2주차 교육
2주차 교육 내용은 go의 웹 프레임워크 중 하나인 gin-gonic에 대한 내용을 가지고 교육을 진행하였습니다. gin-gonic을 이용하여 Image Restful API를 만들어 Postman으로 테스트를 진행하였습니다.
http Method
- GET : 존재하는 자원에 대한 요청
- POST : 새로운 자원을 생성
- PUT : 존재하는 자원에 대한 변경
- DELETE : 존재하는 자원에 대한 삭제
gin을 이용하여 ping 보내는 방법
r := gin.Default()
r.GET("/ping", func(c *gin.Context) {
c.JSON(http.StatusOK, gin.H{
"message": "pong",
})
})Binding
- Binding을 하기 앞서 태그로 바인딩할 대상을 지정할 수 있다.
type RequestURI struct {
ImageId string `uri:"id"`
}
type RequestFile struct {
File string `json:"image"`
No string `json:"no"`
}
type Response struct {
Res string `json:"res"`
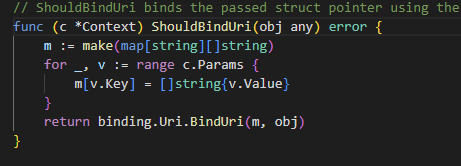
}- 이후에 위에서 정한 태그를 바탕으로 각각의 태그에 맞게 바인딩을 시도한다. 종류 : ShouldBind, ShouldBindJSON, ShouldBindXML, ShouldBindQuery, ShouldBindYAML, ShouldBindHeader
if err := c.ShouldBindJSON(&req); err != nil { //먼저 json으로 바인딩 type = string
fmt.Println(err)
c.JSON(http.StatusBadRequest, Response{Res: "binding error"})
return
}
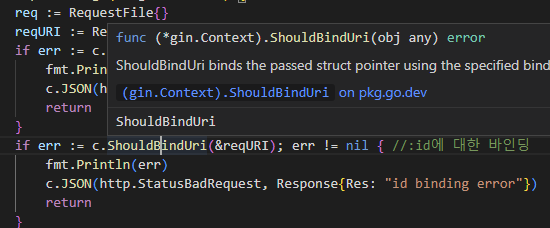
if err := c.ShouldBindUri(&reqURI); err != nil { //:id 바인딩
fmt.Println(err)
c.JSON(http.StatusBadRequest, Response{Res: "binding error"})
return
}[]byte 변환
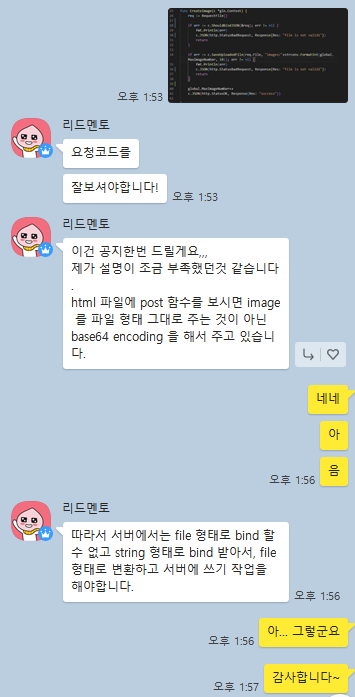
이번 강의 과제에서 base64로 변환되어 들어오는 이미지를 업로드 하기 위해 아래와 같이 나눈 후 base64, 이후 부분을 byte로 변환후 업로드 시켰다. 초기에는 강의대로 바로 saveuploadfile을 이용하여 업로드 하면 되는 줄 알았지만 base64로 변환된 코드라는 점을 간과하여 실패를 했었다. 이후 멘토님에게 조언을 구한 후 해당 부분을 바로 수정할 수 있었다. 강의에 참여하는 인원수가 적고 이런식으로 바로바로 조언을 구하며 수정을 할 수 있는게 코멘토의 아주 큰 장점으로 생각된다.

//코드
data, errBase := base64.RawStdEncoding.DecodeString(strings.Split(req.File, "base64,")[1]) // :"base64, 부분으로 나눈 후 []byte로 변환"
if errBase != nil {
fmt.Println(errBase)
c.JSON(http.StatusBadRequest, Response{Res: "byte conversion error"})
return
}이번 강의를 통하여 얻은 부분
- 해당 프래임 워크속 함수들을 이해하기 위한 방법 :
ctrl + 클릭을 통하여 해당 함수가 어떤 구조로 이루어져 있는지 확인하면서 코드를 작성할 수 있어짐!


위에 사진과 같이 해당 함수로 이동하여 확인할 수 있다는 것을 알았다....
해당 부분을 이용하여 여러 프레임 워크를 이용하여 혼자서도 어느정도 코드를 짤 수 있게 된 것이 가장 큰 부분인 것 같다.
코멘토 : https://bit.ly/3D9XCOz