
학기 중에 하다가 아두이노 프로젝트 때문에 병행하는 것을 관뒀던 웹개발 방학 중에 다시 시작 !
1주차 강의들을 클리어하고 숙제를 진행해보았다. 그 기록 ✏️
처음부터 다 잘하려는 것은 욕심임을 ...
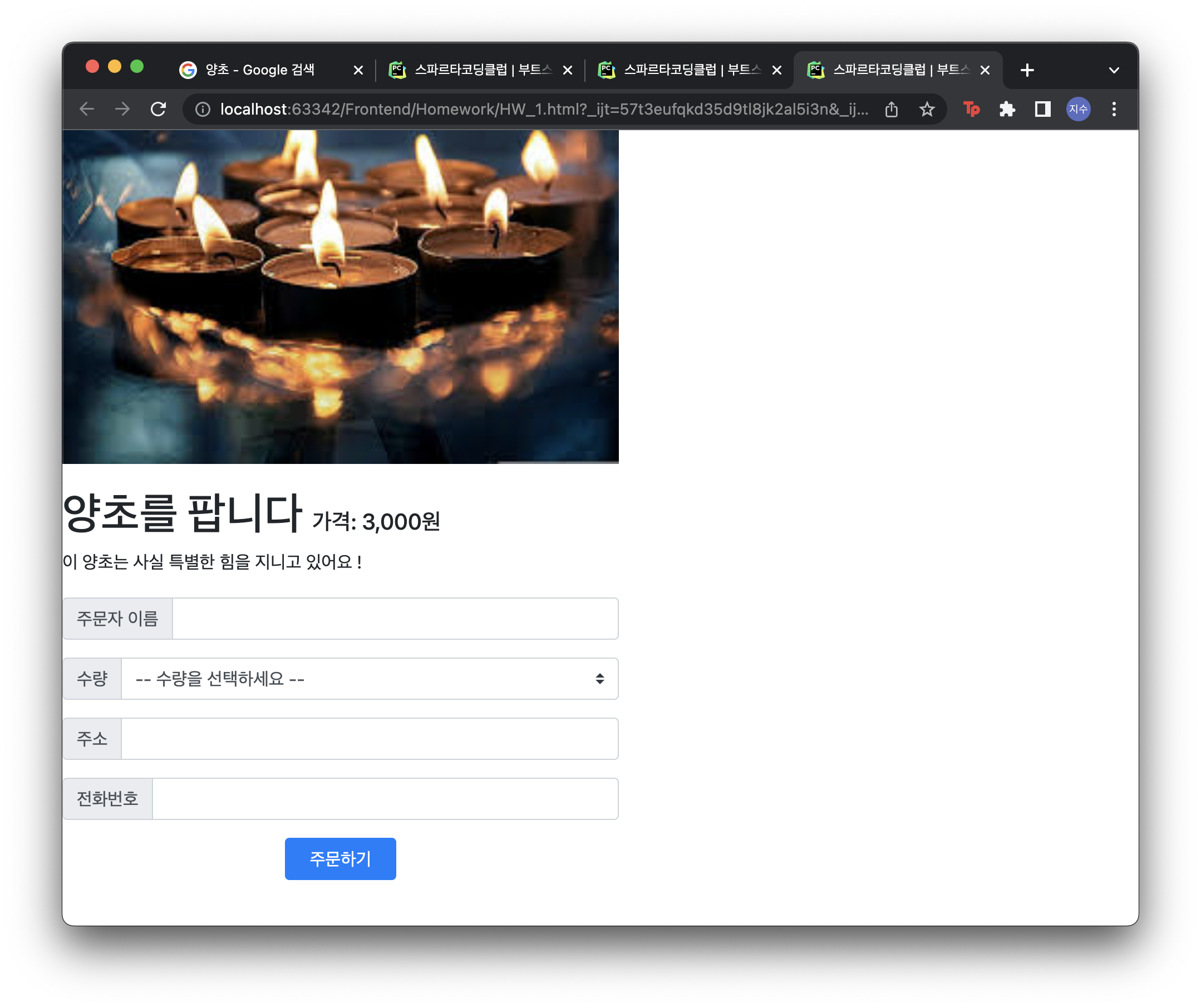
 내가 만들려는 쇼핑몰 웹페이지 ! 지금 보면 간단하지만 처음엔 뭐부터 해야 하는지 사알짝 막막했다.
내가 만들려는 쇼핑몰 웹페이지 ! 지금 보면 간단하지만 처음엔 뭐부터 해야 하는지 사알짝 막막했다.
하지만 양초 이미지 / 멘트 / 주문서 입력 부분 이렇게 세 구역으로 나누어 진행해보았다 👟
 html이 처음인 나는 강의에서 제공해준 html 기본 문법들을 계속 참고하면서 진행했다. 하다보니 재밌는 것 🎶
html이 처음인 나는 강의에서 제공해준 html 기본 문법들을 계속 참고하면서 진행했다. 하다보니 재밌는 것 🎶
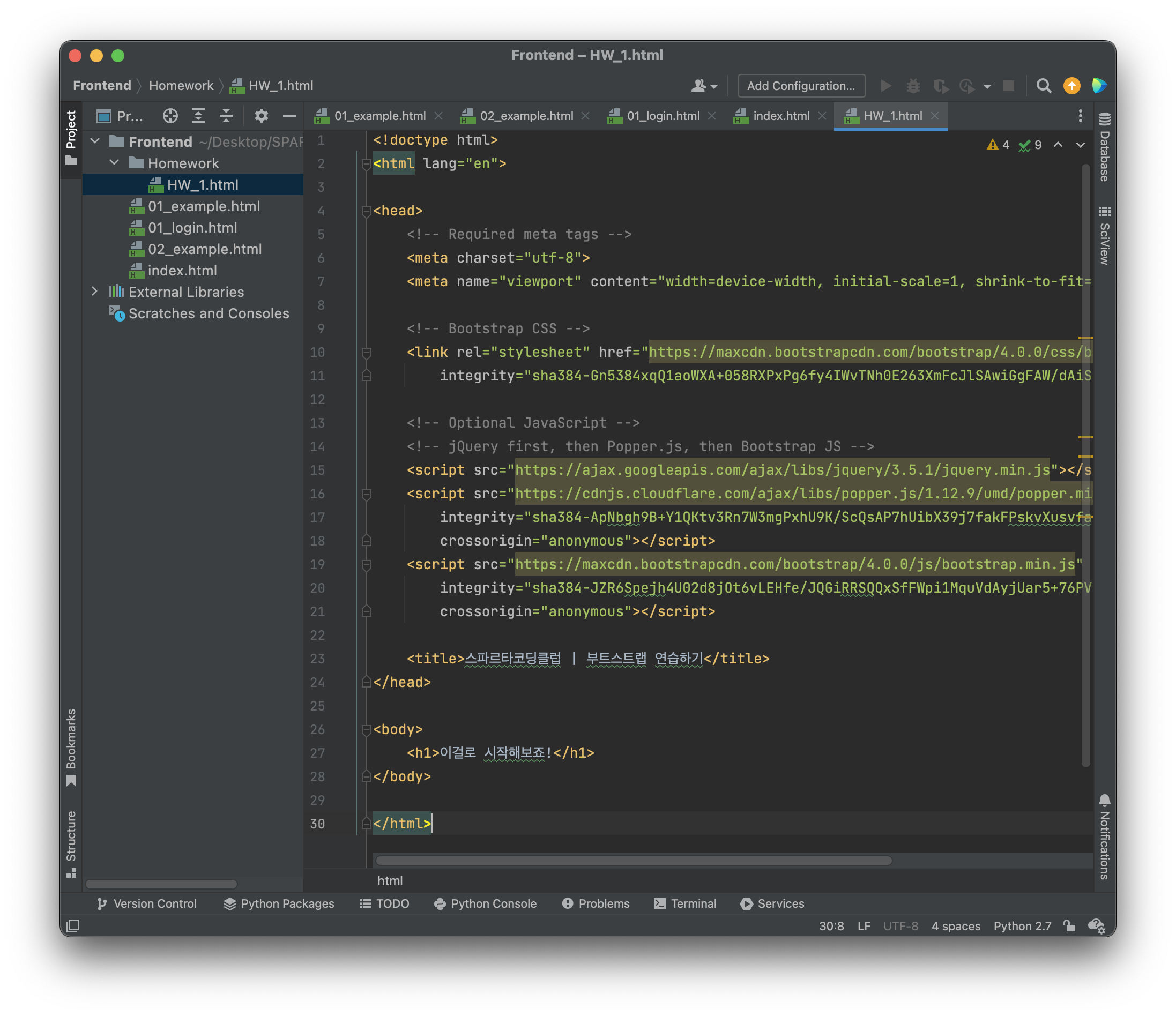
 부트스트랩 시작 템플릿을 가져왔다.
부트스트랩 시작 템플릿을 가져왔다.
여기서 이제 수정 + 추가 파티 시작 !
일단 내가 지금까지 익힌 html은 크게 <head>랑 <body>로 구분되어 있는 형태이다.
<head>: 스타일을 먹이고, url을 가져오고 ...
<body>: 페이지에서 직접 보이는 부분들을 설정한다.
 먼저, 웹페이지에 들어갈 양초 이미지를 구글에서 검색했다. 원하는 이미지에서 우클릭하면 이미지 주소를 복사할 수 있다.
먼저, 웹페이지에 들어갈 양초 이미지를 구글에서 검색했다. 원하는 이미지에서 우클릭하면 이미지 주소를 복사할 수 있다.

<body> 내에 <div>를 하나 만들고 'item-image'라고 이름을 지어주었다.
<div>: 문단 혹은 구역을 나누는 거라고 생각하면 된다 ! 보통 div를 선언하고 그 안에 class="이름" 이렇게 이름을 지어준다.
그리고 <head> 내에서 스타일을 먹이는데, 대충 너비(width)와 높이(height)를 설정한 후 색깔을 설정해서 페이지에서 잘 나오는지 확인해본다.
➡️ background-color:green; 이렇게 해서 확인할 수 있다.
잘 나온다 !
그럼 색깔 설정을 지우고, background-image & background-position & background-size 이 세 가지를 설정한다. 이 때, 이 세 가지는 세트라고 보면 되고, background-image에 양초 이미지 주소를 넣으면 된다.
 양초 이미지 밑 부분에 들어가는 간단한 설명을 넣기 위해 또 새로운
양초 이미지 밑 부분에 들어가는 간단한 설명을 넣기 위해 또 새로운 <div>를 만들고, 이름은 "item-desc"로 지었다.
h1: 쉽게 말하면 글자 크기 ? 보통 h1은 제목을 나타낸다.
p: 문단을 나타낸다고 보면 된다 ! 다음 줄에 들어간다.
⭐️중요⭐️한 건 50번째 라인 내에 span을 먹인 부분이다. 문제 예시 화면을 보면 '양초를 팝니다'라는 글씨와 가격 멘트는 한 줄에 있지만, 글자의 크기가 다르다.
따라서 따로 스타일을 적용하기 위해 span을 먹이고 이름을 "price"라고 지었다. 그리고 스타일에서 글자 크기를 작게 적용하였다.

이제 세 번째 주문서 입력 구역에 가볼까 ?
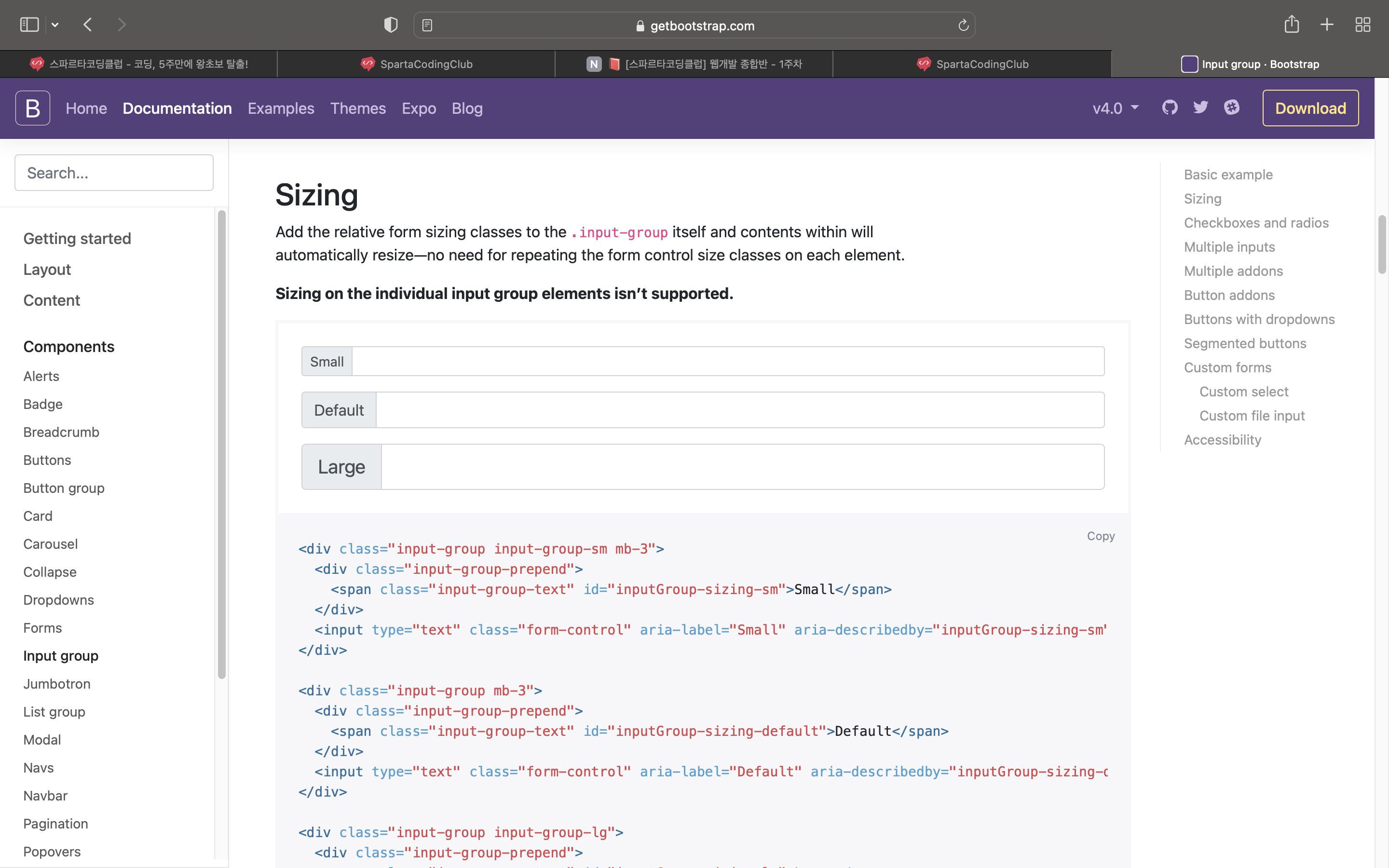
입력 칸들을 가져오기 위해 부트스트랩에 들어갔다.
예시 화면과 같은 칸들을 찾으면, 아래에 코드들이 있는데 원하는 것에 맞는 코드를 가져오면 된다.
<body> 내에 붙여 넣고 내가 만들고 싶은대로 멘트를 수정하면 된다 !
 그럼 위와 같이 되는데 어려울 것 없다.
그럼 위와 같이 되는데 어려울 것 없다.
<div>와 </div>가 한 묶음이라고 생각하면 된다. 그럼 크게 네 묶음이 나온다 ! 입력 칸이 네 개니까 ㅎㅎ

중간 점검 ! 뭔가 형태는 잡혔는데 아직 좀 완성이 덜 된 느낌이 강하다.
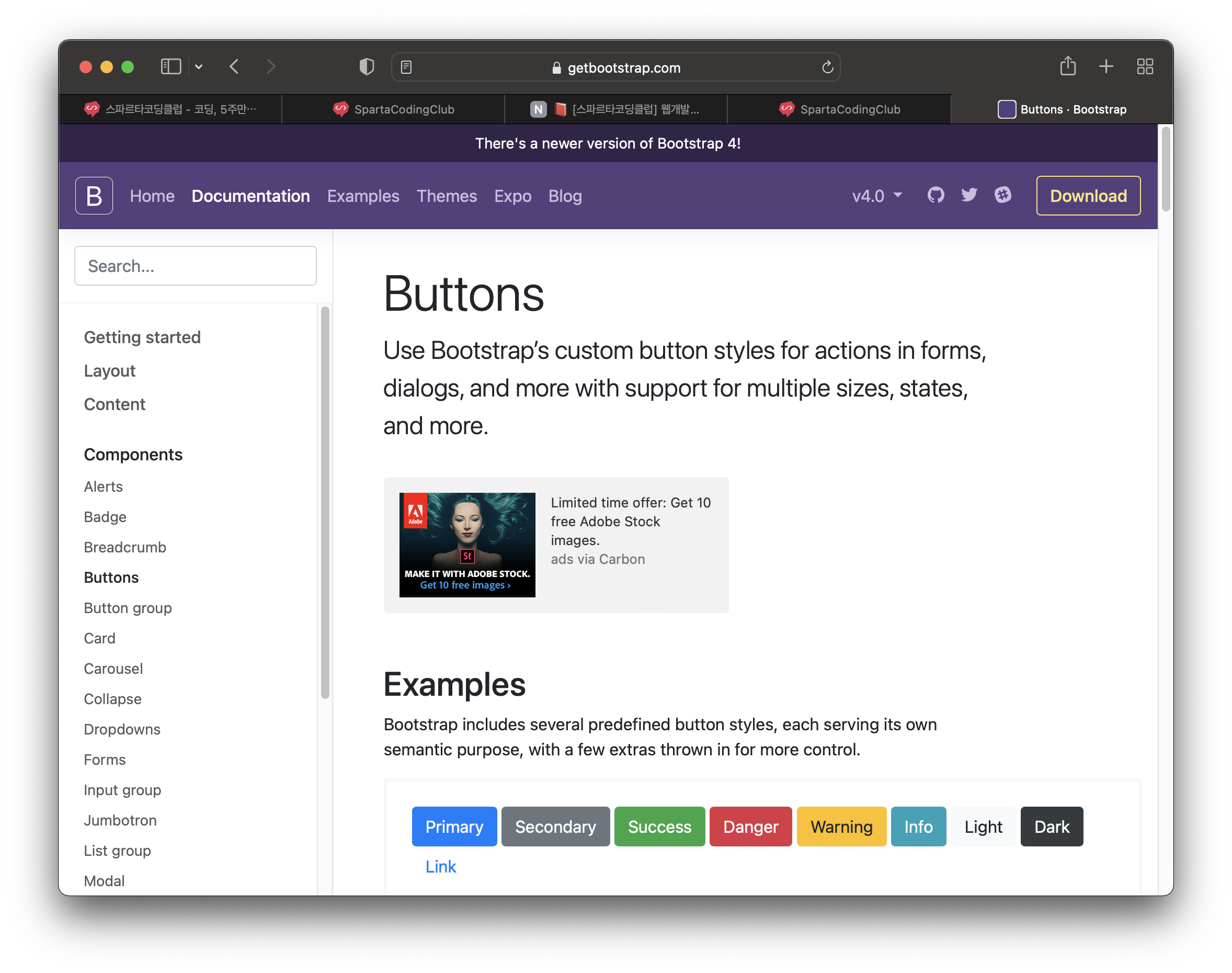
 일단 버튼을 가지러 다시 부트스트랩에 왔다. 파란색 첫 번째 버튼을 가져오기 위해 코드 중 첫 번째 코드를 긁어 왔다.
일단 버튼을 가지러 다시 부트스트랩에 왔다. 파란색 첫 번째 버튼을 가져오기 위해 코드 중 첫 번째 코드를 긁어 왔다.
 버튼 이름을 "btn-order"라고 지은 후 버튼의 너비를 설정하고, 웹페이지의 가운데에 오도록
버튼 이름을 "btn-order"라고 지은 후 버튼의 너비를 설정하고, 웹페이지의 가운데에 오도록 margin을 설정했는데 이상하게도 움직이지 않았다.

display: block;이는 이 코드를 추가해주면 해결 가능하다.

짠 ! 이제 좀 뭔가 완성된 것 같지만 ?
아직 멀었다. 나도 뭔가 왼쪽으로 치우친 것만 같고 ?
 그래서 새롭게
그래서 새롭게 <div>를 설정해서 양초 이미지 & 멘트 & 주문서까지 모두 묶어주었다.
 그리고 스타일에서 양초 이미지 너비와 같게 이 그룹 너비도 설정해주고, 페이지 크기와 상관 없이 가운데 오게 설정해주면!
그리고 스타일에서 양초 이미지 너비와 같게 이 그룹 너비도 설정해주고, 페이지 크기와 상관 없이 가운데 오게 설정해주면!
짠 ! 이렇게 된다 ✨
이제 얼추 다 된 것 같은데 ..?
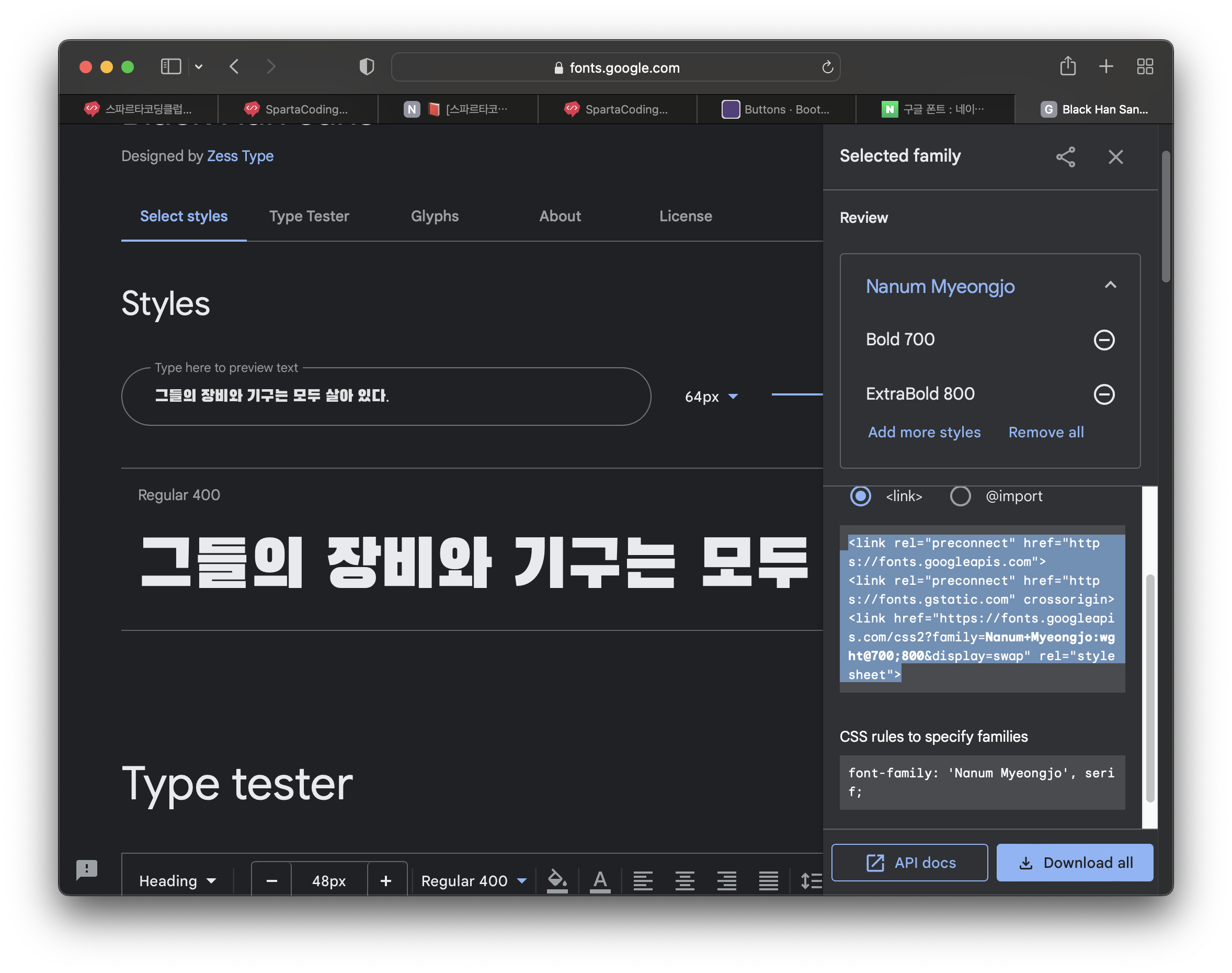
 구글 폰트 먹이러 가보잣 !!!!!
구글 폰트 먹이러 가보잣 !!!!!
내가 원하는 폰트 선택해서 링크는 <head> 내에 <title> 밑 쯤에 넣어주고, css rules 어쩌구는 스타일에 넣어주면 된다 !
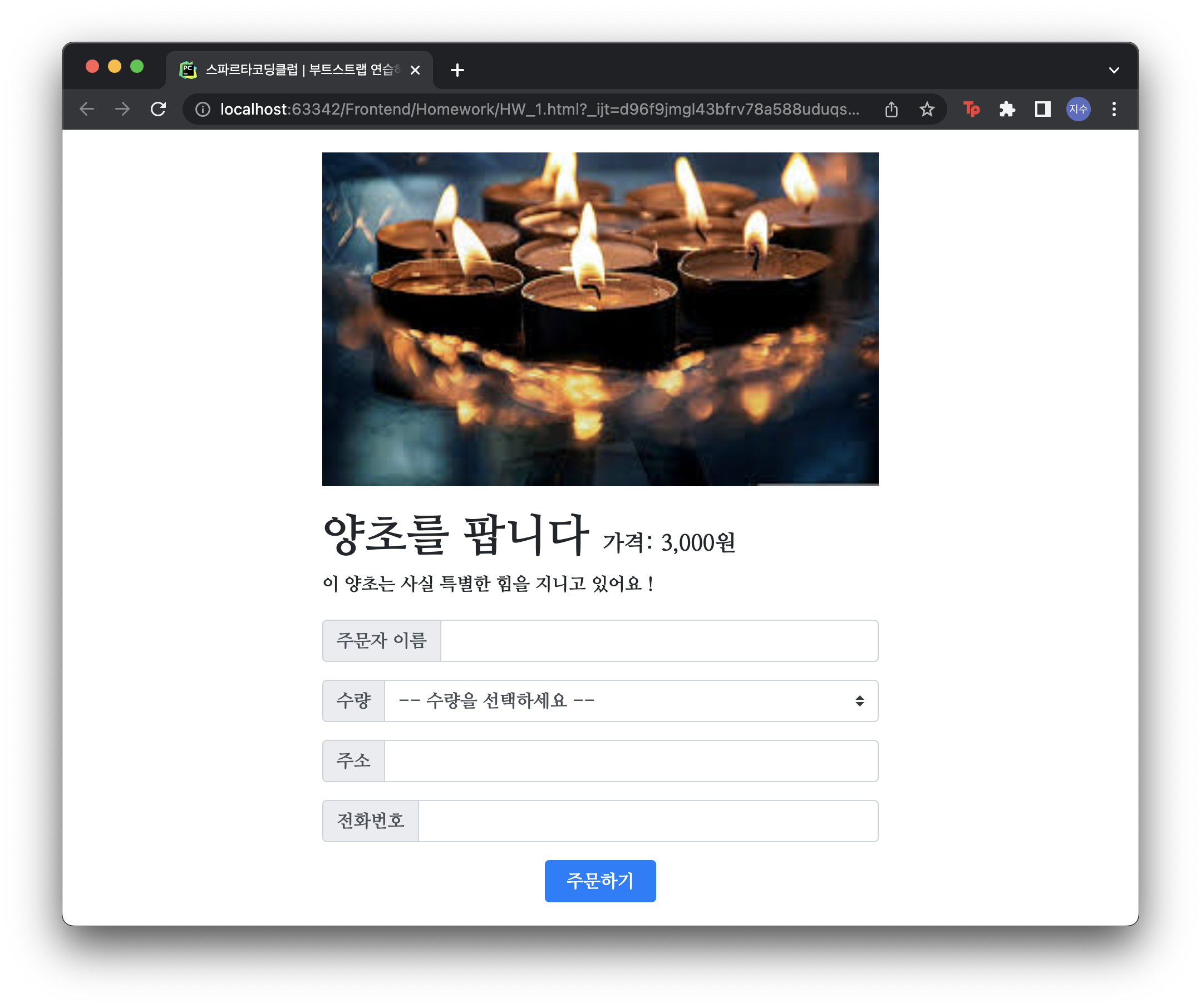
 그럼 짜잔 ✨✨✨ 이제 좀 뿌듯하다 호호
그럼 짜잔 ✨✨✨ 이제 좀 뿌듯하다 호호
하지만 여기에 굴하지 않고 추가 기능을 더해보았다.
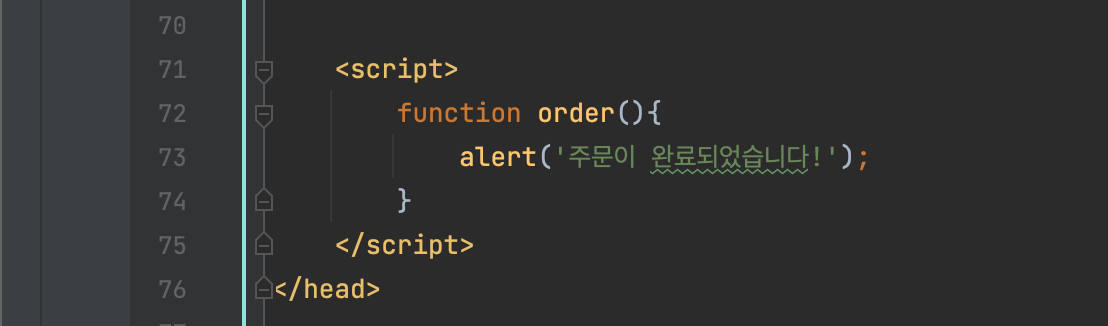
'주문하기' 버튼을 클릭하면 알람창이 뜨게 해보았다 !
 자바스크립트로 order() 함수를 만들어준 후에 알람창 띄우게 설정 완료 !
자바스크립트로 order() 함수를 만들어준 후에 알람창 띄우게 설정 완료 !
 함수만 만들면 안되고, 버튼을 클릭했을 때 함수가 실행되게 해야 한다.
함수만 만들면 안되고, 버튼을 클릭했을 때 함수가 실행되게 해야 한다.
버튼 타입 옆에 아래와 같은 코드를 추가한다.
onclick="order()" 주문서를 작성한 후에 '주문하기' 버튼을 누르면 위쪽에 설정한 알람창이 뜬다.
주문서를 작성한 후에 '주문하기' 버튼을 누르면 위쪽에 설정한 알람창이 뜬다.
👩🏻💻 간단한 웹페이지 제작이더라도, 하나 하나 직접 해보는 게 얼마나 큰 경험인지 더욱 깨달을 수 있었던 숙제였다. 어렵지만 너무 재밌다 ! 더 열심히 할 동기를 얻었다 👾

제출할 때 코드 보니까 뿌듯 !
