div 태그를 이용해서 박스 모델을 짜는 것까지 공부했었다.
그렇다면 기본적인 블로그를 만들기 위해
전체적인 골격, "레이아웃"을 짜보자.
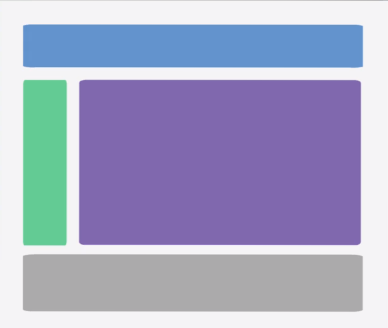
1. 박스 레이아웃 짜기

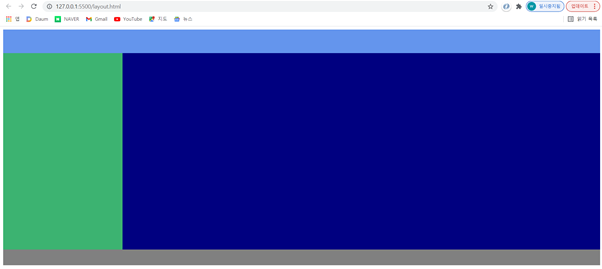
많은 사이트가 위와 같은 레이아웃을 가지고 있다.
큰 4개의 박스를 모두 포함하는 가장 큰 박스를 하나 만들고,
자식 태그로 나머지 4개의 박스를 만들면 되겠다.

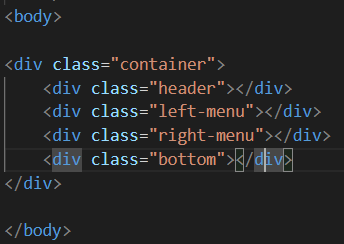
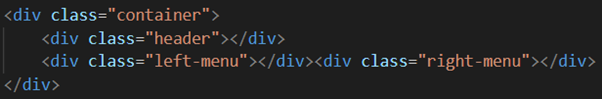
이런 식으로 말이다.
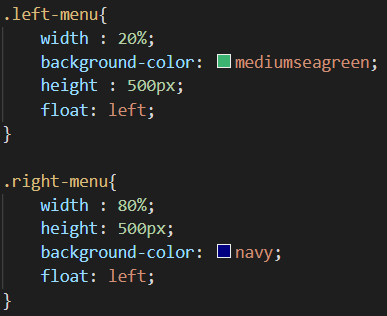
그렇다면 CSS파일을 작성해보자.

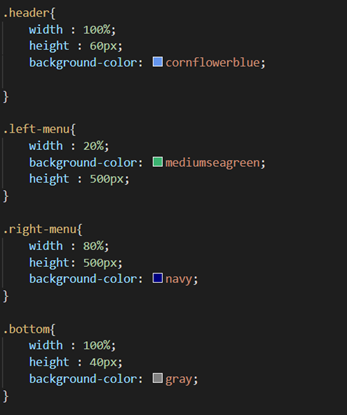
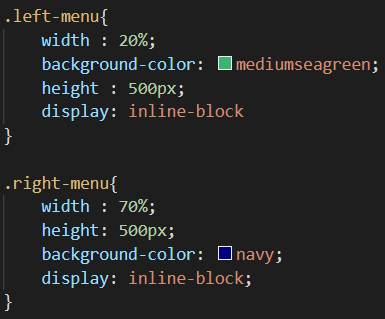
대충 이렇게 작성하면 되겠지 싶었다.
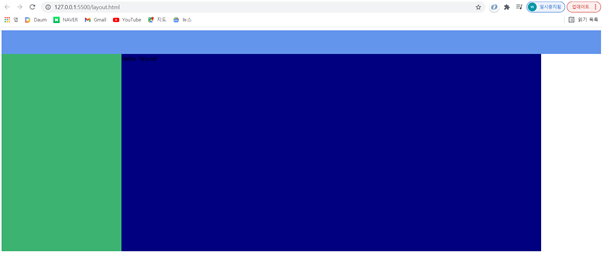
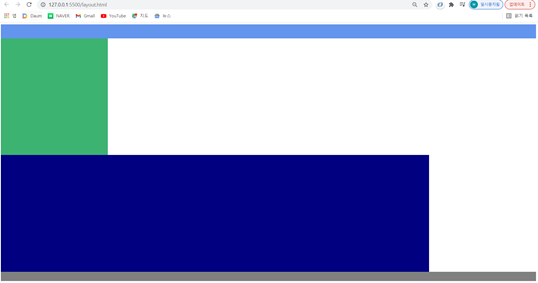
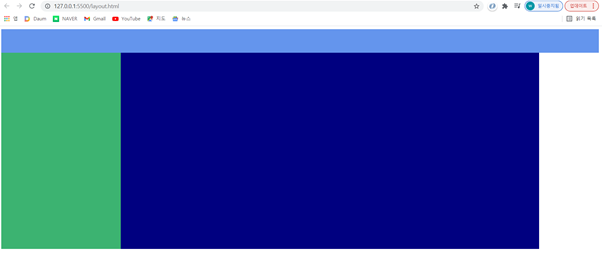
하지만...

…. 뭔가 생각했던 거랑 너무 다르다.
2. display 속성
이는 div 박스는 기본적으로 한 행을 전부 차지하기 때문에 일어난 현상이다.
(기본값이 display : block 이기 때문에)
left-menu와 right-menu를 나란히 두고 싶은데, 크게 2가지 방법이 있다.
1. float를 사용한다.
float를 사용하면 요소가 float(뜬다)해서 달라 붙는다.
float-left를 해주면 붕 떠서 왼쪽에 붙어서 정렬된다.

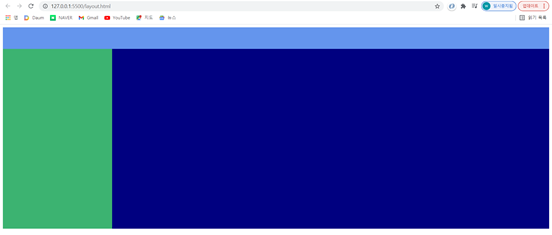
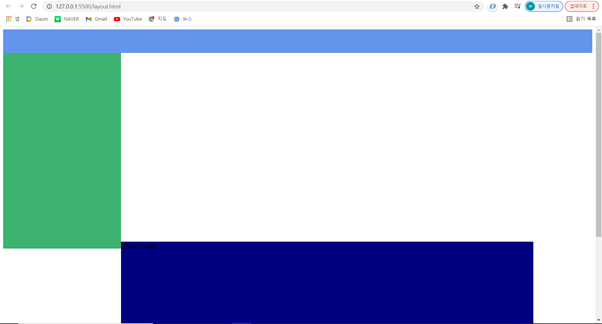
다시 결과를 보자.

뭔가 또 이상하다. 이번에는 bottom 박스가 사라졌다.
이는 float를 사용해서 그렇다.
float를 적용한 요소는 공간을 차지하지 않고 붕떠서 달라붙는다.
따라서 bottom은 header의 바로 밑에 달라붙어서 가려진 것이다.
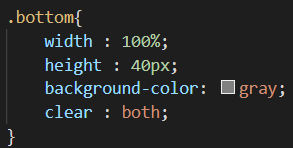
이를 방지하기 위해서 float를 적용한 요소 다음에 오는 요소에 clear 특성을 작성한다.
즉, bottom에 clear : both 를 추가해주면 flaot 다음에 오는 요소들이 제자리를 찾아간다.

이렇게 수정해준다.

드디어 제 자리를 찾았다.
2. inline-block을 사용한다.
모든 태그에 기본적으로 설정된 display 값은 block이다.(display : block)
이는 각 요소가 한 행을 전부 차지하도록 해준다
하지만 display : inline-block을 사용하면 각 요소를 옆으로 배치할 수 있다.

Html을 위와 같이 작성하고,

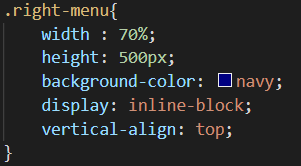
위와 같이 display : inline-block을 해주면

원하는 결과가 나온다.
하지만 이 방식은 html에서의 스페이스나 엔터에 민감하기 때문에 신경을 써주어야 한다.
위와 같이 하고 오른쪽 박스에 글씨를 넣어보자.

글씨를 작성하자마자 다시 레이아웃이 깨졌다.
이는 vertical-align의 기본값이 baseline이라 그렇다.
글자의 수직정렬 기준점이 박스의 최하단이라 그런 것이다.
기본값이 baseline이기 때문에 vertical-align의 값을 top 등으로 바꿔주면 해결된다.

이런 식으로 vertical-align 을 조정하면 해결된다.