
> 모던 자바스크립트 Deep Dive 제 12장 함수 요약정리
12.1 함수란?
함수는 일련의 과정을 문으로 구현하고 코드 블록으로 감싸서 하나의 실행 단위로 정의한 것이다.
함수 내부로 입력을 전달받는 변수를 매개변수, 입력을 인수, 출력을 반환값이라한다.
또한 함수는 값이며, 여러개 존재가 가능해 특정 함수를 구별하기 위해 식별자인 함수 이름을 사용해야 한다.
// 함수 선언문을 통한 함수 정의
function add(x, y) {
return x + y;
}
// 함수 호출
var result = add(2, 5);
// 함수 add에 인수 2,5를 전달하면서 호출하면 반환값 7을 반환.
console.log(result); // 7- 함수는 정의(함수 정의)를 통해 생성되며, 함수 실행에 필요한 인수를 매게변수를 통해 전달하면서 함수의 실행을 명시적으로 지시해야한다. 아릉 함수 호출이라 부른다. 함수를 호출하면 코드 블록에 담긴 문들이 일괄적으로 실행되고, 반환값을 반환한다.
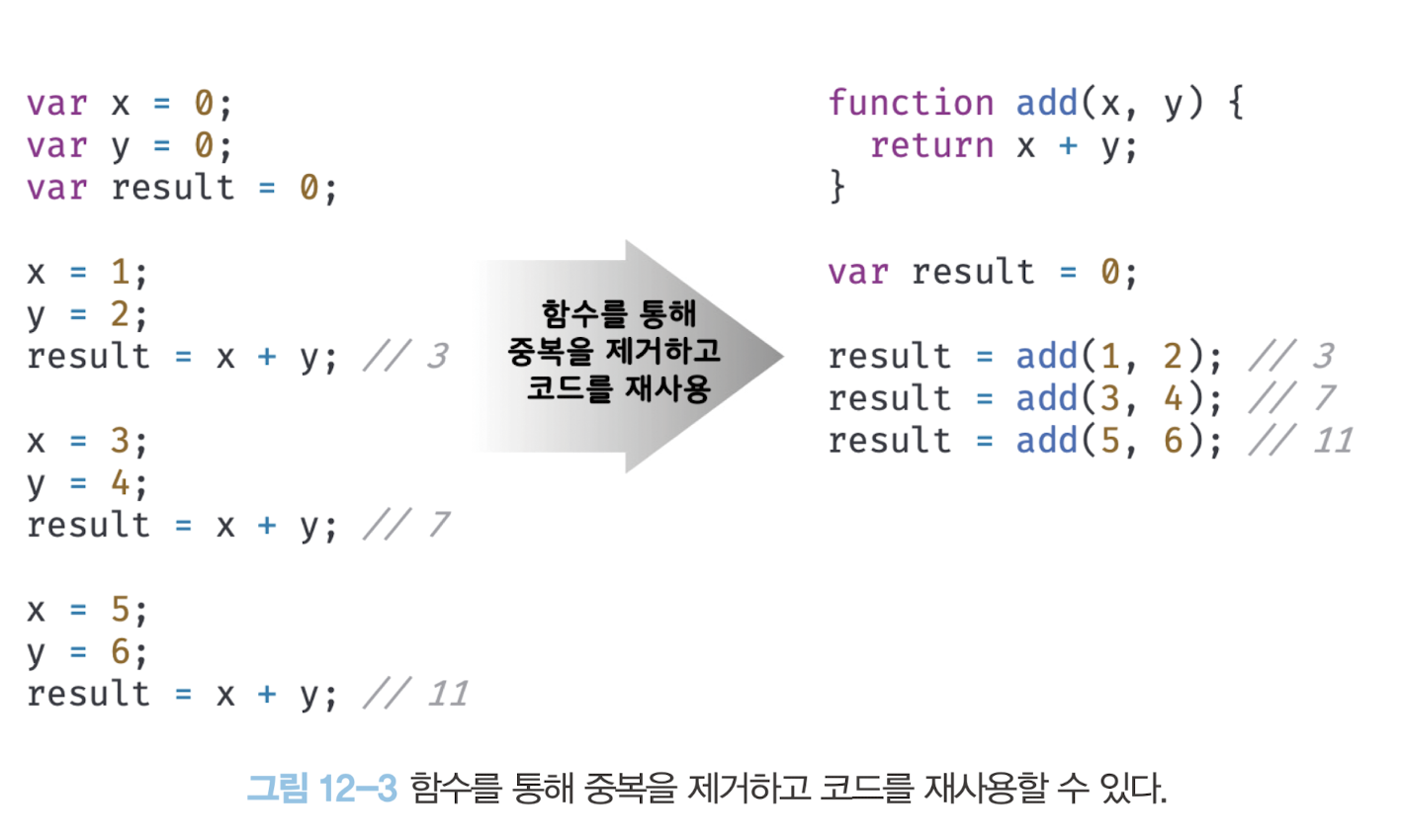
12.2 함수를 사용하는 이유
- 함수는 몇 번이든 호출할 수 있으므로 코드의 재사용이라는 측면에서 매우 유용하다.
- 유지보수의 편의성: 코드의 중복을 억제하고 재사용성이 높여줌
- 코드의 신뢰성: 코드 작성 실수를 줄여 코드의 실뢰성 향상

- 함수는 객체타입 값으로 식별자를 붙일 수 있다. 그래서 적절한 함수 이름은 함수의 내부 코드를 읽지 않고 함수의 역할을 파악할 수 있다. 이것이 코드의 가독성이다.
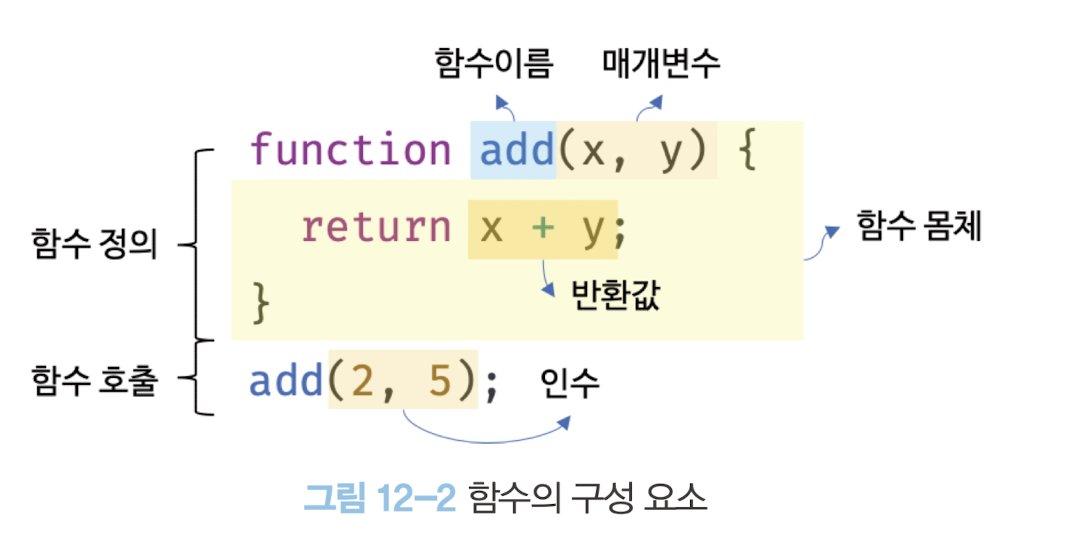
12.3 함수 리터럴
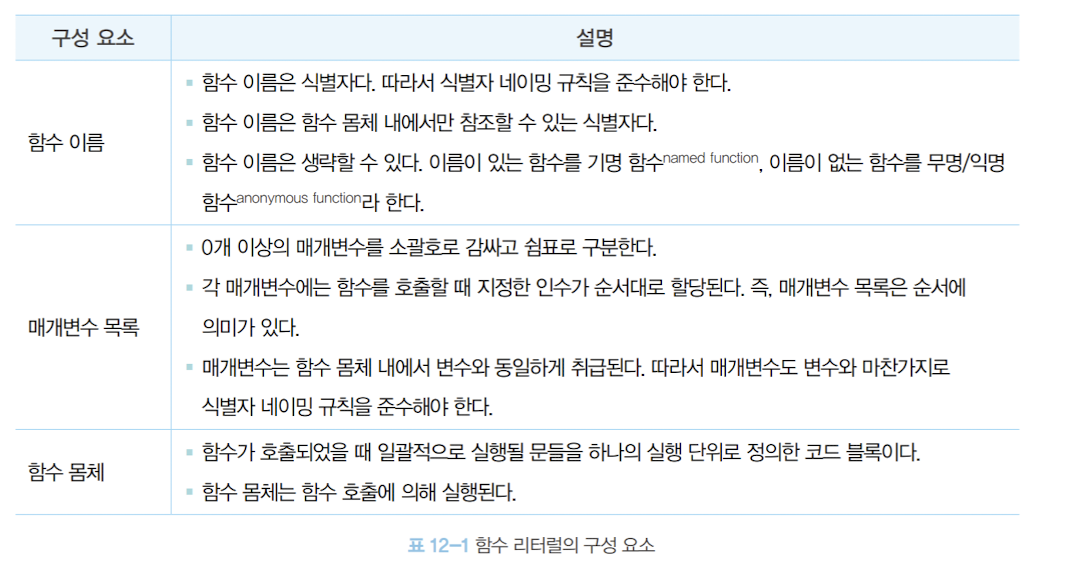
function 키워드, 함수 이름, 매개 변수 목록, 함수 몸체로 구성된다.
// 변수에 함수 리터럴을 할당 var f = function add(x,y) { return x + y; };
- 함수는 객체지만 일반 객체와 다르게 함수는 호출할 수 있다. 그리고 일반 객체에는 없는 함수 객체만의 고유한 프로퍼티를 갖는다.
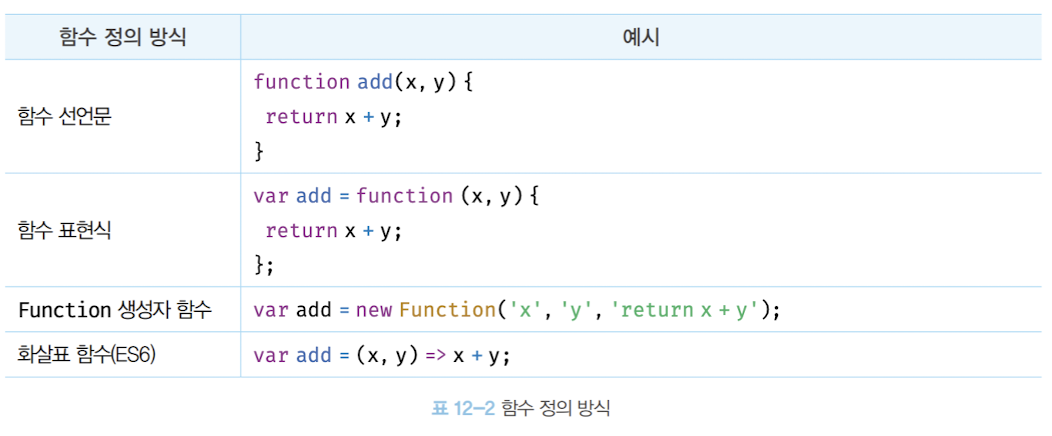
12.4 함수 정의
함수를 호출하기 이전에 인수를 전달받을 매개변수와 실행할 문들, 그리고 반환할 값을 지정하
는 것을 뜻함


이 방법들은 함수 정의하는 면은 동일하나 미묘하지만 중요한 차이가 있다.
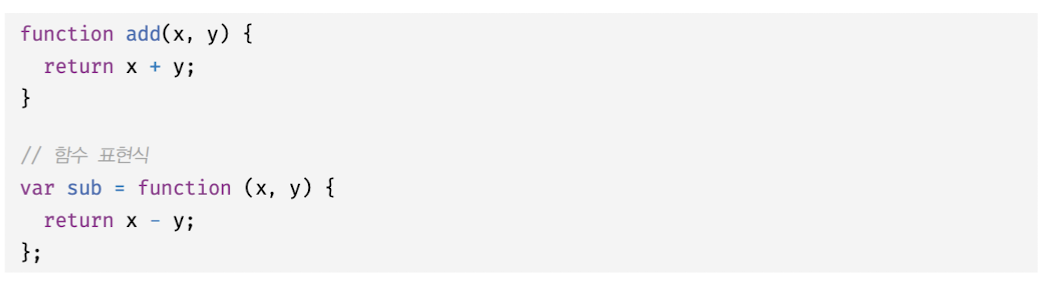
12.4.1 함수 선언문

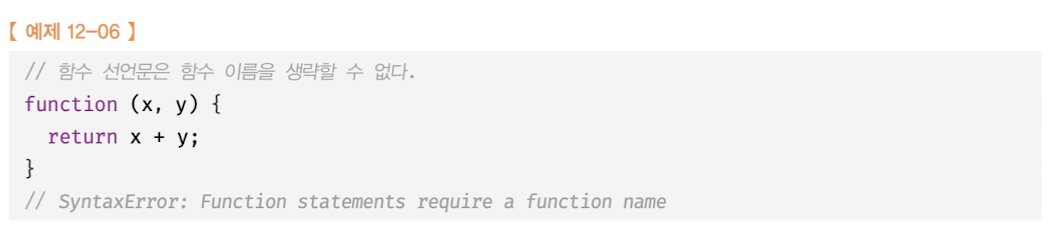
- 함수 선언문은 함수 리터럴과 형태가 동일하다. 단, 함수 리터럴은 함수 이름을 생략할 수 있으나 함수 선언문은 함수이름을 생략할 수 없다.

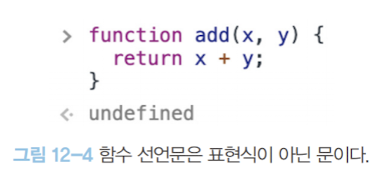
- 또한 함수 선언문은 표현식이 아닌 문이다.

크롬 개발자 도구의 콘솔에서 함수 선언문이 만약 표현식인 문이라면 완료 값 undefined 대신 표현식이 평가되어 생성된 함수가 출력되어야 한다.
12.4.2 함수 표현식
- 자바스크립트의 함수는 일급 객체다. 즉 함수를 값처럼 자유롭게 사용할 수 있다는 의미다.
자바스크립트의 함수는 값처럼 변수에 할당할 수도 있고, 프로퍼티 값이 될 수도 있으며 배열의 요소가 될 수도 있다.

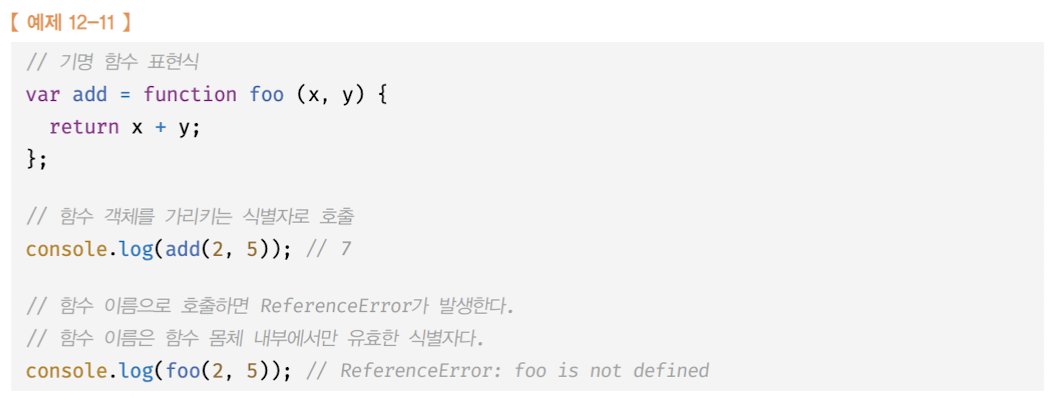
- 함수 리터럴의 함수 이름은 생략할 수 있다. 이러한 함수를 익명 함수라 한다. 함수 표현식의 함수 리터럴은 함수 이름을 생략하는 것이 일반적이다.

함수 선언문은 “표현식이 아닌 문”이고 함수 표현식은 “표현식인 문”이다.
따라서 미묘하지만 중요한 차이가 있다.
12.4.3 함수 생성 시점과 함수 호이스팅

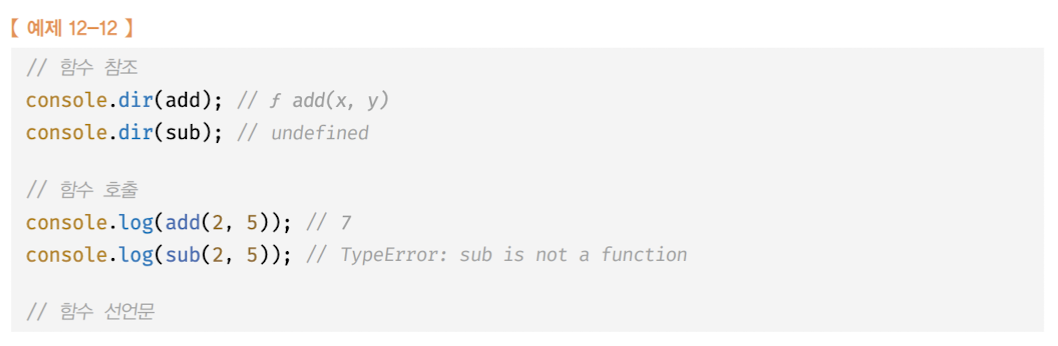
 위 예제와 같이 함수 선언문으로 정의한 함수는 함수 선언문 이전에 호출할 수 있다. 그러나 함수 표현식으로 정의한 함수는 함수 표현식 이전에 호출할 수 없다. 이는 함수 선언문으로 정의한 함수와 함수 표현식으로 정의한 함수의 생성 시점이 다르기 때문이다.
위 예제와 같이 함수 선언문으로 정의한 함수는 함수 선언문 이전에 호출할 수 있다. 그러나 함수 표현식으로 정의한 함수는 함수 표현식 이전에 호출할 수 없다. 이는 함수 선언문으로 정의한 함수와 함수 표현식으로 정의한 함수의 생성 시점이 다르기 때문이다.
- 함수 선언문을 통해 정의한 함수는 런타임 이전에 함수 객체가 먼저 생성된다. 그리고 자바스크립트 엔진은 함수 이름과 동일한 이름의 식별자를 암묵적으로 생성하고 함수 객체를 할당한다. 즉 런타임 이전에 함수 이름과 동일한 함수 객체 생성, 식별자 할당이 이루어진 것이다. 따라서 함수 선언문 이전에 함수를 참조, 호출이 가능하다. (함수 호이스팅)
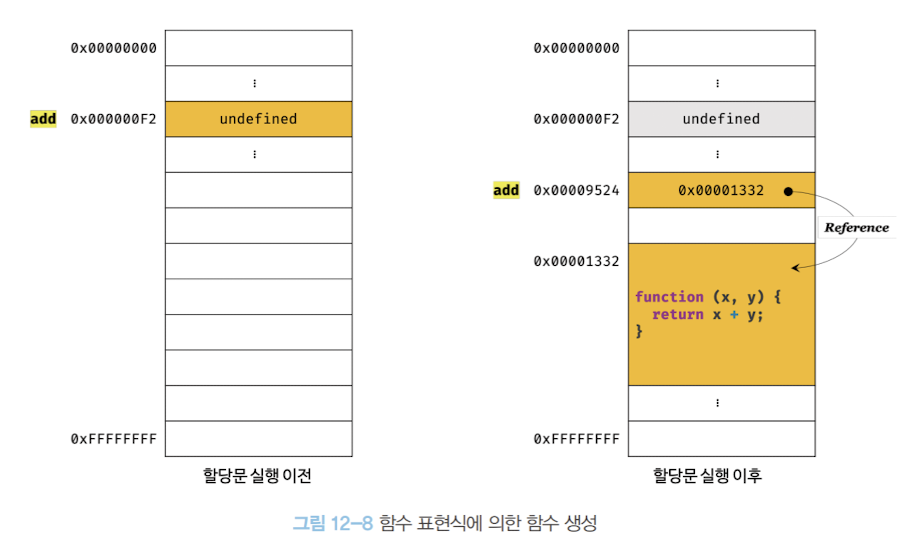
- 함수 표현식으로 정의한 함수는 변수에 할당되는 값이 함수 리터럴인 문이다. 따라서, 함수 표현식은 변수 선언문과 변수 할당문을 한번에 기술한 축약 표현과 동일하게 동작한다. 변수 할당문의 값은 할당문이 실행되는 시점, 즉 런타임에 평가되므로 함수 표현식의 함수 리터럴도 할당문이 실행되는 시점에 평가되어 함수 객체가 된다. 따라서 함수 표현식으로 함수를 정의하면 함수 호이스팅이 발생하는 것이 아니라 변수 호이스팅이 발생한다.

함수 선언문은 함수 호이스팅은 함수를 호출하기 전에 반드시 함수를 선언해야 한다는 당연한 규칙을 무시한다. 함수 선언문 대신 함수 표현식을 사용할 것을 권장한다.
12.4.4 Function 생성자 함수
자바스크립트가 기본 제공하는 빌트인 함수인 Function 생성자 함수에 매개변수 목록과 함수 몸체를 문자열로 전달하면서 new 연산자와 함께 호출하면 함수 객체를 생성해서 반환한다.
var add = new Function('x', 'y', 'return x + y'); console.log(add(2, 5)); // 7Function 생성자 함수로 함수를 생성하는 방식은 일반적이지 않으며 바람직하지도 않다.
12.4.5 화살표 함수
ES6에서 도입된 화살표 함수arrow function는 function 키워드 대신 화살표fat arrow =>를 사용해 좀 더 간략한 방법으로 함수를 선언할 수 있다. 화살표 함수는 항상 익명 함수로 정의한다.
var add = (x, y) => x + y; console.log(add(2, 5)); // 7
12.5 함수 호출
함수 호출을 하면 현재의 실행 흐름을 중단하고 호출된 함수로 실행 흐름을 옮긴다. 이때 매개변수에 인수가 순서대로 할당되고 함수 몸체의 문들이 실행되기 시작한다.
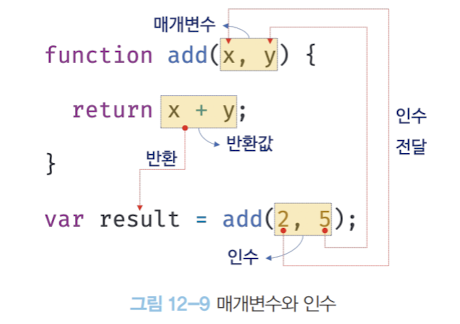
12.5.1 매개변수와 인수
매개변수(인자)를 통해 인수를 전달한다. 인수는 값으로 평가될 수 있는 표현식이어야 한다. 인수는 함수를 호출할 때 지정하며, 개수와 타입에 제한이 없다.
매개변수는 함수 몸체 내부에서만 참조할 수 있고 함수 몸체 외부에서는 참조할 수 없다. 즉 매개변수의 스코프(유호 범위)는 함수 내부다.
12.5.2 인수 확인
function add(x, y) {
return x + y;
}
console.log(add(2)); // NaN
console.log(add('a', 'b')); // 'ab'다음 예제의 개발자 목적은 두개의 숫자타입의 인수를 받아 합을 반환하는 것이지만 문자 타입 인수도 오류없이 받아 출력할 것이다.
그 이유는
1. 자바스크립트 함수는 매개변수와 인수의 개수가 일치하는지 확인하지 않는다.
2. 자바스크립트는 동적 타입 언어다. 따라서 자바스크립트 함수는 매개변수의 타입을 사전에 지정할 수 없다.
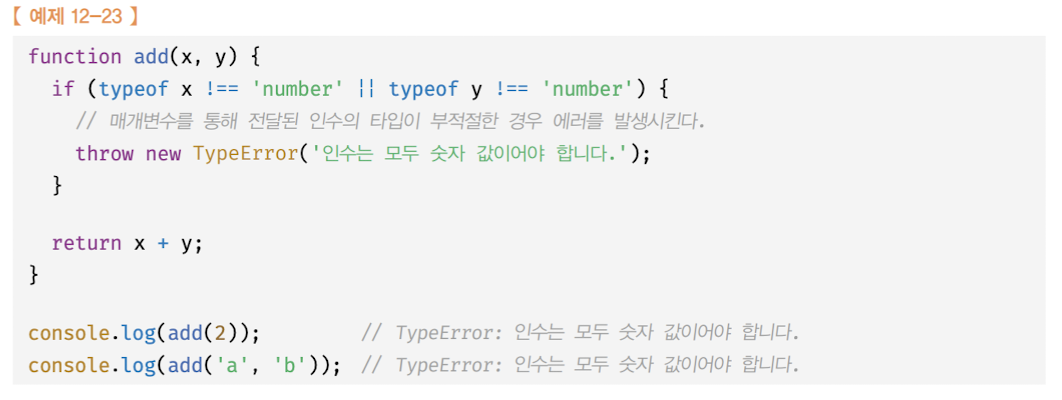
 이처럼 함수 내부에서 적절한 인수가 전달되었는지 확인해야한다.
이처럼 함수 내부에서 적절한 인수가 전달되었는지 확인해야한다.
12.5.3 매개변수의 최대 개수
ECMAScript 사양에서는 매개변수의 최대 개수에 대해 명시적으로 제한하고 있지 않다.
그러나 함수의 매개변수는 코드를 이해하는 데 방해되는 요소이므로 이상적인 매개변수 개수는 0개이며 적을수록 좋다.
매개변수의 개수가 많다는 것은 함수가 여러 가지 일을 한다는 증거이므로 바람직하지 않다.
이상적인 함수는 한 가지 일만 해야 하며 가급적 작게 만들어야 한다.
12.5.4 반환문
함수는 return 키워드와 표현식(반환값)으로 이뤄진 반환문을 사용해 실행 결과를 함수 외부로 반환할 수 있다.
반환문은 두 가지 역할을 한다.
- 함수의 실행을 중단하고 함수 몸체를 빠져나간다. 따라서 반환문 이후 다른 문이 존재하면 그 문은 실행되지 않고 무시 된다.
- return 키워드 뒤에 오는 표현식을 평가해 반환한다. return 키워드 뒤에 반환값으로 사용할 표현식을 명시적으로 지정하지 않으면 undefined가 반환된다.
12.6 참조에 의한 전달과 외부 상태의 변경
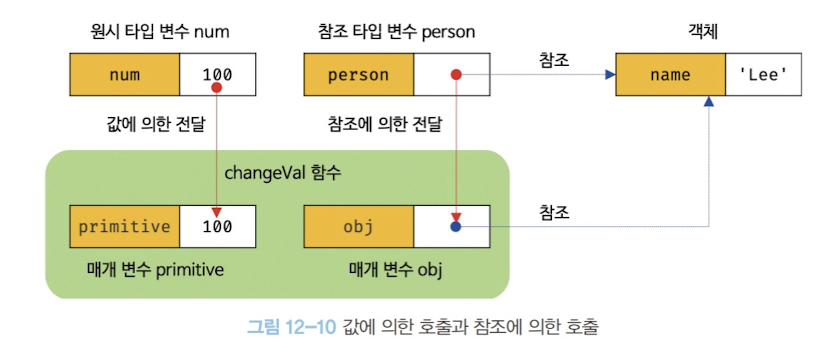
함수를 호출하면서 매개변수에 값을 전달하는 방식을 값에 의한 호출, 참조에 의한 호출로 구별해 부르는 경우도 있으나 동작 방식은 값에 의한 전달, 참조에 의한 전달과 동일하다.
// 매개변수 primitive는 원시값을 전달받고, 매개변수 obj는 객체를 전달받는다.
function changeVal(primitive, obj) {
primitive += 100;
obj.name = 'Kim';
}
// 외부 상태
var num = 100;
var person = { name: 'Lee' };
console.log(num); // 100
console.log(person); // {name: "Lee"}
// 원시값은 값 자체가 복사되어 전달되고 객체는 참조값이 복사되어 전달된다.
changeVal(num, person);
// 원시값은 원본이 훼손되지 않는다.
console.log(num); // 100
// 객체는 원본이 훼손된다.
console.log(person); // {name: "Kim"}
원시타입 인수: 값 자체가 복사되어 매개변수에 전달되기 때문에 함수 몸체에서 그 값을 변경(재할당을 통한 교체)해도 원본은 훼손되지 않는다. 즉 함수 외부에서 함수 몸체 내부로 전달한 원시 값의 원본을 변경하는 어떠한 부수효과도 발생하지 않는다.
객체 타입 인수: 참조 값이 복사되어 매개변수에 전달되기 때문에 함수 몸체에서 참조 값을 통해 객체를 변경할 경우 원본이 훼손된다. 즉 함수 외부에서 함수 몸체 내부로 전달한 참조 값에 의해 원본 객체가 변경되는 부수 효과가 발생한다.
12.7 다양한 함수의 형태
12.7.1 즉시 실행 함수
함수 정의와 동시에 즉시 호출되는 함수를 즉시 실행 함수라고 한다.
즉시 실행 함수는 단 한 번만 호출되며 다시 호출할 수 없다.
익명 함수로 사용하는 것이 일반적이며, 즉시 실행 함수는 그룹 연산자(...)로 감싸야한다.
//익명 즉시 실행 함수
(function () {
var a = 3;
var b = 5;
return a*b;
} ());12.7.2 재귀 함수
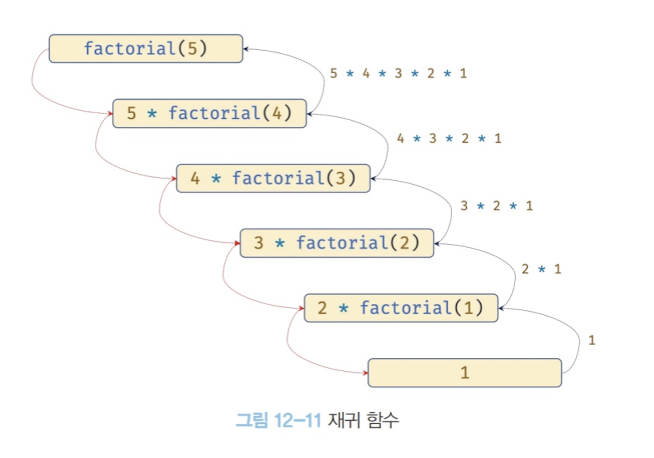
자기 자신을 호출하는 행위, 즉 재귀 호출을 수행하는 함수를 말한다. 이를 사용하면 반복되는 처리를 반복문 없이 구현할 수 있다. 그러나 재귀 함수는 자신을 무한 재귀 호출하기 때문에 멈출 수 있는 탈출 조건을 반드시 만들어야한다. 탈출 조건이 없을 시 함수가 무한 호출되어 스택 오버플로 에러가 발생한다.

// 함수 표현식
var factorial = function foo(n) {
// 탈출 조건: n이 1 이하일 때 재귀 호출을 멈춘다.
if (n <= 1) return 1;
// 함수를 가리키는 식별자로 자기 자신을 재귀 호출
return n * factorial(n - 1);
// 함수 이름으로 자기 자신을 재귀 호출할 수도 있다.
// console.log(factorial === foo); // true
// return n * foo(n - 1);
};
console.log(factorial(5)); // 5! = 5 * 4 * 3 * 2 * 1 = 12012.7.3 중첩 함수
함수 내부에 정의된 함수를 중첩 함수 또는 내부 함수라 한다.
중첩 함수를 포함하는 함수는 외부 함수라 부른다.
중첩 함수는 외부 함수 내에서만 호출할 수 있다.
일반적으로 중첩 함수는 자신을 포함하는 외부 함수를 돕는 헬퍼 함수의 역할을 한다.
function outer() {
var x = 1;
// 중첩 함수
function inner() {
var y = 2;
// 외부 함수의 변수를 참조할 수 있다.
console.log(x + y); // 3
}
inner();
}
outer();12.7.4 콜백 함수
함수의 매개변수를 통해 다른 함수의 내부로 전달되는 함수를 콜백 함수라고하며, 매개변수를 통해 함수의 외부에서 콜백 함수를 전달받은 함수를 고차 함수라고한다. 고차 함수는 콜백 함수를 자신의 일부분으로 합성하며 매개변수를 통해 전달받은 콜백 함수의 호출 시점을 결정해서 호출한다. 콜백 함수는 고차 함수에 의해 호출되며 이때 고차 함수는 필요에 따라 함수에 인수를 전달할 수 있다.
// 외부에서 전달받은 f를 n만큼 반복 호출한다
function repeat(n, f) {
for (var i = 0; i < n; i++) {
f(i); // i를 전달하면서 f를 호출
}
}
var logAll = function (i) {
console.log(i);
};
// 반복 호출할 함수를 인수로 전달한다.
repeat(5, logAll); // 0 1 2 3 4
var logOdds = function (i) {
if (i % 2) console.log(i);
};
// 반복 호출할 함수를 인수로 전달한다.
repeat(5, logOdds); // 1 312.7.4 순수 함수와 비순수 함수
순수 함수: 함수형 프로그래밍에서 어떤 외부 상태에 의존하지도 않고 변경하지도 않는, 즉 부수 효과가 없는 함수
비순수 함수: 외부상태에 의존하거나 외부 상태를 변경하는, 즉 부수 효과가 있는 함수
- 순수 함수
var count = 0; // 현재 카운트를 나타내는 상태
// 순수 함수 increase는 동일한 인수가 전달되면 언제나 동일한 값을 반환한다.
function increase(n) {
return ++n;
}
// 순수 함수가 반환한 결과값을 변수에 재할당해서 상태를 변경
count = increase(count);
console.log(count) // 1
count = increase(count);
console.log(count) // 2순수 함수는 어떤 외부 상태에도 의존하지 않고 변경하지도 않는다.
- 비순수 함수
var count = 0; // 현재 카운트를 나타내는 상태: increase 함수에 의해 변화한다.
// 비순수 함수
function increase() {
return ++count; // 외부 상태에 의존하며 외부 상태를 변경한다.
}
// 비순수 함수는 외부 상태(count)를 변경하므로 상태 변화를 추적하기 어려워진다.
increase();
console.log(count) // 1
increase();
console.log(count) // 2비순수 함수는 외부상태에 의존하거나 변경한다. 비순수 함수를 통해 외부 상태가 변경되면 추적이 어렵기 때문에 사용을 지양하는 것이 좋다.