1. Dependency(Deps) : 의존성 배열
useEffect를 사용할 때,
의존성 배열을 이용해서 검사할 값을 따로 둘 수 있다.
import React, { useState, useEffect} from "react";
function Counter() {
const [count, setCount] = useState(0);
const [keyword, setKeyword] = useState("");
console.log("I will print all the time.");
const onClick = () => setCount((prev) => prev + 1);
const onChange = (event) => setKeyword(event.target.value);
useEffect(() => {
console.log("CALL THE API.....");
}, []);
useEffect(() => {
if(keyword !== "" && keyword.length > 5)
console.log("I will print when 'keyword' changes.");
}, [keyword]);
useEffect(() => {
console.log("I will print when 'count' changes.");
}, [count]);
return (
<div>
<h1>{count}</h1>
<button onClick={onClick}>Click Me !</button>
<input value={keyword} type="text" onChange={onChange} placeholder="What you want to find?"/>
</div>
);
}
export default Counter;코드가 조금 길지만 잘 살펴보자.
상태값으로 count 와 keyword가 있고,
useEffect를 이용한 함수가 3개 있다.
1.1 의존성배열이 비어있는 경우
최초에 렌더링(즉, 마운트됐을때)됐을 때만 실행된다.
코드상에서 "CALL THE API....."는 한번만 출력될 것이다.
1.2 의존성배열에 상태값이 들어있는 경우
해당 상태값이 변경될 때마다 useEffect()의 부수함수가 실행된다.
주의해야할 것이,
변경될때만이 아니라, 처음에 mount될 때도 실행된다.
1.3 의존성배열에 특정값을 넣거나 생략한 경우
의존성배열에 특정값을 넣어준 경우,
- 컴포넌트가 마운트됐을 때
- 지정한 값이 변경됐을 때
- 컴포넌트가 언마운트됐을 떄
- 지정한 값이 변경되기 직전
모두 실행된다.
의존성배열 자체를 생략한 경우, 리렌더링될 때마다 실행된다.
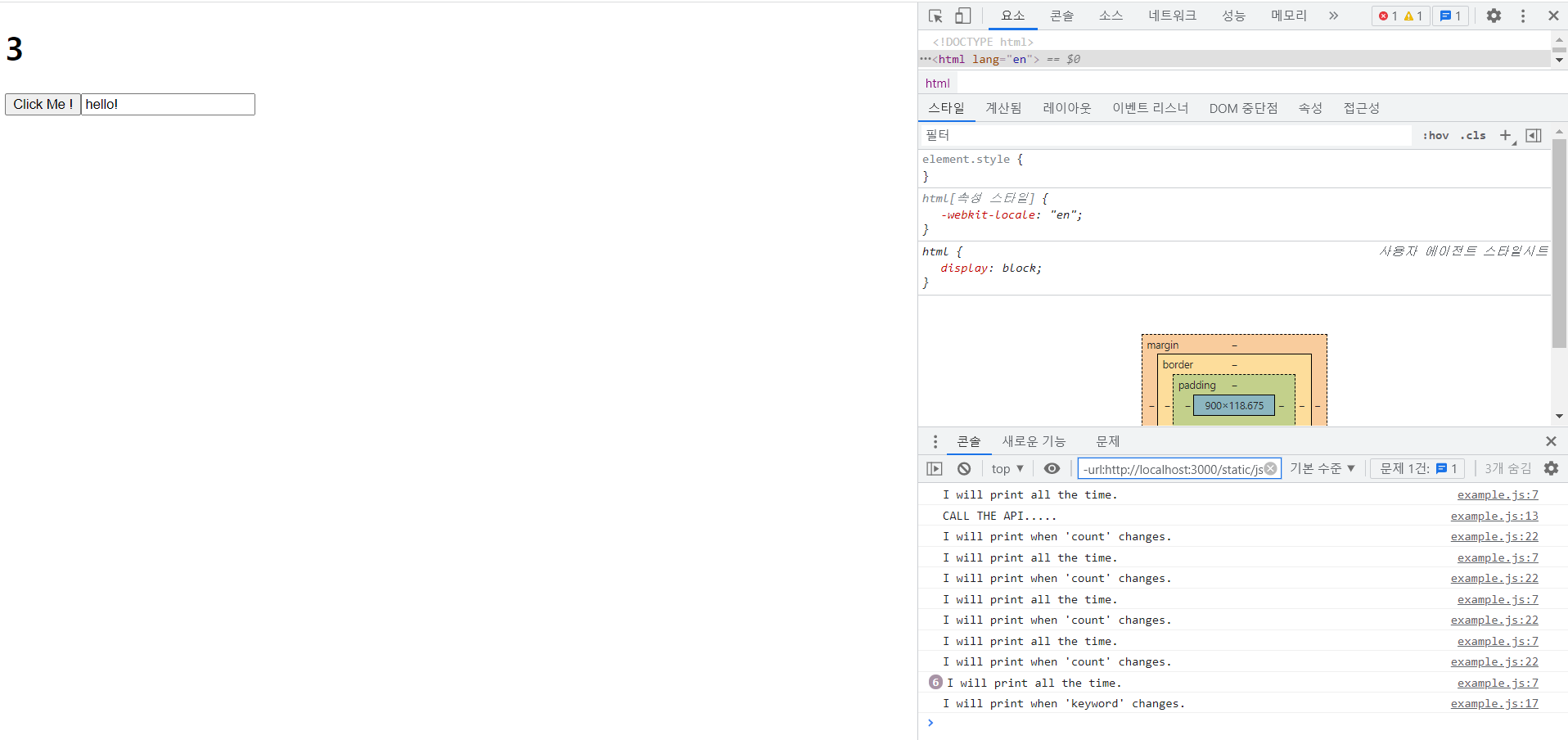
따라서 위 코드를 실행한 결과는 아래와 같다.

- useEffect를 사용하지 않은 함수는 (최초 마운트 + 랜더링) 때마다 실행된다.
- 의존성 배열을 비워둔 함수는 최초 마운트시에만 실행된다.
- 의존성 배열에 상태값을 넣어준 함수는 해당 상태값이 (마운트 + 변경)시마다 실행된다.
2. CleanUp : 뒷정리함수
쓸 일이 그렇게 많지 않은 함수라고 한다.
하지만 알아두면 좋기 때문에 추가로 작성한다.
컴포넌트가
- 언마운트되기 직전이나
- 변경되기 직전에
실행하고 싶은 함수가 있을 수 있다.
이 때 useEffect 에서는 함수를 반환 할 수 있다. 이를 cleanup 함수라고 부른다.
deps 가 비어있는 경우에는 컴포넌트가 사라질 때 cleanup 함수가 호출된다.
2.1 언마운트될 때만 cleanup 함수를 실행하고 싶은 경우
의존성 배열로 빈 배열을 넣어준다.
2.2 특정값 변경 직전에 cleanup 함수를 실행하고 싶은 경우
의존성배열에 검사하고 싶은 값을 넣어준다.
