이번 로그에서는 필터링 기능에 이어 지도검색 기능 구현에 대해 기록하고자 한다.
바로 전 로그에서 다룬 하우스 필터링 기능은 하우스의 여러 요소를 유저가 원하는 하우스가 필터링될 수 있도록 직접 선택하는 방식이었다. 하지만 이것만으로는 유저가 하우스의 위치 등에 대한 정보를 직관적으로 알기 어렵기 때문에 지도에 하우스의 위치를 보여주고 원하는 위치의 하우스 정보에 바로 접근할 수 있도록 지도검색 기능을 구현하였다.
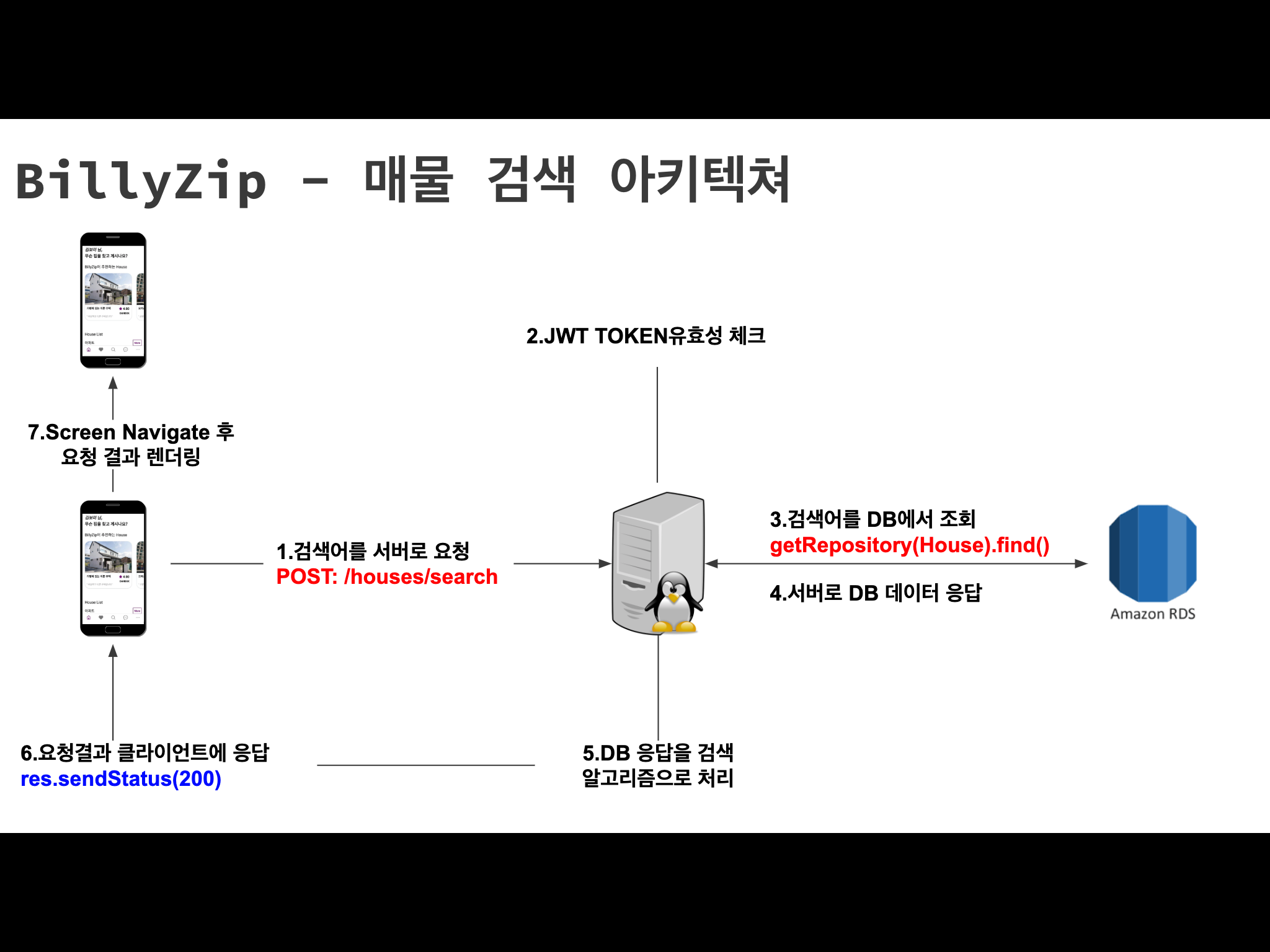
하우스 검색 방법
하우스의 검색 기준은 기본적으로 하우스의 타이틀에 유저가 입력한 검색어와 일치하는 내용이 있는지를 확인하는 방식이다. 따라서 유저가 '강남역 시티 뷰가 좋은 곳' 이라고 검색을 하면 서버에서는 String.prototype.split() 메소드를 이용하여 각 단어를 공백을 기준으로 다음과 같은 배열로 만든다.
['강남역', '시티', '뷰가', '좋은', '곳']그리고 이 배열의 각 엘리먼트를 TypeORM을 이용한 WHERE, LIKE 쿼리를 통해 해당 엘리먼트가 속해있는 모든 하우스를 검색하는 방식이다.
LIKE의 옵션으로 각 엘리먼트의 앞 뒤로 다른 문장이 있어도 검색될 수 있도록 LIKE의 '%'을 사용하였다.
const convertedWords: string[] =
searchWordArray.map((word: any) => {
return { title: Like(`%${word}%`) };
});
결론
각 하우스의 타이틀을 기준으로 검색하기 때문에 타이틀에 원하는 내용이 적혀 있지 않으면 검색이 안되는 문제가 있다. 따라서 타이틀 뿐만 아니고 하우스의 상세정보까지도 검색할 수 있도록 개선할 필요가 있고, 단순히 SQL LIKE만을 이용하는 방식보다는 모든 하우스를 가져와서 정규표현식을 이용하여 찾는 방식도 괜찮지 않을까 생각된다.
사실 너무나 간단한 로직이기 때문에 지도 검색이라고 말하기가 부끄럽지만 검색로직에 대한 기초개념이 아직 부족하고 실제 검색기능이 어떻게 구현되는지에 대해 공부를 한 뒤에 개선하고자 한다.
서버 소스코드
// 생략
const { searchWord } = req.body;
const searchWordArray = searchWord.split(' ');
console.log(searchWordArray);
const convertedWords: string[] = searchWordArray.map((word: any) => {
return { title: Like(`%${word}%`) };
});
const houses: any = await getRepository(House).find({
relations: ['amenity', 'reviews', 'images'],
where: convertedWords,
order: {
updatedAt: 'DESC',
},
});
// 생략
