디자인 코드 변환 도구 zeplin의 개념과 실전 반응형 웹 앱 제작하기
저번에 만든 웹 페이지를 더 편리하게 만들기
템플릿 활용 or css 로 직접 꾸미기도 가능 but zeplin활용.
Zeplin
디자인툴 이용해서 작업한 결과물을 자동으로 코드형태로 바꿔주는 툴.
Zeplin 기능 알아보기
공식 홈페이지 : zeplin.io

이렇게 하면 웹, ios, android에 따라 다양한 형태 코드로 볼 수 있음.
직접 디자인 하거나 검색(크몽 등 )해서 디자이너가 한 결과물 사용할 수 있음.
zeplin 으로 코딩하기
-
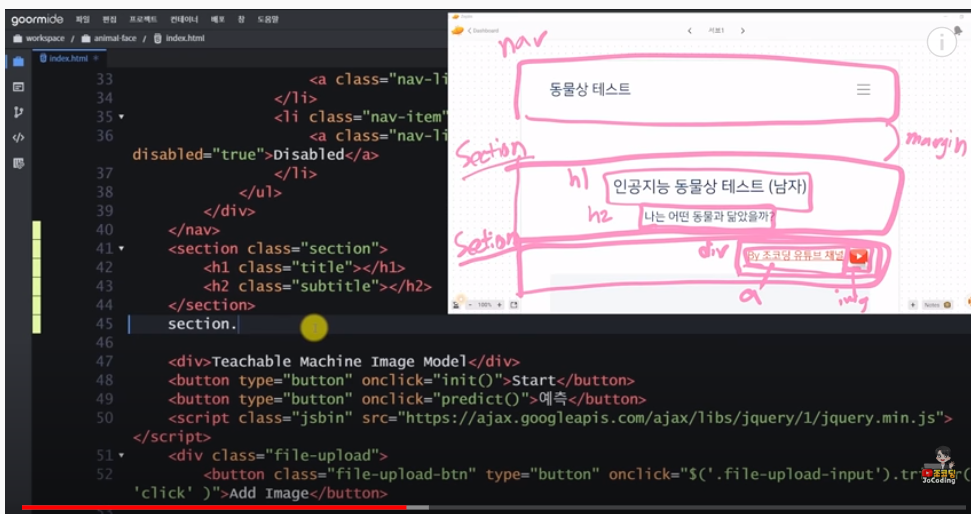
구름 ide에서 만든 코드 열기.
-
html코드 추가하기.
-
네비게이션 바 만들기 - bootstrap 활용. : 홈페이지 get started
starter templete안에 헤드 가져오기,
자바스크립트도 그대로 가져오기.
-> bootstrap 쓸수있는 환경으로 만듦. -
Bootstrap에서 제공하는 네비게이션 바 사용하기
검색 "navbar"
적당한 것 찾아서 코드 복사 후 body에 붙이기
alt schift p - 코드 정렬 후 문자 수정해주기
% 단위로 위치 잡아주기, 색 등도 수정해주기 - navbar html코드에 클래스(nav-distance) 추가 > css파일에서 .nav-distance {} 이렇게 추가한 후 padding 값 주기 -
페이지 디자인에 따라 html 코드 마크업(대강 요소가 다 들어가게) 하기 -- emmet 모드로 편집하면 단축키 사용해서 빠르게 가능

- css로 요소들 꾸미기
- 간격 띄우기
- 폰트사이즈 조정하기 - 화면크기에 따라서 조절 : 미디어 쿼리 활용. example검색해서 코드 활용하자.
- 오른쪽에 배치하기 : flexbox 사용 (생코 css 에서 flex 참고) - bootstrap 이용해서 실습
BS 홈페이지 다큐멘테이션에서 flexbox 검색해서 class로 만들어 놓은 코드 중 필요한 기능 있는 코드 참고해서 html 코드 수정. - 폰트 크기랑 글씨 색, 간격, 이미지 크기, 밑줄(마우스 올려놨을 때 속성확인은 개발자도구 내 hover 체크해서 확인) 등도 수정
디자인을 위한 기타 정보
무료 템플릿 사이트
https://templated.co/
https://html5up.net/
https://themewagon.com/theme_tag/free/