cookie
Cookie 클래스
웹서버가 사용자PC에 저장하는 텍스트 파일로 된 정보
각 브라우저의 쿠키삭제의 영향을 받는다
->보안에 취약하다
예)아이디저장, 오늘창그만보기, 클락한상품목록
예)오늘창그만보기는 자바스크립트 쿠키. 참조)https://www.w3schools.com/js/js_cookies.asp
loginForm 수정
체크버튼으로 id저장여부를 확인할수 있도록 폼을 수정한다
<tr> <td colspan="2"> <label><input type="checkbox" name="c_id" value="save">id저장</label></td> </tr>

loginProc 수정
쿠키 정보 저장하도록 loginProc를 수정한다
String c_id = Utility.checkNull(request.getParameter("c_id")); Cookie cookie=null; if(c_id.equals("save")){ //쿠키변수 선언 new cookie("변수명",값) cookie=new Cookie("c_id",id); //쿠키의 생존기간 1개월 cookie.setMaxAge(60*60*24*30); //각 브라우저의 쿠키삭제 영향을 받는다 }else{ cookie=new Cookie("c_id",""); cookie.setMaxAge(0); } // 요청한 사용자 pc에 쿠키값 저장 response.addCookie(cookie);
loginForm 수정
아이디 저장을 체크하고 로그인한 경우 id값을 cookie에서 가져온다. 로그아웃하고
다시 로그인하면 로그인할때 사용한 id값이 남아있다.//id저장 쿠키 확인 Cookie[] cookies=request.getCookies(); //배열이기 때문에 모든 쿠키값들을 가져온다 String c_id=""; if(cookies!=null){ for(int i=0;i<cookies.length; i++){ //모든 쿠키값을 검색 Cookie cookie=cookies[i]; if(cookie.getName().equals("c_id")==true){ c_id=cookie.getValue(); } } }

loginForm 수정
id저장 체크버튼 아래에 회원가입 폼과
비밀번호/아이디를 찾는 폼으로 가는 링크를 추가한다.
<a href="agreement.jsp">회원가입</a>
<a href="findId.jsp">아이디/비밀번호 찾기</a>
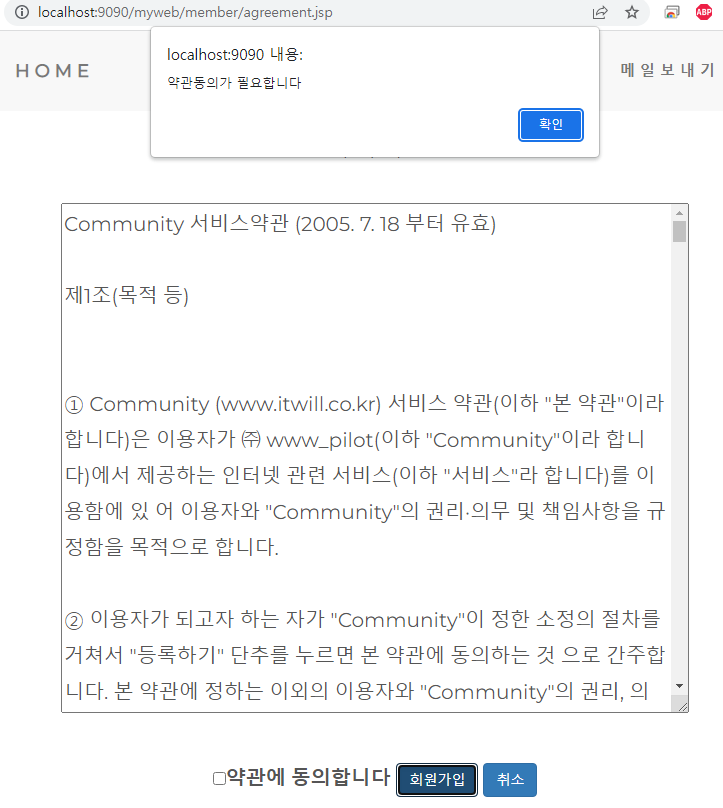
agreement.jsp 수정
약관동의 페이지에서 동의를 하지 않은 경우
페이지가 넘어가지 않도록 설정한다
<form action="memberForm.jsp" onsubmit="return send()">
------------------------------------
<script>
function send(){
if(document.getElementById("agree").checked){
return true;
}else{
alert("약관동의가 필요합니다");
return false;
}
}
</script>
회원가입 처리
memberForm.jsp 생성
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="../header.jsp" %>
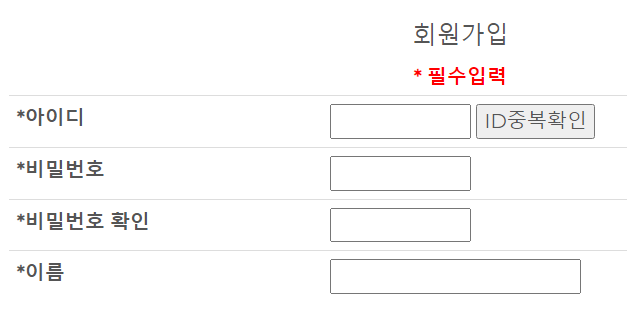
<h3> 회원가입 </h3>
<span style="color:red; font-weight: bold"> * 필수입력</span>
<form name="memfrm" id="memfrm">
<table class="table">
<tr>
<th>*아이디</th>
<td style="text-align: left">
<input type="text" name="id" id="id" size="10" maxlength="10" readonly>
<input type="button" value="ID중복확인" onclick="idCheck()">
</td>
</tr>
<tr>
<th>*비밀번호</th>
<td style="text-align: left">
<input type="password" name="passwd" id="passwd" size="10" maxlength="10" required>
</td>
</tr>
<tr>
<th>*비밀번호 확인</th>
<td style="text-align: left">
<input type="password" name="passwd" id="passwd" size="10" maxlength="10" required>
</td>
</tr>
<tr>
<th>*이름</th>
<td style="text-align: left">
<input type="text" name="mname" id="mname" size="20" maxlength="20" required>
</td>
</tr>
</table>
</form>
<%@ include file="../footer.jsp" %>
아이디 유효성 검사
중복확인을 누르면 새로운 창을 띄워서 중복되는 아이디인지 확인한다.
myscript.js 코드 추가
function idCheck(){
//모달창
//->부모창과 자식창이 한몸으로 구성되어 있음
//->참조 https://www.w3schools.com/bootstrap/bootstrap_modal.asp
//새창 만들기
//->부모창과 자식창이 별개로 구성되어 있음
//->모바일에 기반을 둔 frontend단에서는 사용하지 말것!!
//window.open("파일명","창이름","옵션들");
window.open("idCheckForm.jsp","idwin","width=400,height=350");
}
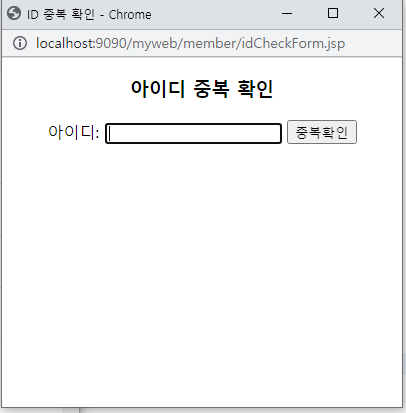
idCheckForm.jsp 생성
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ID 중복 확인</title>
</head>
<body>
<div style="text-align: center">
<h3>아이디 중복 확인</h3>
<form action="idCheckProc.jsp" onsubmit="return blankCheck()">
아이디: <input type="text" name="id" id="id" maxlength="10" autofocus>
<input type="submit" value="중복확인">
</form>
</div>
<script>
function blankCheck() {
let id = document.getElementById("id").value;
id = id.trim();
if (id.length < 5) {
alert("아이디는 5~10글자 이내로 입력해주세요");
return false;
}
return true;
}
</script>
</body>
</html>
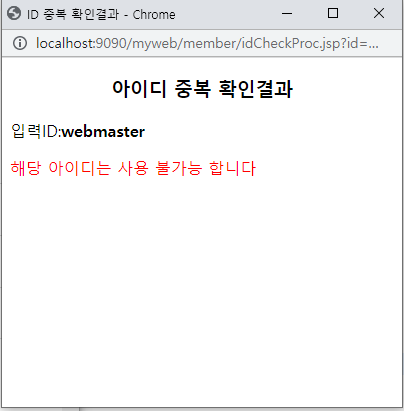
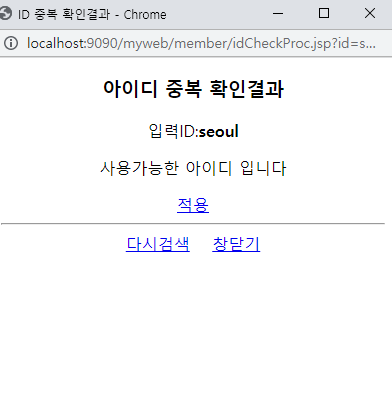
idCheckFormProc.jsp 생성
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="ssi.jsp" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ID 중복 확인결과</title>
</head>
<body>
<div style="text-align: center">
<h3>아이디 중복 확인결과</h3>
</div>
<%
String id= request.getParameter("id").trim();
int cnt =dao.duplecateId(id);
out.println("입력ID:<strong>" +id +"</strong>");
if(cnt==0){
out.println("<p>사용가능한 아이디 입니다</p>");
}else{
out.println("<p style='color:red'> 해당 아이디는 사용 불가능 합니다</p>");
}
%>
</body>
</html>duplecateId 메소드 추가
public int duplecateId(String id) {
int cnt=0;
try {
con=dbopen.getConnection();
sql=new StringBuilder();
sql.append(" select count(id) as cnt ");
sql.append(" from member ");
sql.append(" where id=? ");
pstmt=con.prepareStatement(sql.toString());
pstmt.setString(1,id);
rs=pstmt.executeQuery();
if(rs.next()) {
cnt=rs.getInt("cnt");
}//if end
}catch (Exception e) {
System.out.println("아이디 중복 확인:"+e);
}finally {
DBClose.close(con, pstmt, rs);
}//end
return cnt;
}//count() end
idCheckFormProc.jsp 코드 추가
사용가능한 아이디인 경우 부모창 "memfrm"한테 id 값을 전달하도록 한다
javascript opener 사용
<!--사용 가능한 아이디인 경우 부모창에 전달하기 -->
<a href="javascript:apply('<%=id%>')">적용</a>
<script>
function apply(id){
//alert(id);
opener.document.memfrm.id.value=id;
window.close();
}
</script>
<hr>
<a href="javascript:history.back()">다시검색</a>
<a href="javascript:window.close()">창닫기</a>


이메일 유효성 검사 추가
앞에서한 id 유효성 검사를 참고하여 추가한다
emailCheckForm.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>email 중복 확인</title>
</head>
<body>
<div style="text-align: center">
<h3>이메일 중복 확인</h3>
<form action="emailCheckProc.jsp" onsubmit="return doubleCheck()">
아이디: <input type="text" name="email" id="email" maxlength="50" autofocus>
<input type="submit" value="중복확인">
</form>
</div>
<script>
function doubleCheck() {
let email = document.getElementById("email").value;
email = email.trim();
if (email.length< 5) {
alert(" 이메일은 5글자 이상 입력해 주세요");
return false;
}
return true;
}
</script>
</body>
</html>emailcheckProc.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="ssi.jsp" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>email 중복 확인결과</title>
</head>
<body>
<div style="text-align: center">
<h3>이메일 중복 확인결과</h3>
<%
String email= request.getParameter("email").trim();
int cnt =dao.duplecateEmail(email);
out.println("입력 email:<strong>" +email +"</strong>");
if(cnt==0){
out.println("<p>사용가능한 email 입니다</p>");
%>
<!--사용 가능한 아이디인 경우 부모창에 전달하기 -->
<a href="javascript:apply('<%=email%>')">적용</a>
<script>
function apply(email){
//alert(id);
opener.document.memfrm.email.value=email;
window.close();
}
</script>
<%
}else{
out.println("<p style='color:red'> 해당 이메일은 사용 불가능 합니다</p>");
}
%>
<hr>
<a href="javascript:history.back()">다시검색</a>
<a href="javascript:window.close()">창닫기</a>
</div>
</body>
</html>
MemberDAO.JAVA
public int duplecateEmail(String email) {
int cnt=0;
try {
con=dbopen.getConnection();
sql=new StringBuilder();
sql.append(" select count(email) as cnt ");
sql.append(" from member ");
sql.append(" where email=? ");
pstmt=con.prepareStatement(sql.toString());
pstmt.setString(1,email);
rs=pstmt.executeQuery();
if(rs.next()) {
cnt=rs.getInt("cnt");
}//if end
}catch (Exception e) {
System.out.println("이메일 중복 확인:"+e);
}finally {
DBClose.close(con, pstmt, rs);
}//end
return cnt;
}//count() end
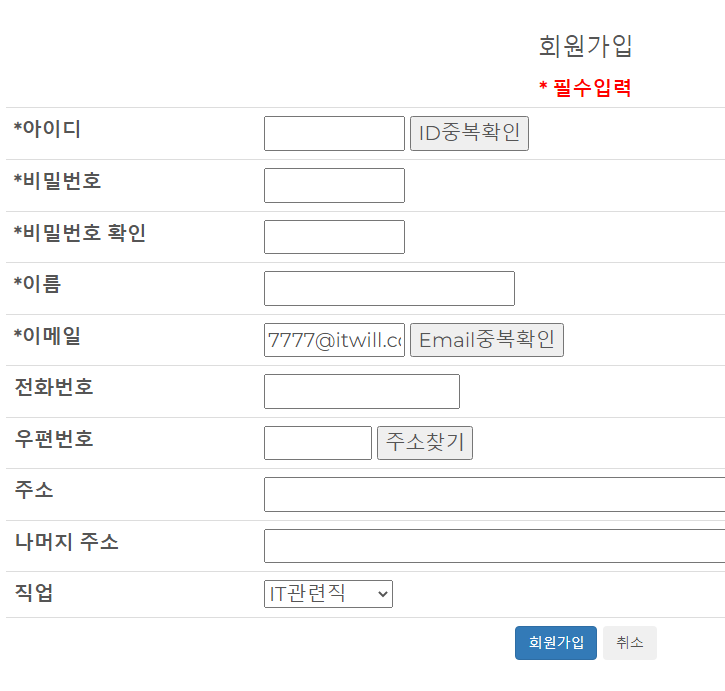
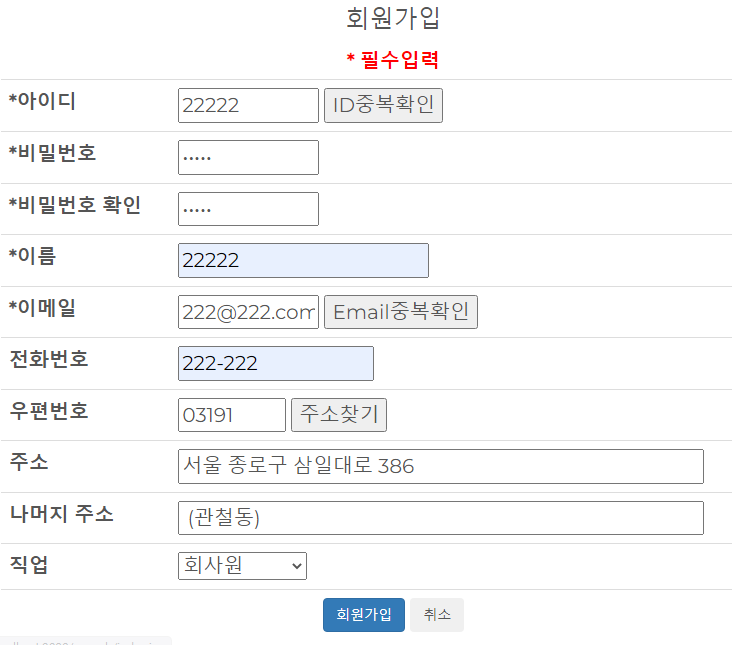
memberForm.jsp 완성(나머지 항목 추가)
이메일, 전화번호, 우편번호, 주소, 직업 항목도 추가하여
form을 완성하도록 한다.
<tr>
<th>*이메일</th>
<td style="text-align: left">
<input type="text" name="email" id="email" size="10" maxlength="50" readonly>
<input type="button" value="Email중복확인" onclick="emailCheck()">
</td>
</tr>
<tr>
<th>전화번호</th>
<td style="text-align: left">
<input type="text" name="tel" id="tel" size="14" maxlength="15">
</td>
</tr>
<tr>
<th>우편번호</th>
<td style="text-align: left">
<input type="text" name="zipcode" id="zipcode" size="7" readonly>
<input type="button" value="주소찾기" onclick="DaumPostcode()">
</td>
</tr>
<tr>
<th>주소</th>
<td style="text-align: left">
<input type="text" name="address1" id="address1" size="45" readonly>
</td>
</tr>
<tr>
<th>나머지 주소</th>
<td style="text-align: left">
<input type="text" name="address2" id="address2" size="45">
</td>
</tr>
<tr>
<th>직업</th>
<td style="text-align: left">
<select name="job" id="job">
<option value="0">선택하세요.</option>
<option value="A01">회사원</option>
<option value="A02" selected>IT관련직</option>
<option value="A03">학생</option>
<option value="A04">주부</option>
<option value="A05">기타</option>
</select>
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="회원가입" class="btn btn-primary">
<input type="reset" value="취소" class="btn btn-light">
</td>
</tr>

회원가입 전체 유효성 검사
폼에서 입력하는 전체 항목에 대해서 유효성 검사를 javascript로
진행한다.
이미 이메일과 이름은 유효성검사를 했지만 쓰레기값이 들어가는 것을 방지하기 위해서 한번 더 검사하기로 한다.
function memberCheck(){
//1)아이디 5~10글자 인지?
let id= document.getElementById("id").value;
id=id.trim();
if (!(id.length<=10 && id.length>=5)) {
alert("아이디는 5~10글자 이내로 입력해야 합니다");
document.getElementById("id").focus();
return false;
}
//2)비밀번호 5~10글자 인지?
let passwd= document.getElementById("passwd").value;
passwd=passwd.trim();
if (!(passwd.length<=10 && passwd.length>=5)) {
alert("비밀번호는 5~10글자 이내로 입력해야 합니다");
document.getElementById("passwd").focus();
return false;
}
//3)비밀번호와 비밀번호확인이 서로 일치하는지?
let passwd1= document.getElementById("passwd1").value;
passwd1=passwd1.trim();
if (!(passwd==passwd1)) {
alert("비밀번호가 다릅니다 확인해주십시오");
document.getElementById("passwd1").focus();
return false;
}
//4)이름 두글자 이상 인지?
let mname= document.getElementById("mname").value;
mname=mname.trim();
if (mname.length<2) {
alert("이름은 2글자 이상 입력해야 합니다");
document.getElementById("mname").focus();
return false;
}
//5)이메일 5글자 인지?
let email= document.getElementById("email").value;
email=email.trim();
if (email.length<2) {
alert("이메일은 5글자 이상 입력해야 합니다");
return false;
}
//6)직업을 선택했는지?
let job= document.getElementById("job").value;
job=job.trim();
if (job.length<2) {
alert("직업을 선택하세요");
return false;
}
return true;
}
member 테이블에 추가
폼에서 입력한 데이터들을 추가하기 위한 DAO메소드를 작성하기
위한 SQL문을 먼저 작성한다.
insert into member(id,passwd,mname,tel,email,zipcode,address1,address2,job,mlevel,mdate)
values(? , ?, ?, ? , ?, ?, ?, ?,'D1',sysdate);MemberDAO 메소드 추가
작성한 SQL문을 바탕으로 테이블을 추가하는 메소드를 생성해준다
public int create(MemberDTO dto) {
int cnt=0;
try {
con=dbopen.getConnection();
sql=new StringBuilder();
sql.append(" insert into member( ");
sql.append(" id,passwd,mname,tel,email,zipcode, ");
sql.append(" address1,address2,job,mlevel,mdate) ");
sql.append(" values(?,?,?,?,?, ");
sql.append(" ?,?,?,?,'D1',sysdate) ");
pstmt=con.prepareStatement(sql.toString());
pstmt.setString(1, dto.getId());
pstmt.setString(2, dto.getPasswd());
pstmt.setString(3, dto.getMname());
pstmt.setString(4, dto.getTel());
pstmt.setString(5, dto.getEmail());
pstmt.setString(6, dto.getZipcode());
pstmt.setString(7, dto.getAddress1());
pstmt.setString(8, dto.getAddress2());
pstmt.setString(9, dto.getJob());
cnt=pstmt.executeUpdate();
} catch (Exception e) {
System.out.println("멤버 테이블 행추가 실패"+e);
}finally {
DBClose.close(con,pstmt);
}
return cnt;
}테이블에 데이터 추가하기
sql문을 실행하는 MemberPro.jsp 파일을 생성하고 코드를 작성한다.
앞서 작성했던 bbsIns파일 참조.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="ssi.jsp" %>
<%@ include file="../header.jsp" %>
<!-- 본문 시작 -->
<%
//사용자가 입력한 정보를 가져오기
String id=request.getParameter("id").trim();
String passwd=request.getParameter("passwd").trim();
String mname=request.getParameter("mname").trim();
String tel=request.getParameter("tel").trim();
String email=request.getParameter("email").trim();
String zipcode=request.getParameter("zipcode").trim();
String address1=request.getParameter("address1").trim();
String address2=request.getParameter("address2").trim();
String job=request.getParameter("job").trim();
//dto객체에 담기
dto.setId(id);
dto.setPasswd(passwd);
dto.setMname(mname);
dto.setTel(tel);
dto.setEmail(email);
dto.setZipcode(zipcode);
dto.setAddress1(address1);
dto.setAddress2(address2);
dto.setJob(job);
int cnt=dao.create(dto);
if(cnt==0){
out.println("<p>회원가입 실패</p>");
out.println("<p><a href='javascript:history.back()'>재시도</a></p>");
}else{
out.println("<script>");
out.println(" alert(' 회원가입 성공');");
out.println(" location.href='loginForm.jsp';"); //목록페이지 이동
out.println("</script>");
}
%>
<!-- 본문 끝 -->
<%@ include file="../footer.jsp" %>


sqlplus로 데이터가 잘 들어가는지 테이블을 확인해본다.