1. state 이해하기
- State는
동적인 객체이다. - Component에는 Component의 data를 넣을 공간이 있고, 이 data는 동적이다. 이를 state(상태값)으로 부른다.
- props는 (함수 매개변수처럼) 컴포넌트에 전달되는 반면 state는 (함수 내에 선언된 변수처럼) 컴포넌트 안에서 관리된다는 차이가 있다.
React Hooks가 자리잡기 전까지는 state를 관리하기 위해 `class 기반의 클래스형 컴포넌트`를 사용해야 했다.
React Hooks의 등장으로 함수형 컴포넌트에서도 state를 관리할 수 있게 되었다.
useState가 대표적인 상태값 관리 함수이다.
const [state 값을 저장할 변수, state를 변경해주는 함수] = useState(초기값)의 형태로 사용하면 된다.
2. useState 이해하기
import React, { useState } from "react";
function Counter() {
const [count, setCount] = useState(0);
const onClick = () => setCount((prev) => prev + 1);
console.log("Rendered");
return (
<div>
<h1>{count}</h1>
<button onClick={onClick}>Click Me !</button>
</div>
);
}
export default Counter;위 코드를 보자.
Counter 컴포넌트의 state로 count가 있고
setCount를 이용해서 count를 관리할 수 있다.
onClick()을 이용해서 버튼을 누를 때마다 count값이 1씩 증가할 것이다.
그리고 useState의 특성상 state에 변화가 있을 때마다 Counter 컴포넌트는 렌더링될 것이다.
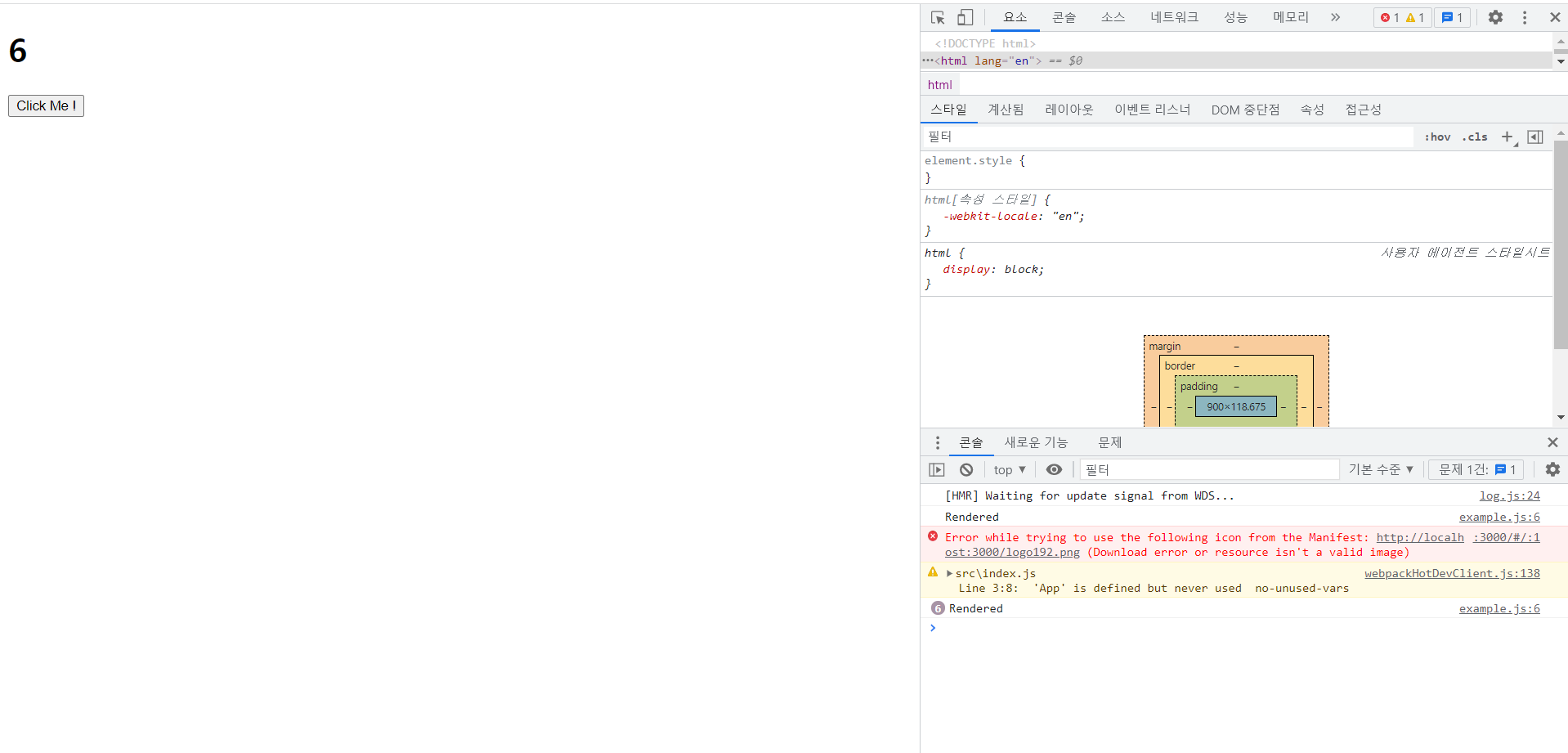
렌더링될때마다 console.log가 실행된다.

실행결과를 보면 count는 6이고 "Rendered"도 6번 출력된 것을 확인할 수 있다.
3.useEffect 이해하기
- state를 관리할 때 useState()를 사용할 수 있다.
- useState()를 사용하면 state가 변경될 때마다 컴포넌트가 렌더링된다.
- 최초 mount시에만 실행하고 재렌더링때에는 실행하지 않고 싶은 함수가 있을 수 있다. 예를 들면, API를 호출하는 함수 등이 있겠다.
위와 같은 상황에서는 useEffect를 사용하는 것이 좋다.
import React, { useState, useEffect} from "react";
function Counter() {
const [count, setCount] = useState(0);
const onClick = () => setCount((prev) => prev + 1);
console.log("I Render all the time.");
const useUseEffect = () => {
console.log("I Render only once.");
};
useEffect(useUseEffect, []);
return (
<div>
<h1>{count}</h1>
<button onClick={onClick}>Click Me !</button>
</div>
);
}
export default Counter;
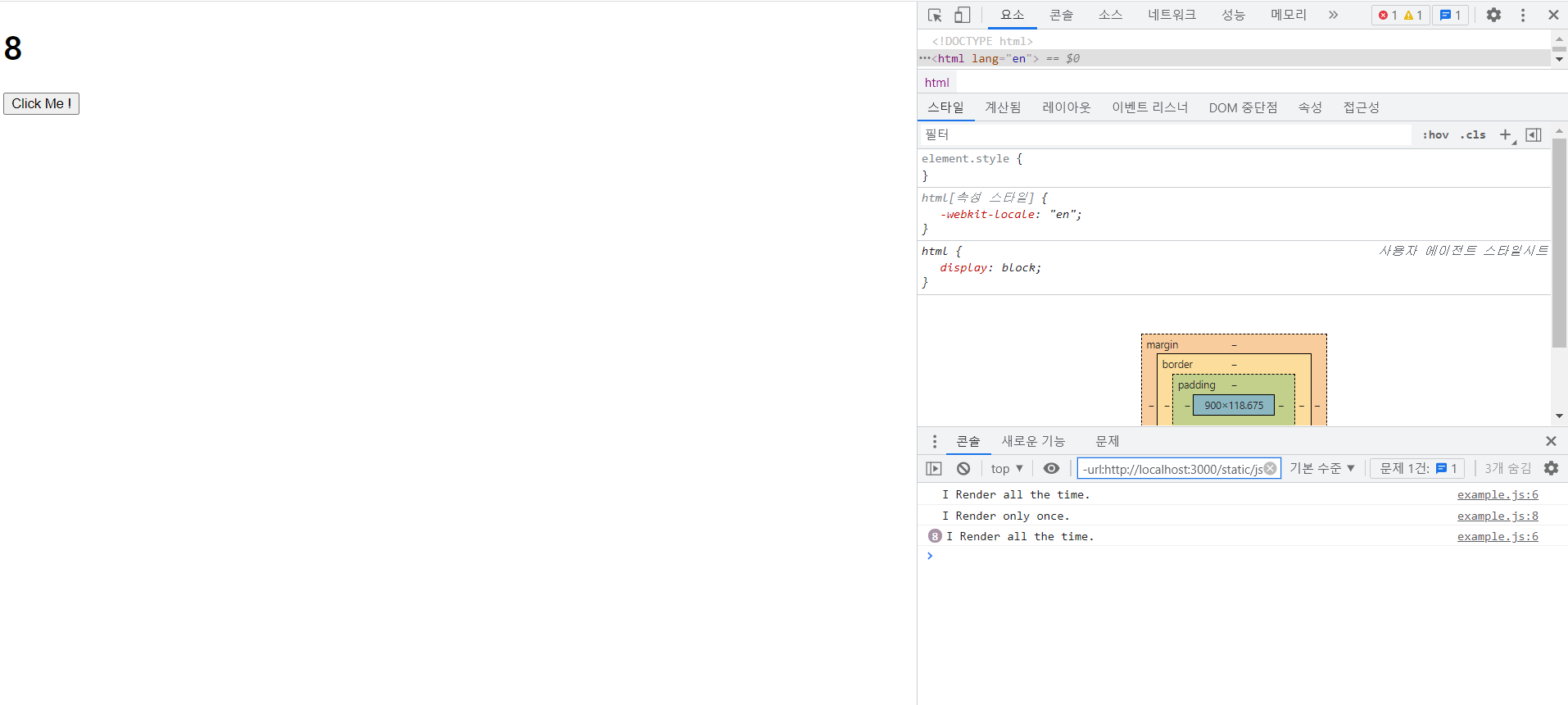
위 코드와 결과를 보자.
useEffect() 안에 넣어준 console.log는 최초 렌더링시에만 실행되는 것을 볼 수 있다.
useEffect의 사용법은 아래와 같다.
useEffect(대상이 될 함수, 의존성 배열);
의존성 배열에 따라 작동 방식이 달라진다.
우선 빈 배열로 둘 경우, 최초 렌더링시에만 실행된다는 것을 알아두자.
