1. 대문 페이지 만들기
이번에는 요즘 트렌드인 대문 페이지를 만들어보자!
우선 배경으로 들어갈 예쁜 사진을 먼저 찾는다.
(당연히 저작권 없는 이미지로 찾는다.)
그리고 body에

해당 div태그를 추가한다. (박스를 넣어준다는 느낌)
이 안에 바로 img태그를 사용해도 되지만,
Css파일에

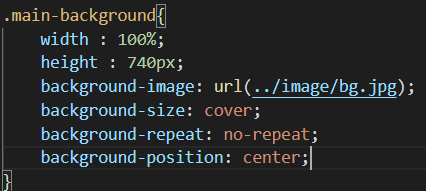
를 작성해서 html파일을 더 간결하게 할 수 있다.
그리고 상세 스타일링을 해준다.

-
background-size는 배경 이미지의 크기를 지정한다.
cover는 이미지가 찌그러지지 않는 한도 내에서 제일 크게 설정해준다. -
background-repeat은 배경 이미지의 반복 형태를 지정한다.
No-repeat은 배경이 다 차지 않아도 반복하지 않겠다는 뜻이다. -
background-position는 위치할 자리를 지정한다. Center는 중앙으로 지정해준다.

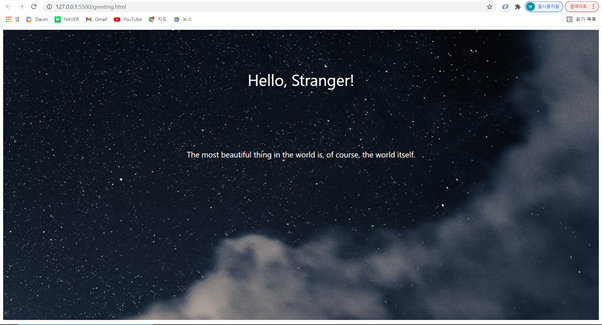
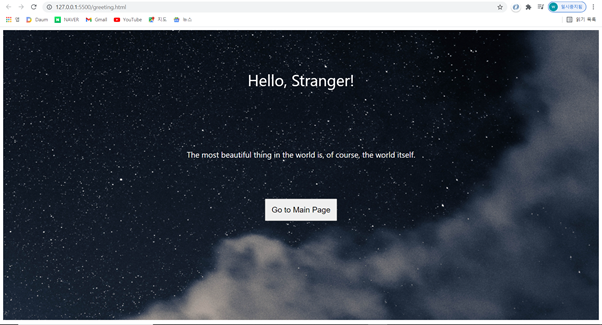
대충 문구를 집어넣어 주고,

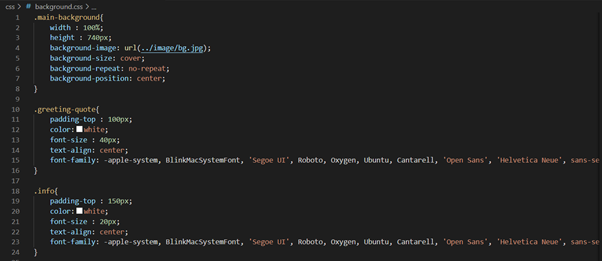
Css도 작성해주면

뭐 대충 만들어졌다.
+)

위와 같이 작성하면 p태그의 테두리가 div의 테두리와 겹친다.
이 상황에서 p태그에 margin-top을 주면 div에도 margin이 생긴다.
박스들의 테두리가 만나면 margin이 겹쳐진다는 버그가 존재한다고 한다.
둘 중 더 큰 마진을 둘에게 적용하는 것이다.
테두리가 겹치지 않도록 padding을 사용하는 등 잘 설정해주자.
2. 부가 요소 추가
밋밋한 대문 페이지에 버튼을 하나 추가해보자.
버튼은 간단히 button 태그를 통해 추가할 수 있다.

그리고 간단히 CSS를 통해 버튼을 보기 좋게 디자인해보자.


버튼이 가운데에 제대로 박혔다.
3. position 속성
그런데 이 버튼(또는 다른 요소)를 더 편하게 조정할 수는 없을까?
기존의 위치에서 좌표를 변경해주는 position 속성을 이용하면 편하다.
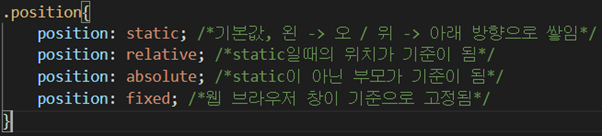
Position 속성은 아래와 같이 크게 4가지가 있다.

하지만 absolute의 경우, 우선 relative인 부모가 기준이라고 알고 있자.
또한 그림 위에 글씨를 겹치거나,
다른 글씨 요소에 구애 받지 않는 독립적인 요소가 필요할 때 유용한 속성이다.
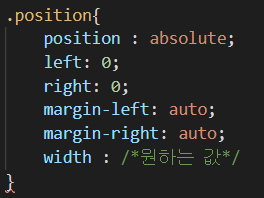
하지만 position: absolute를 적용한 요소를 가운데 정렬하기 위해서는
좀더 많은 코드가 필요하다.

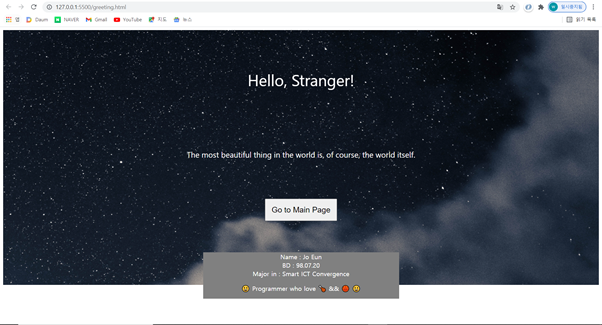
Position을 이용해서 대문 페이지에 조그마한 부가 요소를 만들어보자.

간단한 자기 소개를 할 만한 공간을 부여했다.

CSS를 이용해 스타일링은 위와 같이 했다.
Position: absolute를 이용해 배경 사진에 달라붙게 했고,
Left, right, margin-left, margin-right를 적절히 사용해 박스가 가운데에 정렬되도록 했다.
그리고 색상과 margin을 적절히 줬다.

뭔가 더 그럴싸 해졌다 ㅋㅋㅋㅋㅋㅋ
+) 4. CSS normalize/reset
박스를 만들 때 div에 width를 부여하는 방식을 많이 사용한다.
div박스에 width를 주는 경우, padding과 border는 width에 포함하지 않게 된다.
보다 정확한 디자인을 하려면
모든 div에 box-sizing : border-box 를 주면 편리하다.
div{
box-sizing: border-box;이런 식으로 말이다.
이 외에도 CSS를 작성할 때 파일 최상단에 설정해놓는 기본 값들이 있다.
이를 CSS normalize/reset 등으로 부른다
https://github.com/necolas/normalize.css/blob/master/normalize.css
여기서 찾아서 사용하면 될 듯 하다.
