
01. 시작하며
세종시에서 대전에 있는 회사까지 출퇴근하는데 약 20~30분 시간이 걸립니다. 회사가 대전과 세종의 경계지점에 있어 거의 고속도로 수준의 국도를 막힘없이 달려 회사에 도착합니다. 그 사이에 성경 강해를 듣거나 빅테크 기업에서 올려준 기술세미나 영상을 듣곤 하는데요. 오늘은 배달의 민족의 조영호님의 우아한 객체지향이란 영상을 들었습니다. 몰랐는데 이분이 그 유명한 객체지향의 사실과 오해, 오브젝트 책을 쓰신 분이셨더라구요. 강연의 앞부분에서 객체 간의 4가지 의존성에 대해 설명해 주셨는데 제게 굉장한 임팩트가 있었습니다. 그래서 조영호님의 자료(SlideShare) 앞부분 일부를 그대로 제 언어로 정리해 보고, 개인적으로 개발하고 있는 모듈의 객체간 의존성을 Class Diagram 형식으로 정리해 보며 어떤 인사이트를 얻을 수 있는지 실천해 봅니다.
02. 객체 간의 4가지 의존성
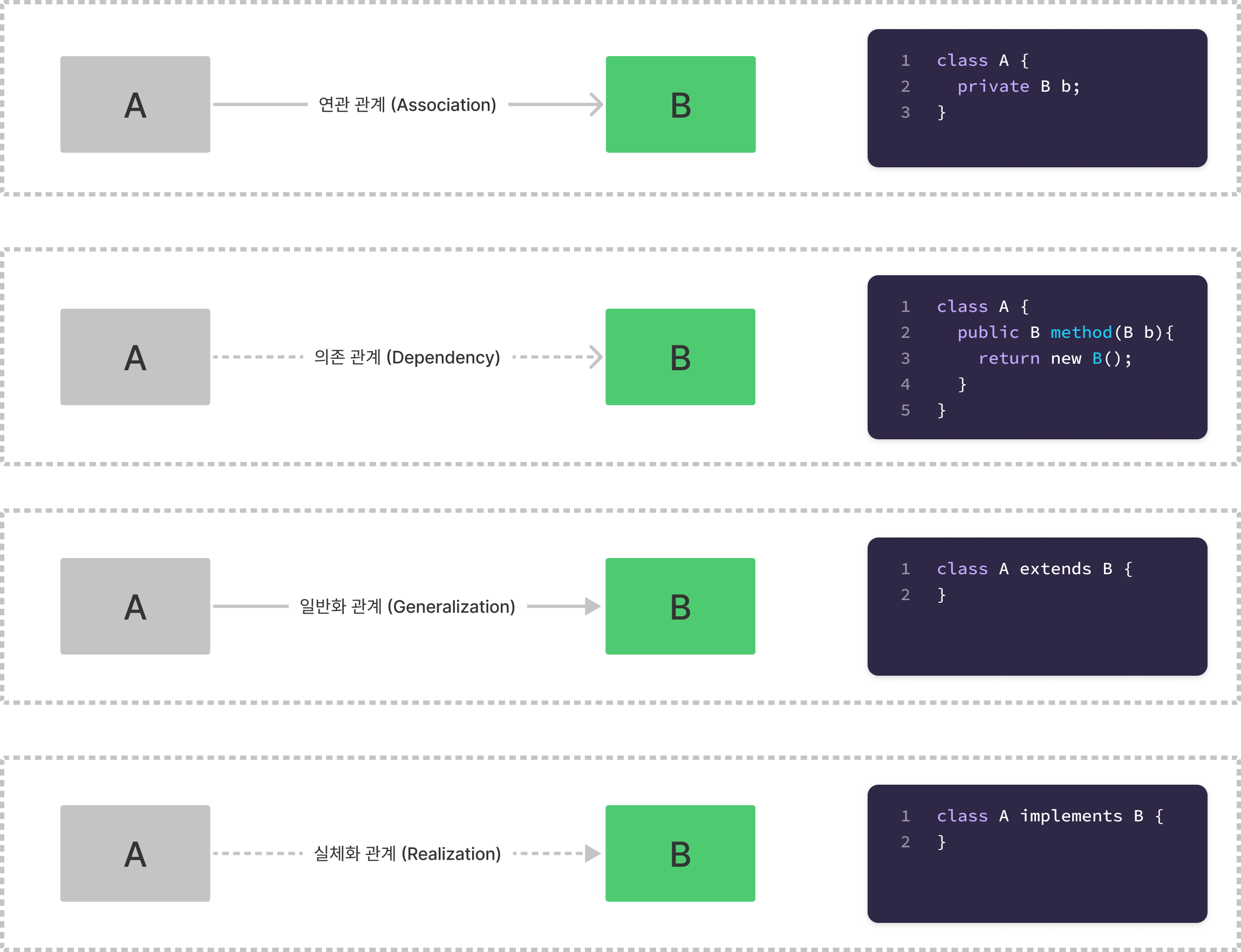
먼저 객체 간의 4가지 의존성에 대해 정리합니다. 개발한지 10년이 되었는데 이런걸 모르고 개발했다고 생각하니 부끄럽습니다. 그래도 이제 알았으니 앞으로 10년은 더 나아지리라 생각합니다. 실제로 UML 에는 더 많은 연관 관계가 정의되어 있는데 그렇게 유용하다는 생각은 들지 않습니다. 개인적으로는 조영호님께서 강연에서 설명해 주신 다음 4가지 정도면 객체 간의 관계를 간결하지만 의미있게 설명할 수 있는 것 같습니다. 더 설명이 필요 없습니다. 다이어그램과 코드 예시를 보면 완벽히 이해할 수 있습니다. 객체 간의 의존성에는 연관 관계(Association), 의존 관계(Dependency), 일반화 관계(Generalization), 실체화 관계(Realization) 4가지가 있습니다.

03. 시각적인 요소와 의존성의 크기
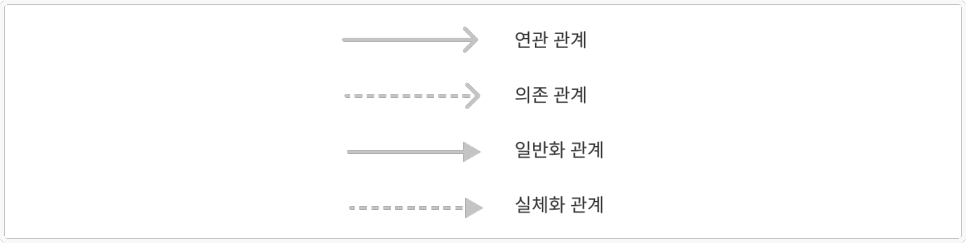
위 설명은 단순하지만 개인적으로 고개를 끄덕이게 한 인사이트가 있었습니다. 아래에 연관관계를 표현한 화살표는 크게 두 가지 속성이 있습니다.
- 하나는 선의 타입(점선과 실선)입니다.
- 나머지 하나는 화살표의 타입(닫힌 화살표와 열린 화살표)입니다.

실선(——)이 점선(- - -)보다 의존성이 높습니다.
A에서 B로 화살표가 향한다면 A는 B의 변경에 영향을 받는 의존성을 가진다고 할 수 있는데요. 객체를 멤버변수로 가짐으로 구현되는 연관 관계는 객체를 일시적인 함수 입출력이나 지역변수로 사용하는 의존 관계보다 의존 정도가 높습니다. 즉 A는 B의 변경에 더 많은 영향을 받는다고 할 수 있습니다.
열린 화살표(->)가 닫힌 화살표(-▶)보다 변경에 많은 영향을 받습니다.
또한 화살표가 열려있는 객체 참조(멤버 변수 또는 함수 지역 변수) 관계는 닫힌 화살표를 사용하는 객체 상속이나 인터페이스 구현 관계보다 변경에 많은 영향을 받습니다. 결론적으로 의존성의 크기는 연관 관계 > 의존 관계 > 일반화 관계 > 실체화 관계 이렇게 정리되는 것 같습니다.
04. 시각화 준비하기
이제 개인적으로 개발하고 있는 시스템의 객체들의 의존관계를 시각화해 해보겠습니다. 클래스 다어어그램 형식을 빌릴 것이고, 실천에 앞서 필요한 도구와 주의할 점을 정리해 보았습니다.
Figma (Figjam)
클래스 다이어그램을 사용하기 위한 다양한 툴이 있는데요. 개인적으로 최근에 시각화와 관련된 모든 활동은 Figma에서 베타 서비스를 내놓은 Figjam이라는 도구를 사용합니다. 일단 사용이 매우 심플하고 충분히 예쁘며 결정적으로는 클라우드 기반 서비스를 무료로 사용할 수 있기 때문입니다.
개인적인 표기법
클래스 다이어그램을 그릴 때 개인적인 규칙을 정했습니다.
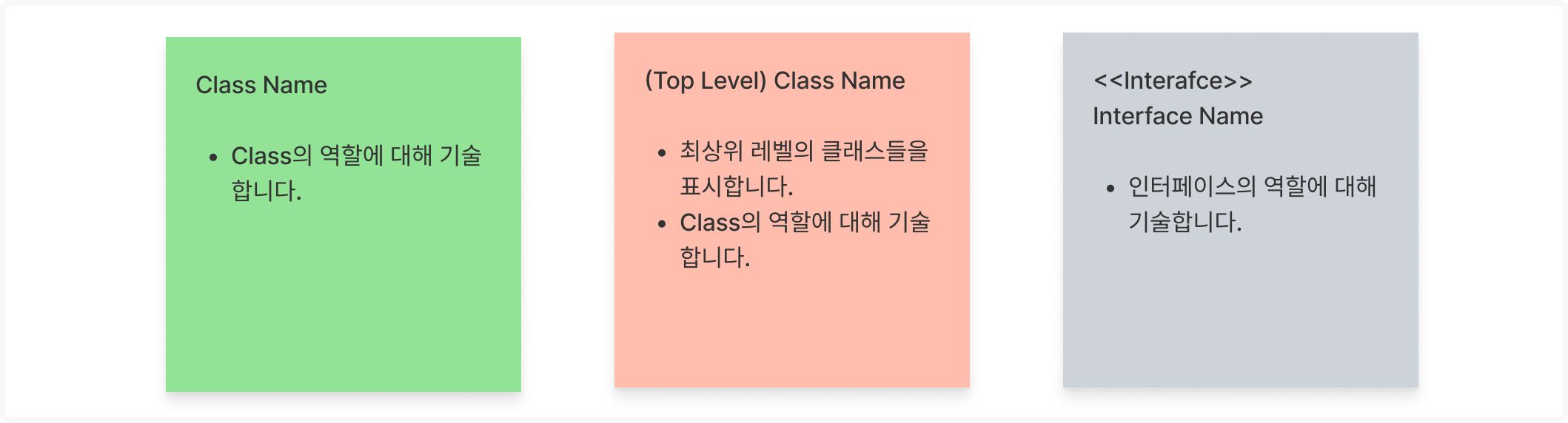
- 일반적인 클래스 표현 대신, 아래와 같이 클래스 이름과 그 역할에 대해 간단히 정의할 수 있는 포스트잇 형식을 사용해 클래스를 표현합니다.
- Facade 패턴의 바로 뒷단에 위치한 최상위 레벨의 클래스들을 빨간색으로 표시해서 전체 흐름을 따라가는 시작점으로 사용합니다.
- 인터페이스는 회색으로 표현합니다.
- 나머지 실체화 클래스는 녹색으로 표현합니다.

주의사항
조금더 실용적인 의존성 시각화 다이어그램을 위해 아래 두 가지 규칙을 적용합니다.
- 유틸리티 클래스의 의존관계를 세세하게 표현하면 기능적인 관계 표현에 방해가 됩니다. 유틸리티 클래스의 의존관계는 별도로 분리하여 표현합니다.
- 패키지의 크기가 너무 크면 한 눈에 보기 힘든 시각화가 구현됩니다. 적절히 패키지를 서브패키지들로 나누어 표현합니다.
05. 의존관계 시각화 실천하기
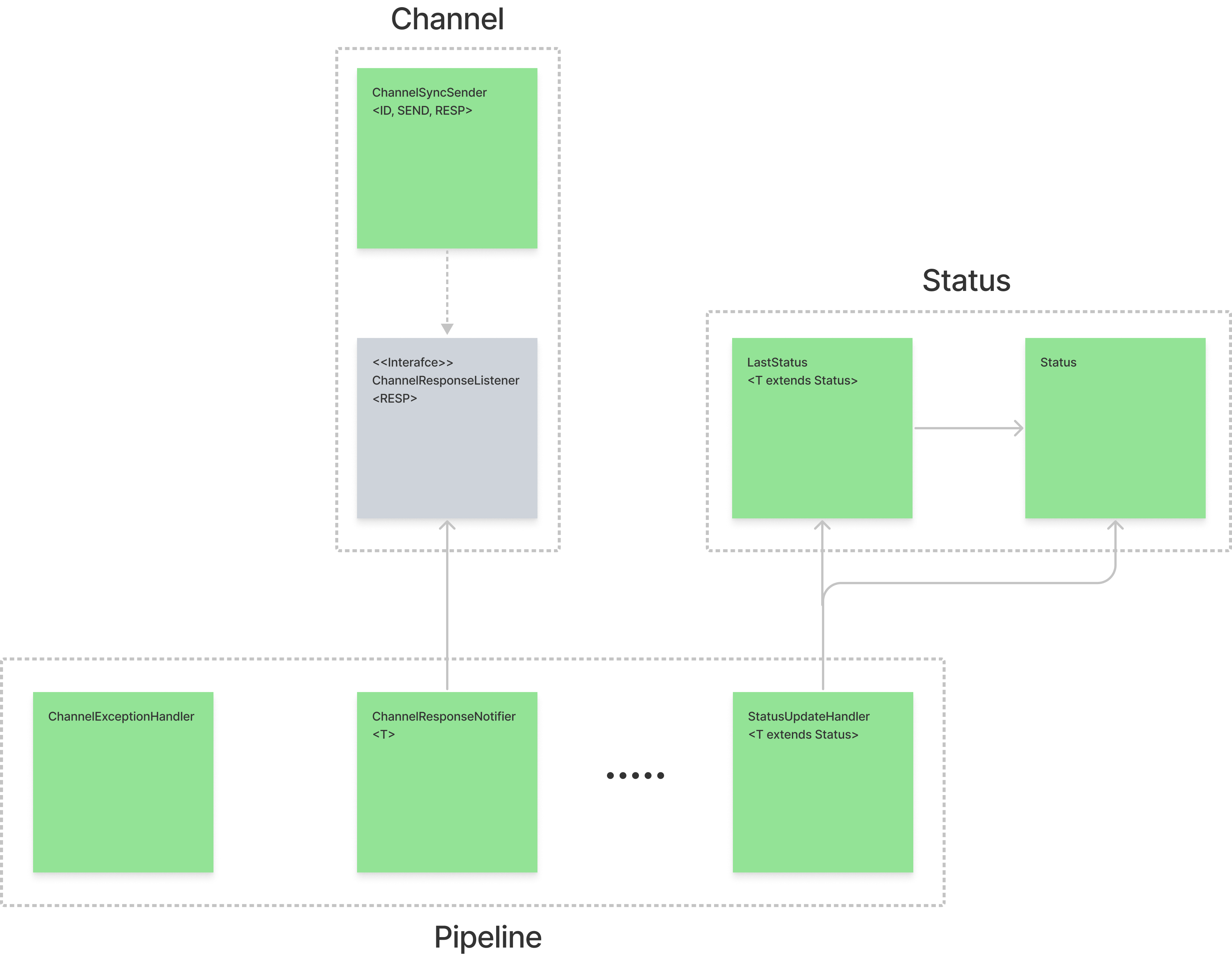
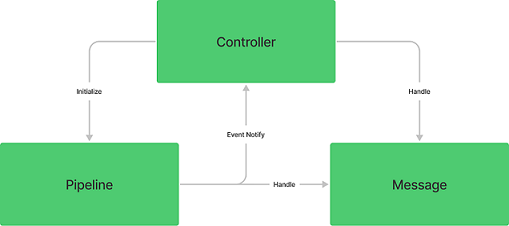
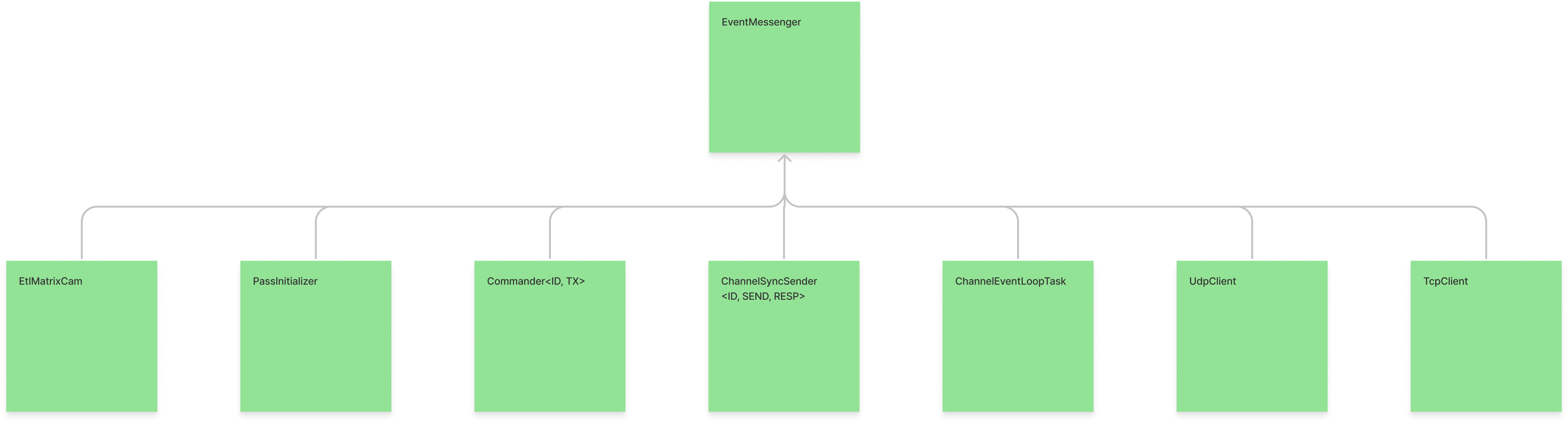
......... 열심히 코드를 따라가며 객체의 의존 관계를 표현해 보았습니다. 짜잔! 먼저 서브 패키키는 크게 다음과 같이 Controller, Pipeline, Message 3 부분으로 나누어집니다.

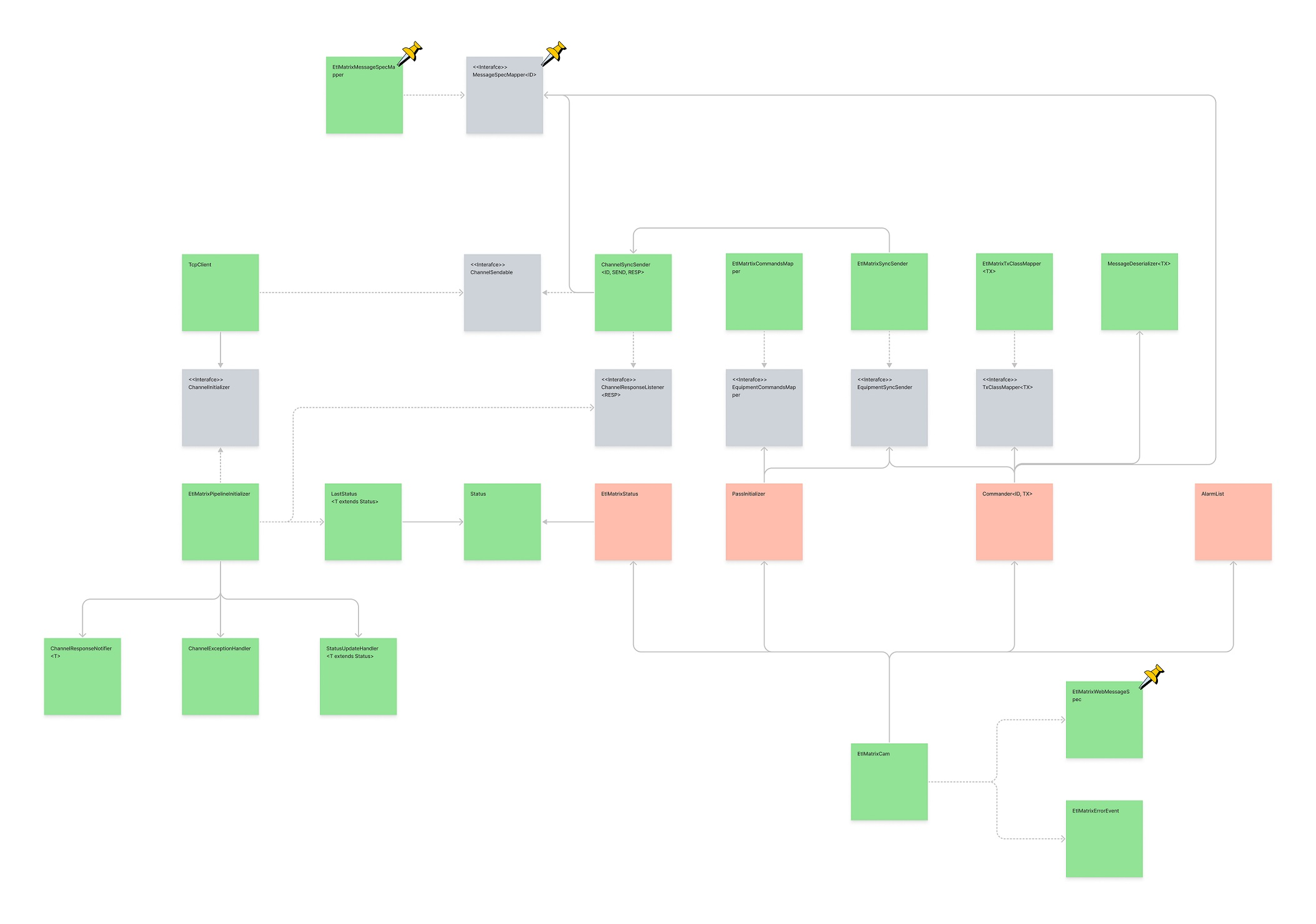
Controller
통신을 처리하는 가장 복잡한 구조의 패키지를 시각화합니다. 시각화 하다보니 뭔가 찜짐해 보이는 것들이 보여서 📌 표시를 해둡니다.

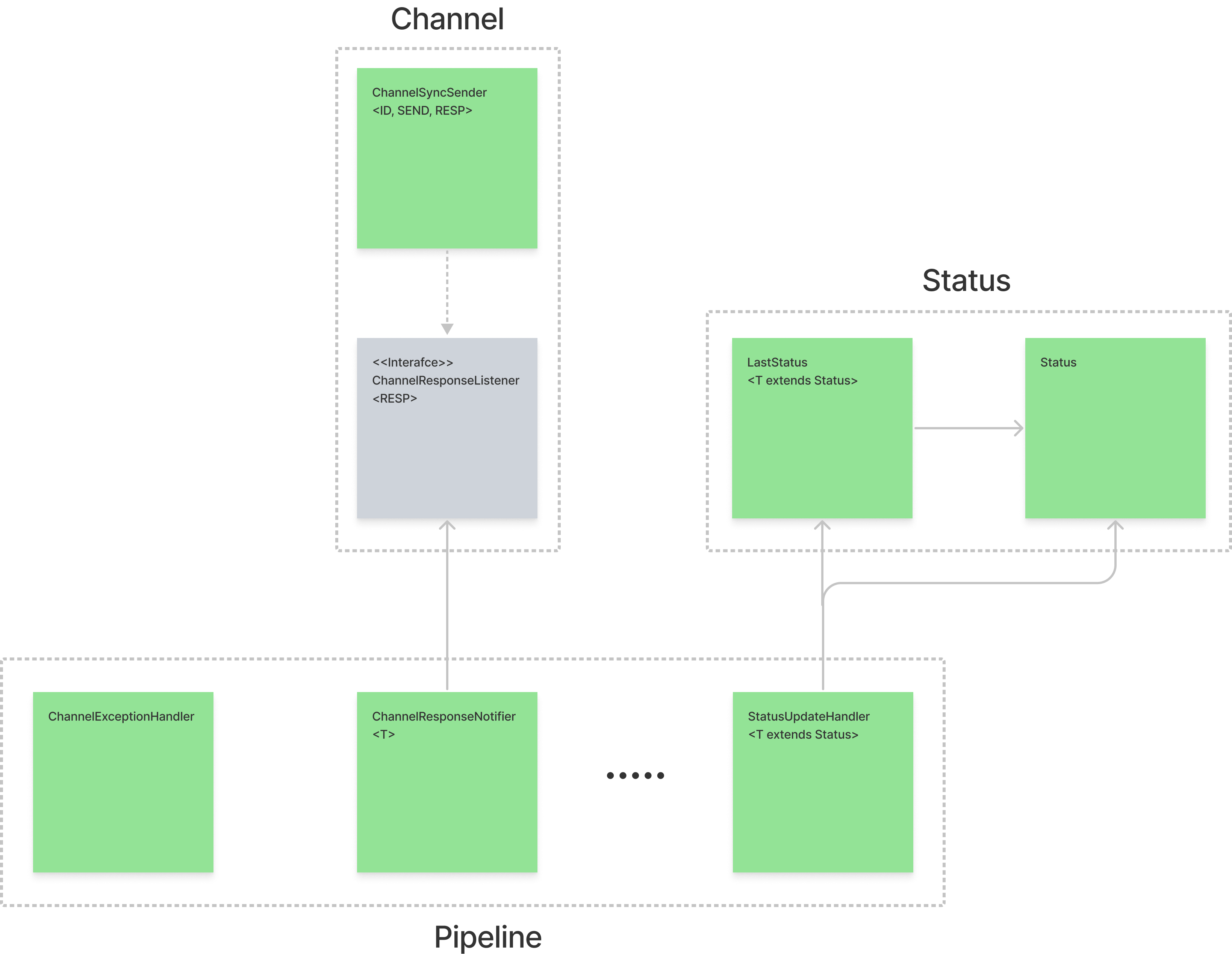
Pipeline
메시지를 처리하는 Pipeline 패키지를 시각화합니다. Pipeline 패키지는 훨씬 많은 Handler 들로 구성되어 있는데 대부분 Netty 프레임워크 내부적으로 처리되는 부분이라 제가 개발한 다른 모듈과 직접적인 관계를 맺는 부분만 정리했습니다.

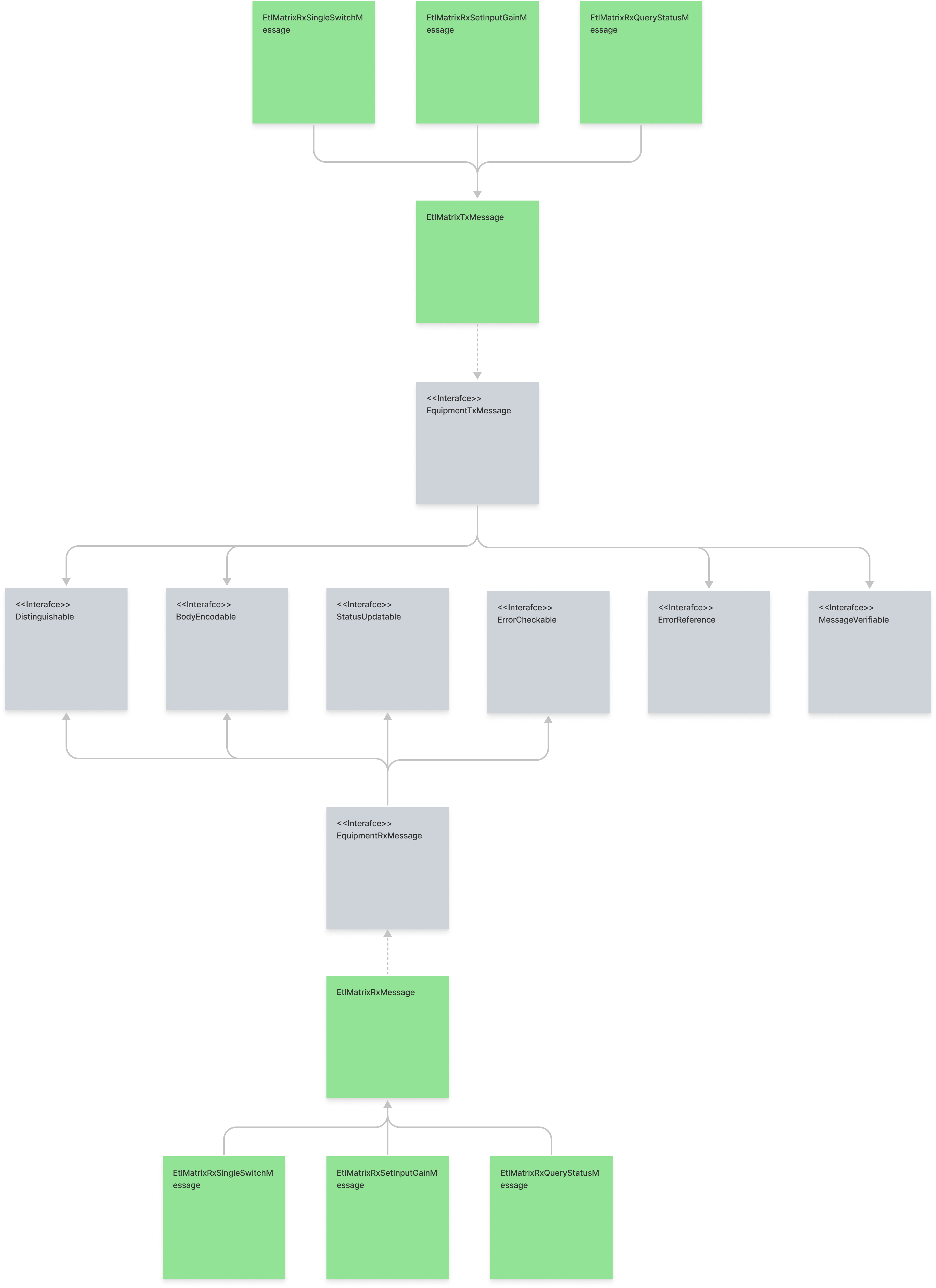
Message
통신에 사용되는 메시지들의 구조를 시각화합니다.

Utility
앞서 주의사항에 설명한 것처럼 유틸리티 클래스는 별도로 표현하면 전체 기능적인 관점을 시각화 하는데 도움이 됩니다.

06. 오늘은 마치며
조영호님의 강연을 듣고, 개발을 하며 클래스간 의존 관계를 그려보는 습관이 생겼습니다. 복잡한 시스템의 구조를 시각적으로 따라가며 리뷰할 수 있었고, 그래서 문제를 발견할 수도 있었습니다. 그리고 이후에 동료에게 코드를 설명하기에도 훨씬 수월해 질 것 같습니다. 기회가 되면 위의 초기버전 의존관계 다이어그램이 리팩토링을 통해 어떻게 변했는지도 정리해 보고 싶습니다. 글을 정리하며 개발 10년차가 되어 이런걸 알게 되고 적용하게 되었다는게 조금 아쉽네요. 그래도 감사합니다. 전 앞으로 10년이 더 기대되니까요!
