이번 로그에서는 바로 전 로그에 이어 하우스 필터링 기능 구현에 대해 다뤄보고자 한다.
전 로그에서는 클라이언트 측면에서 기능을 구현하는데 포커스가 있었다면 이번에는 서버에서 어떻게 클라이언트의 요청을 처리하게 되는지에 대해 기록하고자 한다.
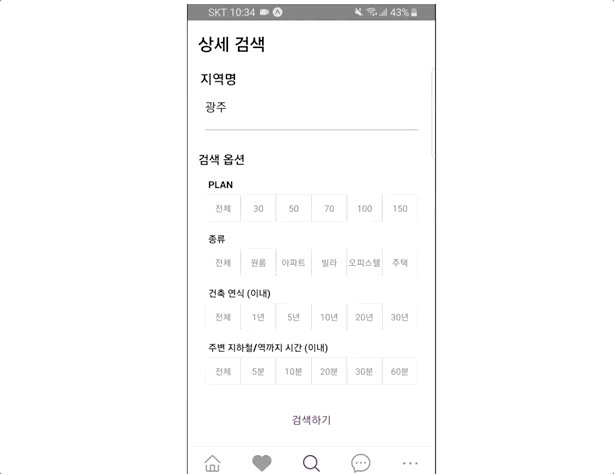
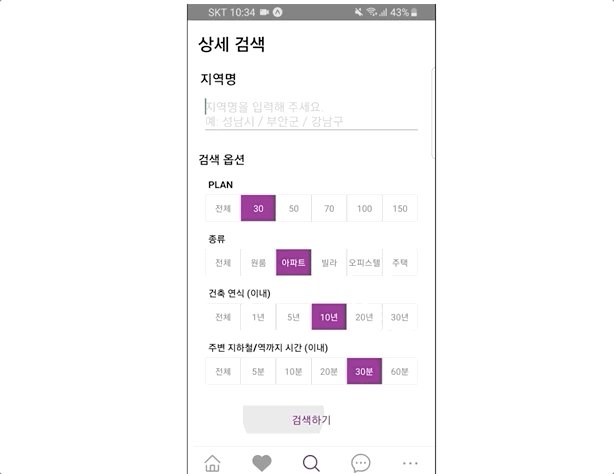
필터링 조건 설정
클라이언트로 부터 요청받은 하우스의 조건은 각 요소마다 필터링 해야하는 조건이 다르다. 예를 들어 plan(구독모델)과 type(하우스 유형)은 반드시 선택된 조건의 하우스이 필터링되어야 하고, year(축후년도), access(역까지의 소요시간)은 30년 이내, 10분 이내와 같이 선택된 조건은 물론 그 조건을 포함하는 다른 조건들도 같이 필터링되어야 한다.
이를 위해 DB의 where절을 삼항연산을 활용하여 클라이언트로 부터 선택된 조건이 없는 요소는 'null'아닌 모든 하우스를 요소의 필터링 할 범위로 만들었다. 그 후 where의 옵션을 사용하여 선택된 조건이 있는 plan/type은 정확히 그 조건만, 그리고 year/access는 그 조건을 포함하는 식으로 필터링 조건을 만들었다.
그리고 각각의 요소는 WHERE AND로 관계되기 때문에 모든 조건이 맞는 하우스만 필터링 되게 되도록 하였다.
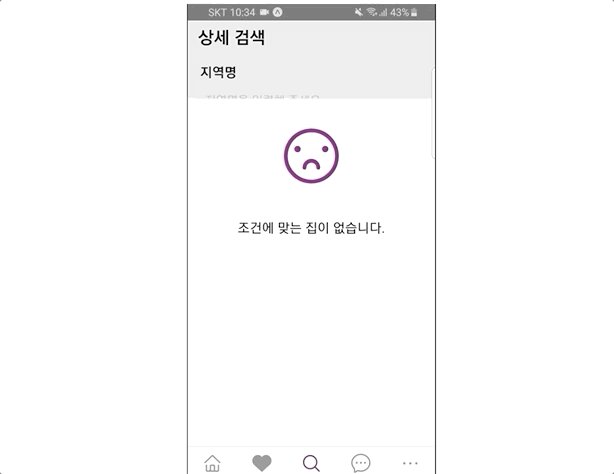
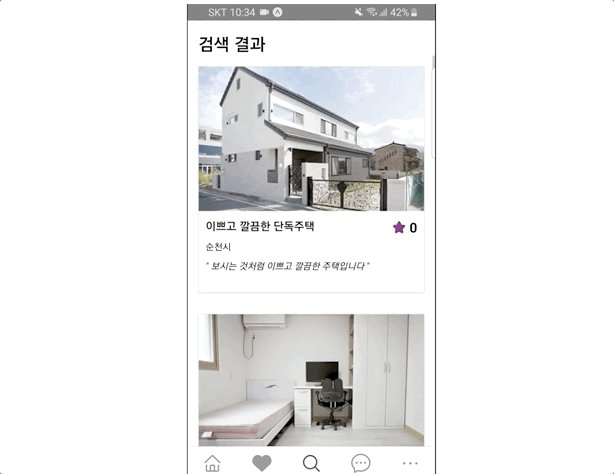
구동 테스트

결론
유저가 모든 필터링 요소를 다 선택하지 않아도 작동할 수 있도록 만드는 것이 중요했기에 삼항연산을 이용하여 where 조건을 옵션으로 주는 로직으로 만들었다. 그리고 각 요소는 정확히 선택된 조건을 반영해야 하는 요소가 있고, 그 조건을 포함한 다른 조건들도 같이 반영해야 하는 요소가 있었기에 TypeORM의 where 옵션인 'LessThanOrEqual' 등을 사용하여 로직을 구성하였다.
소스코드
// 클라이언트라 요청 보낸 body 확인
const body = req.body;
// 클라이언트가 보낸 body에 있는 각 프로퍼티를 서버DB에 맞게 변환
const convertedType = convertHouseProperties(
body.plan,
body.type,
body.year,
body.access,
body.adminDistrict,
);
const { plan, type, year, access, adminDistrict } = convertedType;
// 변환된 요청을 바탕으로 DB에서 관련된 하우스 찾기
const houses: any = await getRepository(House).find({
relations: ['amenity', 'reviews', 'images'],
where: {
plan: plan ? plan : Not('null'),
type: type ? type : Not('null'),
year: year ? LessThanOrEqual(year) : Not('null'),
access: access ? LessThanOrEqual(access) : Not('null'),
adminDistrict: adminDistrict ? adminDistrict : Not('null'),
},
order: {
updatedAt: 'DESC',
},
});