참고: [조코딩] 완성형 서비스 3 | zeplin 개념과 실전 반응형 웹 앱 제작하기 바로가기
웹페이지 수정하기
웹 페이지를 더 편리하게 만들기 - 탬플릿 등 활용 가능
디자인 코드 변환 도구 zeplin 활용
조코딩님이 공유해 준 탬플릿 활용하기.
환경 준비
구름 IDE 에서 편집기 열기
zeplin에서 코드 가져오기.
부트 스트랩 활용
부트스트랩 쓸 수 있는 환경 만들기
Starter template 내 헤드 테그 가져오기. -- 기존 헤드 태그에 추가.
자바스크립트 코드도 가져오기 > 내 코드 바디 안쪽 스크립트들 있는 곳에 복붙.
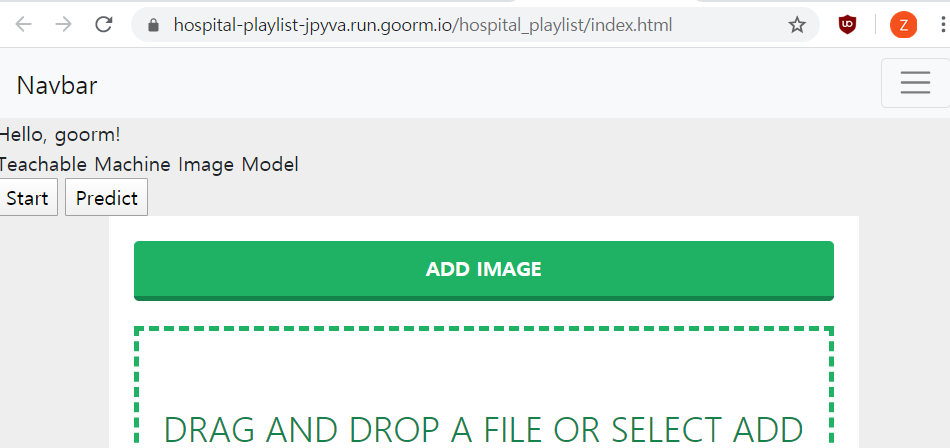
Bootstrap에서 활용: 네비게이션 바 사용하기
검색해서 필요한 샘플 찾고 코드 복사 - 바디에 붙이기.
내 페이지에 맞게 수정 - 폰트, 문구, 패딩 값 등
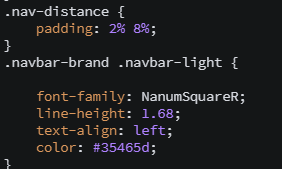
-> css 수정하기 : 수정하려는 부분 html 테그에 새클래스 추가(nav-distance)
만든 클래스 이름을 style.css에 추가해주기 (. 클래스 이름)
*** 모드를 emmet으로 바꾸면 단축키 사용가능해서 편리함.
예시)

볷붙이기 하면 이렇게

마크업 한 모습

zeplin 활용해서 마크업 및 수정
페이지에 필요한 section을 넣어주고 클래스를 css로 맞게 편집 - zeplin 코드 활용해서.
페이지 크기에 따라 폰트 등이 변하려면 media query 활용.
위치 정렬 - flex
간단하게 부트스트랩 활용 - documentation 에서 flex 검색해서 참고.
이 외에도 개발자 도구를 활용해서 계획과 비슷하게 꾸미기.
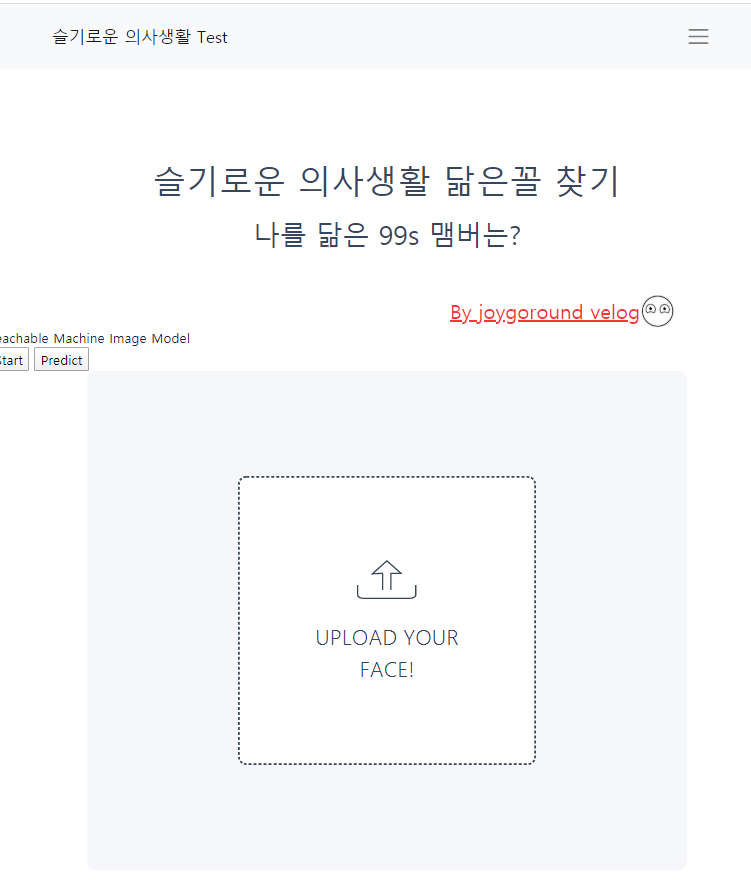
결과 페이지: