환경
Github, jenkins, argoCD를 사용하여 CI/CD 환경의 EKS 구축을 진행한다.
CI의 경우 Github -> jenkins -> AWS ECR로 진행되며
CD의 경우 argoCD -> AWS EKS로 진행된다.
필자의 구성 환경은 vmware-ubuntu-docker에서 진행할 예정이다.
CI 구축
1. Jenkins 설치
도커로 jenkins를 다운로드 한다.
sudo docker run -itd --name jenkins -p 8080:8080 -p 50000:50000 -v /docker/jenkins:/var/jenkins_home -v /var/run/docker.sock:/var/run/docker.sock -e TZ=Asia/Seoul -u root jenkins/jenkins:latest
2. Jenkins container에 docker, kustomize 설치
- Docker: docker in docker를 위하여 필요하다.(하지만 docker 측에서 보안때문에 권하지 않는다.)
- Kustomize: 쿠버네티스 구성을 사용자 정의화하는 도구
# docker 시작 명령어, 종료 명령어
docker start (컨테이너 이름 or ID 앞부분)
docker stop (컨테이너 이름 or ID 앞부분)
# Jenkins container 접속 명령어
docker exec -it jenkins bash
# docker 설치 명령어
curl -fsSL get.docker.com -o get-docker.sh
sh get-docker.sh
# 확인 명령어
docker ps
# kustomize 설치 명령어
curl -s "https://raw.githubusercontent.com/kubernetes-sigs/kustomize/master/hack/install_kustomize.sh" | bash
mv kustomize /usr/local/bin
kustomize version 
여기까지가 kustomize 까지 설치를 완료한 것이다.
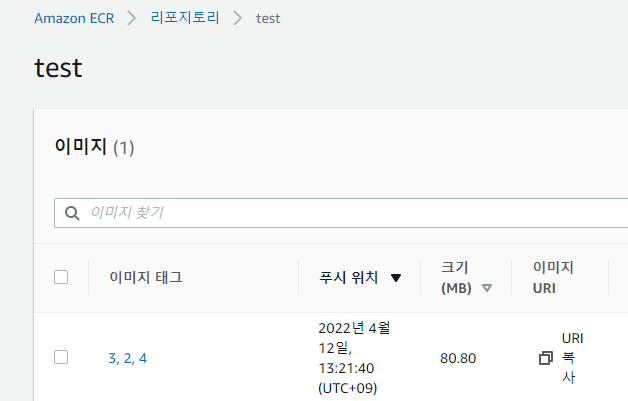
3. ECR 생성
AWS ECR > 레포지토리 생성을 클릭한 뒤 프라이빗으로 생성한다.

생성을 완료했다면 생성된 레포지토리의 URL을 복사한다.
4. Jenkins 환경구성
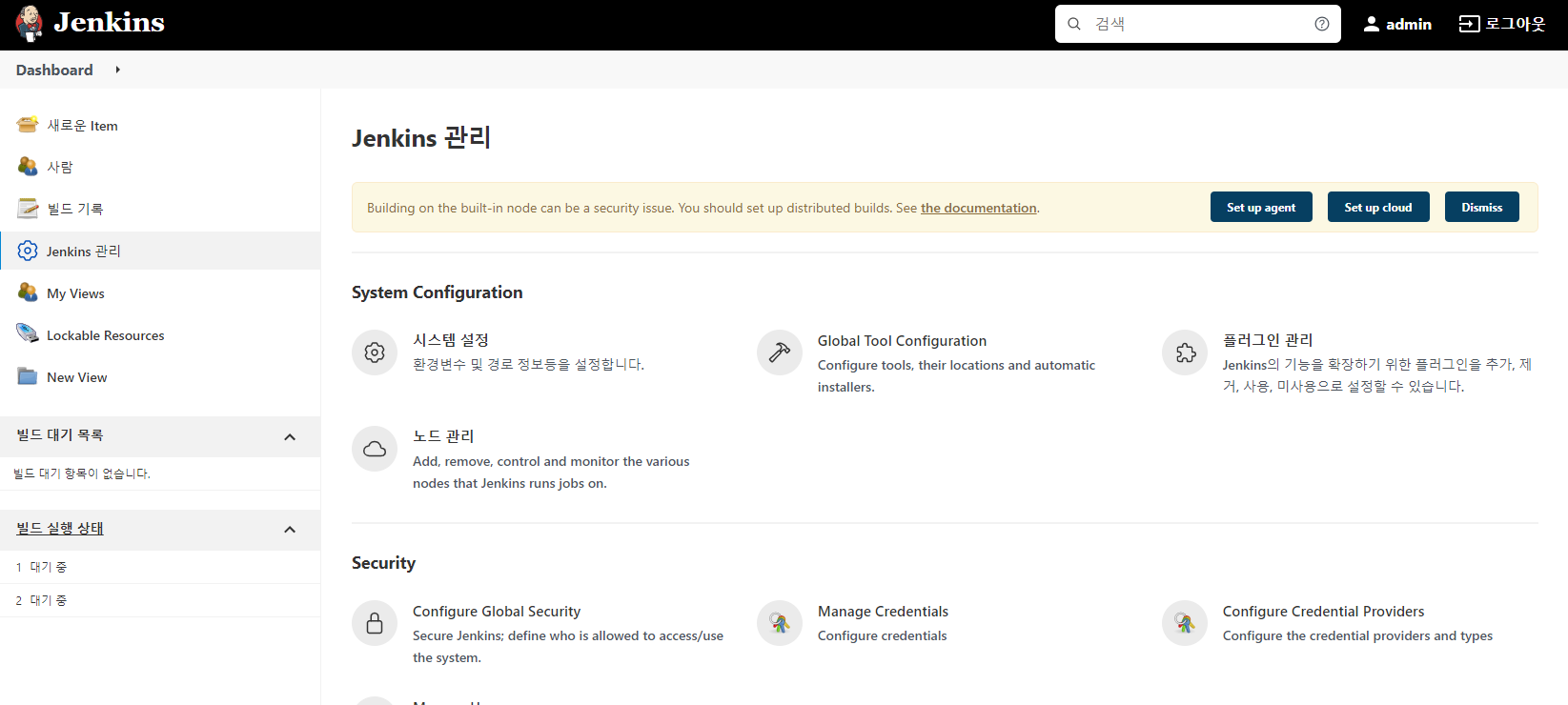
Jenkins의 환경 구성을 위하여 Sever IP:8080으로 접속한다.
jenkins의 초기 비밀번호는 cat 명령어로 찾으면 된다. 필자의 경우 /var/jenkins_home/secrets/initialAdminPassword의 경로에 있었다.
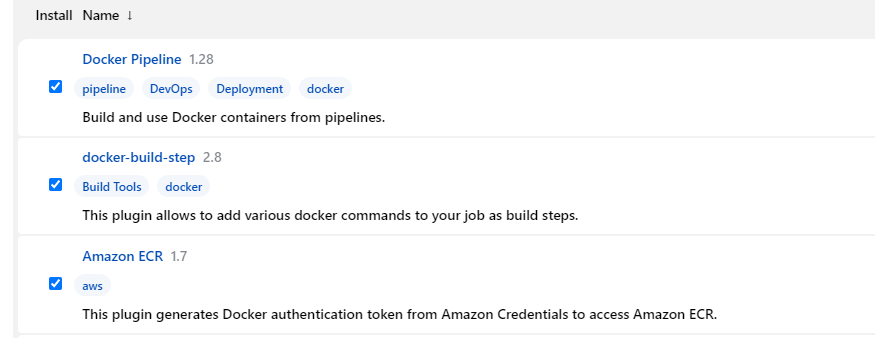
cat /var/jenkins_home/secrets/initialAdminPassword이제 Jenkins의 화면이 나오면 데쉬보드 -> jenkins 관리 -> 플러그인 메니저에서 docker-build-step, docker plugin, docker pipeline, AWS ECR을 다운로드한다.


이제 Jenkins에서 사용할 인증정보를 등록한다.
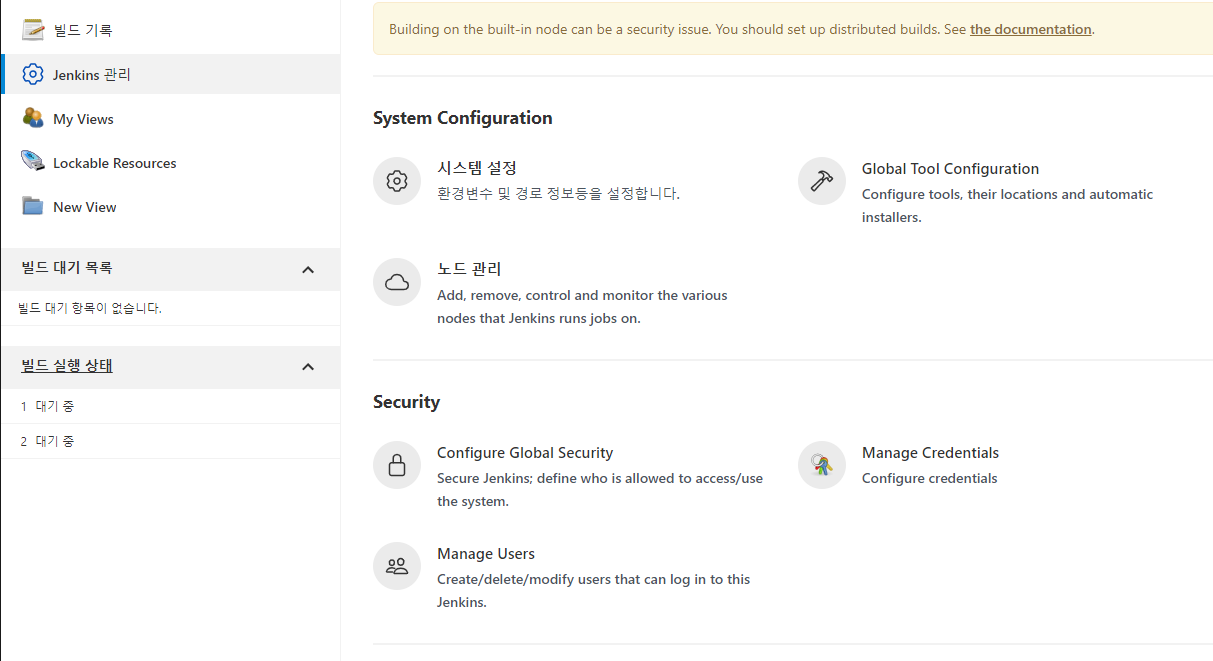
데쉬보드 -> jenkins 관리 -> manage Credentials로 이동한다.

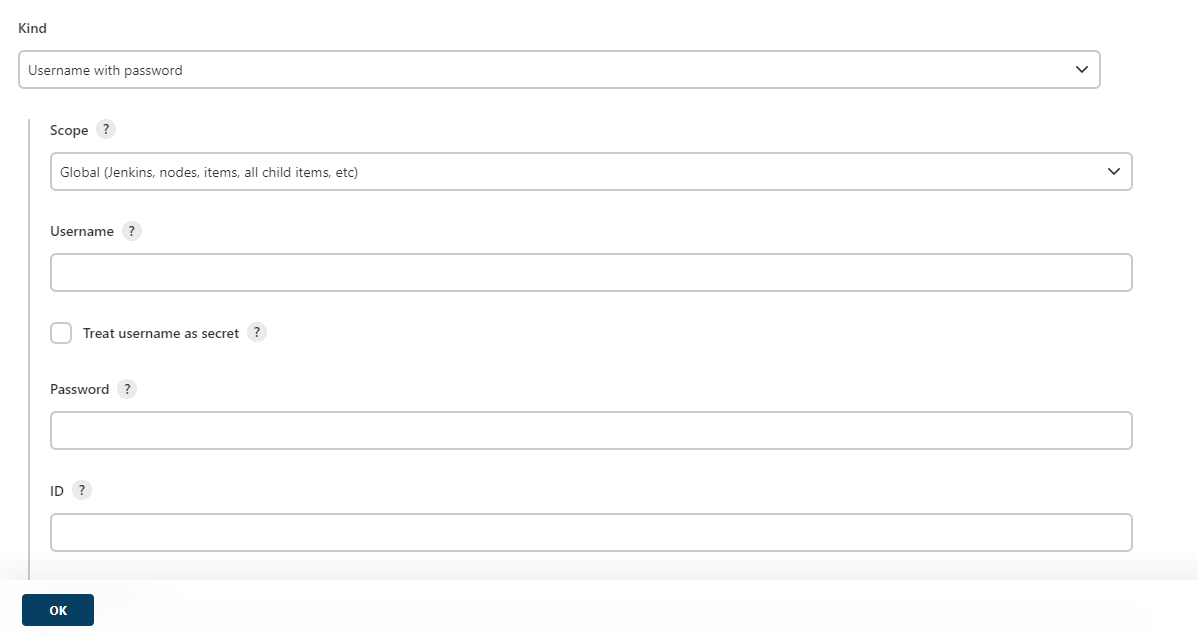
global을 클릭하고 왼쪽에 add Credentials를 클릭하면 아래와 같은 화면이 출력된다.

kind를 AWS Credentials로 변경하고 ID는 임의로 지정하면 된다. Access key, secret key는 ECR 정책이 있는 AWS IAM의 액세스 키와 시크릿 키를 입력하면 된다.
이 작업을 한번 더 하는데 이번엔 github에 접근하기 위한 자격증명이다.
- kind : Username with password
- Username : github name
- password : github password
- ID : 임의 지정하면 된다.5. Jenkinsfile
Jenkinsfile을 작성한다. VScode를 열고 파일의 이름을 Jenkinsfile이라 부여한다. 이후 작성하는 방법은 공식문서를 참고하면 좋을 것 같다.
node {
// git 연동
stage('Clone repository') {
checkout scm
}
// 도커 이미지 build
stage('Build image') {
app = docker.build("YOUR ECR URL")
}
// ecr repo 에 도커 이미지 push
stage('Push image') {
sh 'rm -f ~/.dockercfg ~/.docker/config.json || true'
docker.withRegistry('YOUR_REGISTRY', 'YOUR_CREDENTIAL'){
app.push("${env.BUILD_NUMBER}")
}
}
// updated docker image 태그를 git push
stage('Deploy') {
// 사전 준비
sh("""
git config --global user.name "Your Name"
git config --global user.email "you@example.com"
git checkout -B master
""")
withCredentials([usernamePassword(credentialsId: 'github-signin', usernameVariable: 'GIT_USERNAME', passwordVariable: 'GIT_PASSWORD')]) {
sh("""
#!/usr/bin/env bash
git config --local credential.helper "!f() { echo username=\\$GIT_USERNAME; echo password=\\$GIT_PASSWORD; }; f"
cd prod && kustomize edit set image ECR주소:${BUILD_NUMBER}
git add kustomization.yaml
git status
git commit -m "update the image tag"
git push origin HEAD:master
""")
}
}이런식으로 코드를 작성하여 파일을 생성하였다. 다른 필요한 부분이 있으면 공식 문서나 구글링을 통하여 추가하도록 하자.
6. Dockerfile
FROM ubuntu:18.04
RUN ln -sf /usr/share/zoneinfo/Asia/Seoul /etc/localtime
RUN apt upgrade -y && apt-get update -y && apt-get install nginx -y
RUN echo "/ndaemon off;" >> /etc/nginx/nginx.conf
CMD ["nginx"]
EXPOSE 80도커 파일은 아주 간단한 nginx를 실행시키는 파일로 구성하였습니다.
7. github repo 생성 및 jenkins 연동
github으로 이동한 뒤 레포지토리를 생성하고 제일 상위 파일에 Dockerfile을 올린다. git 명령어 정리는 나중에 하도록 하겠다.

github에 올렸으면 이제 Jenkins로 이동한다.
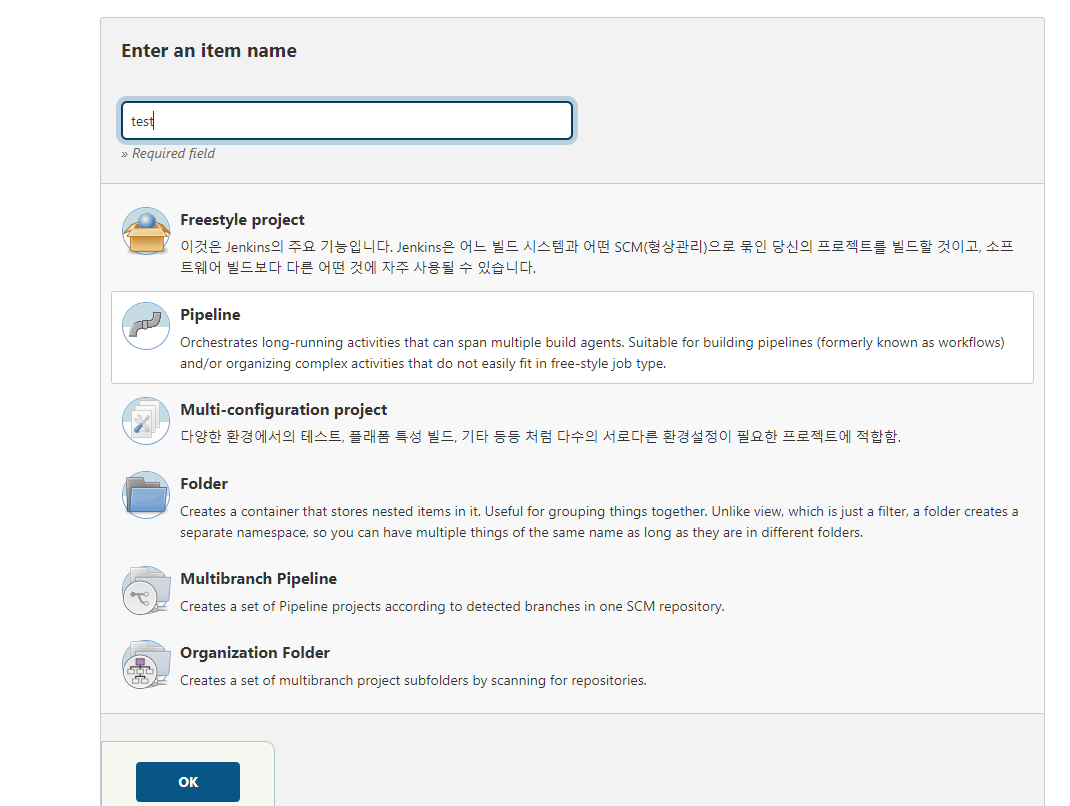
새로운 items 생성에서 pipeline을 선택한다

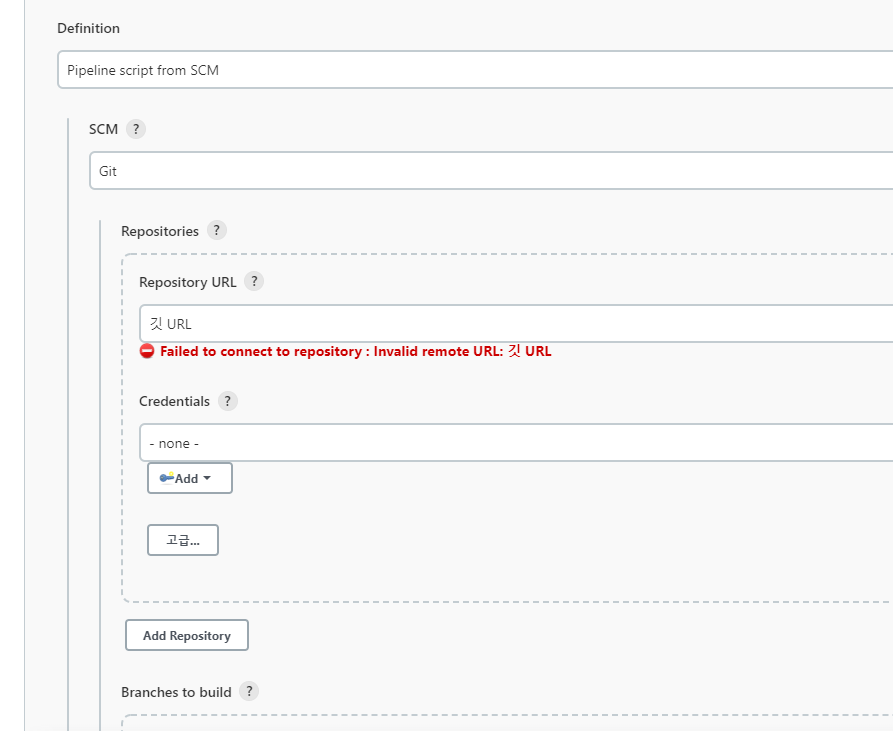
Advance Project Options로 이동한뒤 Definiton을 SCM으로 변경한후 SCM은 git 그리고 밑에 GIT 레포지토리 URL과 미리 만들어둔 Credentials을 선택해준다.

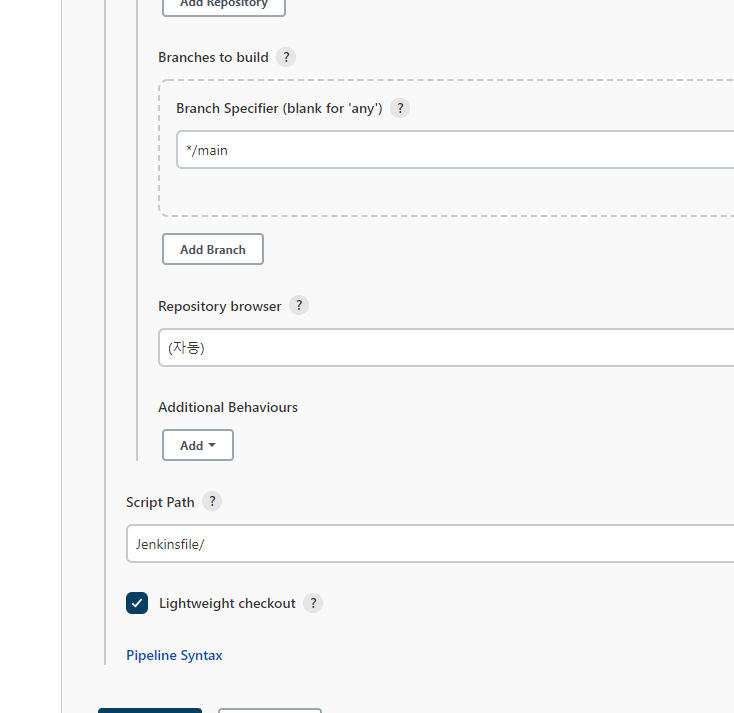
이후에 git에 설정해둔 branch와 Jenkinsfile의 위치를 지정해주면 끝이다.

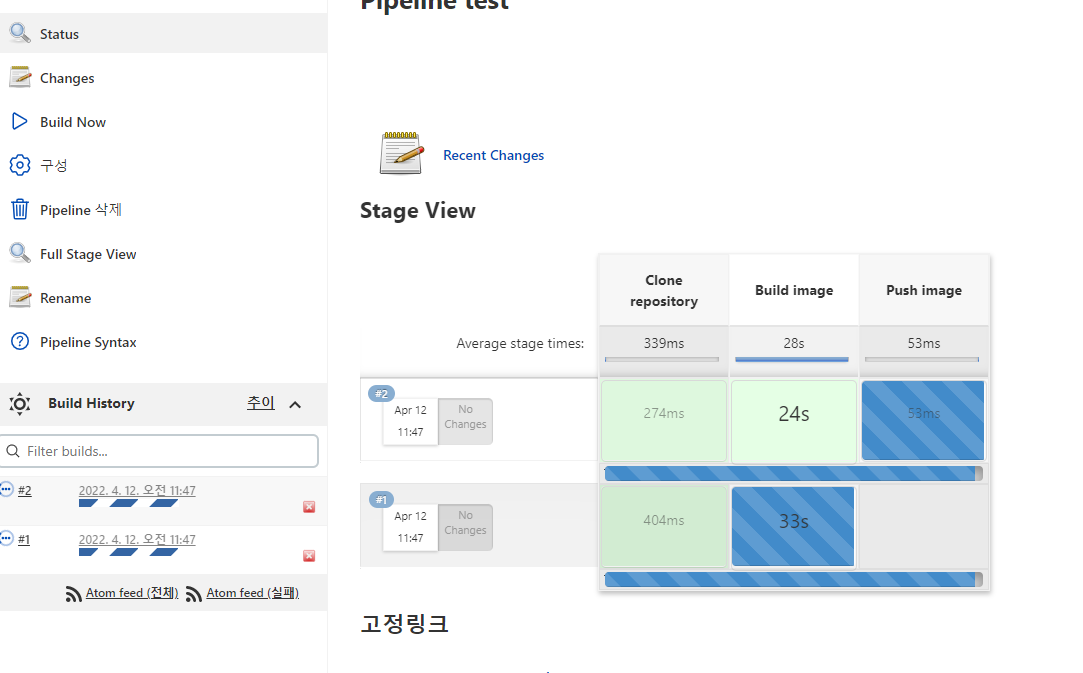
8. 확인
확인할떄는 Bulid Now를 클릭하면 자동으로 빌드가 된다.


이렇게 하면 Ci는 끝난다 이제 CD까지 하면 CiCD가 완성된다.

