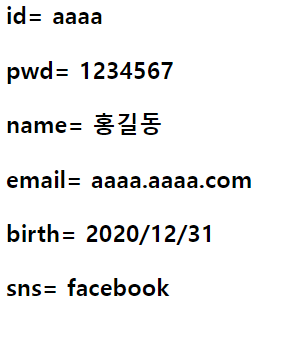
</html>model객체에서 각각의 값을 꺼낸다.
registerform으로 값을 넘겨서 화면에 출력하는 과정

값을 입력하고 회원가입 버튼을 누른다.

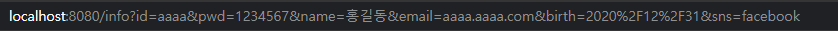
버튼을 누르면 설정한 info 주소로 이동하고 넘어온 값이 화면에 출력된다.