
> 모던 자바스크립트 Deep Dive 제 13장 스코프 요약 정리
13.1 스코프란?
자바스크립트를 포함한 모든 프로그래밍 언어의 기본적이며 중요한 개념이다.
var 키워드로 선언한 변수와 let 또는 const 키워드로 선언한 변수의 스코프도 다르게 동작한다.
함수의 매개변수는 함수 몸체 내부에서만 참조할 수 있고 함수 몸체 외부에서는 참조할 수 없다, 이것은 매개변수를 참조할 수 있는 유효범위, 즉 매개변수의 스코프가 함수 몸체 내부로 한정되기 때문이다.
function add(x, y){
//매개변수는 함수 몸체 내부에서만 참조할 수 있다.
//즉, 매개변수의 스코프(유효범위)는 함수 몸체 내부다.
console.log(x, y); //2 5
return x + y;
}
add(2, 5);
//매개변수는 함수 몸체 내부에서만 참조할 수 있다.
console.log(x, y); //ReferenceError: x is not defined변수는 코드의 가장 바깥 영역뿐 아니라 코드 블록이나 함수 몸체 내에서도 선언할 수 있다. 이때 코드 블록이나 함수는 중첩될 수 있다.
var var1 = 1; // 코드의 가장 바깥 영역에서 선언한 변수
if (true) {
var var2 = 2; // 코드 블록 내에서 선언한 변수
if (true) {
var var3 = 3; // 중첩된 코드 블록 내에서 선언한 변수
}
}
function foo() {
var var4 = 4; // 함수 내에서 선언한 변수
function bar() {
var var5 = 5; // 중첩된 함수 내에서 선언한 변수
}
}
console.log(var1); // 1
console.log(var2); // 2
console.log(var3); // 3
console.log(var4); // ReferenceError: var4 is not defined
console.log(var5); // ReferenceError: var5 is not defined모든 식별자(변수 이름, 함수 이름, 클래스 이름 등)는 자신이 선언된 위치에 의해 다른 코드가 식별자 자신을 참조할 수 있는 유효 범위가 결정된다. 이를 스코프라 한다. 즉, 스코프는 식별자가 유효한 범위를 말한다.
그리고 변수의 스코프는 var 키워드로 선언한 변수와 let 또는 const 키워드로 선언한 변수의 스코프도 다르게 동작한다고 하였다.
var = 같은 스코프 내에서 중복 선언이 허용되지만, 의도치 않게 재할당되어 변경되는 부작용 발생
let, const = 같은 스코프 내에서 중복 선언을 허용하지 않음
13.1 스코프의 종류

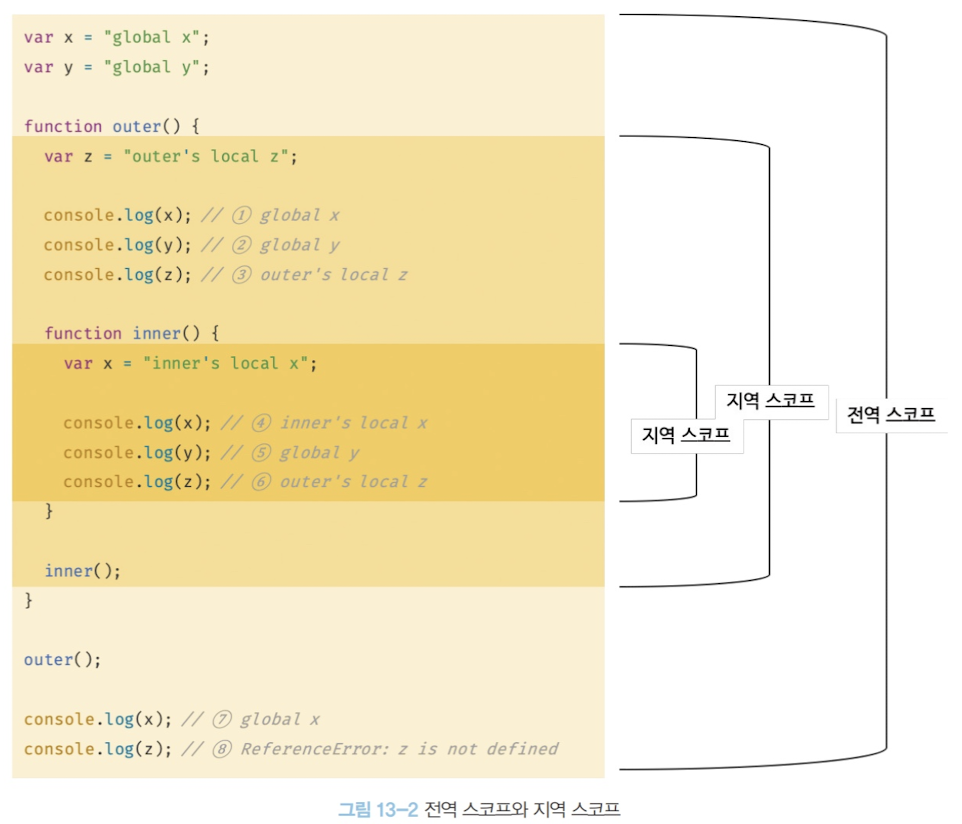
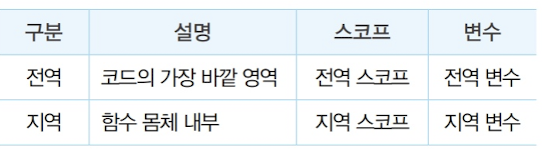
코드는 전역과 지역으로 구분할 수 있다. 이때 변수는 자신이 선언된 위치(전역 또는 지역)에 의해 자신이 유효한 범위인 스코프가 결정된다. 즉, 전역에서 선언된 변수는 전역 스코프를 갖는 전역 변수이고, 지역에서 선언된 변수는 지역 스코프를 갖는 지역 변수다.
13.2.1 전역과 전역 스코프
앞서 말했듯이 전역에서 선언된 변수는 전역 스코프를 갖는 전역 변수가 된다. 그래서 전역 변수는 어디서든지 참조할 수 있다.
13.2.2 지역과 지역 스코프
지역이란 함수 몸체 내부를 말한다. 지역 변수는 자신의 지역 스코프와 하위 지역 스코프에서 유효하다.
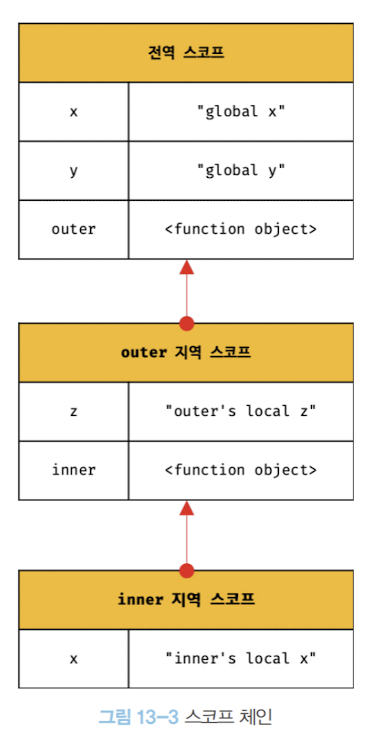
13.3 스코프 체인
함수는 중첩될 수 있으므로 함수의 지역 스코프도 중첩될 수 있다.
이는 스코프가 함수의 중첩에 의해 계층적 구조를 갖는다는 것을 의미한다.
이처럼 모든 스코프는 하나의 계층적 구조로 연결되며, 모든 지역 스코프의 최상위 스코프는 전역 스코프다. 이렇게 스코프가 계층적으로 연결된 것을 스코프 체인이라 한다. 변수를 참조할 때 자바스크립트 엔진은 스코프 체인을 통해 변수를 참조하는 코드의 스코프에서 시작하여 상위 스코프 방향으로 이동하며 선언된 변수를 검색한다. 이를 통해 상위 스코프에서 선언한 변수를 하위 스코프에서도 참조할 수 있다.
13.3.1 스코프 체인에 의한 변수 검색
상위 스코프에서 유효한 변수는 하위 스코프에서 자유롭게 참조할 수 있자만 하위 스코프에서 유효한 변수를 상위 스코프에서 참조할 수 없다는 것을 의미한다.
13.3.2 스코프 체인에 의한 함수 검색
함수도 식별자에 할당되기 때문에 스코프를 갖는다. 사실 함수는 식별자에 함수 객체가 할당된 것 외에는 일반 변수와 다를 바 없다. 따라서 스코프를 "변수를 검색할 때 사용하는 규칙"이라고 표현하기보다는 "식별자를 검색하는 규칙"이라고 표현하는 편이 좀 더 적합하다.
13.4 함수 레벨 스코프
지역은 함수 몸체 내부를 말하고 지역은 지역 스코프를 만든다고 했다. 이는 코드 블록이 아닌 함수에 의해서만 지역 스코프가 생성된다는 의미다.
var 키워드로 선언된 변수는 오로지 함수의 코드 블록(함수 몸체)만을 지역 스코프로 인정한다. 이러한 특성을 함수 레벨 스코프라 한다.
var i = 10;
for (var i = 0; i < 5; i++) {
console.log(i); // 0 1 2 3 4
}
console.log(i); // 5이처럼 var 키워드를 사용할 경우 의도치 않은 전역 변수의 값이 재할당 될 수 있다.
13.5 렉시컬 스코프
- 함수를 어디서 호출했는지에 따라 함수의 상위 스코프를 결정한다.
- 함수를 어디서 정의했는지에 따라 함수의 상위 스코프를 결정한다.
함수를 어디서 정의했는지에 따라 함수의 상위 스코프를 결정하는 방식을 렉시컬 스코프 또는 정적 스코프라 한다. 함수가 호출된 위치는 상위 스코프 결정에 어떠한 영향도 주지 않는다. 즉, 함수의 상위 스코프는 언제나 자신이 정의된 스코프다.
var x = 1;
function foo() {
var x = 10;
bar();
}
function bar() {
console.log(x);
}
foo(); // 1
bar(); // 1