> 1. navbar란?
많은 블로그 형태의 웹페이지는 상단의 navbar 가 있다.
navbar가 무엇인가 하면,

이처럼 상단에 위치하여 navigation의 역할을 해주는 bar라고 할 수 있겠다.
위와 같은 navbar를 구현할 때는 nav 태그를 주로 이용한다.

ul태그를 이용하여 다시 작성해보면,

아직 뭔가 아쉽다. 깔끔하지 못하고 bullet형태로 나열만 되어 있으니 말이다
즉, 가로로 정렬되도록 하는 것이 보기에 좋다.
그러기 위해서는 각 li에 display-block을 적용해야한다.
하지만 각각의 li에 일일이 작성해주는 것은 바람직하지 못하다.
이런 상황일 때 셀렉터를 사용하면 좋다.
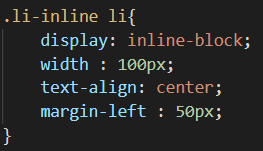
2. 셀렉터 사용 예시

위처럼 클래스 뒤에 공백을 두고 다른 태그를 써주면
클래스 내의 해당하는 태그에 일괄적으로 적용할 수 있다.
또는

부등호를 이용하여 해당 클래스 바로 밑에 있는 태그에만 적용할 수도 있다.
아무튼 각각의 li에 해당 스타일링을 적용하면

드디어 뭔가 그림이 나온다!
+)

위처럼 href를 “#”로 주면 실험용? 링크를 줄 수 있다.
눌러도 페이지는 그대로지만 링크의 기능은 하는 식으로 작동한다.
