Trouble-shooting 💥
이것 또한 Trouble-shooting이라 말할 순 없지만(?)
View를 그리는 과정에서 해결한 문제라 설명하려한다.
제목을 view의 위치 결정이 다른 이유 라고 지었는데, 먼저

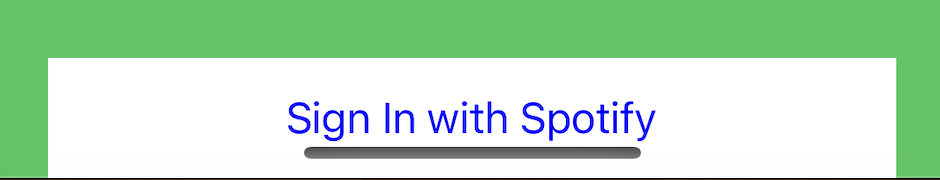
위와 같이 버튼이 Safe Area의 bottom을 기준으로 위에 놓여 있어야한다.
private func applyConstraints() -> Void {
btnSignIn.snp.makeConstraints { make in
make.left.equalToSuperview().offset(20)
make.right.equalToSuperview().offset(-20)
make.height.equalTo(50)
make.bottom.equalTo(view.safeAreaLayoutGuide.snp.bottom)
}
}이건 버튼에 대한 constraints를 SnapKit을 이용한 메서드이다.
처음에는 applyCostraints() 메서드를
override func viewDidLoad() {
super.viewDidLoad()
self.view.backgroundColor = .systemGreen
// 생략
applyConstraints()
}ViewController의 viewDidLoad() 에서 호출을 해주었다.
그러나 결과는..

Safe Area의 bottom 아래로 버튼이 그려졌다
왜 이렇게 나오는건지 ChatGPT한테 물어보았다

즉, "applyConstraints() 는 viewDidLoad() 에서 호출 시 Safe Area의 영향을 받지 않아 bottom이 적용되고 있지 않으니,
'Safe Area의 영향을 받아 view를 그릴거라면 viewDidLayoutSubView() 에서 호출을 해라'" 라고 한다.
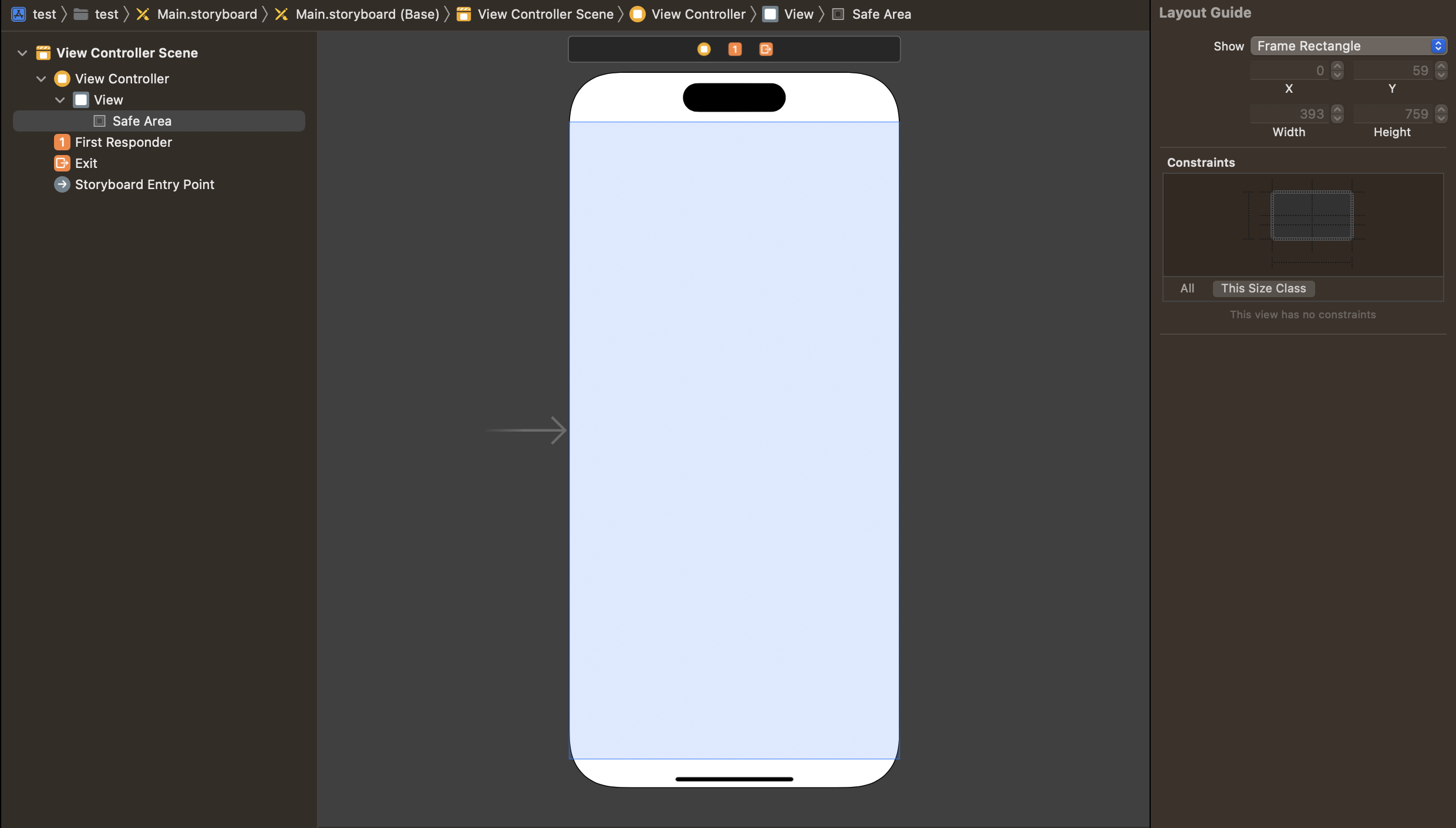
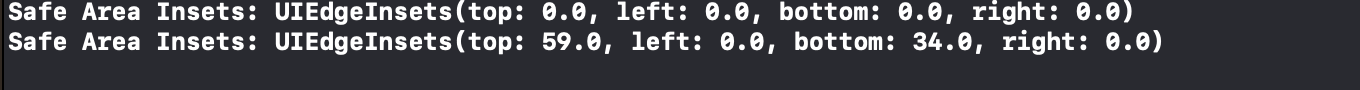
실제로 Safe Area 값을 viewDidLoad() 와 viewDidLayoutSubView() 일 경우의 로그를 확인해보았더니
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
// Safe Area Insets 확인
let safeAreaInsets = view.safeAreaInsets
print("(viewDidLoad) - Safe Area Insets: \(safeAreaInsets)")
}
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
// Safe Area Insets 확인
let safeAreaInsets = view.safeAreaInsets
print("(viewDidLayoutSubviews) - Safe Area Insets: \(safeAreaInsets)")
}

Safe Area의 Top 좌표값이 (0, 59) 인 것을 보았을때, viewDidLayoutSubviews() 에서 Safe Area가 생성됨을 확인할 수 있었다.
결론적으로
applyConstraints() 에서 bottom에 대한 constraints가 Safe Area의 bottom이 되기 때문에
이 제약조건으로 view를 그릴거라면 viewDidLayoutSubviews() 에서 호출해야한다.
