AWS의 서비스들을 활용하여 CI/CD를 구축
AWS의 서비스들을 활용하여 CICD를 구현려고 한다. 여기서 CI/CD란 지속적인 통합과 지속적인 배포를 의미한다. 다시 말해서 코드 변경이 있을 때마다 사용자가 정의한 프로세스 모델에 따라 코드를 빌드, 테스트, 배포하는 시스템을 만드는 것이다.
빠른 요약은 다음과 같다.
- EC2에 설정을 마친후 AMI로 만들기
- S3 생성
- Codecommit
- codebuild
- codedeploy
- codepipeline
1. EC2 설정
EC2를 만든 후 codedeploy를 위한 에이전트를 설치한다. 필자는 ubuntu 18.04버전으로 진행한다.

인스턴스 유형은 t3.micro로 진행했으며 네트워크는 퍼블릭으로 설정해 놓았고 보안그룹은 SSH와 HTTP, HTTPS 이렇게 3개만 허용한 보안그룹으로 만들었다. 마지막으로 사용자 데이터에 아래와 같은 코드를 삽입하였다.
#!/bin/bash
apt-get update -y
apt-get install nginx -y
apt-get install git -y
apt-get install aws-cli
apt-get install nodejs-dev node-gyp libssl1.0-dev -y
apt-get install npm -y
apt-get install unzip -y
apt install ruby -y
apt install wget -y
cd /home/ubuntu
wget https://aws-codedeploy-ap-northeast-2.s3.ap-northeast-2.amazonaws.com/latest/install
chmod +x ./install
./install auto
cd /etc/nginx/sites-available
cat <<EOF > test.conf
server {
listen 80 default_server;
listen [::]:80 default_server;
root /var/www/html/dist;
index index.html index.htm;
server_name _;
}
EOF
ln -s /etc/nginx/sites-available/test.conf /etc/nginx/sites-enabled
rm /etc/nginx/sites-enabled/default
service nginx restart위 코드는 필자가 테스트 할때 쓰는 코드들이며 이 서비스를 이용하는데 필요 없는 것도 존재합니다. (귀차니즘)
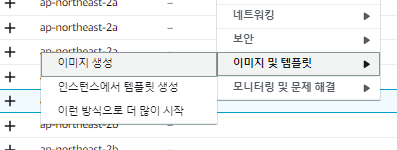
apt get install ruby부터 ./install auto부분까지가 deploy Agent를 설치하는 내용입니다. 이렇게 만든 인스턴스를 이미지화하여야 한다. 
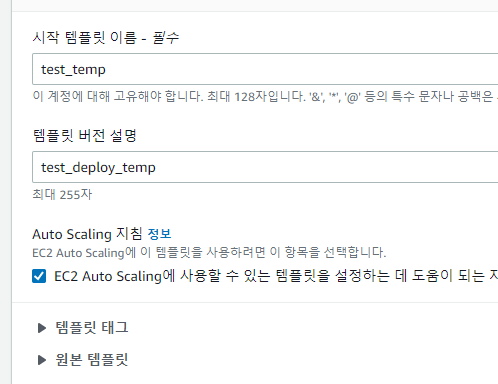
이미지를 생성한 후에 시작 템플릿으로 이동한 후 시작합니다.

적당한 이름을 입력하고 Auto Scaling 지침을 적용한다.

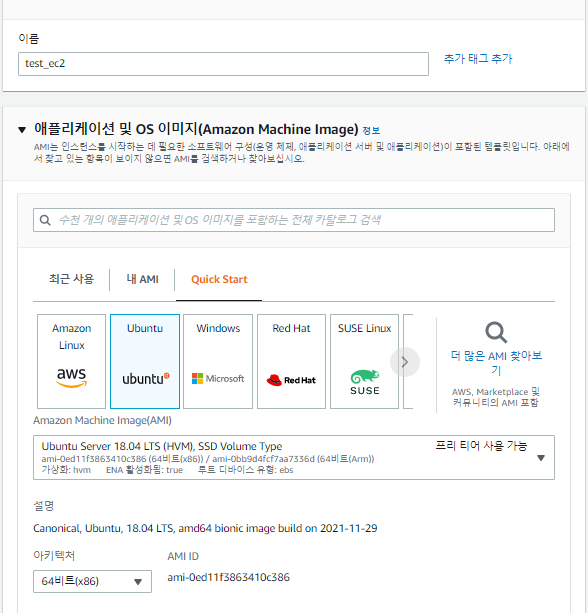
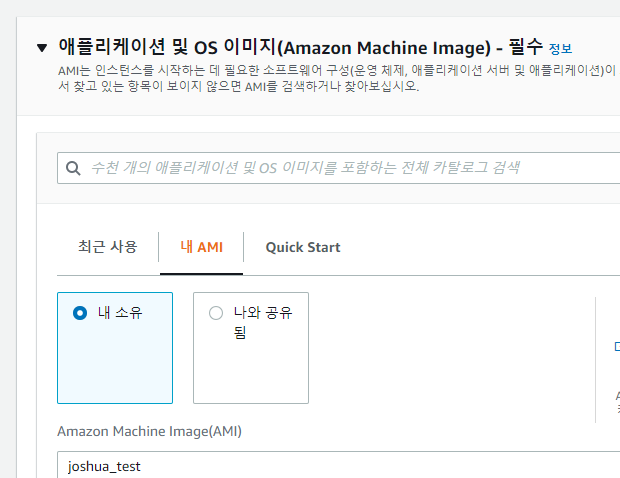
어플리케이션 및 OS 이미지 부분에 아까 만들어둔 AMI이미지를 선택한다.

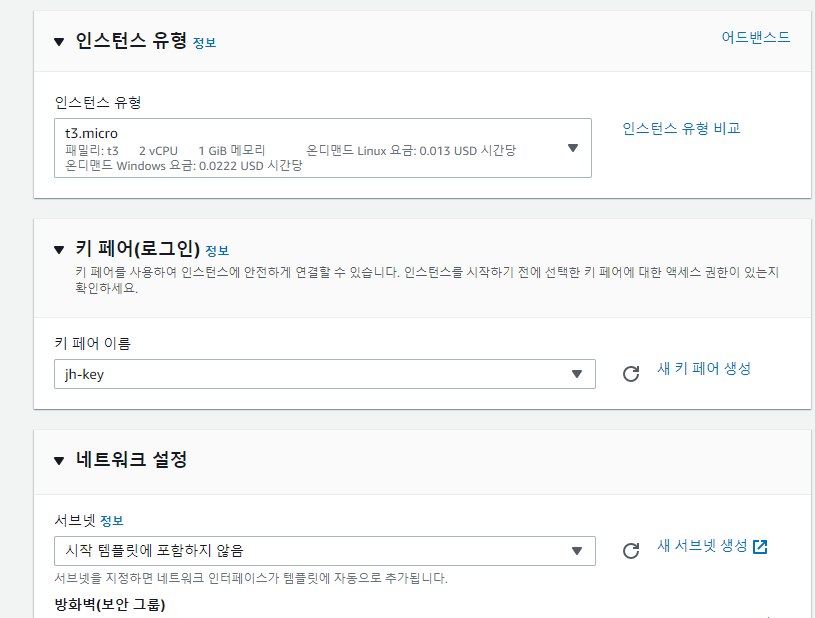
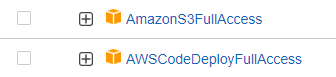
인스턴스 유형을 선택하고 키페어를 적용한 뒤 서브넷은 AutoScailing에서 선택할 예정이다. 보안그룹은 본인이 필요한 내용으로 생성하시면 됩니다. 마지막으로 IAM Role을 부여한다. 만약 없다면 만들면 됩니다. IAM Role에는 다음과 같은 정책이 부여되어 있어야 한다.

여기까지 입력하고 탬플릿을 생성하면 된다.
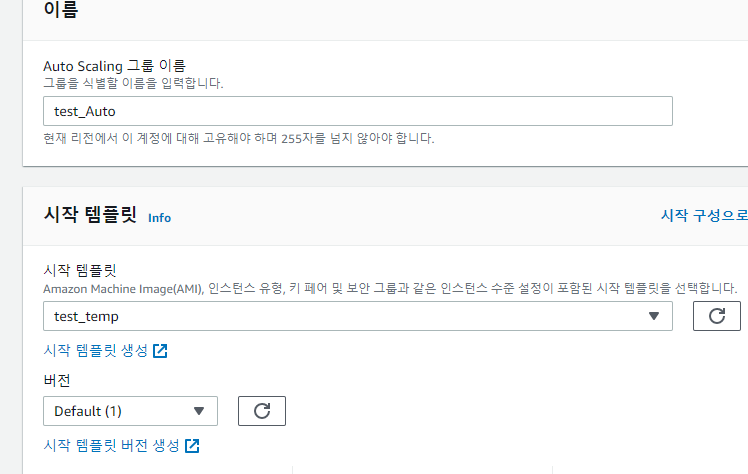
이제 AutoScailing으로 이동한 뒤 AutoScailing 그룹 생성을 클릭한다. 이름을 입력하고 시작 템플릿에 방금 만들어둔 것을 적용한다.
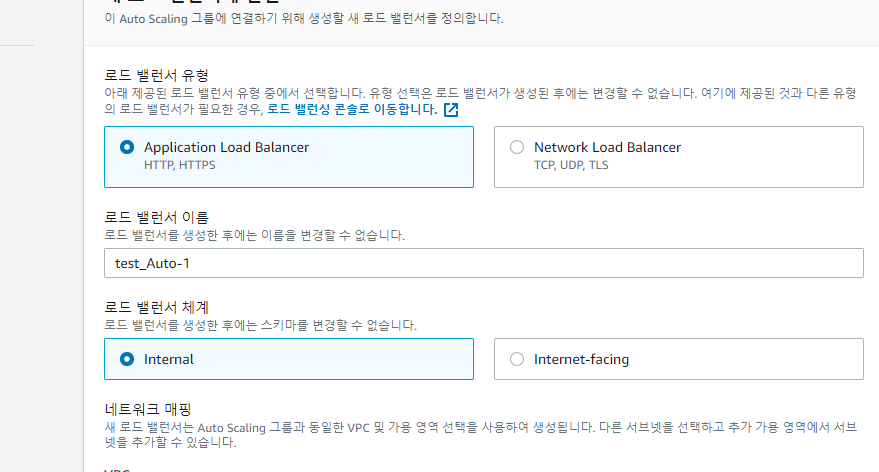
본인의 VPC를 적용한 뒤에 서브넷을 설정한다. 다음으로는 로드밸런서를 연결한다. 기존 로드밸런서가 있다면 바로 적용하면 되지만 없다고 한다면 새 로드밸런서에 연결을 클릭해서 만들어둔다. 
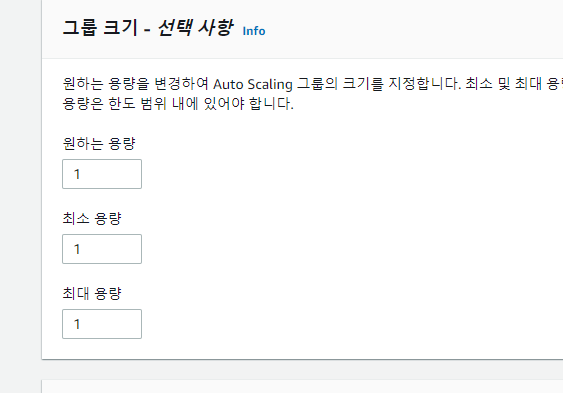
마지막으로 그룹 크기를 적당히 설정해서 넘어간다.

여기까지 하면 EC2에서 할 모든 것이 끝났다.
2. S3 버킷 생성
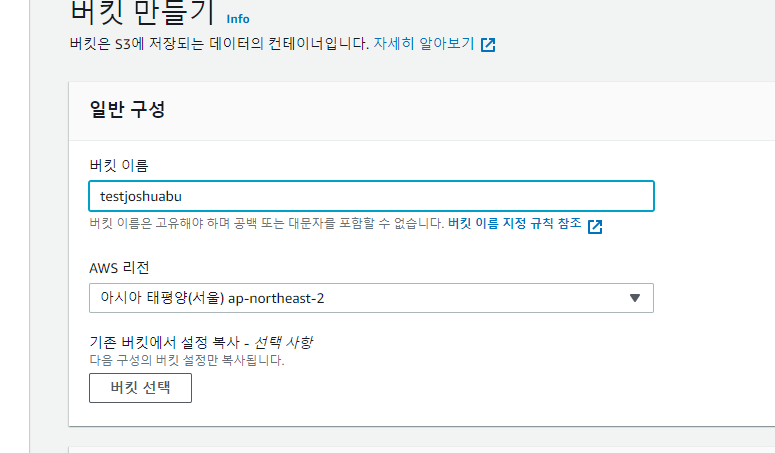
S3 버킷생성은 간단하다. S3로 이동한 뒤 버킷생성, 버킷 이름을 입력해준 뒤 버킷을 생성하면 끝이다. 퍼블릭 액세스 설정은 차단으로 해놓아도 문제가 없다. 따라서 보안을 위해 차단으로 해두자.

3. Codecommit 설정
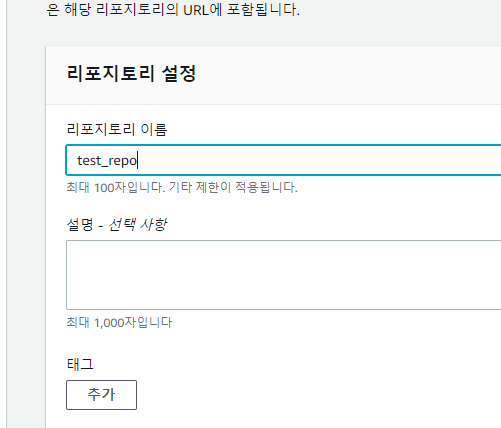
Codecommit으로 이동한 뒤 리포지토리 생성을 클릭하고 리포지토리 이름을 설정하고 생성을 누른다. 
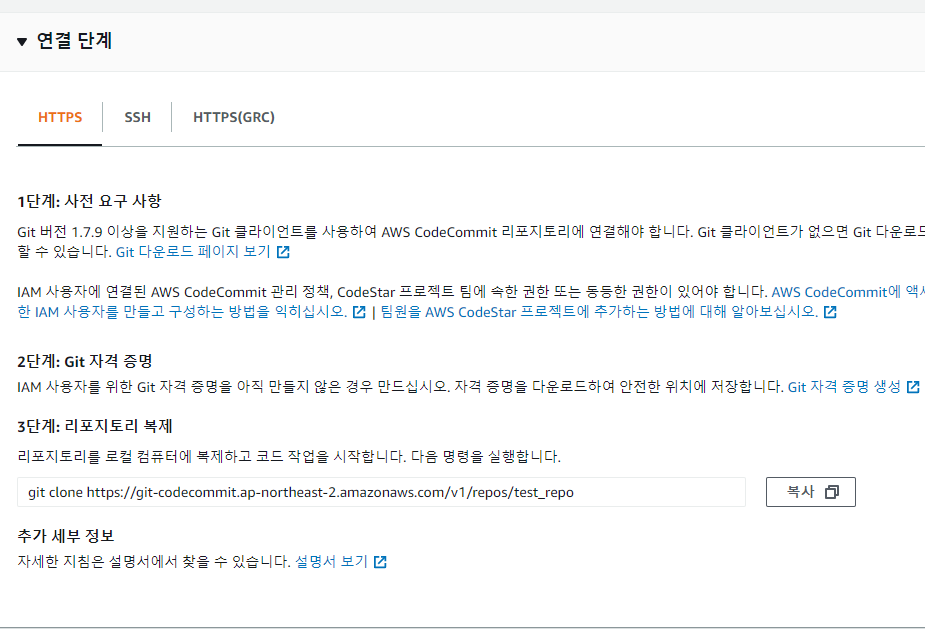
이후에 연결단계에서 보이는 순서대로 진행하면 되는데 기본적으로 pc에 git이 설치되어 있어야한다.

git이 설치되어 있다는 가정하에 3단계로 넘어가보겠다.
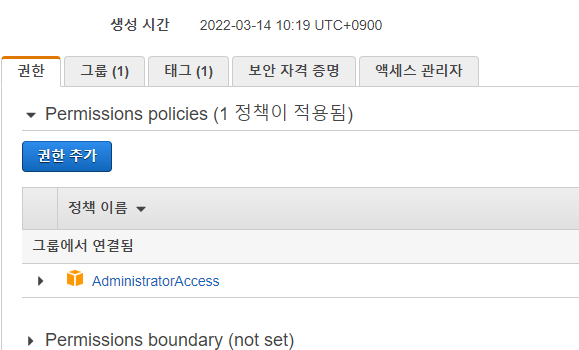
iam으로 이동한뒤에 액세스관리에 사용자, 지금 사용중인 계정을 클릭하면 아래와 같은 화면을 볼 수 있다.

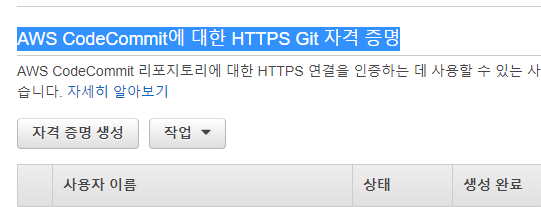
여기서 보안 증명으로 이동한뒤 밑으로 내리면 AWS CodeCommit에 대한 HTTPS Git 자격 증명이라는 것을 볼 수 있다. 여기서 자격증명 생성을 클릭하고 Download Credentials를 클릭하면 git에 대한 Access ID와 passwd를 얻을 수 있다.

이제 다시 codecommit으로 돌아와서 3단계 리포지토리 복제분을 보면 git clone 부분을 볼 수 있다. 그 내용을 복사한다.

소스들이 있는 폴더를 연후에 git bash를 실행시키고 그 위치에 복사한 명령어를 실행시키키면 git 자격증명이 나온다. 해당 증명이 나오면 아까 다운로드 받아둔 credential.csv 파일을 연후에 ID와 passwd를 복사하여 붙여넣는다.

이제 git 명령어를 이용하여 커밋이 뒤는지 확인하면 된다. 참고로 git clone을 하면 repo에 해당하는 폴더가 생성되는데 그 폴더에 올리고자 하는 파일 넣어야된다.
git add .
git commit -m "내용"
git push origin master
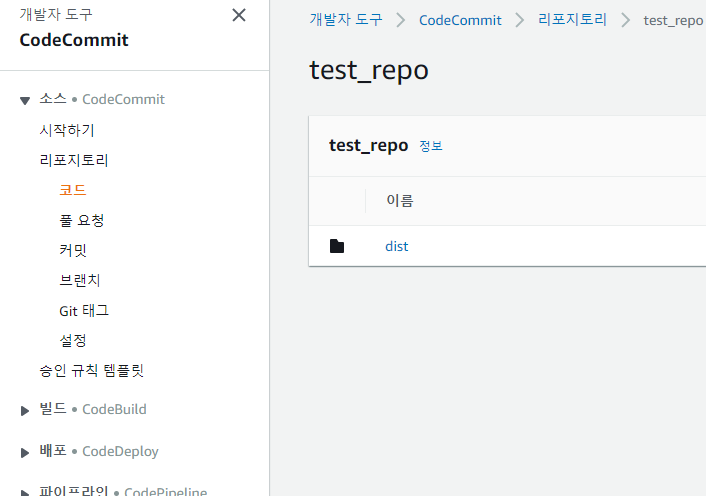
이렇게 push가 완료되면 codecommit에 코드로 들어가보면 push한 폴더, 파일들이 나온다. 이렇게 되면 codecommit은 종료되었다.