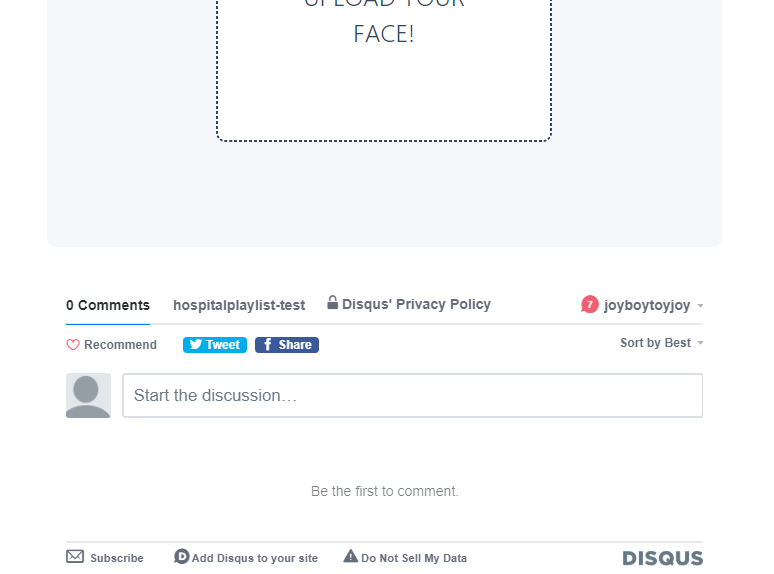
disqus 댓글

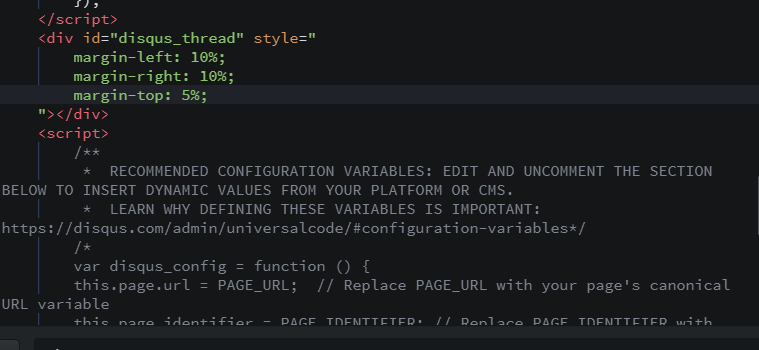
discus에서 코드 받아서 내 페이지script부분에 복붙.
스타일 주기도 가능.

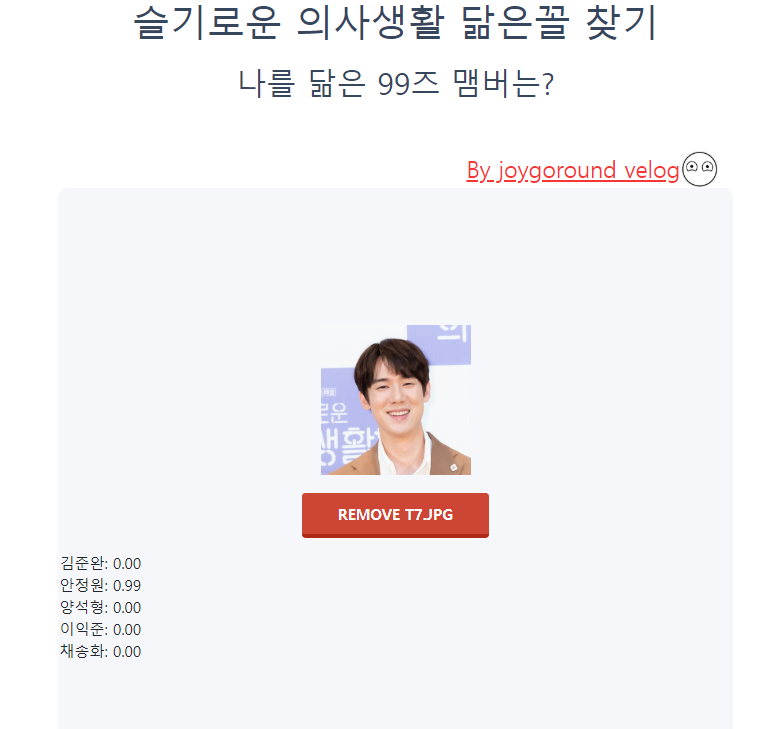
수정된 페이지
start / predict 버튼 없애기
- start 버튼 코드 확인 후 수정.
스타트 버튼을 누루는 과정이 위에 함수 안에 포함해서 사진 올림과 동시에 실행되게 하면 따로 누르지 않아도 됨. 스타트 버튼? 누르면 init이라는 함수 실행
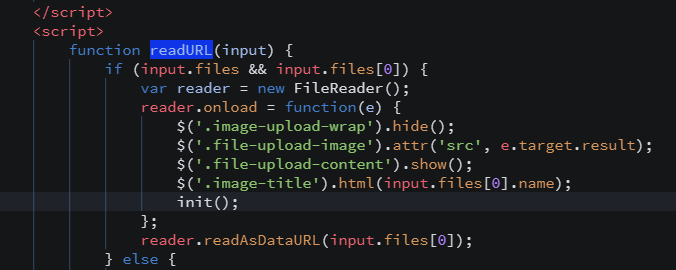
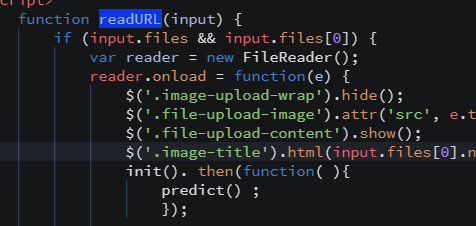
사진을 업로드 하는 부분은 onchange에서 readurl 함수 실행.
따라서 readurl 안에 init을 실행하게 넣어주기.

- predict버튼 코드 확인 후 수정.
predict는 onclick에 predict() 함수 실행.
이것도 readurl에 같이 넣어주면 됨.
근데 그냥 넣으면 init()이 다 끝나기도 전에 predict()를 실행할 수 있기 때문에 다 완료된 후 돌아가게 해야함.
PROMISE
scr: http://junil-hwang.com/blog/javascript-promise-async-await/
.
자바스크립트는 비동기 프로그램임 - 코드가 순차적으로 실행되는 것이 아닌 Event 기반으로 실행. 사용자의 행동에 대해 반응하는 방식으로 작동.
그래서 코드를 순차적으로 실행하려면 callback을 반복하는 지옥에 빠짐.
Promise가 이걸 해결.Promise의 실행 순서는 다음과 같습니다. Promise 객체를 반환합니다. Promise 객체의 인자에는 resolve function과 reject function이 있습니다. Promise 객체에는 then 이라는 method가 있습니다. then은 function을 인자로 받습니다. then에서 넘겨진 function은 promise의 resolve 에서 실행됩니다. 핵심은, then에서 function을 넘겨주고, 해당 function이 resolve입니다

예측 결과 정렬해서 안쪽에 뜨게하기
- 개발자 도구로 옮길 코드, 옮길 위치 확인하고 옮기기.
예측값 부분: id="label-container"
file upload 부분 밑으로 가게 옮겨주기

2. 정렬 결과 높은거대로 정렬하기 : predict 코드 수정

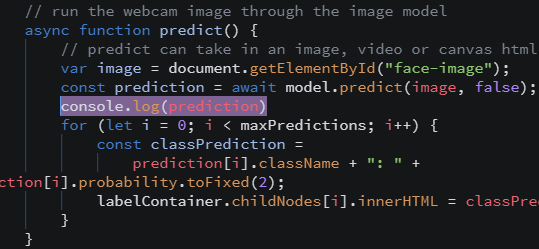
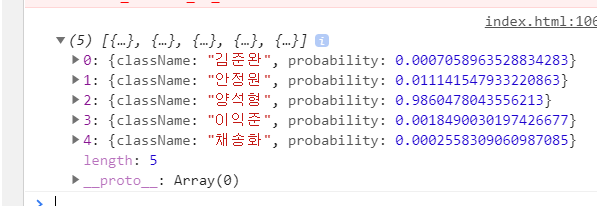
predict에 console.log 함수를 이용해서 console에 prediction 확인하기

- prediction 코드 수정 js array를 sort 하는 코드 구글해서 적용
sort an array descending:
- var points = [40, 100, 1, 5, 25, 10];
points.sort(function(a, b){return b - a});- nums.sort((a, b) => b - a);
- homes.sort((a, b) => parseFloat(a.price) - parseFloat(b.price)); #price 기준으로
probability 값에 따라서 정렬하는 코드 추가해주기
prediction.sort((a, b) => parseFloat(b.probability) - parseFloat(a.probability));
4. 가장 높은 것 나오면 그거에 맞는 문구 뜨게하기. :
switch 기능 활용.
The JavaScript Switch Statement
Use the switch statement to select one of many code blocks to be executed.
Syntaxswitch(expression) { case x: // code block break; case y: // code block break; default: // code block }Example
The getDay() method returns the weekday as a number between 0 and 6. (Sunday=0, Monday=1, Tuesday=2 ..)switch (new Date().getDay()) { case 6: text = "Today is Saturday"; break; case 0: text = "Today is Sunday"; break; default: text = "Looking forward to the Weekend"; }참고해서 case 수정. 각 case에 맞는 메시지 작성해줌.
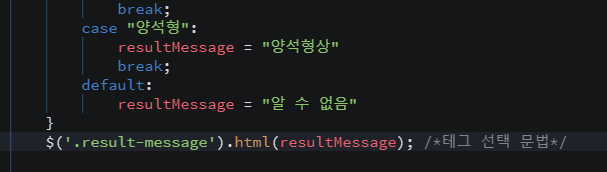
prediction[0]은 sort된 값의 첫번째 인덱스로 가장 큰 값.var resultMessage; switch (prediction[0].className) { case "김준완": resultMessage = "김준완상" break; case "채송화": resultMessage = "채송화상" break; case "안정원": resultMessage = "안정원상" break; case "이익준": resultMessage = "이익준상" break; case "양석형": resultMessage = "양석형상" break; default: // code block
메시지 넣을 공간 만들고 클래스값 지정.

밑 코드 수정 - 클래스 선택하도록.

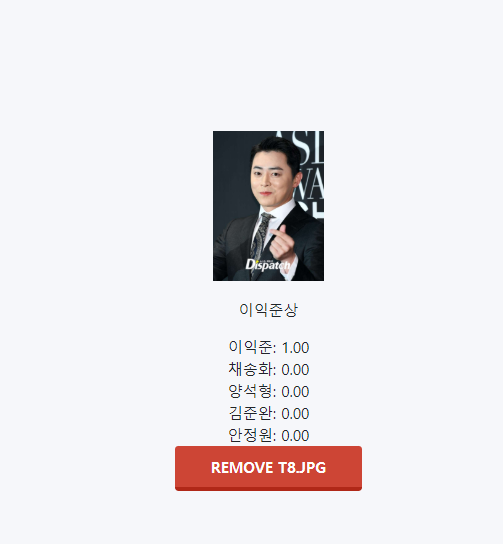
결과

기타 작업
숫자를 막대그래프와 퍼세트로 :css
코드보면 classname이랑 probability를 : 로 더해서 넣어줬는데 이거 대신에 테그를 넣어주고 테그에 색이랑 크기를 주면 막대로 됨. 길이는width로 조절.
결과 나타나는 곳에 이미지 나오게 할 수 도 있음.