참고 사이트:
https://www.oracle.com/java/technologies/java-archive-downloads-java-plat-downloads.html
https://www.oracle.com/java/technologies/java-archive-eepla-downloads.html
WEB-INF->lib 폴더에 메일 전송을 위해 activation.jar, mail.jar파일 추가
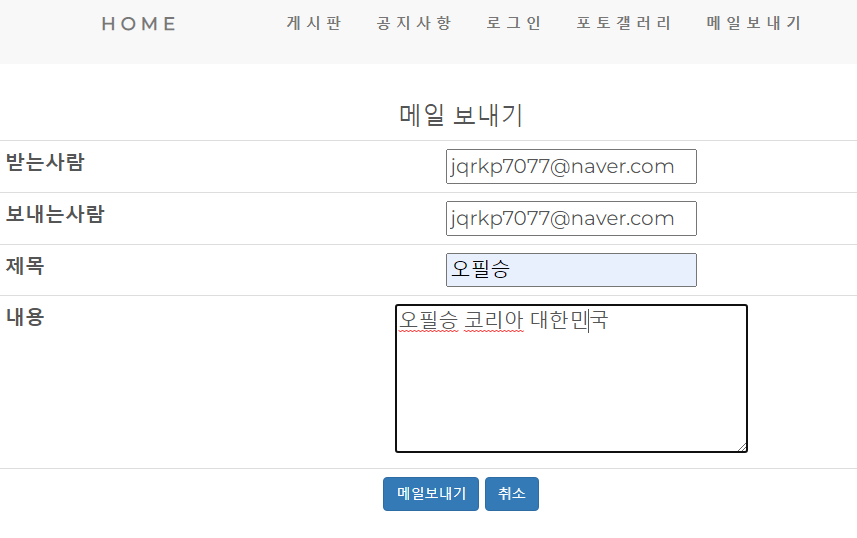
mailForm.jsp 작성
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="../header.jsp" %>
<h3>메일 보내기</h3>
<form method="post" action="mailProc.jsp">
<table class="table">
<tr>
<th>받는사람</th>
<td><input type="email" name="to"></td>
</tr>
<tr>
<th>보내는사람</th>
<td><input type="email" name="from"></td>
</tr>
<tr>
<th>제목</th>
<td><input type="text" name="subject"></td>
</tr>
<tr>
<th>내용</th>
<td><textarea rows="5" cols="30" name="content"></textarea></td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="메일보내기" class="btn btn-primary">
<input type="reset" value="취소" class="btn btn-primary">
</td>
</tr>
</table>
</form>
<%@ include file="../footer.jsp" %>

사용자의 계정과 비밀번호를 받아오기 위한 메소드 작성
package net.utility;
import javax.mail.Authenticator;
import javax.mail.PasswordAuthentication;
public class MyAuthenticator extends Authenticator{
//사용하고자 하는 메일 서버에서 인증받은 계정 +비번 등록
private PasswordAuthentication pa;
public MyAuthenticator() {
pa=new PasswordAuthentication("아이디","비번");
}
@Override
protected PasswordAuthentication getPasswordAuthentication() {
return pa;
}
}
mailProc.jsp
<%@page import="javax.mail.Transport"%>
<%@page import="java.util.Date"%>
<%@page import="javax.mail.Message"%>
<%@page import="javax.mail.internet.MimeMessage"%>
<%@page import="javax.mail.internet.InternetAddress"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@page import="javax.mail.Session"%>
<%@page import="javax.mail.Authenticator"%>
<%@page import="java.util.Properties"%>
<%@page import="net.utility.*"%>
<%@ include file="../header.jsp" %>
<!-- 본문 시작 -->
<h3>메일 보내기</h3>
<%
try{
//1.사용하고자 하는 메일 서버에서 인증 받은 계정과 비번 등록하기
// MyAuthenticator 클래스 생성
//2. 메일 서버 지정하기
String mailServer="mw-002.cafe24.com"; //cafe24 메일 서버
Properties props= new Properties();
props.put("mail.smtp.host",mailServer);
props.put("mail.smtp.auth",true);
//3. 메일 서버에서 인증받은 계정 +비번
Authenticator myAuth= new MyAuthenticator(); //다형성
//4. 2와 3이 유효한지 검증
Session sess=Session.getInstance(props,myAuth);
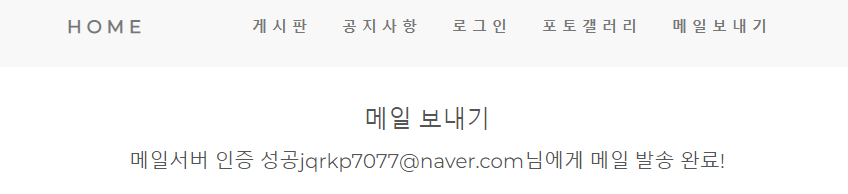
out.print("메일서버 인증 성공");
//5.메일 보내기
request.setCharacterEncoding("UTF-8");
String to =request.getParameter("to").trim();
String from =request.getParameter("from").trim();
String subject=request.getParameter("subject").trim();
String content=request.getParameter("content").trim();
//엔터및 특수문자 변경
content=Utility.convertChar(content);
//받는사람 이메일 주소
InternetAddress[] address={ new InternetAddress(to)};
/*
수신인이 여러명인경우
InternetAddress[] address={ new InternetAddress(to),
new InternetAddress(to1),
new InternetAddress(to2)
};
*/
//메일 관련 정보 작성
Message msg=new MimeMessage(sess);
//받는사람
msg.setRecipients(Message.RecipientType.TO, address);
//참조 Message.RecipientType.CC
//숨은 참조 Message.RecipientType.BCC
//보낸 사람
msg.setFrom(new InternetAddress(from));
//메일 제목
msg.setSubject(subject);
//메일 내용
msg.setContent(content,"text/html; charset=UTF-8");
//메일 보낸 날짜
msg.setSentDate(new Date());
//메일 전송
Transport.send(msg);
out.print(to+"님에게 메일 발송 완료!");
}catch(Exception e){
out.println("<p>메일 전송 실패 + e + </p>");
out.println("<p><a href='javascript:history.back();'>다시시도</a></p>");
}
%>
<!-- 본문 끝 -->
<%@ include file="../footer.jsp" %>
메일 보내기 성공


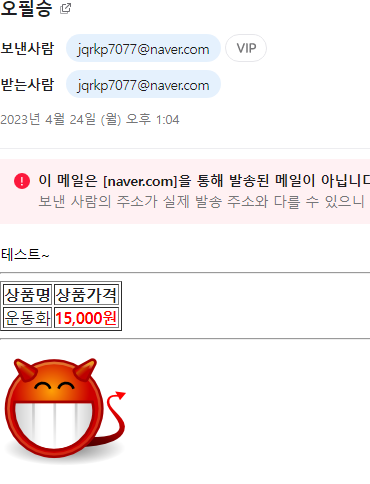
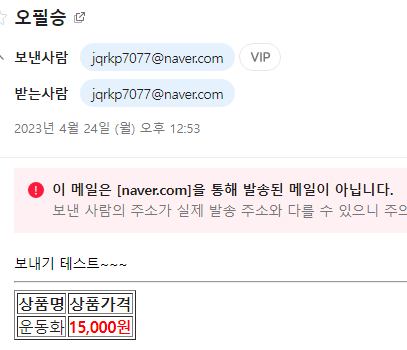
html형식의 코드를 추가해서 보낼 수 있다
content에 html 태그 추가
content+="<hr>";
content+="<table border='1'>";
content+="<tr>";
content+="<th>상품명</th>";
content+="<th>상품가격</th>";
content+="</tr>";
content+="<tr>";
content+="<td>운동화</td>";
content+="<td><span style='color:red; font-weight:bold;'>15,000원</span></td>";
content+="</tr>";
content+="</table>";
이미지 추가해서 보내기
정확한 주소를 적어야 이미지가 출력된다
content+="<hr>";
content+="<img src='http://localhost:9090/myweb/images/devil.png'>";